- 1统计学⑤——假设验证
- 2基于java+ssm+vue的青年租房管理系统_基于ssm+vue的房屋租赁管理系统设计与实现
- 3Android Studio Electric Eel 起支持手机投屏_device mirroring
- 4Taro 多端开发的正确姿势:打造三端统一的网易严选(小程序、H5、React Native)_三端开发框架公司
- 5机器人十大前沿热点领域(2022-2023)_智能控制前沿技术方法
- 6mysql原理分析_数据库表读写原理
- 7python快递分拣小程_python快递分拣小程序
- 8pytorch基础数据类型--tensor
- 9MIPS 架构及其汇编语言【英】
- 10CGAL 基于曲面拟合的点云平滑
鸿蒙4.0开发笔记之DevEco Studio如何使用低代码开发模板进行开发的详细流程(六)_deveco studio4.0
赞
踩
一、什么是低代码
所谓低代码开发,即无需编码或只需少量代码就可以快速生成应用程序。也就是说,企业的应用开发通过“拖拉拽”的方式即可完成的一种开发方式。
相信这种方式对使用过Android Studio进行安卓APP开发的程序员来说都不陌生,就是通过拖动创建组件,从而完成项目框架的搭建。在HarmonyOS中,也支持使用这种可视化拖拽的方式进行开发。
二、如何进行鸿蒙低代码开发
1、 创建低代码开发工程(方式壹)
这种方式简单粗暴,就是直接创建一个支持低代码开发的新工程,从而进行应用或服务UI界面的开发。注意:该开发能力在DevEco Studio 3.0 Beta2及更高版本中支持,且compileSdkVersion必须为7或以上。
在工程模板中,提供了低代码开发的工程模块,您可以直接选择一个支持低代码开发的工程模板来开发应用或服务的UI界面,当前支持“Empty Ability”和“Sport and Health Ability”两个工程模板,支持的设备类型包括Phone、Tablet和Wearable。
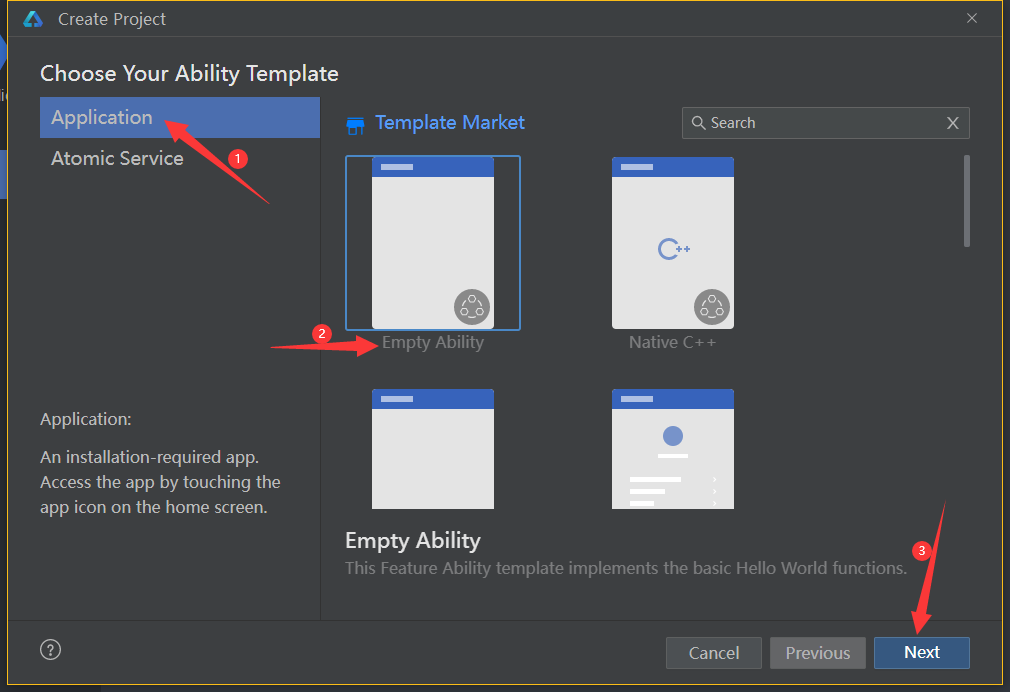
(1)打开DevEco Studio,创建一个新工程,模板选择Empty Ability。

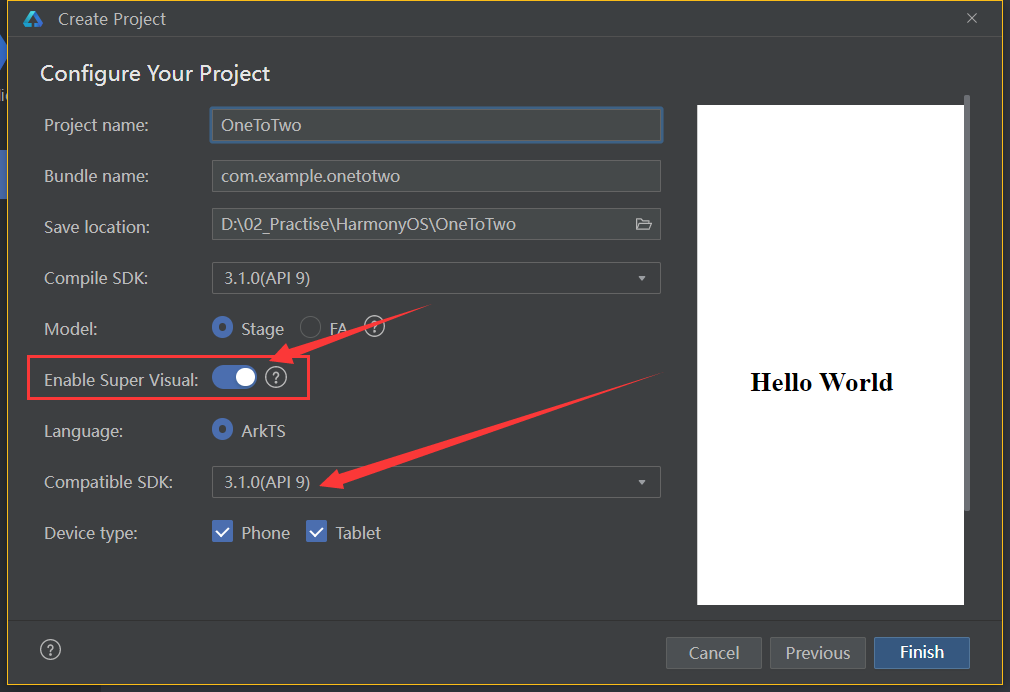
(2)选择Super Visual,表示使用低代码开发功能开发应用/服务。点击Finish等待工程同步完成。

(3)同步完成后,查看工程目录中自动生成低代码目录结构。

从目录结构中可以看出,低代码开发的项目目录结构与纯ArkTS的目录结构大致相同,ets文件也同样存在pages目录下。不过低代码开发的项目目录最主要的特点便是index.visual文件,这就是支持项目进行可视化开发的核心。
pages > index >index.js:低代码页面的逻辑描述文件,定义了页面里所用到的所有的逻辑关系,比如数据、事件等,详情请参考JS语法参考。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的js文件
pages > index >index.visual:visual文件存储低代码页面的数据模型,双击该文件即可打开低代码页面,进行可视化开发设计。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的visual文件。
(4)打开“page.visual”文件,即可进行页面的可视化布局设计与开发。
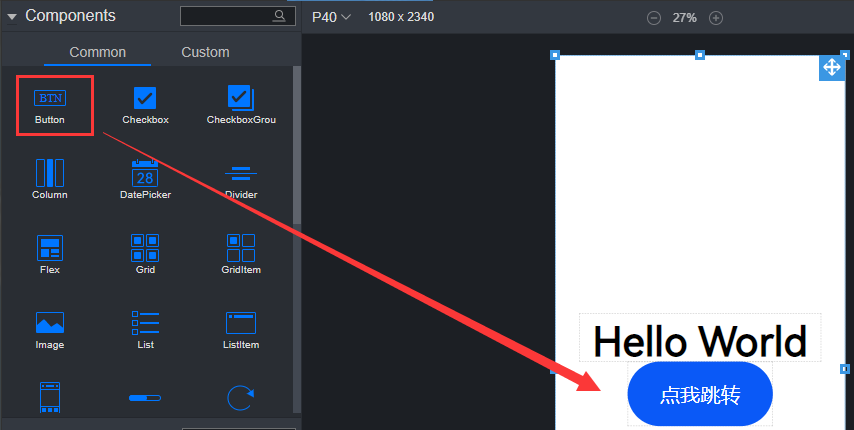
使用低代码开发界面过程中,如果界面需要使用到其它暂不支持可视化布局的控件时,可以在低代码界面开发完成后,点击img按钮,将低代码界面转换为hml和css代码。注意,代码转换操作会删除visual文件及其父目录,且为不可逆过程,代码转换后不能通过hml/css文件反向生成visual文件。多设备开发的场景,可以点击界面画布右上角设备/模式切换按钮img,进行设备切换或模式切换。

如上图所示,便是将Button按钮组件拖入UI编辑器中,并且可以直接在按钮上打字。
2、已有工程则创建Visual文件(方拾贰)
在已有的HarmonyOS工程中,可以通过创建JS Visual文件的方式,使用低代码开发应用或服务的UI界面。支持的设备类型为Phone、Tablet、Wearable设备,且ompileSdkVersion必须为6或以上。
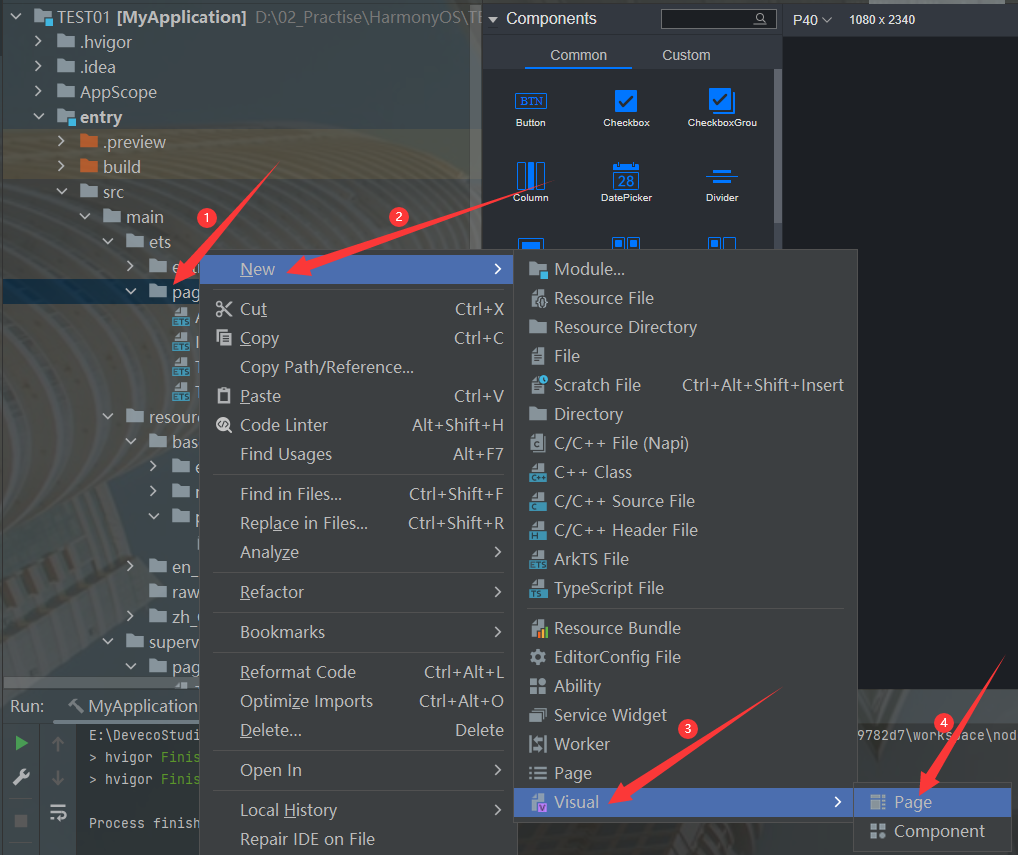
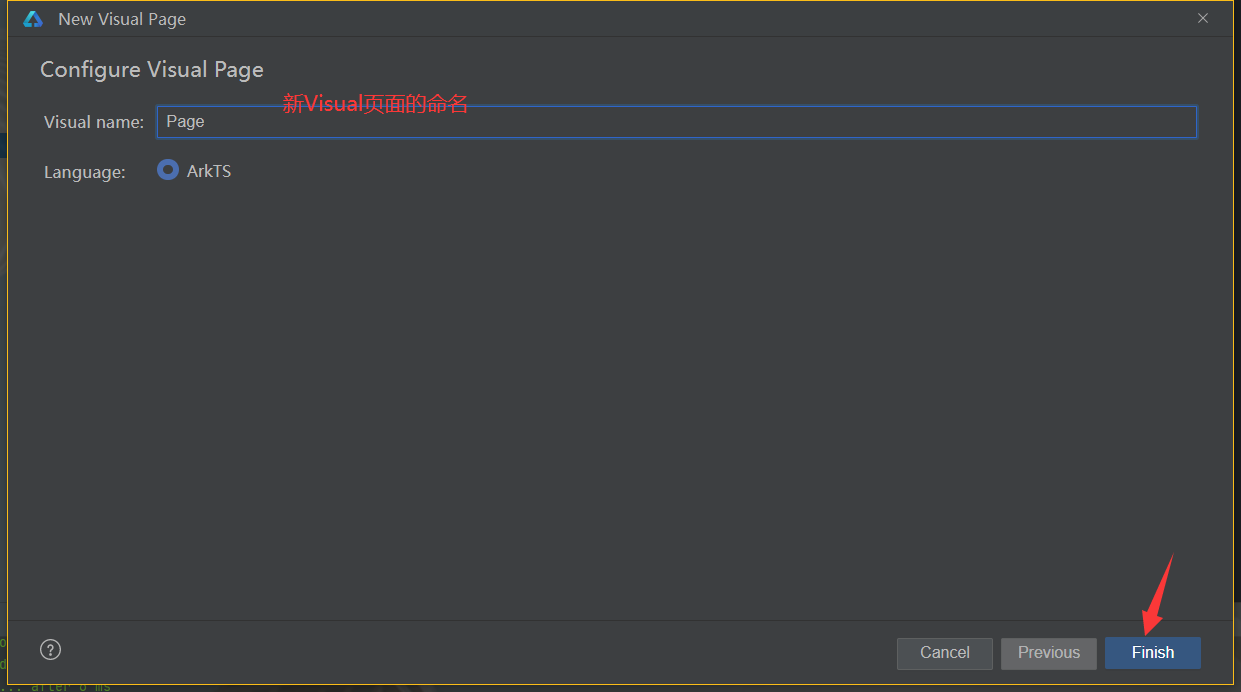
(1)在打开的DevEco工程中,选中entry > src > main > ets下的pages文件夹,单击鼠标右键,选择New > Visual > Page.

(2)这样便会跳转进入Visual界面的命名,建好Visual的页面文件,点击“Finish”,然后便会直接进入该Visual文件的低代码开发界面。

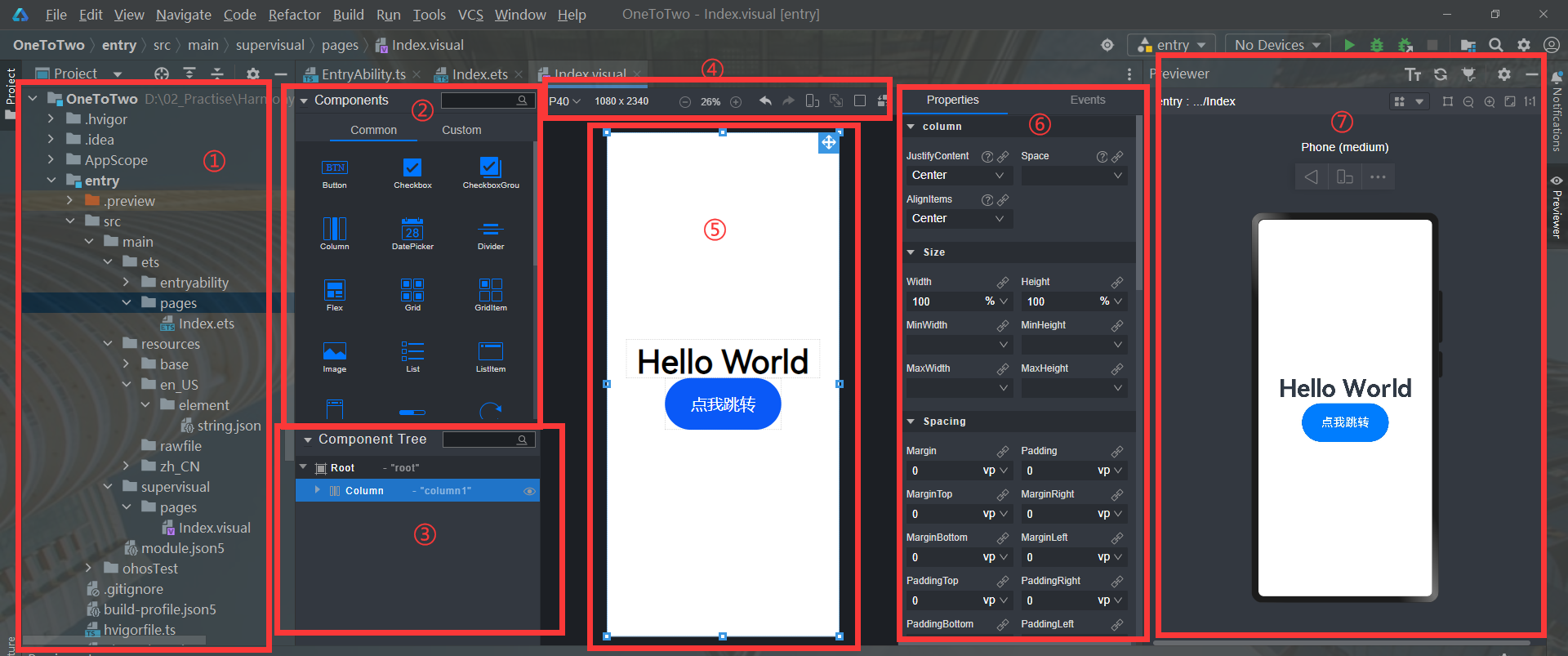
三、低代码开发界面介绍

①:项目的目录结构,是打开文件时的主要操控面板;
②:UI Control,即UI控件栏,可以将相应的组件选中并拖动到画布(Canvas)中,实现控件的添加。
③:Component Tree,即组件树,在低代码开发界面中,可以方便开发者直观地看到组件的层级结构、摘要信息以及错误提示。开发者可以通过选中组件树中的组件(画布中对应的组件被同步选中),实现画布内组件的快速定位;点击组件后的img或img图标,可以隐藏/显示相应的组件。
④:Panel,即功能面板,包括常用的画布缩小放大、撤销、显示/隐藏组件虚拟边框、设备切换、模式切换、可视化布局界面一键转换为hml和css文件等。
⑤:Canvas,即画布,开发者可在此区域对组件进行拖拽、拉伸等可视化操作,构建UI界面布局效果。
⑥:Attributes & Styles,即属性样式栏,选中画布中的相应组件后,在右侧属性样式栏可以对该组件的属性样式进行配置。包括:
-
Properties:对应img图标,用于设置组件基本标识和外观显示特征的属性,如组件的ID、If等属性。
-
General:对应img图标,用于设置Width、Height、Background、Position、Display等常规样式。
-
Feature:对应img图标,用于设置组件的特有样式,如描述Text组件文字大小的FontSize样式等。
-
Flex:对应img图标,用于设置Flex布局相关样式。
-
Events:对应img图标,为组件绑定相关事件,并设置绑定事件的回调函数。
-
Dimension:对应img图标,用于设置Padding、Border、Margin等与盒式模型相关的样式。
-
Grid:对应img图标,用于设置Grid网格布局相关样式,该图标只有Div组件的Display样式被设置为grid时才会出现。
-
Atom:对应img图标,用于设置原子布局相关样式。
⑦:Previewer,即窗口预览器,更多关于页面预览的操作参见文章:鸿蒙4.0开发笔记之DevEco Studio如何使用Previewer窗口预览器
四、低代码实现页面跳转
1、实现思路
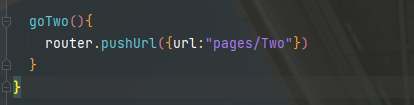
第一步:在ets文件夹下找到ets文件加上事件方法的函数

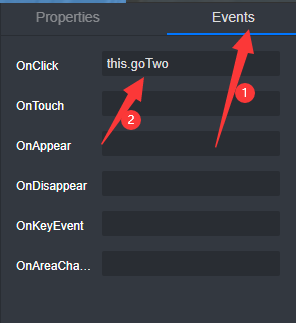
第二步:在Visual可视化界面给按钮绑定事件方法

2、实现的ets代码
第一个页面:
import router from '@ohos.router' @Entry @Component struct Index { @State message: string = 'Hello World' /** * In low-code mode, do not add anything to the build function, as it will be * overwritten by the content generated by the .visual file in the build phase. */ build() { } goTwo(){ router.pushUrl({url:"pages/Two"}) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
第二个页面:
import router from '@ohos.router' @Entry @Component struct Two { @State message: string = '无际鹰' /** * In low-code mode, do not add anything to the build function, as it will be * overwritten by the content generated by the .visual file in the build phase. */ build() { } backs(){ router.back() } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
3、效果


五、低代码开发建议
HarmonyOS低代码开发方式,具有丰富的UI界面编辑功能,通过可视化界面开发方式快速构建布局,可有效降低用户的时间成本和提升用户构建UI界面的效率。
建议用于项目框架的搭建,通过拖动组件,设定基本属性样式和基础的动作方法。但是不建议用于一个鸿蒙项目的全流程开发,因为还有很多更为灵活的界面效果、接口接入和数据传输等等,都需要通过代码来进行调整。
因此,可以用这种低代码开发范式构建项目框架,再重点使用ArkTS语言进行编程以完成项目的开发。



