热门标签
热门文章
- 1如何在vue项目中引入scss,并使用scss样式_style lang="scss" 需要npm
- 2linux显示mem进行排序,linux下top命令显示详解
- 3c#和python哪个效率更高,关于C#:Python:为什么*和**比/和sqrt()更快?
- 4Ubuntu 20.04 笔记本无法调节亮度解决方法_ubuntu20.04亮度调节
- 5ATT&CK框架
- 6关于多人操作数据的处理策略_c# 两人同时操作一条数据
- 7unity---用.asset文件作为配置文件_unity .asset文件
- 8Vue项目文件名详解_vue中src目录下的components文件夹
- 9企业数字化转型-数据驱动的核心逻辑_企业数据驱动下的战略形成逻辑主要有
- 10python安装及环境变量配置_python安装步骤以及环境变量配置
当前位置: article > 正文
html的超链接标签 a
作者:很楠不爱3 | 2024-02-16 11:49:48
赞
踩
html的超链接标签 a

超链接标签: a
a标签有2个重要的属性,href和target属性。
-
href:必须具备,表示点击后会跳转到哪个页面 -
target:打开方式.默认是_self.如果是_blank则用新的标签页打开.
超链接href属性的使用展示
1.通过图片展示
示例代码

运行效果:

点击跳转到百度

点击跳转到html01页面

点击跳转到当前页面
通过一个
#来作为一个占位符
<a href="#">跳转到当前页面</a>
- 1
2.通过图片展示
示例代码

运行效果

点击之后跳转到百度

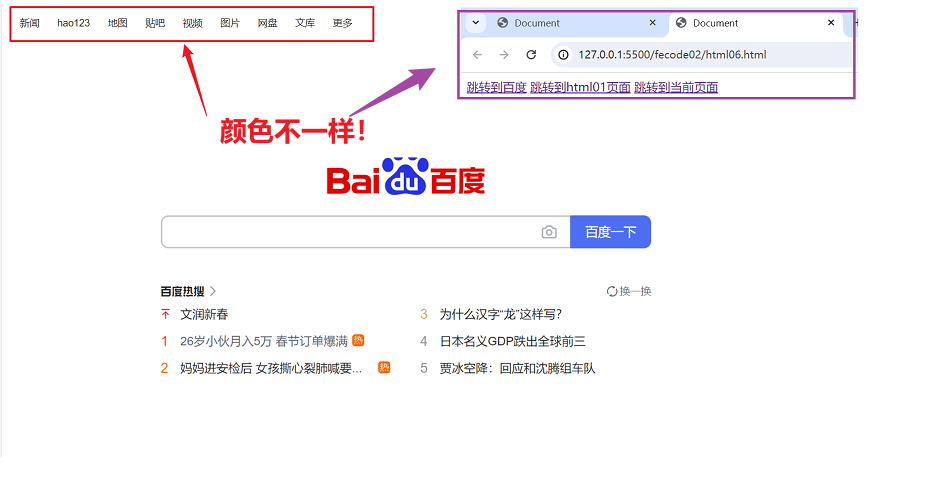
我们自己使用的超链接标签和百度使用的超链接标签颜色不一样

原因: 我们使用的超链接标签的颜色是由浏览器自带的CSS展示样式造成的,同时这颜色可以通过CSS来改变到达我们自己预期的效果。
超链接target属性的使用展示
上文的代码打开页面都是在原来的页面打开的,想到跳转页面在新的页面打开就需要用到
target属性。代码中没写target这个属性的话,就是默认属性,target属性默认是_self,就是默认在当前页面打开跳转页面。如果是_blank则用新的标签页打开。
<a href="https://www.baidu.com/" target="_blank">跳转到百度</a>
- 1
运行效果:


链接的几种形式
-
外部链接:
href引用其他网站的地址<a href="http: / /www.baidu . com">百度</ a>- 1
-
内部链接:网站内部页面之间的链接,写相对路径即可.
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/92904
推荐阅读
相关标签


