- 1git 对象压缩及垃圾对象清理
- 2关于pom文件的相关坐标解析_pom加入的坐标依赖是啥
- 3【C语言】(7)输入输出
- 4一台电脑同时安装多个tomcat服务器教程,window同时安装tomcat7、tomcat8、tomcat9三个服务器教程_安装两个tomcat
- 5基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现_springboot vue手机商城
- 6c语言在面向过程有啥特点,C语言是什么
- 7Docker | Docker+Nginx部署前端项目
- 8微服务—Docker(部署)_docker部署微服务
- 9python为什么找不到csv文件_python读写csv文件的方法(还没试,先记录一下)
- 10《Git篇》01.Git看这一篇就够了_git每次提交有版本号吗
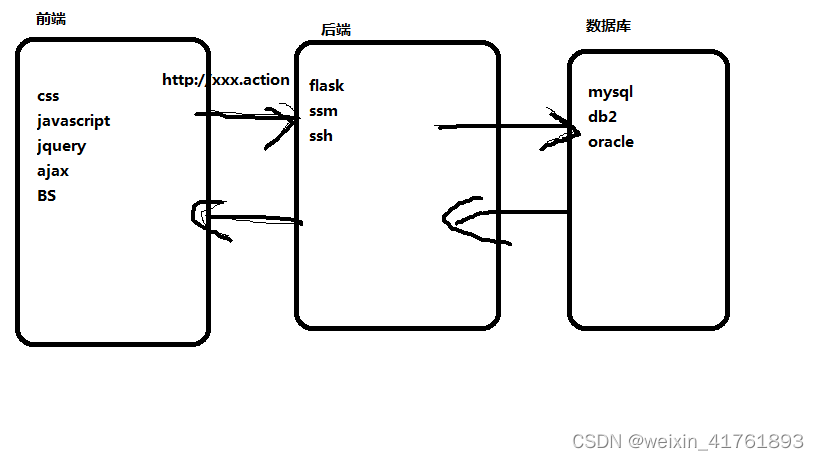
flask+python开发框架的前后端交互_python前后端开发
赞
踩
flask是一个用python编写的web应用程序框架

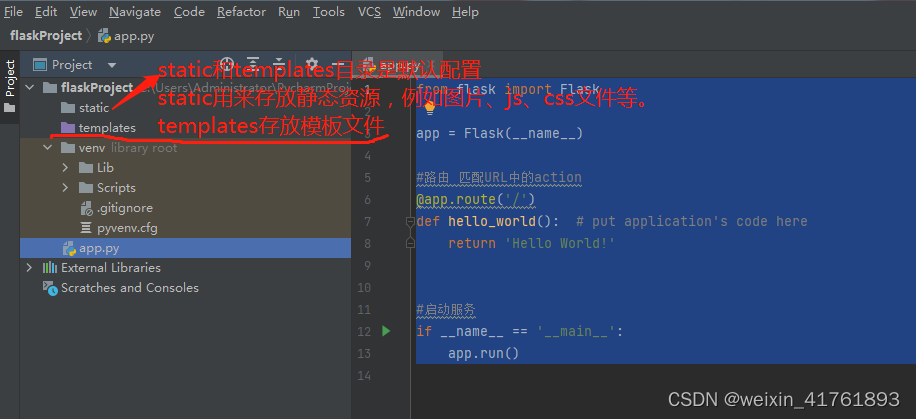
一、flask项目结构
总结:文件结构:static、templates 放置前端代码;app.py用于写后端代码。

Flask程序的基本构造:
通过render_template,打开前端的html网页。
- from flask import Flask,render_template
-
- app = Flask(__name__)
-
-
- @app.route('/')
- def index():
- return render_template('demo.html')
-
- if __name__ == '__main__':
- app.run()
-
二、路由的使用
总结:render-template是渲染模块,用于前端的页面渲染。
动态路由,用于get请求的前端传值。
- # 路由传递参数
- @app.route('/user/<user_id>')
- def user_info(user_id):
- return 'hello %s' % user_id
-
- # 路由传递的参数默认当做 string 处理,也可以指定参数的类型
-
- # 路由传递参数
- @app.route('/user/<int:user_id>')
- def user_info(user_id):
- return 'hello %d' % user_id
-
- @app.route('/content', methods=['POST', 'GET'])
- def ShowDMZContent():
- # 获取客户端键为fsp的GET请求
- chapterurl = request.args.get('dmzurl')
- # print(chapterurl)
- #pachong.getChapter自己写的方法,被调用
- content = pachong.getChapter(chapterurl)
- # print(content)
- return render_template('new3.html', contentx=content[0],href=content[1])
- #前端请求:http://127.0.0.1:5000/content?dmzurl=/xs_3366/2211751.html

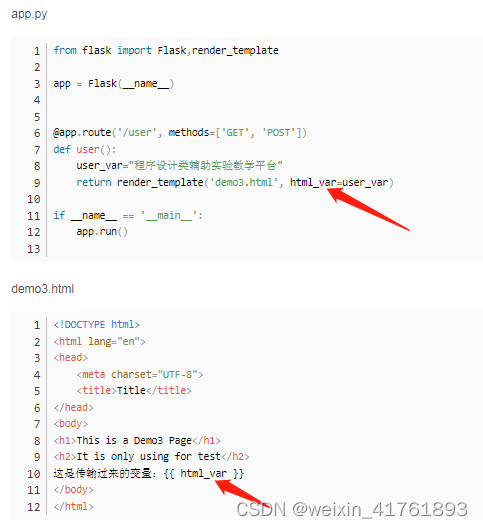
三、jinja2引擎模板
总结:动态网页,可能有部分内容数据是后台提高,是动态的内容。
在函数中传递参数,在HTML页面中,利用{{}}获取传递的参数。

传参时,列表和字典的使用:
- @app.route('/', methods=['GET', 'POST'])
- def user():
- user_var="程序设计类辅助实验教学平台"
- list_test=['这是list的1','这是list的2','这是list的3','这是list的4','这是list的5']
- dict_test={
- 'name': "这是测试name",
- 'key': "这是测试key"
- }
- return render_template('demo3.html', html_var=user_var,list_test=list_test,dict_test=dict_test)

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mPgyPAlk-1581604100658)(evernotecid://5DBAB900-A080-44B3-994E-762E3B8C44D4/appyinxiangcom/22161713/ENResource/p554)]](https://img-blog.csdnimg.cn/20200213223138201.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNDIyMTEx,size_16,color_FFFFFF,t_70)
前端:
1、控制语句
在{% %}中进行写控制语句
- {% for num in list_test %}
- {% if num > 2 %}
- {{ num }}<br>
- {% endfor %}
{{ var_test|upper }}常见的过滤器
| 过滤器名 | 说明 |
|---|---|
| safe | 渲染时不转义 |
| capitalize | 把值的首字母大写,其余小写 |
| lower | 把值转换成小写形式 |
| upper | 把值转换成大写形式 |
| title | 把值中每个单词的首字母都转换成大写 |
| trim | 把值的首位空格去掉 |
| striptags | 渲染之前把值中所有的HTML标签删掉 |
web表单
使用Flask-WTF扩展
使用flash传递消息
- from flask import Flask,render_template,request,flash
-
- app = Flask(__name__)
- #app.secret_key是对内容加密的指定的语句,设置secret_key,做加密消息混淆
- app.secret_key='this is a secret key'
-
-
- @app.route('/', methods=['GET', 'POST'])
- def user():
- #request请求对象,包括请求方式,数据等
- #flash需要对内容加密,因此要设置secret_key,做加密消息混淆
- if request.method == 'POST':
- username=request.form.get('username')
- password1=request.form.get('password1')
- password2=request.form.get('password2')
- if not all([username,password1,password2]):
- #return '参数不完整'
- flash('参数不完整')
- elif password1 == password2:
- #return 'true'
- flash("true")
- else:
- #return 'false'
- flash("false")
- return render_template('demo3.html')
-
-
-
- if __name__ == '__main__':
- app.run()
-



使用WTF实现web表单
WTForms支持的HTML标准字段
字段类型 说明
BooleanField 复选框,值为True和False
DateField 文本字段,值为datetime.date格式
DareTimeField 文本字段,值为datetime.datetime格式
FileField 文件上传字段
HiddenField 隐藏的文本字段
MultipleFileField 多文本上传字段
FieldList 一组指定类型的字段
FloatField 文本字段,值为浮点数
FormField 把一个表单作为字段嵌入另一个表单
IntegerField 文本字段,值为整数
PasswordField 密码文本字段
RadioField 一组单选按钮
SelectField 下拉列表
SelectMultipleField 下拉列表,可选择多个值
SubmitField 表单提交按钮
StringField 文本字段
TextAreaField 多行文本字段
WTForms验证函数
验证函数 说明
DateRequired 确保转换类型后字段中有数据
Email 验证电子邮件地址
EqualTo 比较两个字段的值,常用于要求输入两次密码进行确认的时候
InputRequired 确保转换类型前字段中有数据
IPAddress 验证IPv4网络地址
Length 验证输入字符串的长度
MacAddress 验证MAC地址
NumberRange 验证输入的值在数字范围之内
Optional 允许字段中没有输入,将跳过其他验证函数
Regexp 使用正则表达式验证输入值
URL 验证URL
UUID 验证UUID
AnyOf 确保输入值在一组可能的值中
NoneOf 确保输入值不在一组可能的值中
Flask-WTF扩展的安装
在PyCharm中打开Preferences打开Project选项板
进行Project Interpreter设置
点击添加‘+’,然后搜索Flask-WTF选择好版本之后,Install Package,拓展包就添加完成了

在项目中导入Flask-WTF
from flask_wtf import FlaskForm
在项目中导入Flaks-WTF的HTML标准字段
from wtforms import StringField,PasswordField,SubmitField
在项目中导入Flask-WTF的验证函数
from wtforms.validators import DataRequired, EqualTo
在使用Flask-WTF拓展的时候,需要使用CSRF Token
在html页面中加入
{{ html_form.csrf_token() }}
使用Flask-WTF创建表单示例
- from flask import Flask, render_template, request, flash
- from flask_wtf import FlaskForm
- from wtforms import StringField, PasswordField, SubmitField
- from wtforms.validators import DataRequired, EqualTo
-
- app = Flask(__name__)
-
- app.secret_key = "dsauhfabf"
-
-
- class LoginForm(FlaskForm):
- username = StringField('用户名', validators=[DataRequired()])
- password1 = PasswordField('密码', validators=[DataRequired()])
- password2 = PasswordField('确认密码', validators=[DataRequired(), EqualTo('password1', "两次密码填入不一致")])
- submit = SubmitField('提交')
-
-
- @app.route('/form', methods=['GET', 'POST'])
- def login():
- login_form = LoginForm()
- if request.method == 'POST':
- username = request.form.get('username')
- password1 = request.form.get('password1')
- password2 = request.form.get('password2')
- if login_form.validate_on_submit():
- return 'success'
- else:
- flash("false")
-
- return render_template('demo3.html', html_form=login_form)
-
-
- if __name__ == '__main__':
- app.run()

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <form method="post">
- <br>
- {{ html_form.csrf_token() }}
- {{ html_form.username.label }}{{ html_form.username }}<br>
- {{ html_form.password1.label }}{{ html_form.password1 }}<br>
- {{ html_form.password2.label }}{{ html_form.password2 }}<br>
- {{ html_form.submit }}<br>
-
- {% for message in get_flashed_messages() %}
- {{ message }}
- {% endfor %}
- </form>
- </body>
- </html>

四、数据库框架sqlaichemy
Flask-SQLAlchemy拓展
使用Flask-SQLAichemy可以处理Python对象,而不是数据实体
安装方法:
通过PyCharm的project interpret 继续安装
通过命令行进行安装
pip install flask-sqlalchemy
在Flask-SQLAlchemy中,数据库使用URL进行指定,MySQL的URL格式为:
mysql://username:password@hostname/datebase
例如 mysql://root:password@127.0.0.1:3306/demoDatabse
安装pymysql
pip install pymysql
配置数据库:
- def mysql_db():
- # 连接数据库肯定需要一些参数
- conn = pymysql.connect(
- host="localhost",
- port=3306,
- db="users",
- charset="utf8",
- user="root",
- password="Ab123456",
- # ssl={'ssl': {}}
- )
- # print('连接上了!')
数据库封装的代码:
-
- import pymysql
-
- class Mysql_Object():
- def __init__(self,host,user,password,database,port=3306,charset='utf8'):
- self.host=host
- self.user=user
- self.password=password
- self.database=database
- self.port=port
- self.charset=charset
-
-
- def select_sql(self,sql,size=0):
- '''
- 查询sql语句
- :param sql 传入查询的sql语句,字符串
- :param size 返回结果的记录条数,如果没有输入默认输出全部条数
- :return: self.count 返回查询的记录的总数,slef.res 返回查询的结果
- '''
- self.con=pymysql.connect(host=self.host,user=self.user,password=self.password,database=self.database,port=self.port,charset=self.charset)
- self.cur=self.con.cursor() #建立游标
- self.sql=sql
- # 判读是否是查询语句
- if self.sql.startswith('select' or 'SELECT'):
- self.cur.execute(self.sql) #获取数据库结果
- self.count=self.cur.rowcount #统计查询记录数
- # 通过if语句进行判断
- if size == 0:
- self.res=self.cur.fetchall() #输出全部结果
- elif size != 0 :
- self.res=self.cur.fetchmany(size) #输出指定数值
- else:
- print('执行失败')
- self.cur.close()
- self.con.close() #关闭连接
- return self.count,self.res
-
- def excute_sql(self,sql):
- '''
- :param sql 输入增删改的sql语句
- :return:
- '''
- self.con = pymysql.connect(host=self.host, user=self.user, password=self.password,port=self.port, database=self.database,
- charset=self.charset,autocommit=True)
- self.cur = self.con.cursor() # 建立游标
- self.sql = sql
-
- if self.sql.startswith('insert' or 'INSERT'):
- print('插入语句',self.sql)
- self.cur.execute(self.sql) #执行语句
- self.cur.close() #关闭连接
- self.con.close()
- elif self.sql.startswith('delete' or 'DELETE'):
- print('删除语句',self.sql)
- self.cur.execute(self.sql) # 执行语句
- self.cur.close() # 关闭连接
- self.con.close()
- elif self.sql.startswith('update'or 'UPDATE'):
- print('更新语句',self.sql)
- self.cur.execute(self.sql) # 执行语句
- self.cur.close() # 关闭连接
- self.con.close()
- else:
- print('执行失败')
-
-
-
- # if __name__ == '__main__':
- # # 调用
- # m = Mysql_Object('localhost', 'root', 'Ab123456', 'users')
- # print(m.select_sql('select * from username', 1)) # 查询结果
- # m.excute_sql('update users.username set passwd="4444" where `username`="张12"') # 更新语句
- # # m.excute_sql('delete from users.username where username="赵六"') # 删除语句
- # m.excute_sql('insert INTO users.username VALUES (NULL, "2023-06-08 00:00:00", "赵六", "123456", NULL)')
- # # 插入语句
-

主函数调用的时候需要,import数据库封装的类,调用需要实例化一下。
sql="insert INTO users.novelname VALUES (NULL,'%s','%s')" %(c[0] ,c[1])
Mysql_Object().excute_sql(sql=sql)
模糊查询like的用法
- m = Mysql_Object('localhost', 'root', 'Ab123456', 'users')
- name='%'+'噬'+'%'
- print(name)
- sql='select * from novelname where name like "%%%s%%"'%name
- print(m.select_sql(sql,0)) # 查询结果
五、echarts可视化
疑问:
六、运行flask
windows:命令窗口
- set FLASK_APP=blog
-
- set FLASK_ENV=develipment
-
- flask run
- #端口被占用的话,flask run -p 50001
七、调整HTML样式
static下面新建一个css,再新增一个:style.css
八、使用模板文件
继承的作用就是为了少写一些重复的代码,例如导航栏的实现就需要在模板中定义一个导航栏,其他页面使用继承即可:
新建一个base.html,而block main的部分就是导航栏下每个页面不同的接口,由每个页面负责实现。
剩下的index和login页面通过对base的继承即可
base.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>{% block title%}{%endblock%}</title>
- <style>
- .nav{
- background:#3a3a3a;
- height:70px
- }
- ul{
- overflow:hidder;
- }
- ul li{
- float:left;
- list-style:none;
- padding:0 10px;
- line-height:70px;
- }
- ul li a{
- color:#fff;
- }
- </style>
- </head>
- <body>
- <div class="nav">
- <ul>
- <li><a href="#">INDEX</a></li>
- <li><a href="#">QUESTION</a></li>
- </ul>
- </div>
- {% block main %}
- {% endblock %}
- </body>
- </html>

index.html中应用base.html文件中的基本格式。
extends是模板继承。
- {% extends "base.html" %}
- {% block title %}
- index
- {% endblock %}
- {% block main %}
- 首页<br>
- 下说列表<br>
- <a href="./sw" target="dmzcontent">元尊 </a>
-
- {% endblock %}
写重复代码的函数:

with open。。as f使用:
- def saveCatalog(cataloglist):
- # 打开文件写入内容
- with open("sw.txt", 'w+', encoding="utf-8") as f:
- for c in cataloglist:
- # print(c[0])
- f.write(c[0] +'\n')


