热门标签
热门文章
- 1MySQL 中 InnoDB 存储引擎使用的 B+树底层数据结构_innodb b+
- 2云运维-初级1段-Linux磁盘管理_在自己的操作环境上,执行“df -h”,提供执行结果的截图并对执行结果进行说明
- 3由于一个完整的App通常涉及多个组件(如前端、后端、数据库、移动客户端等)
- 4页面风格设定参考——色彩及其效_页面颜色设置为橙色怎么设置
- 5IDEA 自动生成set方法(GenerateAllSetter插件)_generate all setter with default value
- 6基于Ethernet KRL,上位机C#通过TCP/IP与KUKA库卡机械臂通讯Demo_ethernetkrl
- 7labelme的json标注文件转yolo的txt训练文件,及划分训练集代码(YOLOv8)_labelme标注转txt
- 8解决maxkb添加ollama模型API域名无效的问题_maxkb提示api域名无效
- 9利用AI提高内容生产效率
- 10探索 Rust 语言的精髓:深入 Rust 标准库_深入rust标准库
当前位置: article > 正文
微信小程序配置npm构建详细解读_微信小程序构建npm
作者:我家小花儿 | 2024-06-04 04:00:26
赞
踩
微信小程序构建npm
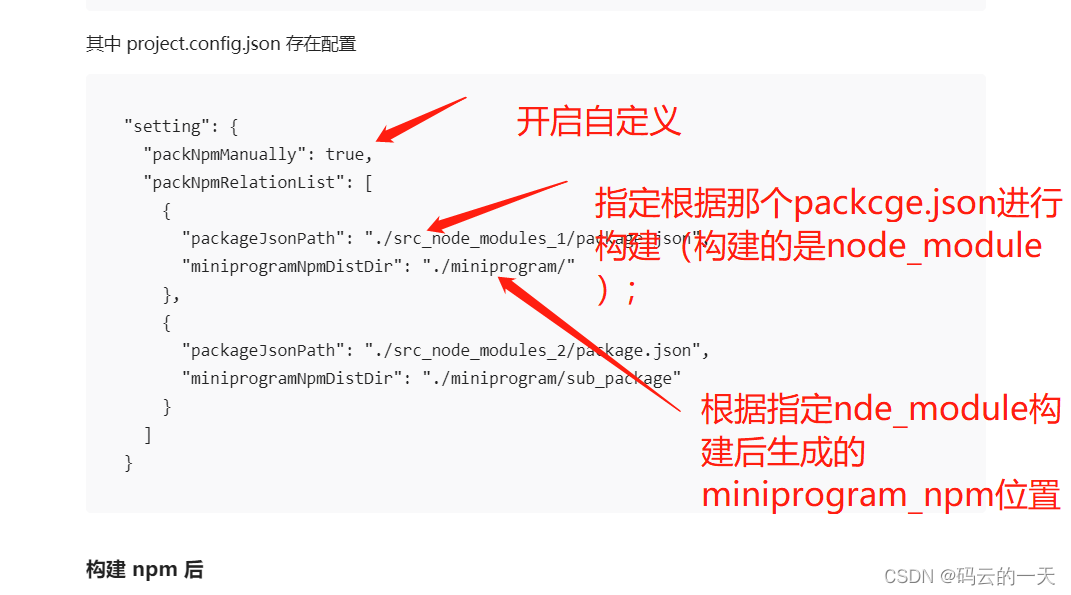
一、解读:
总之就是,1、开启 2、根据谁进行构建,指定构建后生成的位置


二、完整构建流程:
2.1、使用默认方式构建:适用于高版本开发工具
1、 在项目根目录 npm init 生成package.json文件
2、npm install 安装要使用的模块 如· npm i @vant/weapp -S --production
3、 微信开发工具 【工具】-》【构建npm】
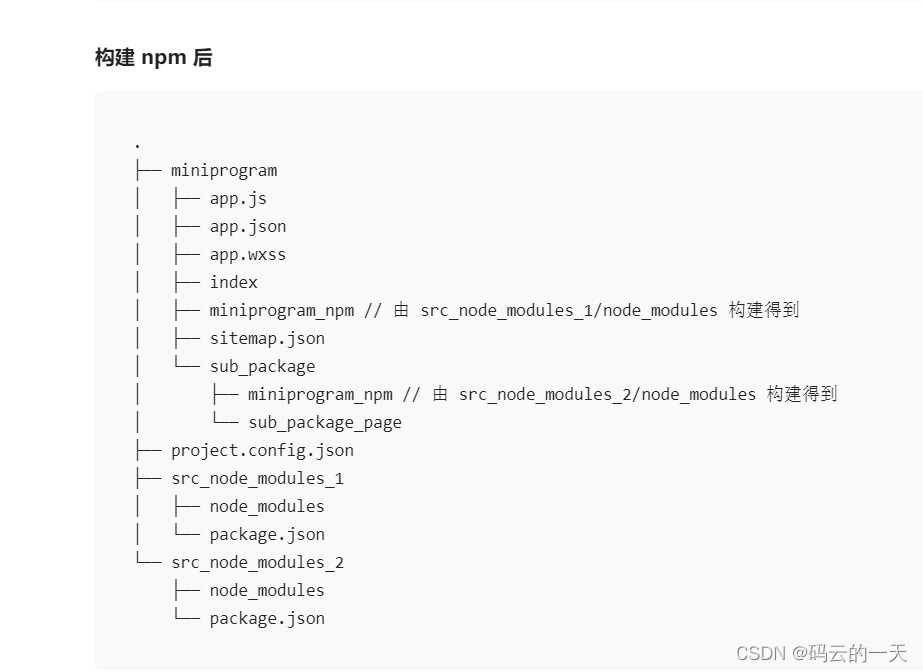
构建成功会生成 miniprogram_npm 目录
2.2、自定义方式构建:
参考上文,做好配置-》在自定义目录中安装npm依赖-》工具-》构建
操作和默认一样,区别就是在 project.config.json 中配置自定义目录和依赖
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/670310
推荐阅读
相关标签


