- 1adb查看手机设备型号、品牌、机型等信息,利用socket直接与adb的pc service通讯_adbclosehandle
- 22023年最新 wechaty 框架开发微信机器人详细教程说明(案例篇)
- 3数据结构--双链表的c/c++实现(超详细注释/实验报告)
- 4【计算机视觉 | 图像分类】图像分类常用数据集及其介绍(二)_inaturalist子集
- 5Bert-pytorch-英文文本多分类_bert文本分类 多分类
- 6高级Linux命令
- 7详解蔬菜自动售货机的结构设计原理_无人蔬菜售货机应该怎么设计
- 8jieba分词原理整理_jieba 分段
- 9Band-in-a-Box 2022 For Windows 伴奏和作曲软件完整版_band in a box
- 10如果看待HarmonyOS鸿蒙开闭源的抉择_harmonyos 技术总监
前后端项目部署上线详细笔记_前端项目部署
赞
踩
部署
需要Linux服务器,建议使用(CentOs8+ 7.6以上)
多环境
多环境:值同一套项目代码在不同的阶段需要根据实际情况来调整配置并且部署到不同的机器上(测试 开发 生产等不同环境)
本地开发:localhost(127.0.0.1)
为什么需要多环境
-
每个环境互不影响
-
为了区分不同阶段:/开发/测试
-
对项目进行优化
-
本地日志级别
-
精简依赖,节省项目体积
-
项目的环境/参数可以调整,比如Jvm参数
-
-
针对不同环境做同的事
多环境分类
-
本地环境(自己的电脑)
localhost -
开发环境(远程开发)大家连同一台机器,为了大家方便
-
测试环境(测试) 开发/测试/产品 单元测试/性能开发/功能测试/系统集成测试,独立的数据库,独立的服务器
-
预发布环境:(体验服)和正式环境一致
-
正式环境:(线上,公开对外访问的项目):尽量不要改动,保证上线前的代码是完美运行的
-
沙箱环境:(实验环境):为了做实验
前端多环境实战
-
请求环境
-
开发环境:
localhost:xxxx -
线上环境:
XXX.com
-
-
怎么让前端运行的时候知道是哪个环境呢?
-
使用函数
-
startFront(env){
if(env === 'prod'){
//不输出注释
//项目优化
//修改请求地址
}else{
//保持本地开发逻辑
}
}
用了Umi框架,bulid的时候会自动传入NODE_ENV=production参数,start
-
启动方式:
npm run start(本地启动,监听端口,自动更新) -
线上环境:
npm run build(项目构建打包),可以使用server工具启动(在node.js终端进行安装,命令:npm install --global serve)

-
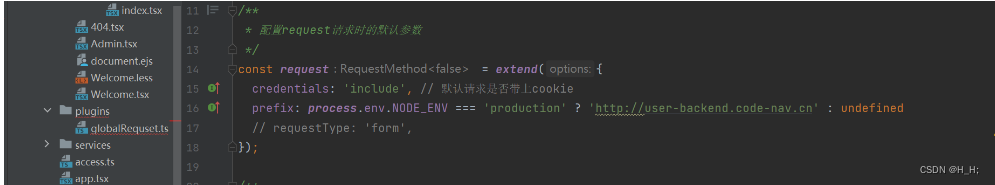
因为封装了全局返回对象所以在里面设置对应的连接地址
-
将图片中的
http://user.backend.code.nav.cn换成自己的前端地址
-
 项目的配置
项目的配置
不同的项目(框架)都有不同的配置文件,umi 的配置文件是 config,可以在配置文件后添加对应的环境名称后缀来区分开发环境和生产环境。参考文档:https://umijs.org/zh-CN/docs/deployment![]() https://umijs.org/zh-CN/docs/deployment
https://umijs.org/zh-CN/docs/deployment
-
开发环境:
config.dev.ts -
生产环境:
config.prod.ts -
公共配置:
config.ts不带后缀
后端环境
在resource目录中添加生产环境的yaml配置文件
格式为:application-prod.yaml在这个文件中配置生产环境的配置,其余配置不变,主要是数据库的地址
后端主要配置
-
依赖的环境地址
-
数据库地址
-
缓存地址
-
消息队列地址
-
项目端口号
-
-
服务器配置
项目运行测试
-
可以在启动时传入环境变量
-
上线项目时,需要使用maven工具对项目进行打包,在到包的时候会自动运行测试类,如果测试类中的某个测试方法不通过的话就会报错,这时候可以选择点击maven工具上的一个
 标志,禁用测试类(不推荐)
标志,禁用测试类(不推荐)
项目打包
运行maven的工具package进行打包
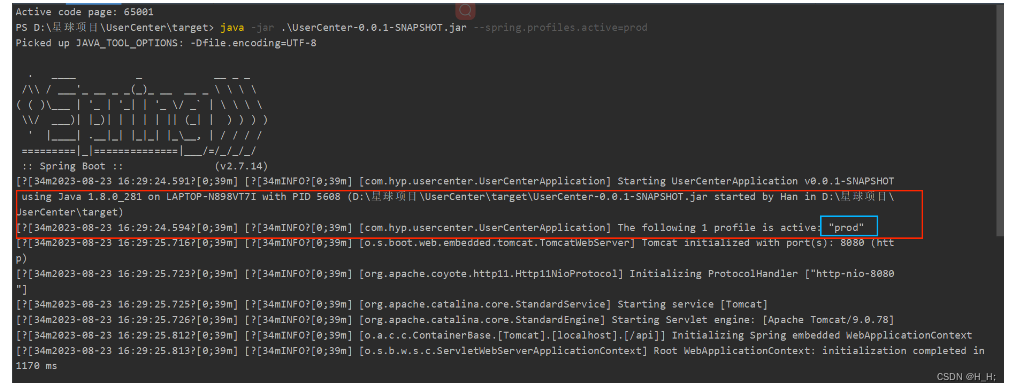
在控制台运行
执行生产环境的配置
![]()
这里有乱码问题 解决方式:(windows系统控制台运行SpringBoot jar包显示中文乱码的解决方案_springboot jar 乱码_学海无涯,行者无疆的博客-CSDN博客chcp 65001 java -jar platform-core-1.0.0.jar

这里日志显示是在prod环境下运行的
Linux系统下Mysql安装
-
使用宝塔面板进行安装:官方教程宝塔面板下载,免费全能的服务器运维软件宝塔面板,近200个免费应用提供使用,如:网站管理、系统安全、系统监控、计划任务、文件管理、软件管理、一键部署等
 https://www.bt.cn/new/download.html
https://www.bt.cn/new/download.html
-
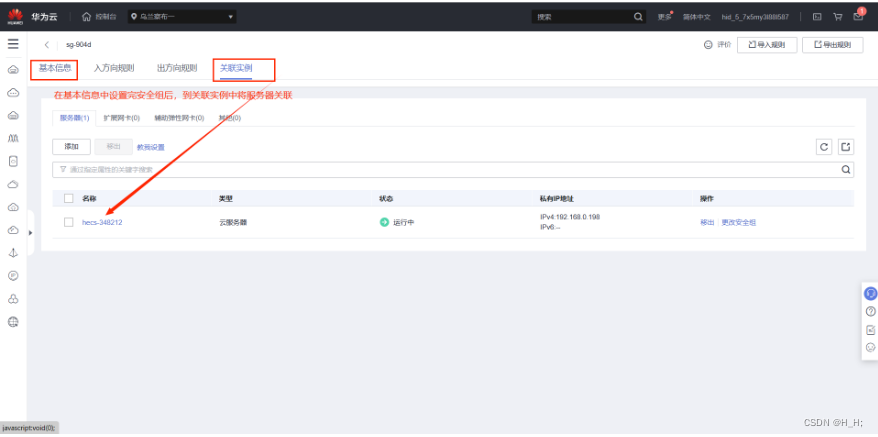
开发宝塔需要开方的端口,在云服务器安全组策略中开发端口
-
【如果是华为云】

-
-
也可以执行在线安装 安装成功后会自动显示初始化密码和用户名,进入更改
-
安装完成后,注册宝塔账号并登录
-
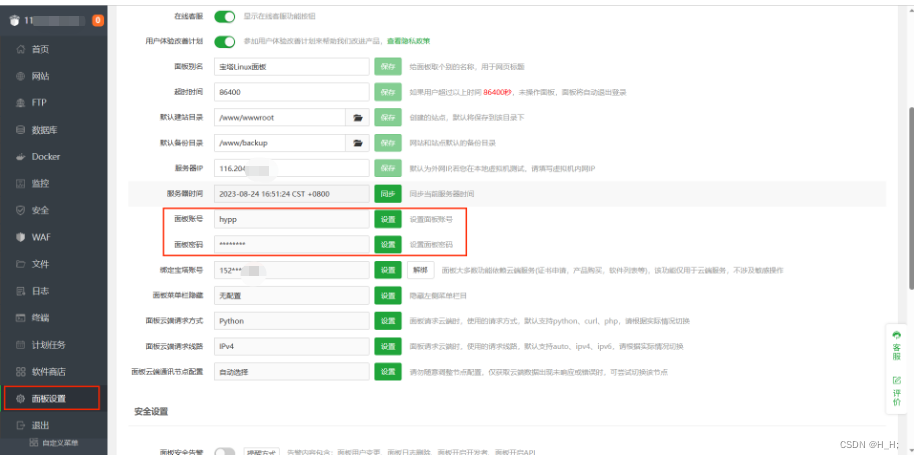
修改账号和密码

-
在宝塔面板的软件商店中下载对应版本的mysql,下载完成后启动
-
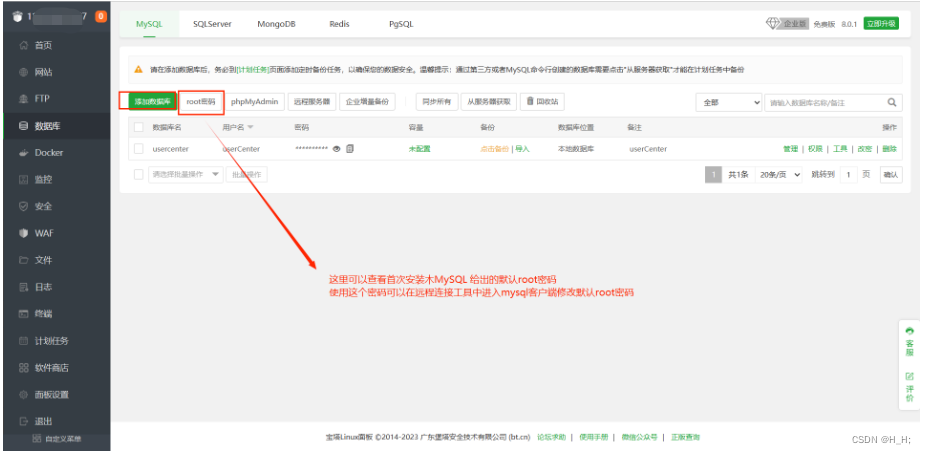
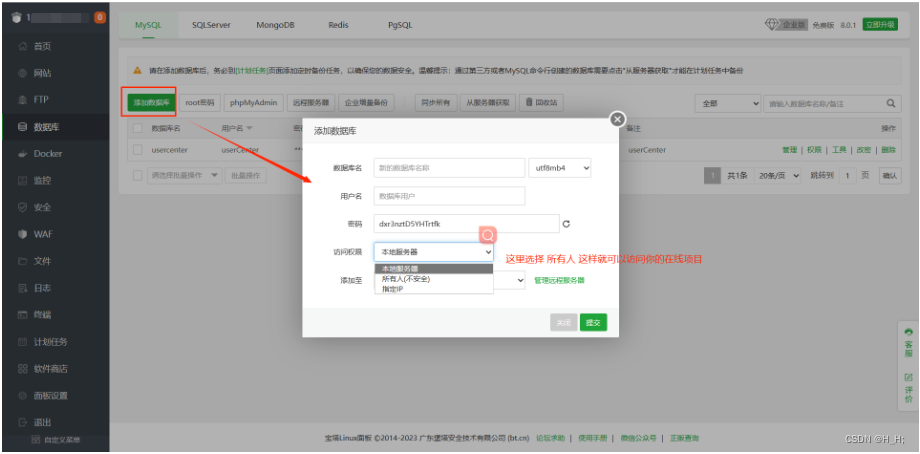
点击左侧导航栏的数据库,


-
最后使用
Navcate连接远程数据库-
输入刚刚创建数据库填入的用户名和密码连接
-
-
-
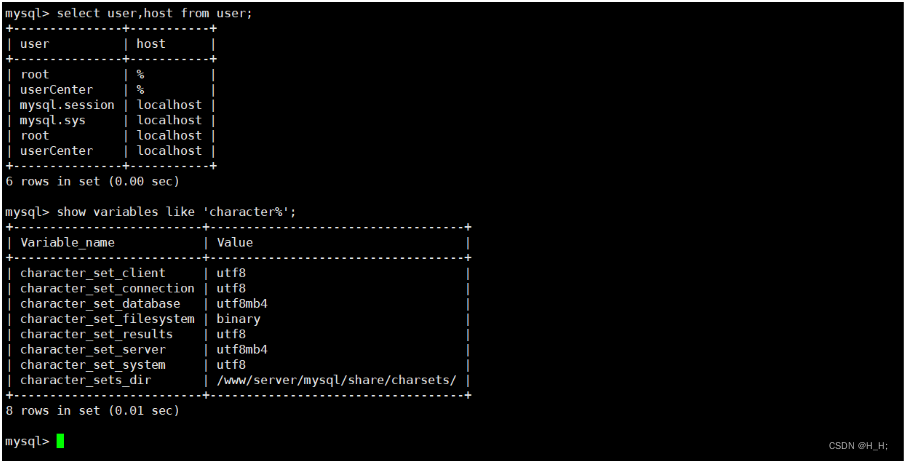
在远程连接工具中进入MySQL客户端
-
执行SQL语句
use mysql; -- 查看MySQL数据库编码方式 show variables like 'character%'; -- 如果数据库默认编码不是utf-8 -- 修改这些 SET character_set_client = utf8 ; SET character_set_connection= utf8 ; SET character_set_database= utf8 ;

-
以下是星球中小伙伴手动安装mysql的某些操作
手动安装是在是太麻烦了,还是用宝塔吧
-
新建用户

-
安装完成后 进行防火墙配置
开始部署
前端
-
使用宝塔安装
nginx -
安装完成后启动
nginx-
在启动时,如果出现
Not Found说明需要配置环境变量 -
输入
vim /etc/profile按shift+4+shift+G跳转到最后一行 -
输入

-
重新激活
source /etc/profile -
重新启动 输入
nginx -
netstat -ntlp查看进程,如果有nginx说明启动成功
-
-
将前端项目上传到服务器
-
进入nginx的config目录
-
先复制一份nginx.config文件
-
将前端构建出来的文件
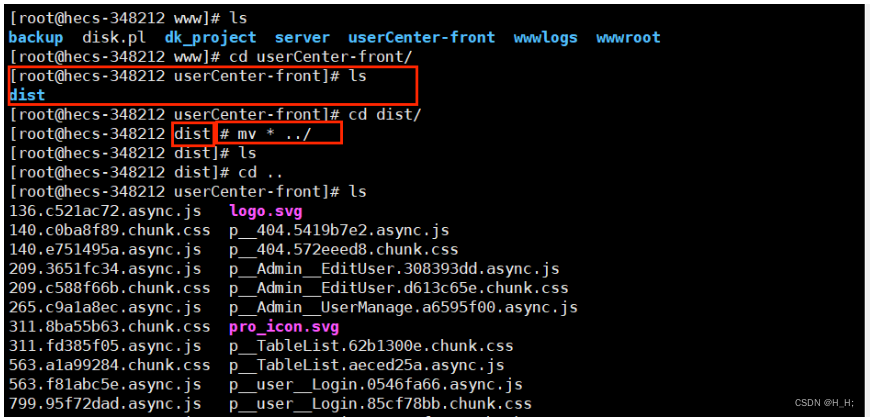
dist移动到服务器中的一个文件夹中这里是/www/userCenter-front本来所有文件是在dist中的,使用mv * ../将他移动到userCenter-front中,然后使用rm -rf dist删除dist目录 -
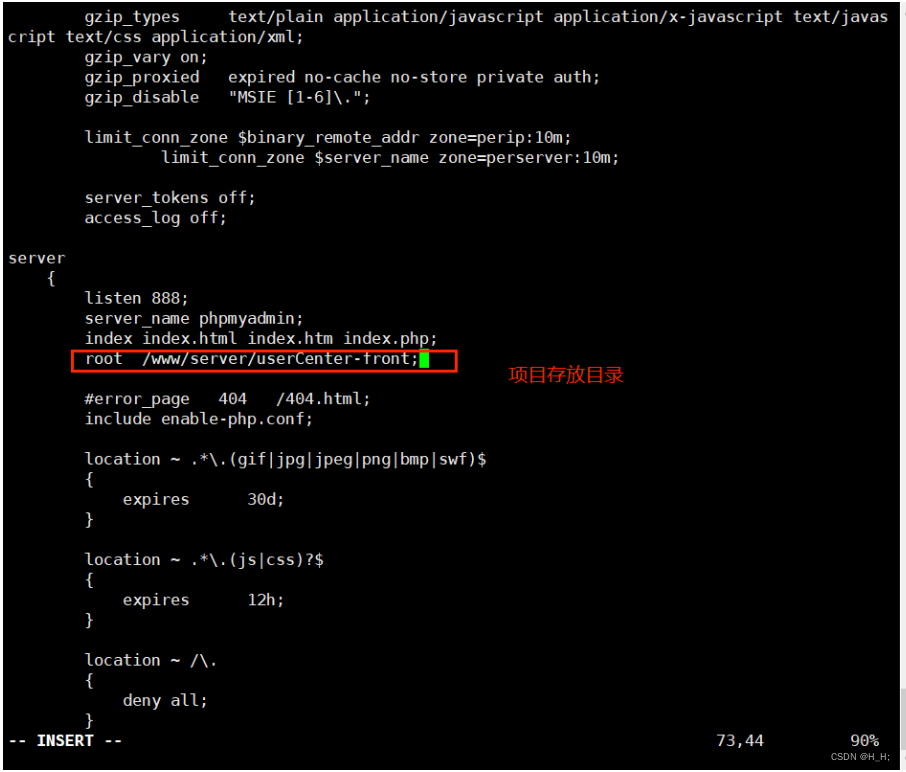
进入nginx中的config目录,修该配置

-
刷新配置
nginx -s reload, -
访问自己的服务器的ip即可看到前端页面
问题:
宝塔面板无法打开报 nginx Not Found 404 问题:
-
后端
-
安装maven
wget https://archive.apache.org/dist/maven/maven-3/3.6.3/binaries/apache-maven-3.6.3-bin.tar.gz
-
为了方便,给mvaen配置环境变量
-
pwd得到当前目录 复制 -
vim /etc/profile在最后一行添加
刚刚复制的目录
-
-
安装jdk
-
使用宝塔安装tomcat,里面有jdk传递
-
-
将后端项目的jar包使用winScp传到服务器的
/www/server/userCenter-backend目录下 -
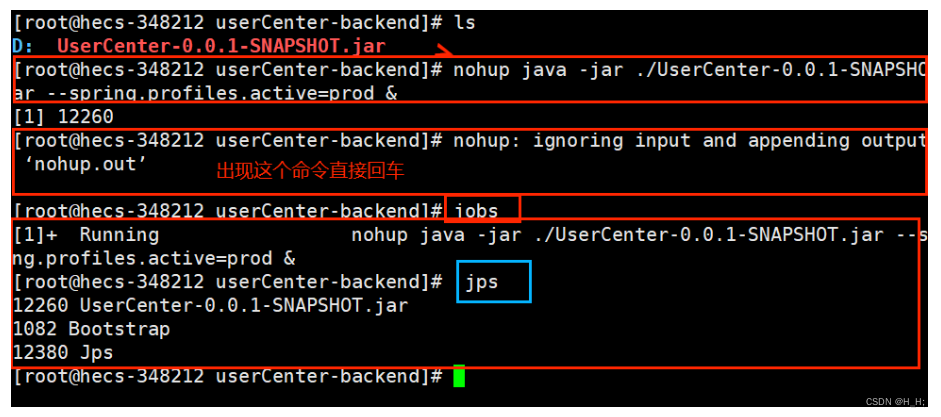
使用命令启动
java -jar ./UserCenter-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod-
但是这样启动有问题,窗口无法退出
-
所以使用
nohup java -jar ./UserCenter-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod &这个命令 -
使用
jps查看所有已经运行的java程序 
-
如果没有权限 执行
chmod a+x 你的项目文件 -
部署完成
-
打开服务器配置安全组 打开后端项目的端口
-
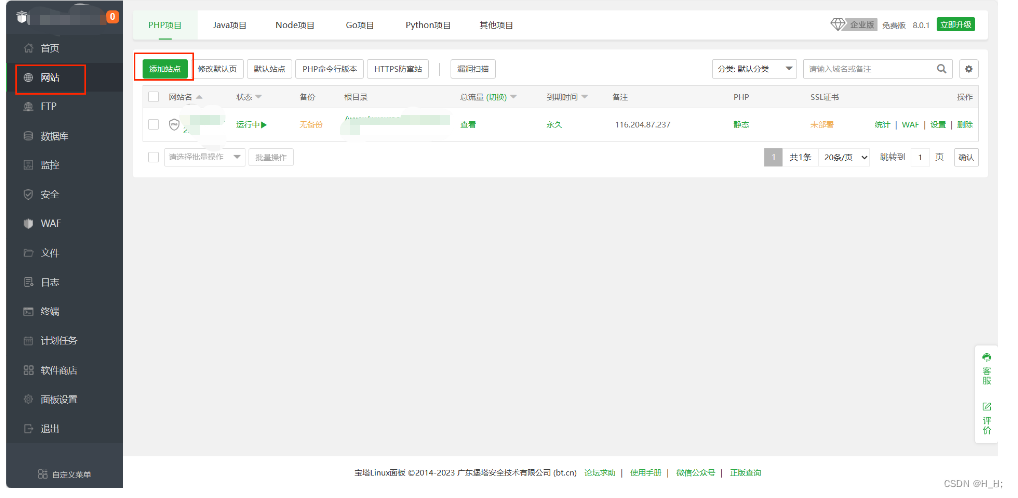
宝塔部署
前端
打卡宝塔面板


-
点击根目录进去选中所有文件删除他的默认文件
-
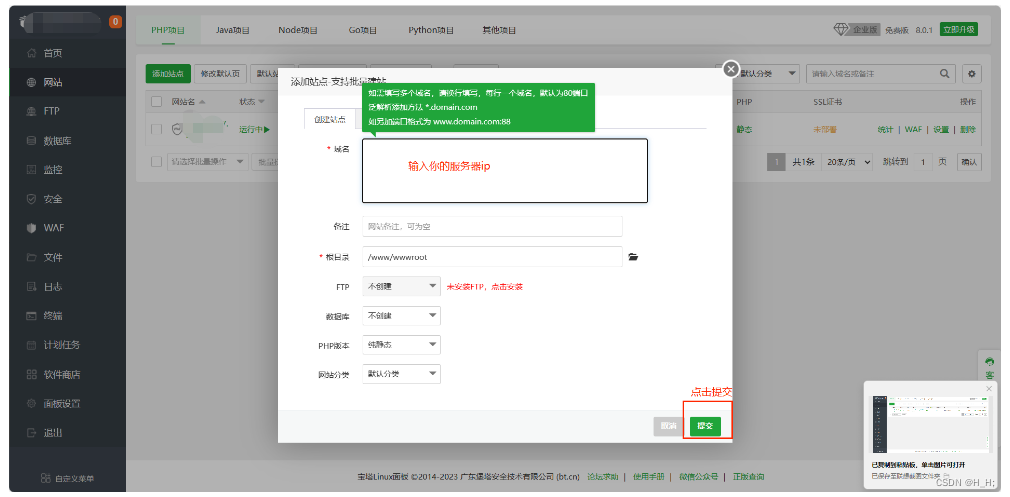
然后打开前端构建好的dist,将这个文件夹下的所有文件拖到根目录下 点击上传
-
然后在浏览器输入ip地址 前端访问成功
后端
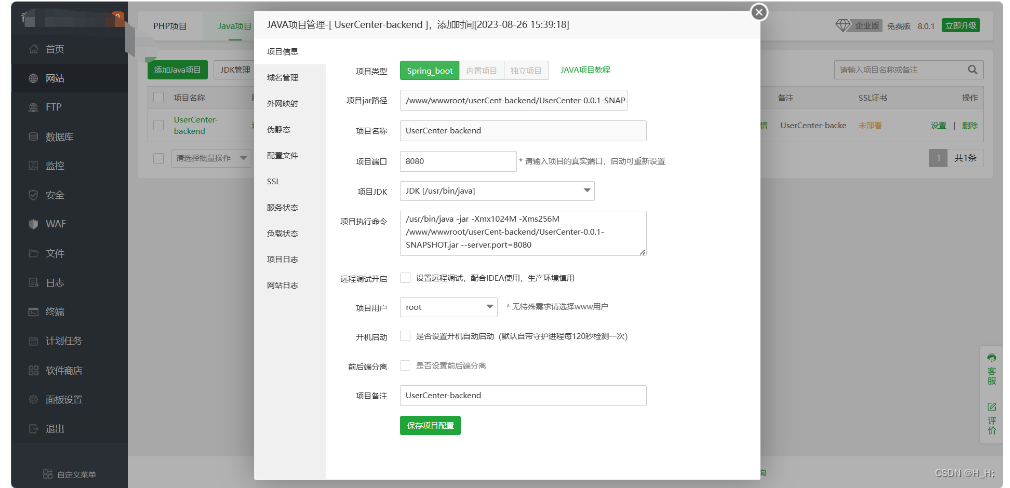
将后端的jar包传到宝塔的java项目
停止tomcat服务,
修改配置点击保存

项目无法启动
先关闭tomcat服务,因为tomcat服务占用了8080端口,也可修改项目启动的端口,但是修改端口比较麻烦
注意:在项目执行命令中使用 java -jar xiangmu.jar --spring.prolifes.active=prod 在项目配置文件中设置线上项目的数据库等配置
在宝塔面板创建数据库,给配置文件中配置的是用宝塔面板创建的数据库,并且输入设置的用户名和密码
跨域问题
跨域问题解决
浏览器为了用户的安全,仅允许向 同域名、同端口 的服务器发送请求。
如何解决跨域?
最直接的方式:把域名、端口改成相同的
添加跨域头
让服务器告诉浏览器:允许跨域(返回 cross-origin-allow 响应头)
1. 网关支持(Nginx)
直接将这段代码赋值到前端项目的nginx配置中
# 跨域配置
location ^~ /api/ {
proxy_pass http://127.0.0.1:8080/api/;
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers '*';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
}
2. 修改后端服务
方式一:
配置 @CrossOrigin 注解
可以添加允许夸域的ip 域名 可以是一个也可以是一个数组,
属性:origins;允许跨域的域名 ip
method:允许跨域的方法
RequestMethod.GetRequestMethod.Post……
在controller上添加这个注解,
- @CrossOrigin(origins='http://xxxx')
- @RestController
- public class UserControler{
- //项目接口
-
- }
方式二:
添加 web 全局请求拦截器
- @Configuration
- public class WebMvcConfg implements WebMvcConfigurer {
-
- @Override
- public void addCorsMappings(CorsRegistry registry) {
- //设置允许跨域的路径
- registry.addMapping("/**")
- //设置允许跨域请求的域名
- //当**Credentials为true时,**Origin不能为星号,需为具体的ip地址【如果接口不带cookie,ip无需设成具体ip】
- .allowedOrigins("http://localhost:9527", "http://127.0.0.1:9527", "http://127.0.0.1:8082", "http://127.0.0.1:8083")
- //是否允许证书 不再默认开启
- .allowCredentials(true)
- //设置允许的方法
- .allowedMethods("*")
- //跨域允许时间
- .maxAge(3600);
- }
- }
方式三:
定义新的 corsFilter Bean,参考:SpringBoot设置Cors跨域的四种方式 - 简书前言:CorsFilter / WebMvcConfigurer / @CrossOrigin 需要SpringMVC 4.2 以上的版本才支持,对应SpringBoot 1...![]() https://www.jianshu.com/p/b02099a435bd
https://www.jianshu.com/p/b02099a435bd
至此 使用宝塔的方式已经全部部署完毕,可以正常访问
这里记一个踩坑 就是关于前端页面注册跳转的问题
因为是用了Ant Design Pro生成的页面
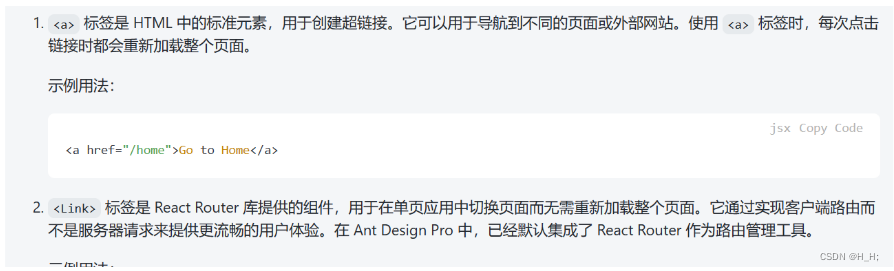
本来我的注册跳转按钮是使用<a>标签来超链接到注册页面实现的,这样子做在本地运行没有任何问题,因为所有资源都是本地的,所以不存在什么问题
但是到了线上,通过a标签来超链接的话,资源是要在网上进行获取的
所以修该为Link 组件跳转,完美解决问题
查了一下Link组件和a链接的区别:

Docker部署
暂时没做-以后