热门标签
热门文章
- 1TikZ作图教程图论篇:一个复杂的有向树图_tikz画图
- 2BST的后序遍历序列
- 3《Clock Domain Crossing》 翻译与理解(4)快时钟到慢时钟数据传输_快时钟采样慢时钟
- 4EmoElicitor: An Open Domain Response Generation Model with User Emotional Reaction Awareness论文翻译_t-cvae
- 5YOLOv8-ROS-noetic+USB-CAM目标检测
- 6vue中的插槽详细介绍_ant design of vue的树结构如何使用插槽
- 7android studio gradle下载_android studio官网.gradle下载
- 8ping kali的网络为什么不可达_kailping百度显示网络不可达
- 9vue3+vite的axios的封装与全局使用_vue3 项目怎么全局使用axios 不报类型错误
- 10最近邻搜索|Nearest neighbor search
当前位置: article > 正文
HarmonyOS样式扩展 @Extend_homon os @styles设置字体大小
作者:我家自动化 | 2024-03-14 15:06:29
赞
踩
homon os @styles设置字体大小
上文 harmonyOS 组件通用样式 @Styles 我们讲了比较基本的组件通用样式
但是 它呢 缺点比较明显 只能写组件都能设置的样式 就比如 你想设置字体大小 但是因为 有些标签没有这个样式 就无法在通用样式中编写
那么今天 我们就来看 扩展组件样式
关键字为 @Extend
例如 我们这段代码

我们下面写了一个通用样式 但是呢 因为fontSize不是所有组件都有这个样式 因此不能放在通用组件里面
显得有点麻烦
我们可以利用@Extend
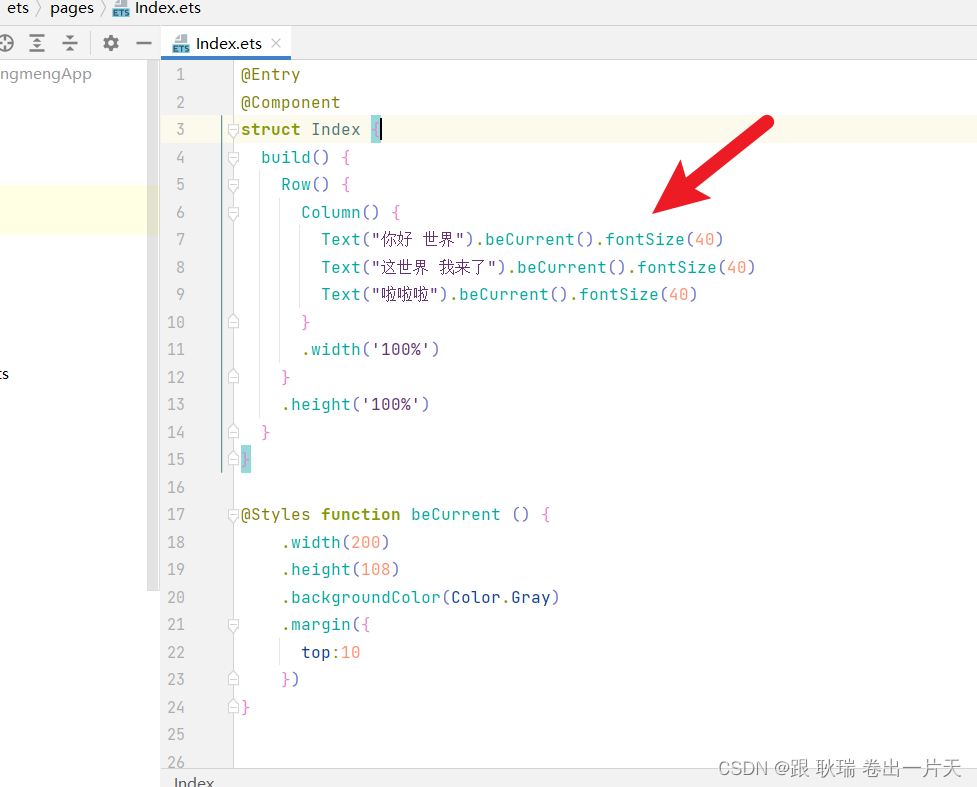
参考倒霉如下
@Entry @Component struct Index { build() { Row() { Column() { Text("你好 世界").beCurrent() Text("这世界 我来了").beCurrent() Text("啦啦啦").beCurrent() } .width('100%') } .height('100%') } } @Extend(Text) function beCurrent () { .fontSize(40) .width(200) .height(108) .backgroundColor(Color.Gray) .margin({ top:10 }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
Extend的用法和Styles 差不多 也是函数方式声明 里面写样式 但是 你要在Extend后面想小括号写清楚 是修饰什么组件的样式 这样 我们声明是修饰Text的 那么 所有对Text组件有用的样式 包括fontSize就都可以用了
运行结果如下

而且 这个东西是可以传参的
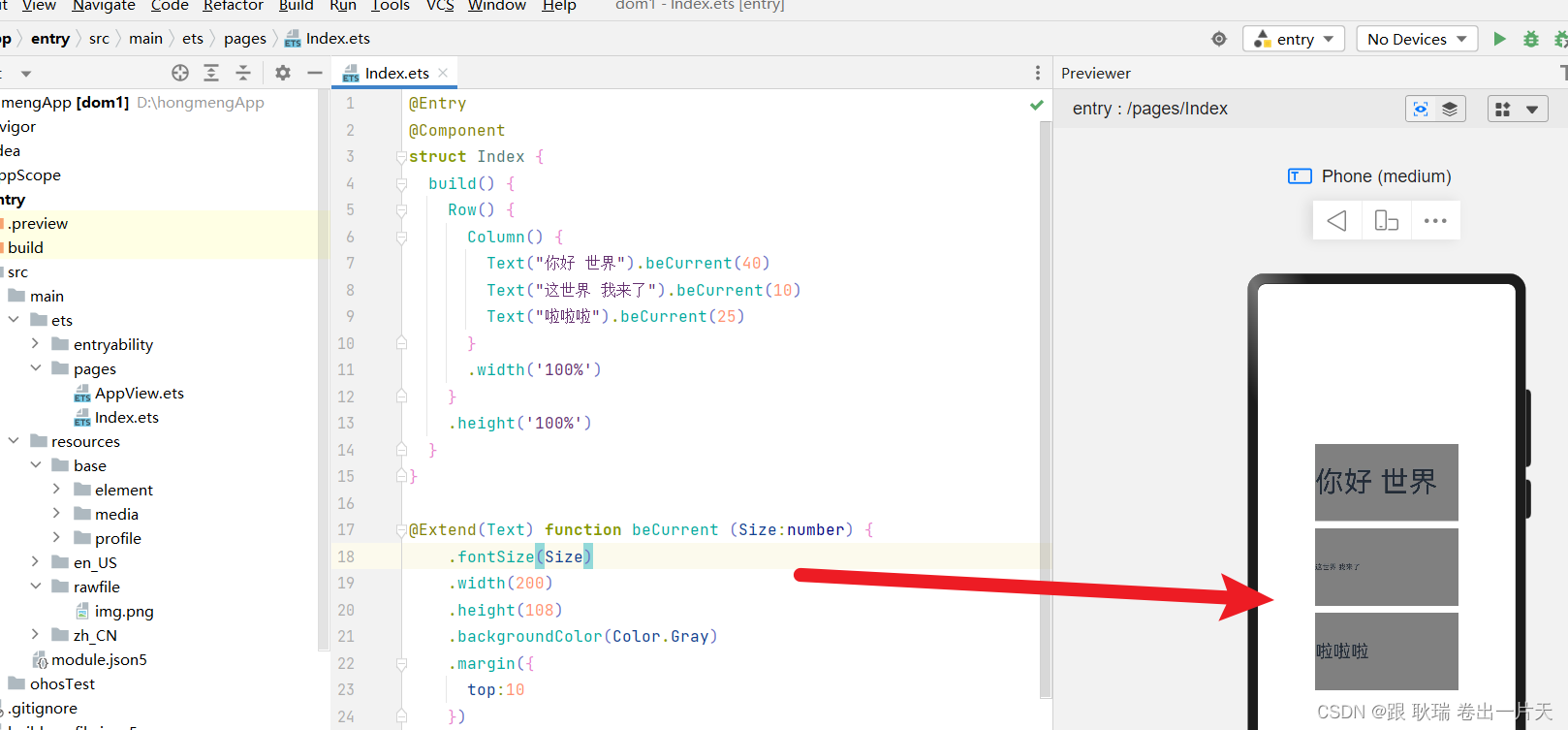
参考代码如下
@Entry @Component struct Index { build() { Row() { Column() { Text("你好 世界").beCurrent(40) Text("这世界 我来了").beCurrent(10) Text("啦啦啦").beCurrent(25) } .width('100%') } .height('100%') } } @Extend(Text) function beCurrent (Size:number) { .fontSize(Size) .width(200) .height(108) .backgroundColor(Color.Gray) .margin({ top:10 }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
这边 我们 beCurrent 函数 接受参数 Size数值类型
然后 fontSize用这个变量 然后 我们在调用beCurrent的几个地方传入了不同的值
运行结果如下

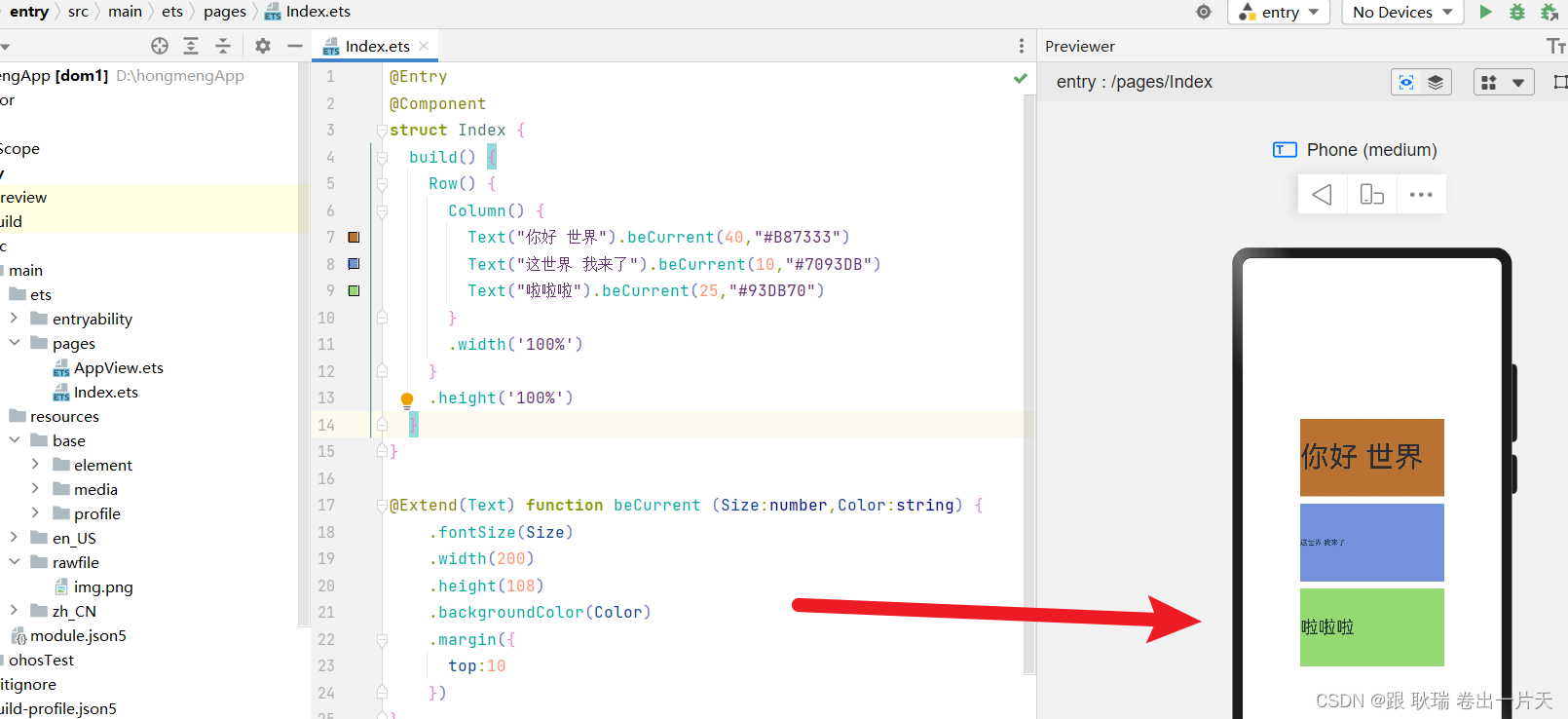
然后 我们背景颜色也可以从外面传
@Entry @Component struct Index { build() { Row() { Column() { Text("你好 世界").beCurrent(40,"#B87333") Text("这世界 我来了").beCurrent(10,"#7093DB") Text("啦啦啦").beCurrent(25,"#93DB70") } .width('100%') } .height('100%') } } @Extend(Text) function beCurrent (Size:number,Color:string) { .fontSize(Size) .width(200) .height(108) .backgroundColor(Color) .margin({ top:10 }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
运行结果如下

然后 这里还有一个点 如果你里面声明了一个标签 然后 通过 另一个标签调用是有问题的
例如这里 我们给Button按钮用beCurrent 但 beCurrent 声明了Extend给的参数是 Text
那么 我们这个扩展样式就只能对 Text组件生效 用其他标签是要报错的

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/235313
推荐阅读
相关标签



