热门标签
热门文章
- 1鸿蒙开发学习笔记——ArkUI基础组件
- 2竞技游戏新纪元:如何打造满足现代玩家需求的极致体验?
- 3使用大语言模型集成工具 LangChain 创建自己的论文汇总和查询工具_from langchain.embeddings import huggingfacebgeemb
- 4STM32Cube HAL库——MPU6050 DMP姿态解算_mpu6050dmp库姿态解算算法
- 5临期食品店会员配送商城小程序的作用是什么
- 6【深度学习】LSTM实现情感分析 (Pytorch)_pycharm股票情感文本分析lstm
- 7WPF INotifyPropertyChanged
- 8java分别用链表和数组实现栈_stringbulider 是链表数组吗
- 9利用spark做文本分类(朴素贝叶斯模型)_spark 文本分类
- 10顶级思维方式——认知篇四(全局各个角度考虑结果)
当前位置: article > 正文
Unity性能优化篇(七) UI优化注意事项以及使用Sprite Atlas打包精灵图集_unity ui优化 需要将missing reference改为none吗
作者:我家自动化 | 2024-05-20 03:38:06
赞
踩
unity ui优化 需要将missing reference改为none吗
UI优化注意事项
1.尽量避免使用IMGUI(OnGUI)来做游戏时的UI,因为IMGUI的开销比较大。
2.如果一个UGUI的控件不需要进行射线检测,则可以取消勾选Raycast Target
3.尽量避免使用完全透明的图片和UI控件。因为即使完全透明,我们看不见它,但它仍然会产生一定的性能开销。如果UI中一定要用到很多张完全透明的图片,则建议把这些完全透明的图片由单独的摄像机进行渲染,且这些UI不要叠加到场景摄像机的渲染范围内。
4.尽量避免UI控件的重叠。如果多个UI有重叠的部分,则会稍微增加一些额外的计算和渲染的开销。虽然这部分开销通常是非常小的,但我们最好也尽量避免这种情况。
5.UI的文字使用TextMeshPro比使用Text的性能更好。但是TextMeshPro对中文的支持不太好。
Sprite Atlas是unity自带的图集打包插件, 使用用Sprite Atlas把图片打包成图集。但是这样一来,要使用图集中的任意一张图片,都会先加载这整个图集,这样占用的内存会增加。
**注意事项:**参加打包图集的图片需要进行初略压缩 可以自己使用压缩工具 或者去图片压缩网站https://tinypng.com/
使用步骤:
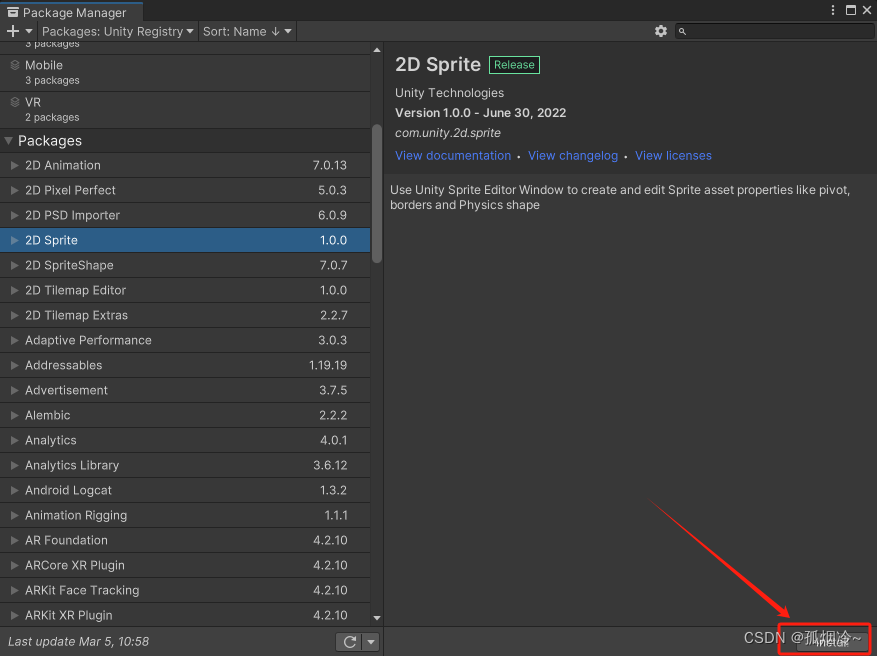
1.打开Package Manager导入2D Sprite

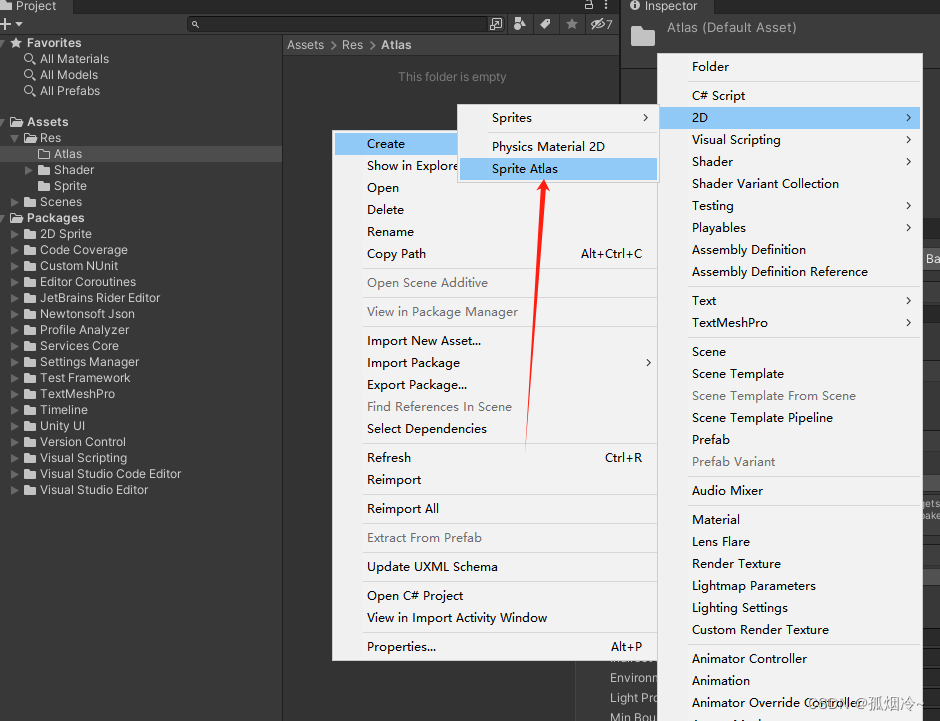
在文件夹内创建图集文件

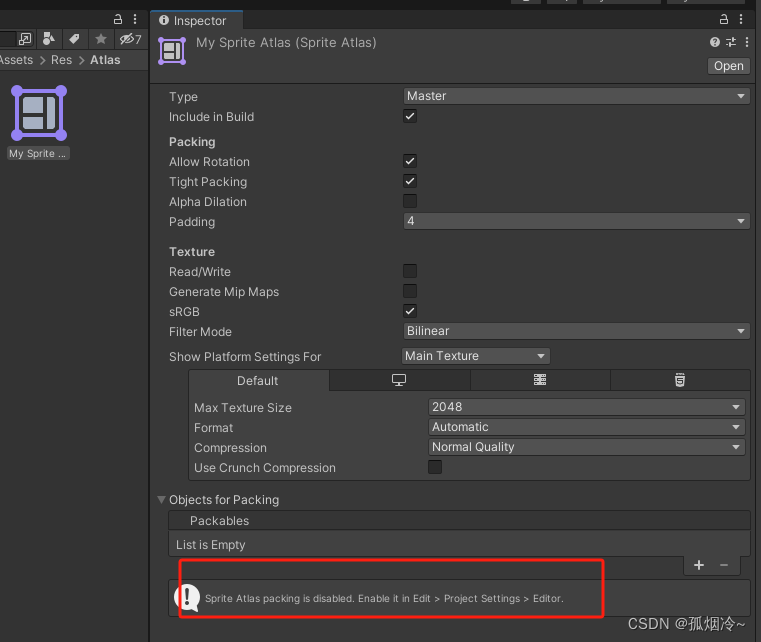
根据下图提示去设置里(没有显示提示就不用)

Sprite Packer/Mode改成第三个选项

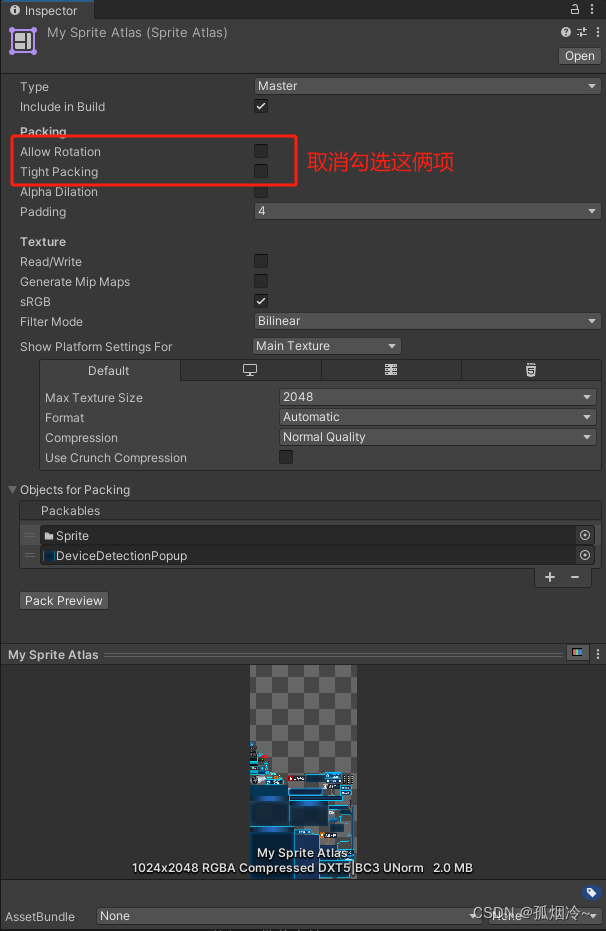
添加需要打包的文件夹 或者精灵图 点击Pack Preview进行图集打包(其他详细设置 自己点击右上角问号去看官方文档说明)

使用代码加载图集里的图片:
using UnityEngine; using UnityEngine.U2D; using UnityEngine.UI; public class SpriteAtlasTest : MonoBehaviour { public Image image1; public Image image2; private void Awake() { //将图集放在Resources文件夹下 //获取到精灵图集(传入路径及图集名称) SpriteAtlas atlas = Resources.Load<SpriteAtlas>("Atlas/My Sprite Atlas"); //传入图片名称 image1.sprite = atlas.GetSprite("DeviceDetectionPopup"); image2.sprite = atlas.GetSprite("搜索按钮@2x"); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/595924
推荐阅读
相关标签



