热门标签
热门文章
- 1Qt UDP_qt udp通信bindmode
- 2Python——Python中使用linux下的IPC通信_python 调用 linux ipc 消息通道
- 3单链表的基本操作_初始化单链表
- 4华为OD机试C、D卷 - 螺旋数字矩阵(Java & JS & Python & C & C++)_java三大特性
- 5深度学习人脸识别与文本情感分类系统(源码+论文) 毕设分享_视觉语言模型图片与文字情绪识别
- 6DBeaver的CE 版本的使用:Mysql和JDBC的连接_dbeaver ce
- 7李宏毅 自然语言处理(Voice Conversion) 笔记_李宏毅 voice conversion
- 8数据结构总结与练习题
- 9modelsim没有波形出现_modelsim仿真不出波形
- 10python简单使用【mac:pycharm】_mac pycharm
当前位置: article > 正文
laravel引入element-ui后,blade模板中使用elementui时,事件未生效问题(下载element-ui到本地直接引入项目)_elementui下载到本地引入项目
作者:我家自动化 | 2024-05-30 01:18:29
赞
踩
elementui下载到本地引入项目
背景
重构公司后台项目,使用了dcat-admin,但是dcat-admin有些前端功能不能满足需求。因此引入element-ui进行相关界面的优化
具体流程
-
1.下载element-ui到本地

-
2.进入如下目录
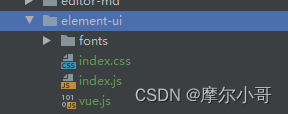
打开 node_modules\element-ui\lib 复制index.js
打开 node_modules/element-ui/lib/theme-chalk 下的index.css 和fonts文件复制出来
新建一个element-ui文件夹,然后 将上面的问题放入其中,结构如下

-
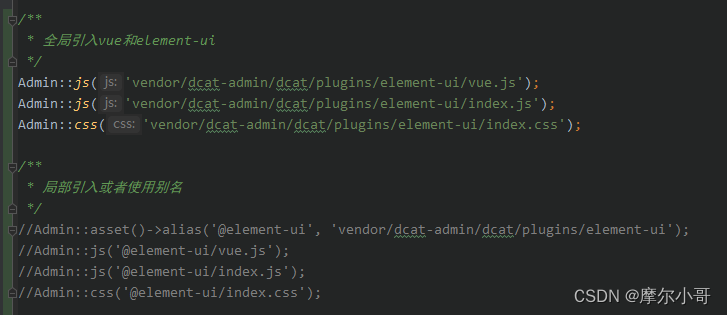
3.在app/bootstrap/app.php中,全局引入element-ui

-
4.控制器和视图等
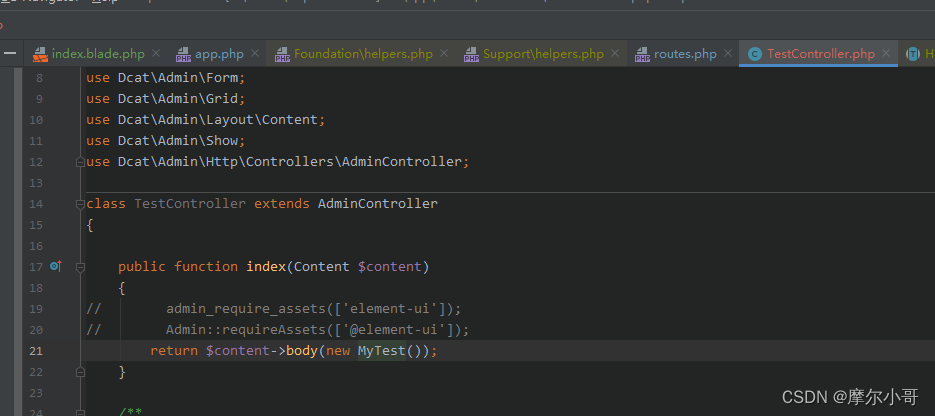
controller

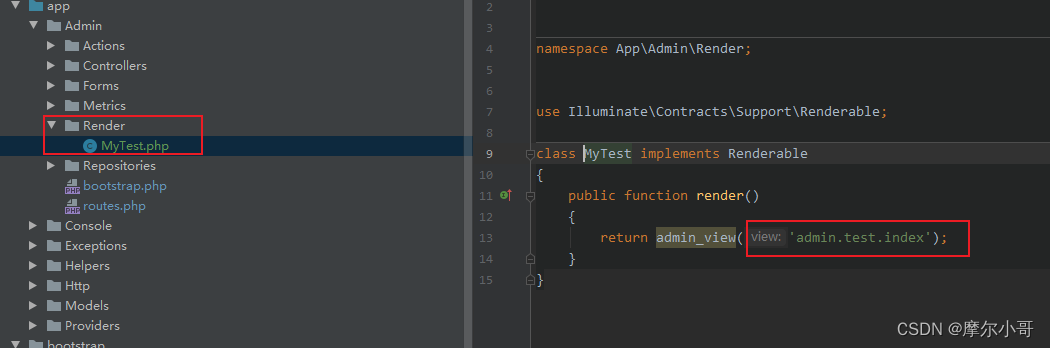
render

view
-
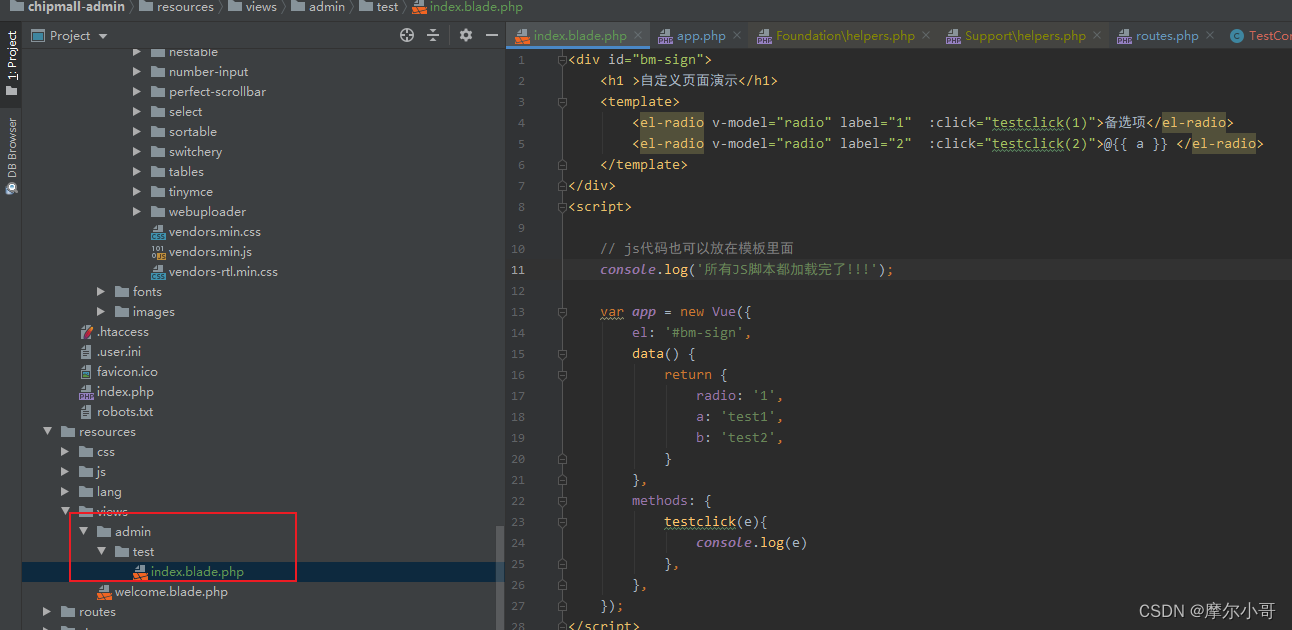
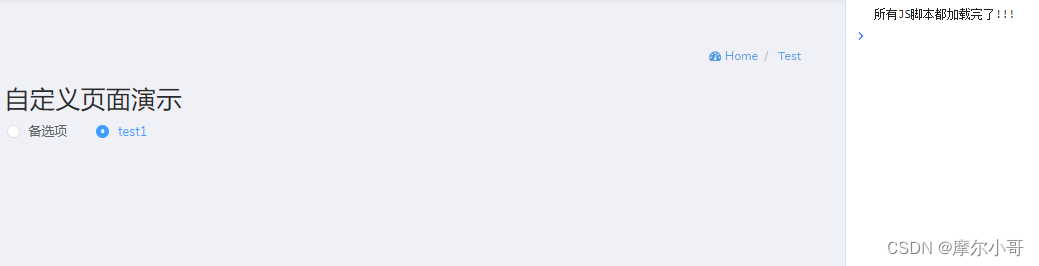
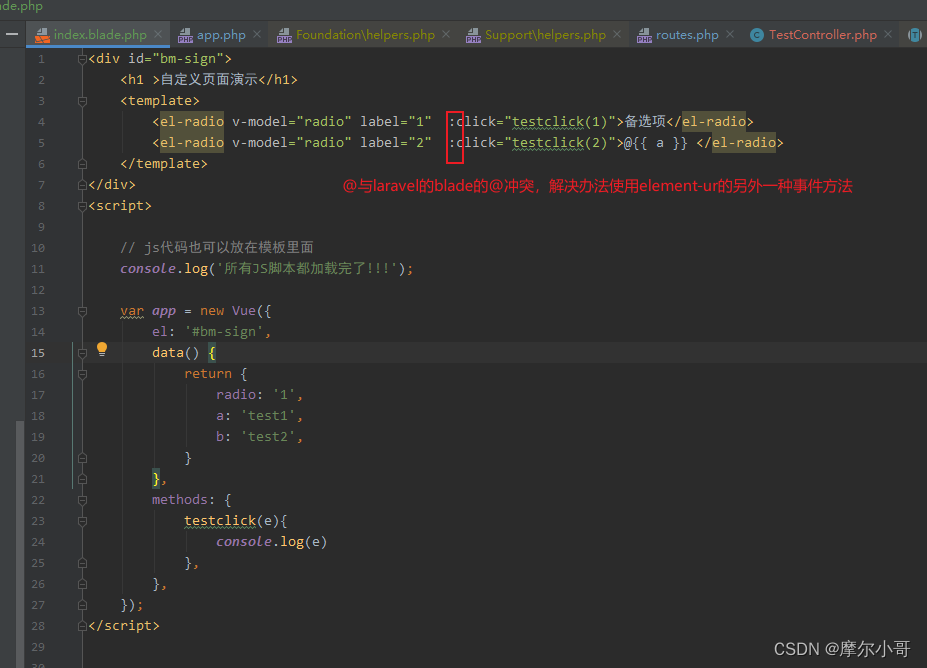
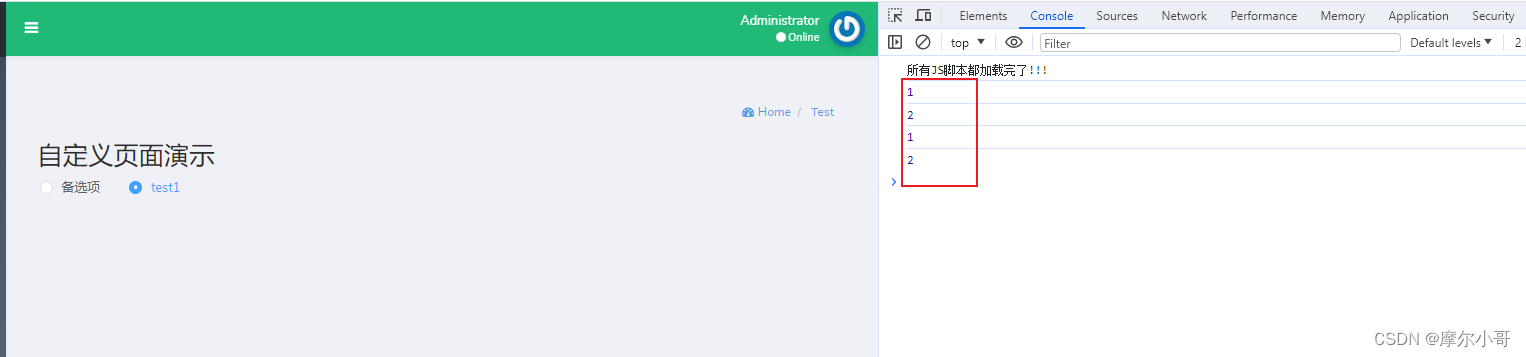
5.使用中会出现element-ui事件无效


解决办法
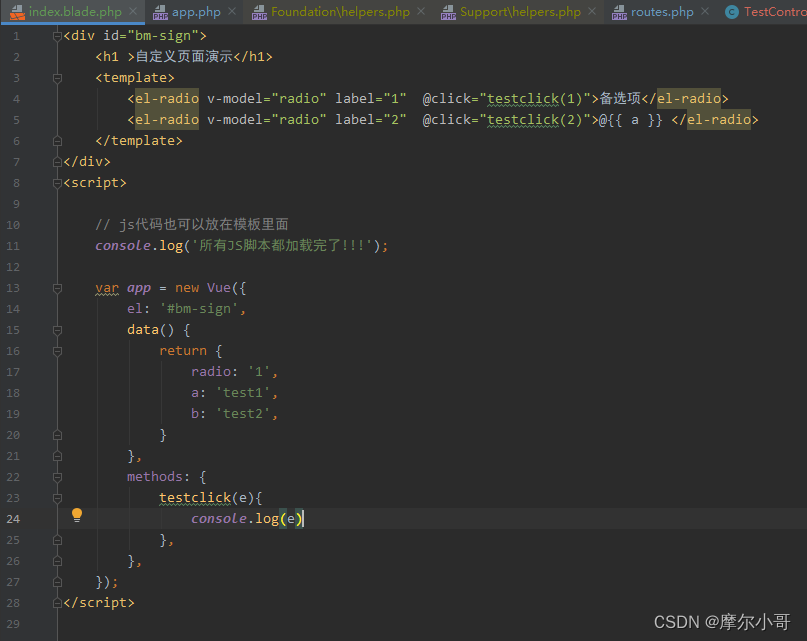
原因:是因为element-ui中的事件都是@事件名() 与laravel的blade模板中的 @ 冲突导致的
- 方法一


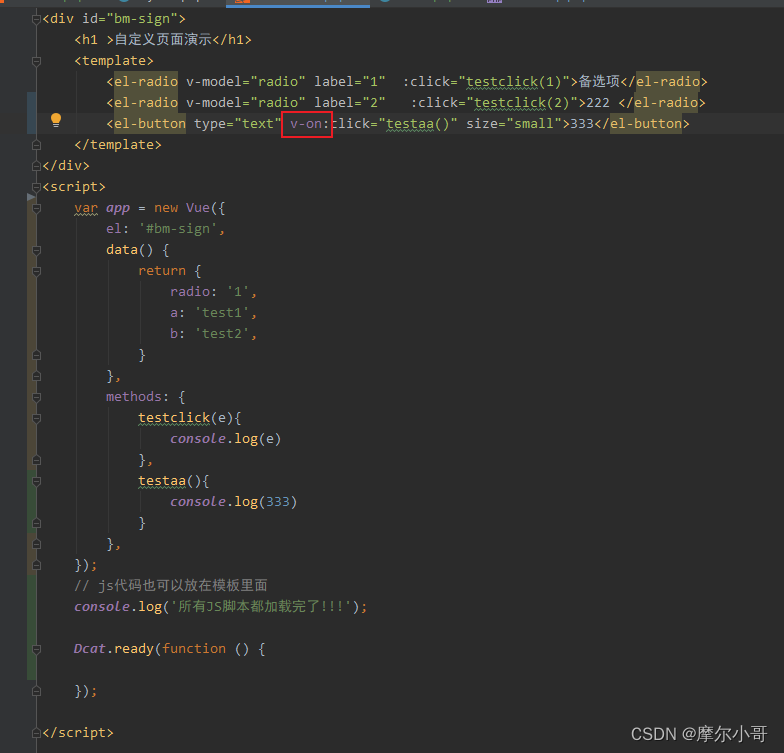
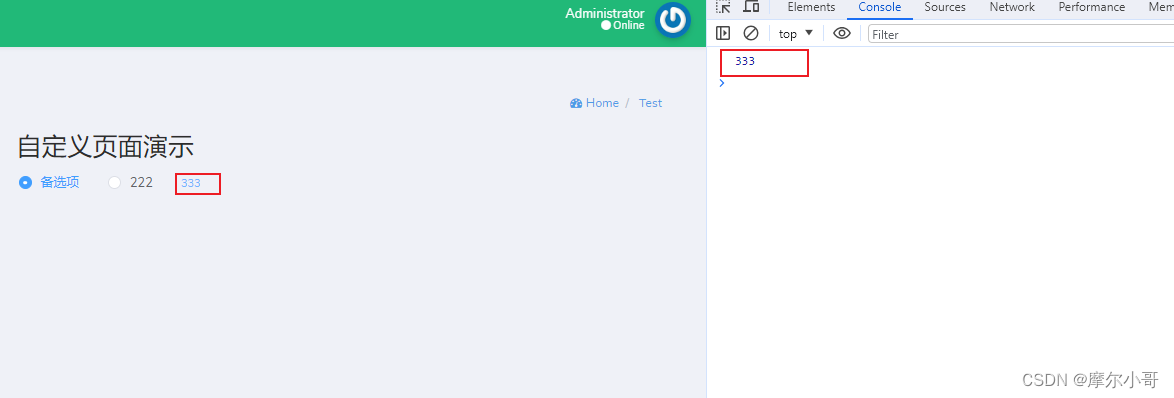
- 方法二


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/644717
推荐阅读
相关标签


