热门标签
热门文章
- 1elementUI自定义上传文件(前端后端超详细过程)_elementui上传文件
- 2电脑蓝屏代码和解决方案_0 xc0000098acpi
- 3docker 初体验 for mac_the 'boot2docker' command line interface is offici
- 4stm32f103呼吸灯(PWM脉冲宽度调制)_stm32f103pwm输出分辨率
- 5三个简单操作在mac系统上部署局域网网站_如何把闲置的 mac mini 搭建成一个局域网中的 web 服务器
- 6MySQL数据库干货_30——【精选】JDBC常用操作_mysql默认开启batch吗
- 7python 安装pyspark_Python学习—PySpark环境搭建_please install python or specify the correct pytho
- 8如何免费创建一个自己的网站(可通过外网访问)_做一个免费公网链接
- 9RT-Thread学习笔记(7):线程管理_rt_thread 结束和重启线程
- 10《Python 简易速速上手小册》第2章:Python 基础语法和概念(基于最新版 Python3.12 编写)
当前位置: article > 正文
js实现tab标题栏切换之内容的显示及隐藏_js nav-tabs 显示隐藏
作者:我家自动化 | 2024-02-08 14:10:01
赞
踩
js nav-tabs 显示隐藏



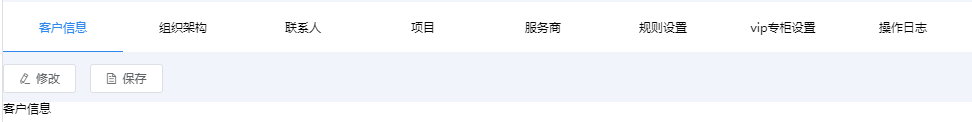
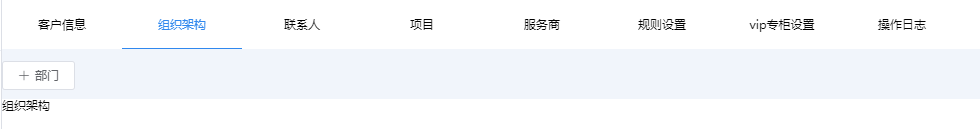
介绍一下需求,点击tab栏切换标题,对应下面的内容跟随标题栏的内容而改变,同时为tab文字动态的加class样式
技术要点:
- tab切换动态加样式
- tab切换下面内容跟着切换
首先是html代码,写三元表达式,tab栏点击谁为谁添加class类名,给每个点击事件传一个参数当做唯一标识
HTML代码:
<div class="customer_title">
<div @click="tabtitle(1)" :class="index==1?'cu_style':''">客户信息</div>
<div @click="tabtitle(2)" :class="index==2?'cu_style':''">组织架构</div>
<div @click="tabtitle(3)" :class="index==3?'cu_style':''">联系人</div>
<div @click=- 1
- 2
- 3
- 4
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/69370
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



