热门标签
热门文章
- 1用python进行按掩膜提取的批量操作_python将掩膜提取后的格点数据提取出为csv数据
- 2【Java集合类】 LinkedHashMap(有序的map)获取第一个元素和最后一个元素_linkedhashmap取第最后一个元素
- 3解决 Ubuntu 下定时任务不执行问题_no mta installed, discarding output
- 4每日一练 | 华为认证真题练习Day47_主机a和主机b的ip地址掩码不同,所以主机a和主机b不能通信
- 5ChatGLM系列八:微调医疗问答系统_chatgml2-6b 中医
- 6yum安装默认路径_linux yum安装软件默认路径
- 7kafka下载安装部署_kafka 2.1.0 安装
- 888e1111 phy芯片在arm平台的配置及接口介绍_88e1111 config配置详解
- 9形参如何改变实参_形参改变实参
- 10Windows server 2012r2网络配置与管理_windows2012server r2
当前位置: article > 正文
ElementUI - 自定义全局主题颜色及主题颜色切换(最简洁的方式 | 利用 element-variables.scss)_element ui定义全局颜色变量
作者:我家自动化 | 2024-02-14 22:41:57
赞
踩
element ui定义全局颜色变量
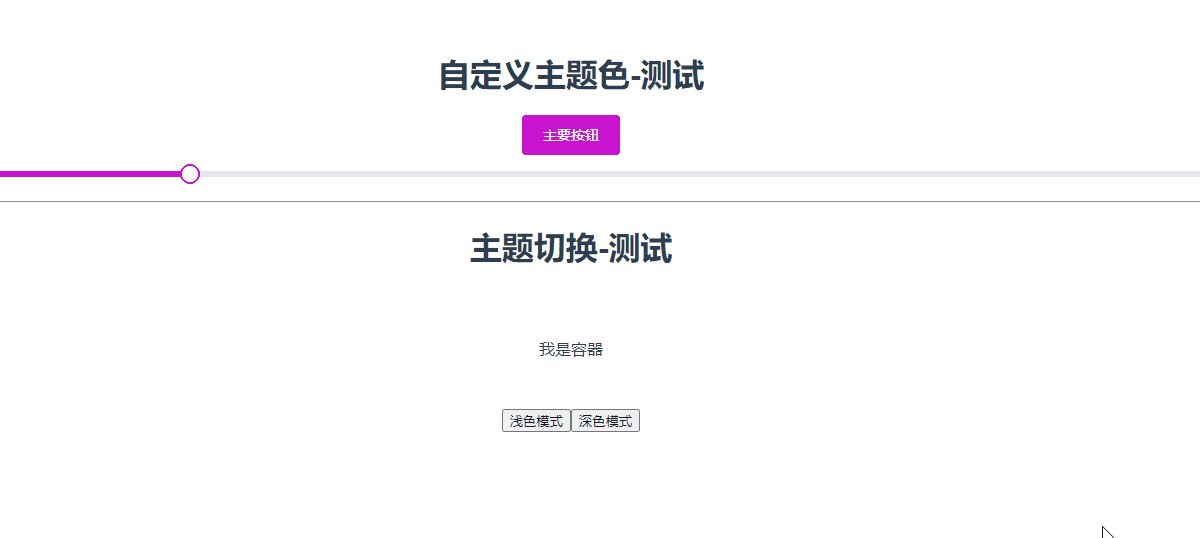
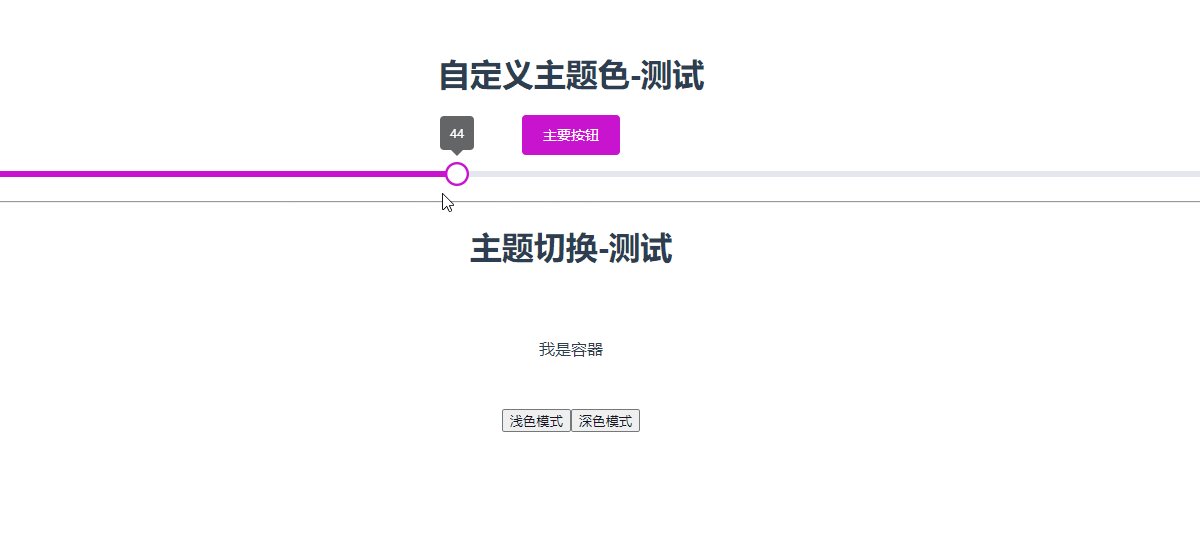
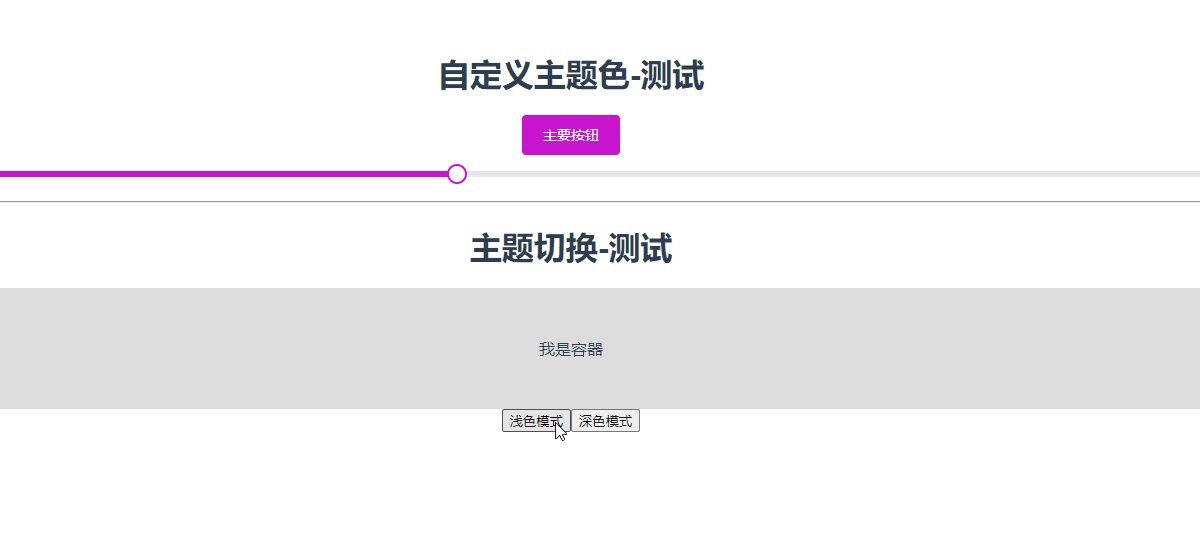
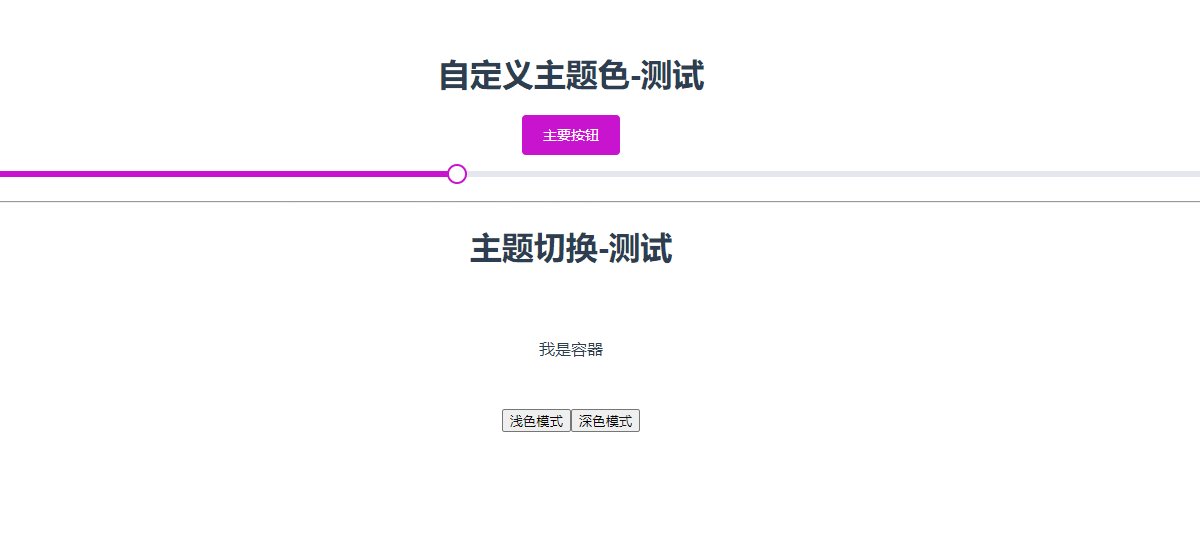
效果图

简介
实现了自定义全局主题颜色及主题颜色切换,利用 element-variables.scss 最简洁的方式。
该项目是一个由 vue-cli 创建的干净项目,只配置了 ElementUI 环境和示例代码,标注了更改和新增的代码。
运行
# 安装依赖
npm i
# 运行查看
npm run serve
- 1
- 2
- 3
- 4
- 5
改了哪些文件
方便你进行查看及使用。
- 根目录新增了
element-variables.scss main.jsApp.vue
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/82290
推荐阅读
相关标签


