热门标签
热门文章
- 1荣耀能用鸿蒙os吗,鸿蒙os荣耀可以用吗?荣耀怎么升级鸿蒙os2.0?
- 2mac关闭指定端口_mac关闭端口
- 3字符转换to_char函数与日期转换to_date函数_to_char转换成日期
- 4HarmonyOS开发40:Slider组件基本用法_模拟人生4的slider是什么
- 5【Keil 5安装教程】_keil5安装
- 6617.Merge Two Binary Trees(合并两棵树)_暗物质晕binary合并树
- 7微信小程序导航栏标题配置navigationBarTitleText及动态设置setNavigationBarTitle方法
- 8一文搞懂什么是鸿蒙?OpenHarmony与HarmonyOS有什么区别?_harmonyos和openharmony区别
- 9HarmonyOS 之 JS 的初级入门_harmony 开发 javascript access 方法
- 10目标检测的发展史及关键技术概述
当前位置: article > 正文
【uni-app小程序开发】实现一个背景色渐变的滑动条slider_uniapp渐变背景
作者:盐析白兔 | 2024-03-15 14:46:13
赞
踩
uniapp渐变背景
先直接附上背景色渐变的滑动条slider uni-module插件地址:https://ext.dcloud.net.cn/plugin?id=16841
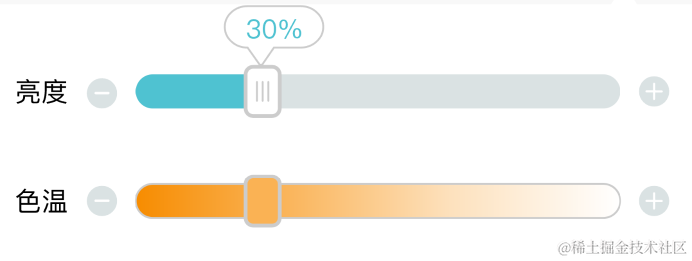
最近做的一个用uni-app+vue2开发的微信小程序项目中要实现一个滑动进度控制条,如下图所示:

1. 滑动条需要渐变背景色
2. 滑块的背景色需要与当前位置滑动条的背景色一致(动态改变)
碰到这样的需求,我当然先是看看官方提供的slider组件和uView里的u-slider组件能不能满足。以下是这两个组件的官方文档。
slider组件官方文档:slider | uni-app官网 (dcloud.net.cn)
u-slider组件官方文档:Slider 滑动选择器 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架 (uviewui.com)
大概看了下文档之后,没有找到可以设置渐变背景的属性,从而放弃了使用官方组件。
然后下一个想法就是去DCloud的插件市场。通过关键字‘slider’和‘背景渐变滑动条’搜索,并没有找到想要的效果的插件。最后全网搜了下也没有找到合适的直接能拿来用的组件。作为一个vue和css新手,这是感到头皮发麻。没办法,只有花点时间自己手撸一个出来,正好也可以提升下uni-app小程序开发能力。终于通过2天时间的努力和各种尝试调试,终于实现了设计效果一个的组件。
股掌
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/241908
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


