- 1centos7安装python3.62出现pip错误_CentOS 7安装python3、Pip和各种错误报告解决方案,Centos7,python3pip,超,详细,过程,以及,报错...
- 2Ubuntu:解决显卡驱动问题NVIDIA-SMI has failed because it couldn‘t communicate with the NVIDIA driver._can't initialize nvml
- 3AndroidStudio导入一个已存在项目的步骤_android 现有项目 添加到本项目
- 4ai智能绘画生成器有哪些?你知道ai生成图片网站哪个好吗?
- 55款超实用的免费AI工具,让你轻松提升工作效率!_chat人工智能免费
- 6华为设备配置命令_华为配置命令
- 7Android Studio 3.6 稳定版发布
- 8ChatGLM:向量化构建本地知识库原理_向量知识库构建
- 9利用空闲服务器搭建frps服务端-实现穿透代理_frp搭建代理服务器
- 10android kotlin 通过包名启动第三方应用或着启动指定的activity_kotlin启动其他app的服务
微信小程序 - 项目搭建开发_小程序项目创建
赞
踩
一、创建小程序
-
微信公众平台(概览 | 微信开放文档),下载微信开发者工具;
-
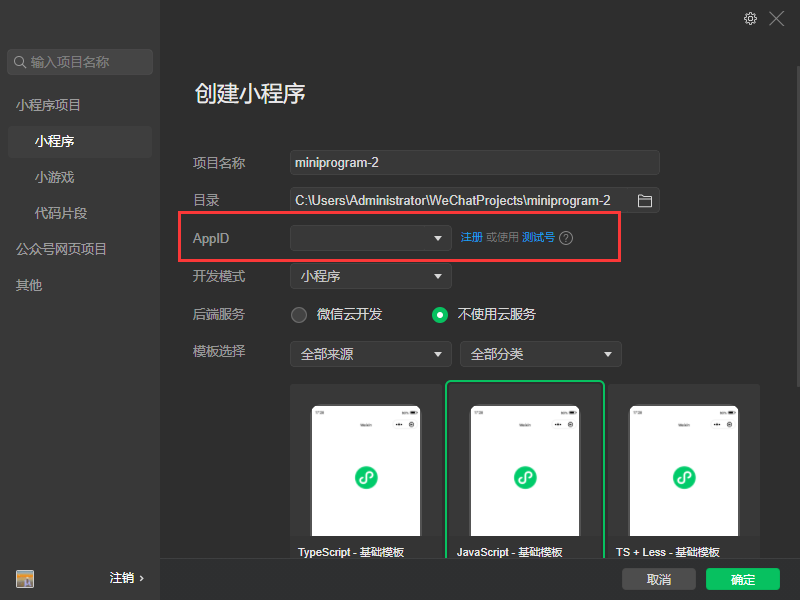
创建小程序,输入以下信息

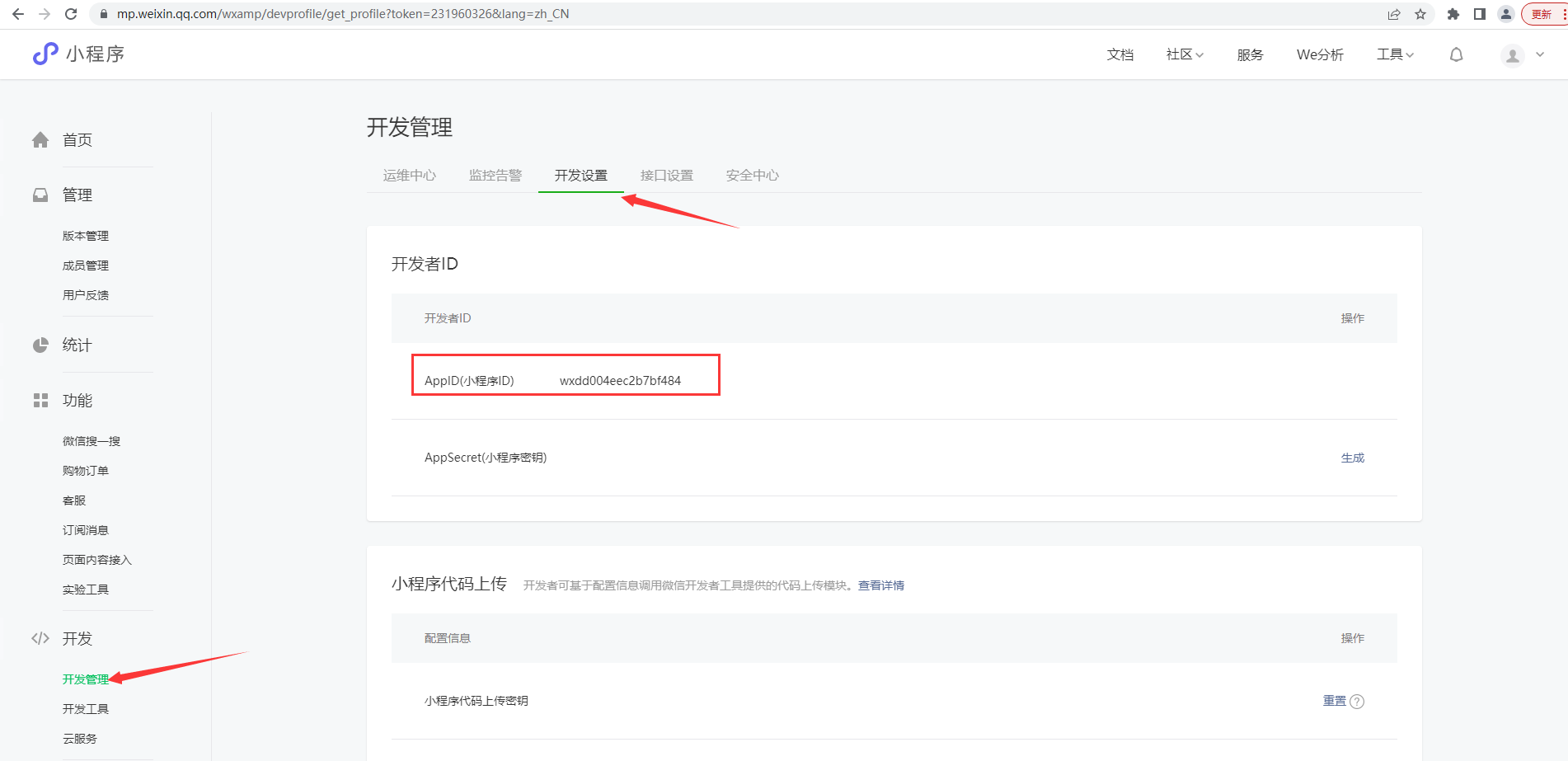
AppID获取方式:微信公众平台官网-->个人微信扫码(选择小程序登录)-->开发管理-->开发设置

3.创建完成

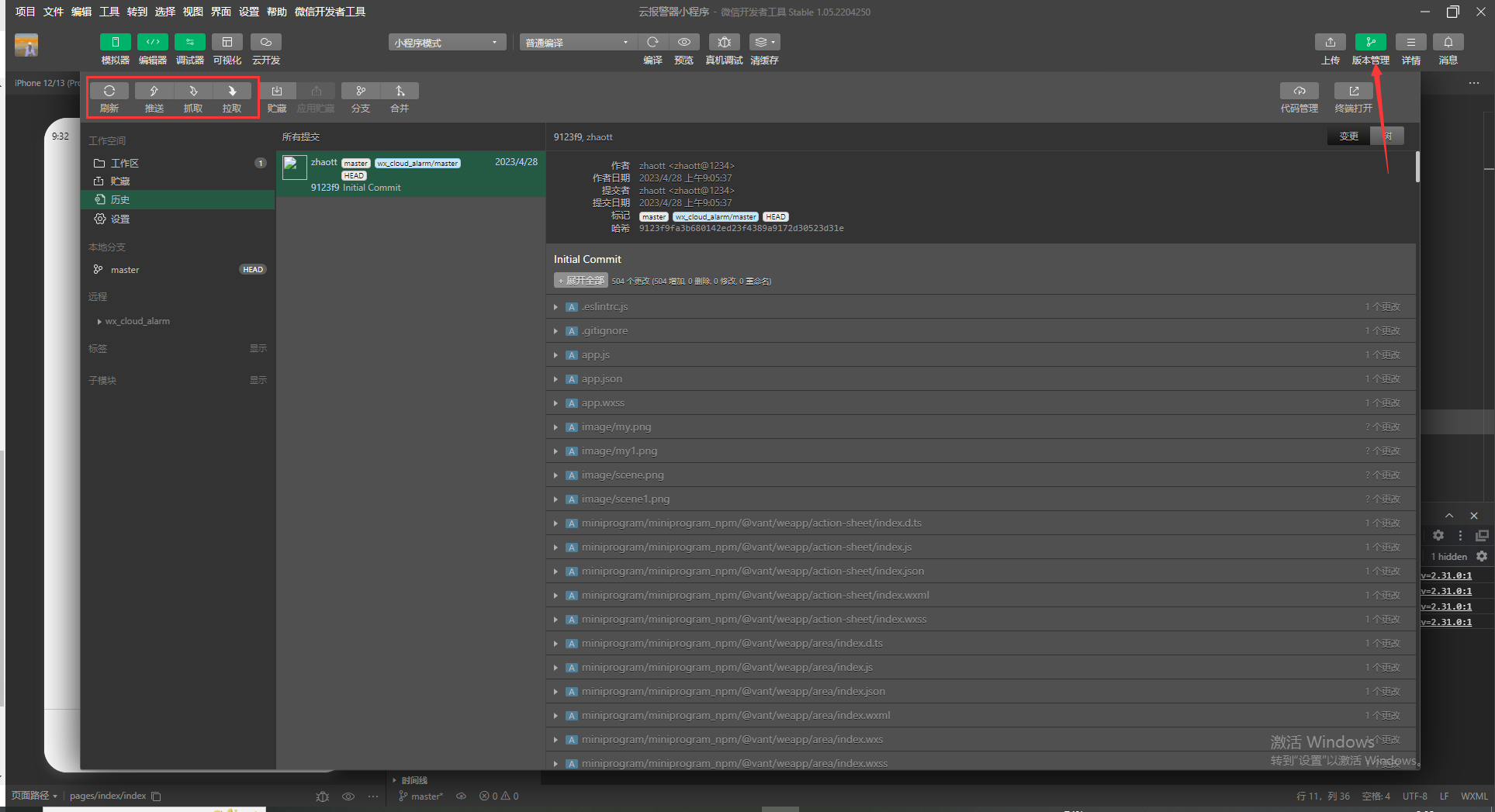
二、代码git管理
点击右上角版本管理

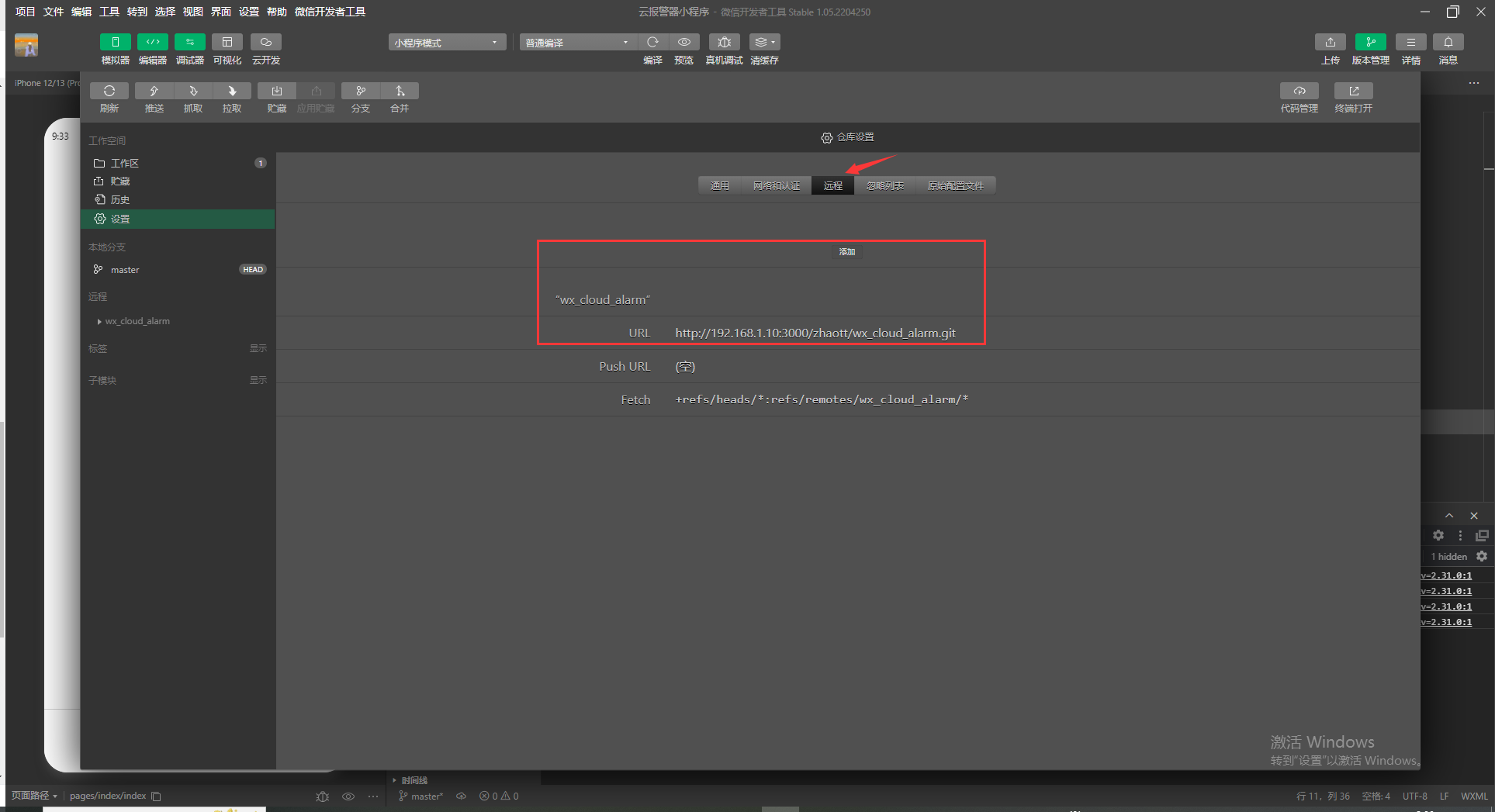
设置->远程->添加仓库

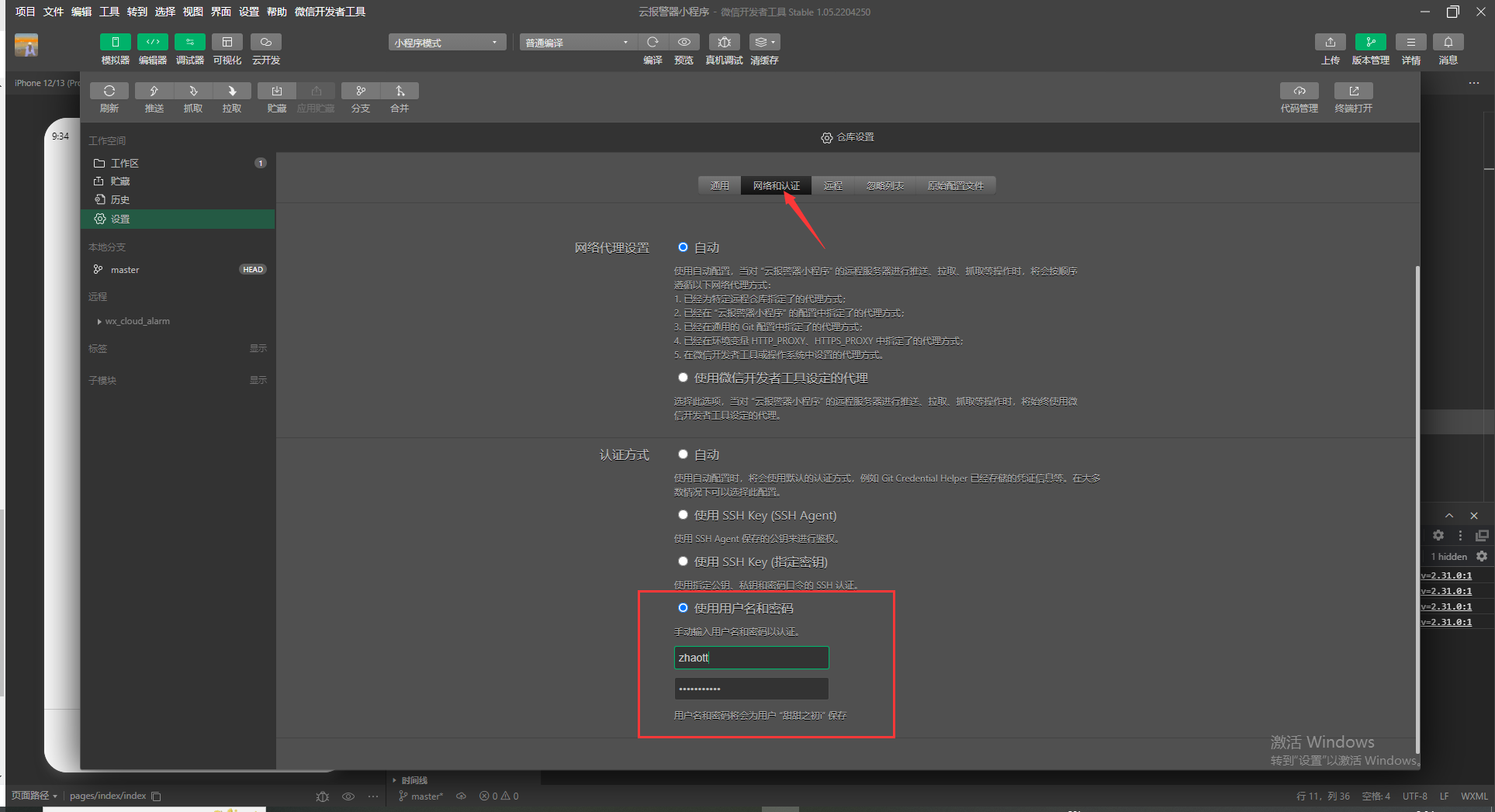
设置->网络和认证->填写git用户名和密码

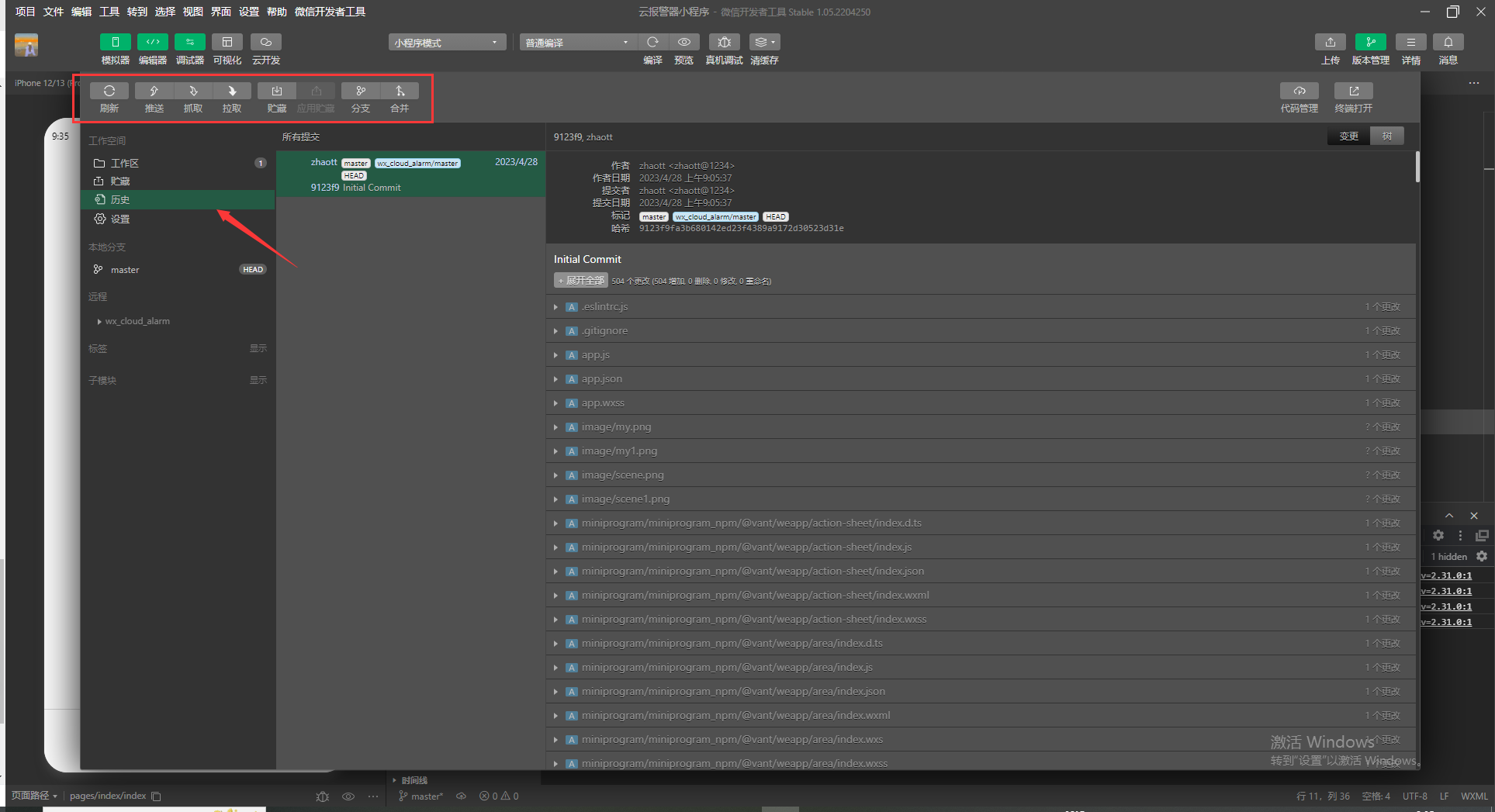
历史中查看更改,左上角git操作

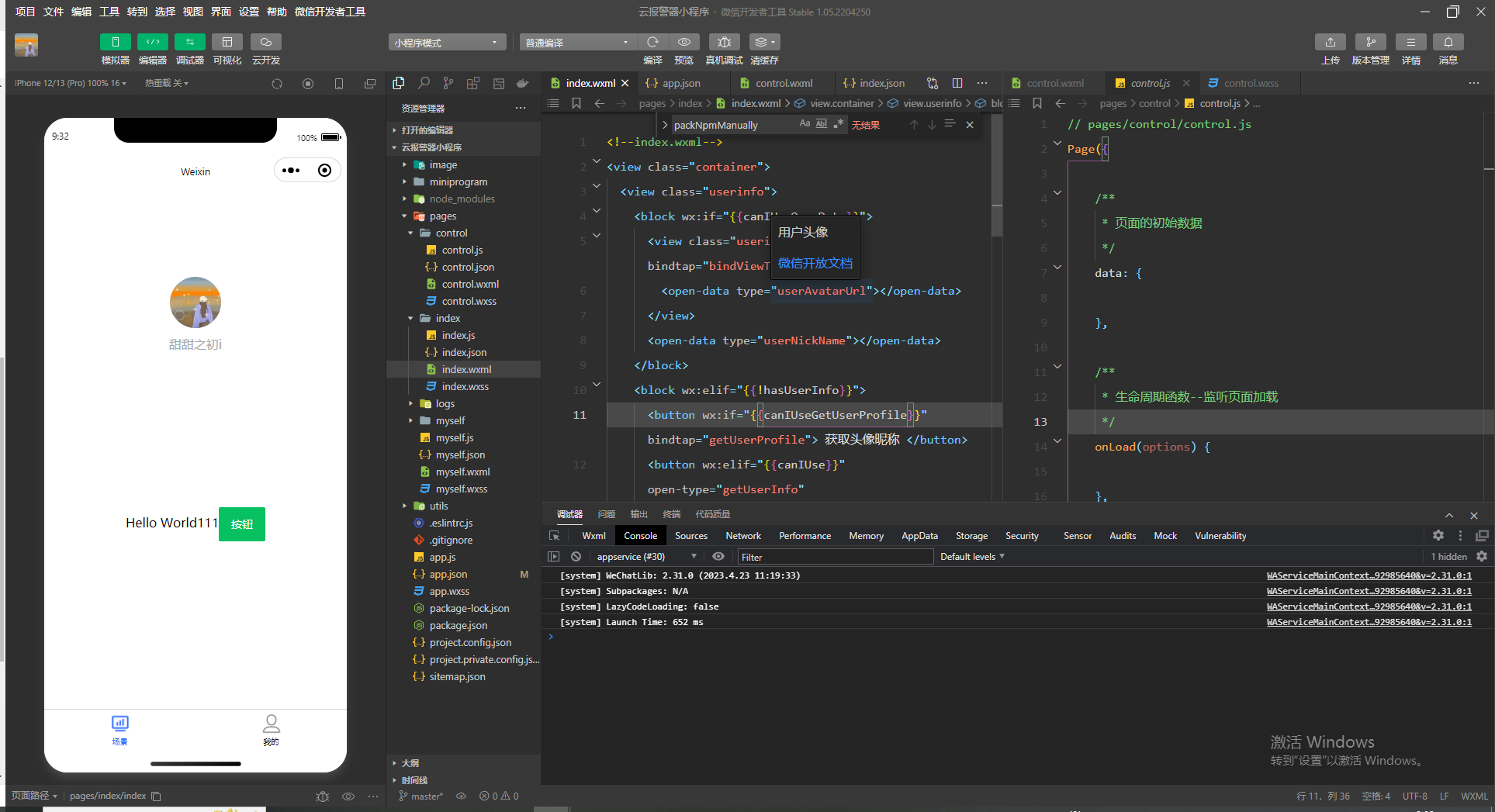
三、小程序开发编译调试
Ctrl+S自动保存编译,模拟器实时预览,也可以点击编译进行手动编译

点击真机调试,扫码可在手机预览

四、小程序中新建页面开发
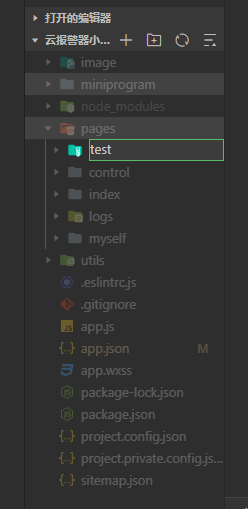
1.page下创建文件夹

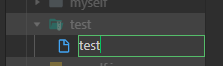
2.右键点击test,选择新建page,输入名称test,回车

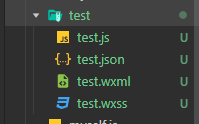
生成四个文件如下

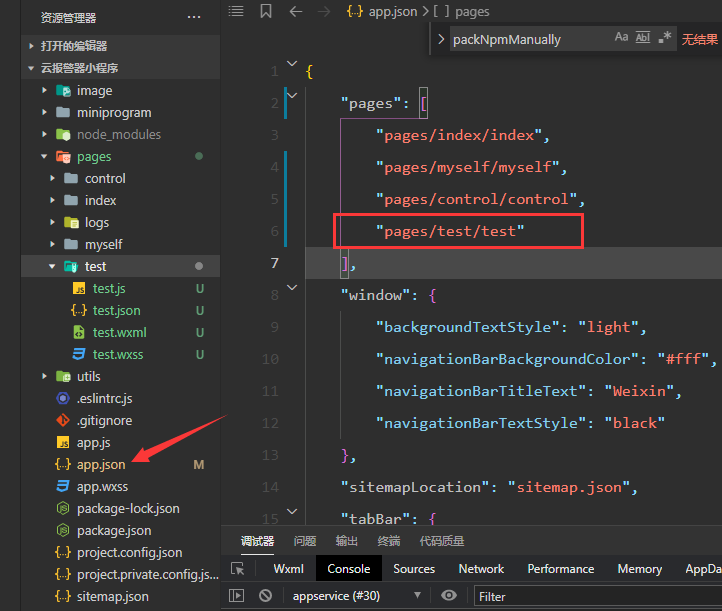
同时在app.json中生成文件路径

Ctrl+S编译,如果想要只编译test这一个页面,手动在app.json中 把test路径放在第一个,再Ctrl+S即可

五、小程序打包体验版或正式版
1.点击编辑器右上角上传,点击确定

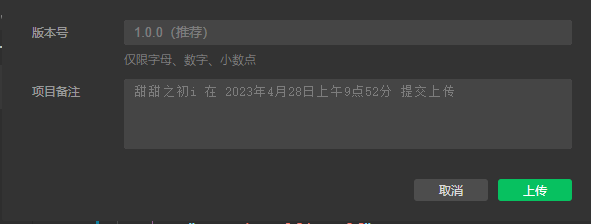
2.输入版本号与描述信息

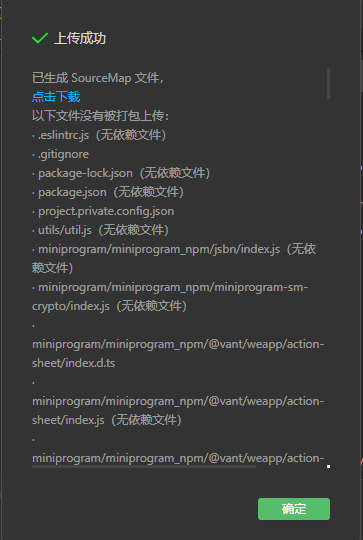
3.上传成功

4.在小程序官网生成体验版二维码

5.将体验版提交审核,审核成功之后可以发布,重新搜索或者扫小程序码进入小程序
六、小程序中引入UI组件插件(例vant)
-
在终端中初始化npm
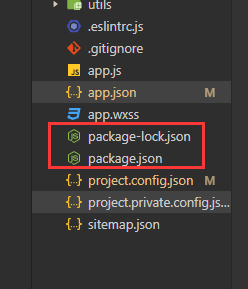
npm init完成之后,项目中会多出package.json文件

2.通过 npm 安装vant/weapp
npm i @vant/weapp -S --production3.安装miniprogram
npm i miniprogram-sm-crypto --production4.修改 app.json
将 app.json 中的 "style": "v2" 去除,原因是小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
5.修改 project.config.json
- {
- ...
- "setting": {
- ...
- "packNpmManually": flase,
- "packNpmRelationList": [
- {
- "packageJsonPath": "./package.json",
- "miniprogramNpmDistDir": "./miniprogram/"
- }
- ]
- }
- }
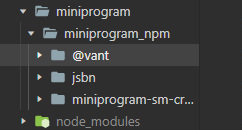
6.点击左上角的工具栏->点击构建npm->弹出构建成功
(如果构建报错找不到miniprogram,就在根目录建一个miniprogram文件夹,重新点击构建,构建成功之后会自动生成一系列文件)

7.使用组件
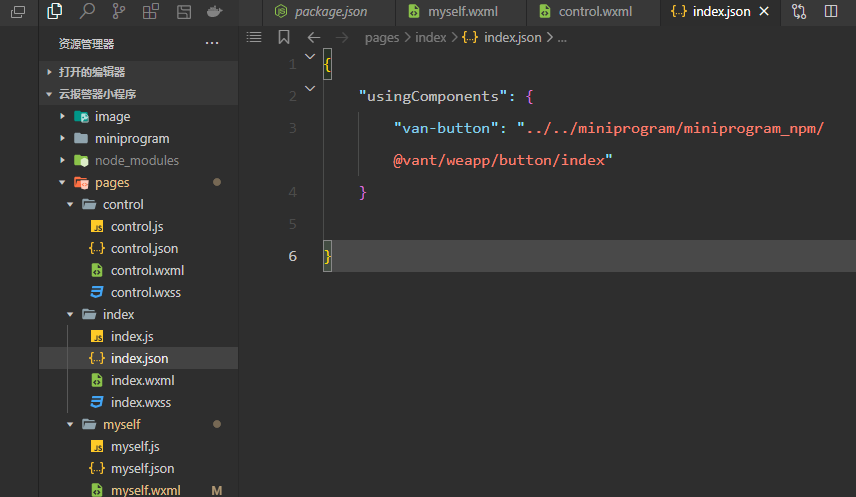
在json中引入

- {
- "usingComponents": {
- "van-button": "../../miniprogram/miniprogram_npm/@vant/weapp/button/index"
- }
- }
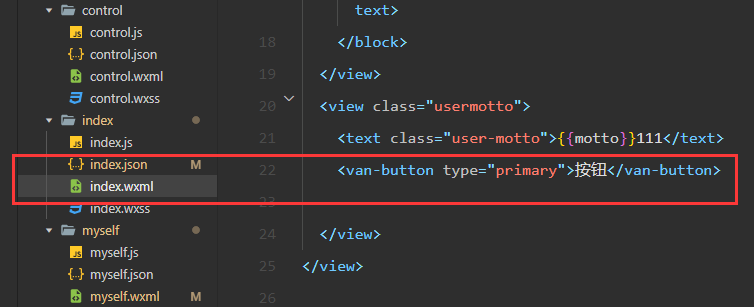
在wxml中引入

<van-button type="primary">按钮</van-button>七、小程序底部导航tabBar
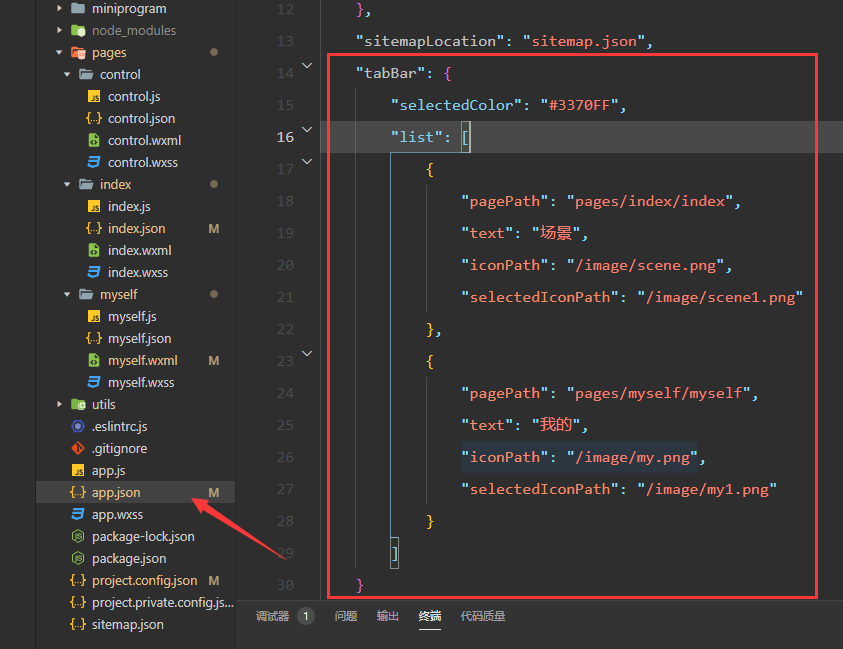
在app.json中配置

- "tabBar": {
- "selectedColor": "#3370FF",
- "list": [
- {
- "pagePath": "pages/index/index",
- "text": "场景",
- "iconPath": "/image/scene.png",
- "selectedIconPath": "/image/scene1.png"
- },
- {
- "pagePath": "pages/myself/myself",
- "text": "我的",
- "iconPath": "/image/my.png",
- "selectedIconPath": "/image/my1.png"
- }
- ]
- }

tabBar:指底部的 导航配置属性。
selectedColor:选择时 底部导航文字的颜色。
list:导航配置数组。
pagePath :页面访问地址。
text:导航图标下方文字
iconPath:未选择时 图标路径。
selectedIconPath:选中时 图标路径。


