热门标签
热门文章
- 1OpenGL ES 3.0 开发(十八):相机 LUT 滤镜_3d lut opengl shader
- 2linux 创建开机自动启动python脚本_linux python项目开机自启动
- 3ADB 命令 模拟按键 keyevent keycode_adb keyevent
- 4leetcode 452.用最少数量的箭引爆气球 贪心法求解 (c++版本)_how to get only integer using fractional number in
- 5centos上根据进程号 查找启动文件目录_centos7通过pid查找文件
- 6Ubuntu 安装 MySQL 8.0+
- 7DruidDataSource常用配置_com.alibaba.druid.pool.preparedstatementpool.close
- 8阿里云发布全新开源操作系统『龙蜥』,支持 X86 64 和 ARM 64 架构及鲲鹏、飞腾等芯片...
- 9java mysql数据库连接池DruidPool配置及表操作实现方法_java mysql连接池
- 10Linux查询日志命令
当前位置: article > 正文
vscode 使用 Remote-SSH 插件远程连接服务器跑深度学习_vscode连接远程服务器跑程序
作者:盐析白兔 | 2024-02-07 13:31:45
赞
踩
vscode连接远程服务器跑程序
1、下载 Remote-SSH 插件
在 vscode 的扩展商店搜索 Remote-SSH,直接下载即可。
2、编辑配置文件
新建一个.txt文件,文件名和文件路径自取即可,在里面写上以下内容:
Host xxx #服务器名字,自己随便写
HostName xxx.xxx.xxx.xxx #服务器ip地址
User xxx #自己在服务器中创建的用户名
- 1
- 2
- 3
3、配置 Remote-SSH 插件
在 vscode 中按以下快捷键:ctrl + shift + p,调出控制面板;
在搜索栏中输入:Remote-SSH:Settings,点击会弹出以下页面:
 将配置文件修改为 步骤2 中的 .txt 文件即可。
将配置文件修改为 步骤2 中的 .txt 文件即可。
4、连接服务器
 在 vscode 中点击左下角的小绿块(鼠标放上会出现 “打开远程窗口” 字样),
在 vscode 中点击左下角的小绿块(鼠标放上会出现 “打开远程窗口” 字样),
 点击 “Connect to Host…”,
点击 “Connect to Host…”,
 选择配置文件中配置的服务器即可(我的配置文件中服务器名字是 “ubuntu”),会弹出一个新的 vscode 窗口:
选择配置文件中配置的服务器即可(我的配置文件中服务器名字是 “ubuntu”),会弹出一个新的 vscode 窗口:
 选择 “Continue”,
选择 “Continue”,
 输入密码,然后按 “Enter” 键,
输入密码,然后按 “Enter” 键,
 左下角出现自己的服务器名字,即代表连接成功。
左下角出现自己的服务器名字,即代表连接成功。
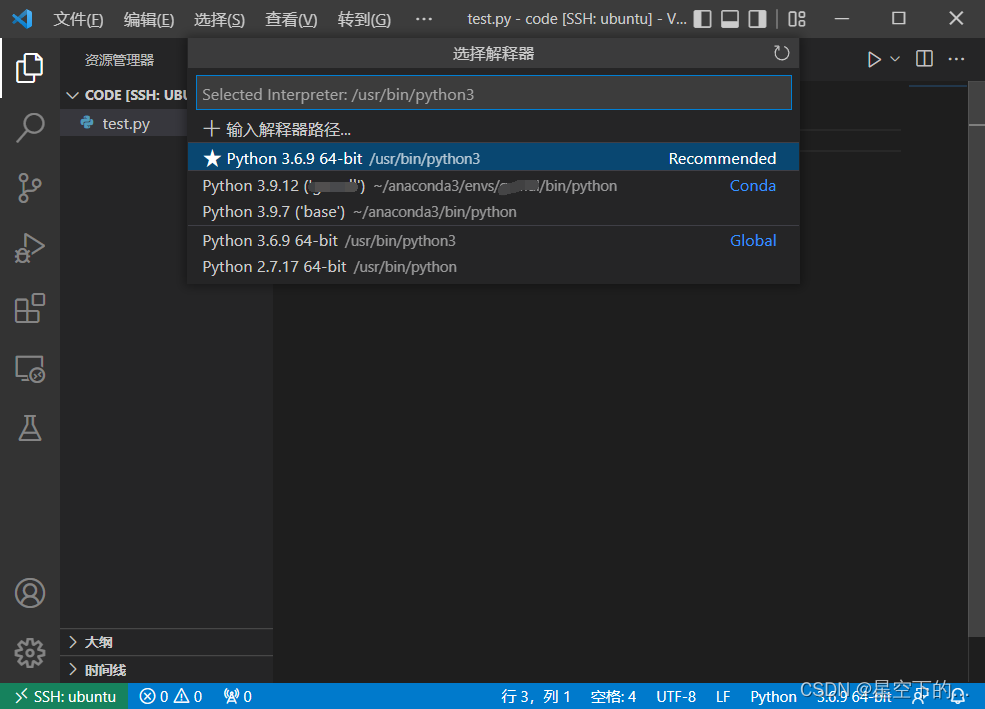
5、将python解释器改为服务器中的python解释器
 点击 “打开文件夹”,最好在服务器上先建立一个测试文件夹,我这里建立的测试文件夹名字是 “code”,选好文件夹后,中间会出现两次输入框,第一次输入 “Continue”,第二次输入自己的用户密码,在测试文件夹下新建一个 “test.py” 文件,无需编写任何内容,
点击 “打开文件夹”,最好在服务器上先建立一个测试文件夹,我这里建立的测试文件夹名字是 “code”,选好文件夹后,中间会出现两次输入框,第一次输入 “Continue”,第二次输入自己的用户密码,在测试文件夹下新建一个 “test.py” 文件,无需编写任何内容,
 点击红色箭头处,在弹出的控制面板中选择对应的python解释器即可,
点击红色箭头处,在弹出的控制面板中选择对应的python解释器即可,
 到此,就可以直接利用服务器的环境编写python代码了。
到此,就可以直接利用服务器的环境编写python代码了。
6、将文件上传到服务器
把需要上传的文件或文件夹直接拖拽到 vscode 中即可。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/65545
推荐阅读
相关标签


