热门标签
热门文章
- 1chromedriver最新版下载地址
- 2说说NoSQL的适用场景和不适用场景_nosql使用场景
- 3mpu6050六轴陀螺仪dmp姿态解算-C语言移植(stm32+hal)_mpu6050dmp库stm32移植
- 4GAN,CGAN,DCGAN在MIST数据集上的源码及训练结果对比_dcgan网络和gan网络代码对比
- 5LVGL——仪表部件_lvgl表盘指针
- 6以太网接口总线类型笔记_qsgmii
- 7第2章 信息系统集成及服务管理_信息系统集成和信息技术服务是什么
- 8【C++】 哈希_c++中哈希表的最后一位
- 9HarmonyOS 应用开发之@BuilderParam装饰器:引用 ,HarmonyOS鸿蒙最新开发语言
- 10UML--活动图详解
当前位置: article > 正文
webSRc实现浏览器播放rtsp【海康】_webrtc-stream播放rtsp流
作者:知新_RL | 2024-04-26 20:52:14
赞
踩
webrtc-stream播放rtsp流
服务器端时 为了外网访问 我们在exe软件所在的文件夹启动cmd 输入下面的命令
webrtc-streamer.exe -H x.x.x.x:9933 启动端口
然后把此端口放行映射出去即可
先上代码
<template>
<div>
video的配置自己写
<video id="video" autoplay width="900" height="900"></video>
</div>
</template>
<script>
export default {
name: 'index1',
data() {
return {
webRtcServer: null
}
},
mounted() {
//video:需要绑定的video控件ID
//127.0.0.1:8000:启动webrtc-streamer的设备IP和端口,默认8000 上到服务器时记得换地址
this.webRtcServer = new WebRtcStreamer('video', location.protocol + '//127.0.0.1:8000')
//需要查看的rtsp地址
this.webRtcServer.connect(这里写你的地址')
//rtsp://user:password@ip:port/h264/ch1/main/av_stream--海康
//rtsp://user:password@ip:port/cam/realmonitor?channel=1&subtype=0--大华
},
beforeDestroy() {
this.webRtcServer.disconnect()
this.webRtcServer = null
},
methods: {
}
}
</script>
<style scoped></style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
下面准备webrtc-streamer
下载https://github.com/mpromonet/webrtc-streamer/releases

下载后解压
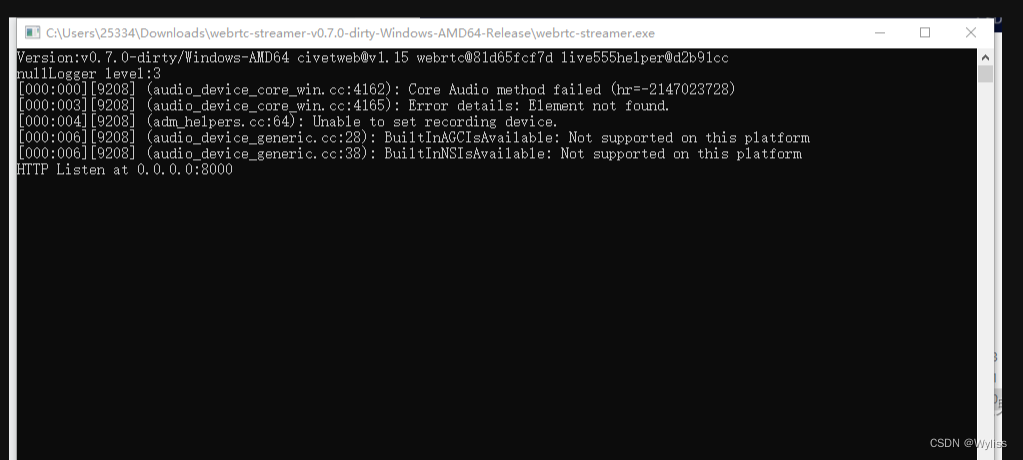
然后启动exe文件
如下图则启动成功,此时在浏览器访问127.0.0.1:8000可以看到本机监控画面

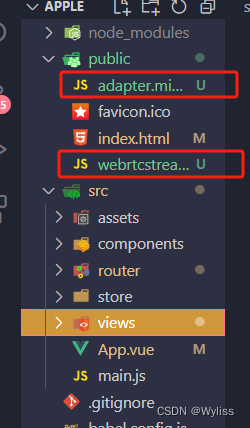
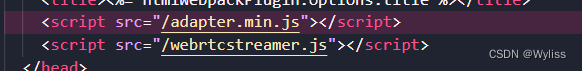
将下载包html文件夹下webrtcstreamer.js文件和html/libs文件夹下adapter.min.js文件复制到VUE项目public目录下。在index.html文件里引入这两个js文件

index.html中引入

然后在引入的页面按照最上面的代码写就行了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/493052
推荐阅读
相关标签


