热门标签
热门文章
- 1浅谈攻击溯源的一些常见思路_攻击事件溯源的好处
- 2JavaWeb配置数据源连接数据库详解(概念详解+多种情况源代码范例+易出错类型)_java web 灵活 在线配置多数据源
- 3Jenkins自动部署后端maven项目、前端vue项目,包含在远程服务器的部署方法_jenkins远程部署
- 4【华为数据之道学习笔记】3-4主数据治理
- 5计算机网络——网络层(1)
- 6powerbulider游标的高级技能
- 7Ipa-medit:针对重签名IPA的内存搜索和修复工具_ipa修改工具下载
- 8通过Charles抓取抖音无水印视频_抖音 charles
- 9Diamond软件安装以及使用教程(内含黑色小脚丫的使用方法)
- 10Python web实战 | 使用Flask框架进行Web开发_python flask web开发
当前位置: article > 正文
解决微信小程序自定义tabbar跳转页面图标闪动问题_微信小程序tabbar切换页面会闪烁
作者:知新_RL | 2024-02-16 02:43:24
赞
踩
微信小程序tabbar切换页面会闪烁
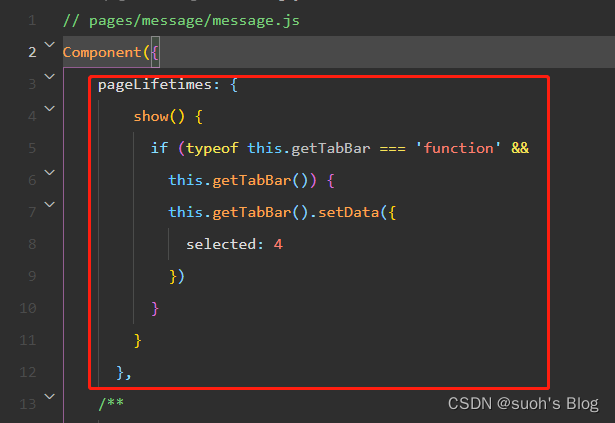
情况一 如果你的tabbar对应的页面是component,那就在component下面加上

其中的selected是该tab页面对应的索引值
- pageLifetimes: {
- show() {
- if (typeof this.getTabBar === 'function' &&
- this.getTabBar()) {
- this.getTabBar().setData({
- selected: 4
- })
- }
- }
- },
情况二 如果你的tabbar对应的页面是page,那就将上面的if判断写在page的onshow里面

闪动问题就解决啦~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/90004
推荐阅读
相关标签



