- 1Android进程间通讯——多进程共用SharedPreferences_android sharedpreferences多进程
- 2腾讯offer是什么样子_阿里员工求助:年包200+,拿到腾讯11级offer,跳不跳
- 3【Git】多个托管平台Git账户配置
- 4docker安装与配置docker镜像加速器_配置docker镜像家属器
- 5scanf设置精度、域宽易错点_若scanf域宽
- 6SprongBoot内置tomcat配置调优_springboot集成的tomcat配置优化
- 7JAVA数据库操作二(多个数据库操作+Spring data + jpa)_java实现同时修改两个数据库
- 800_Python—猜字游戏while-if基础版_#猜字游戏编写 #目的:掌握if分支(选择)结构、while循环结构的程序设计 #大部分源
- 9Midjourney的--seed 解释,并附有例子_midjourney seed
- 10密钥或者消息的CMAC计算_cmac_ctx_new
cocos2dx中世界坐标,节点坐标,opengl坐标,屏幕坐标理解_coco2dx 世界坐标
赞
踩
cocos2dx中的坐标系统
一、
(1)OpenGL坐标系
Cocos2D-x以OpenGL和OpenGL ES为基础,所以自然支持OpenGL坐标系。该坐标系原点在屏幕左下角,x轴向右,y轴向上。
(2)屏幕坐标系
屏幕坐标系使用的是不同的坐标系统,原点在屏幕左上角,x轴向右,y轴向下。iOS的屏幕触摸事件CCTouch传入的位置信息使用的是该坐标系。因此在Cocos2D-x中对触摸事件做出响应前,需要首先把触摸点转化到OpenGL坐标系。这一点在后面的触屏信息中会详细介绍,可以使用CCDirector的convertToGL方法来完成这一转化。
在处理触摸事件的回调方法中,我们会经常碰到这两者的坐标系统的转换处理问题。在CCTouch文件中已经为我们封装好了获取触摸点在OpenGL坐标系统和屏幕坐标系统中的坐标位置。
①从触摸点获取到在屏幕坐标系中的坐标
[cpp] view plaincopy
- // returns the current touch location in screen coordinates
- CCPoint CCTouch::getLocationInView() const
- {
- return m_point;
- }
②从触摸点获取到在OpenGL坐标系中的坐标
[cpp] view plaincopy
- // returns the current touch location in OpenGL coordinates
- CCPoint CCTouch::getLocation() const
- {
- return CCDirector::sharedDirector()->convertToGL(m_point);
- }
二、
(1)世界坐标系统
世界坐标系也叫作绝对坐标系,是游戏开发中建立的概念,因此,“世界”即是游戏世界。它建立了描述其他坐标系所需要的参考标准。我们能够用世界坐标系来描述其他坐标系的位置。它是Cocos2D-x中一个比较大的概念。
Cocos2D-x中的元素是有父子关系的层级结构。通过CCNode设置位置使用的是相对其父节点的本地坐标系,而非世界坐标系。最后在绘制屏幕的时候,Cocos2D-x会把这些元素的本地节点坐标映射成世界坐标系坐标。世界坐标系和OpenGL坐标系方向一致,原点在屏幕左下角,x轴向右,y轴向上。
(2)节点坐标系统
节点坐标系是和特定节点相关联的坐标系。每个节点都有独立的坐标系。当节点移动或改变方向时,和该节点关联的坐标系(它的子节点)将随之移动或改变方向。这一切都是相对的,相对于基准的,只有在节点坐标系中才有意义。
CCNode类的设置位置使用的就是父节点的节点坐标系。它和OpenGL坐标系的方向也是一致的,x轴向右,y轴向上,原点在父节点的左下角。如果父节点是场景树中的顶层节点,那么它使用的节点坐标系就和世界坐标系重合了。
****
锚点
锚点指定了贴图上和所在节点原点(也就是设置位置的点)重合的点的位置,因此只有在CCNode类节点使用贴图的情况下,锚点才有意义。
锚点的默认值是(0.5,0.5),表示的并不是一个像素点,而是一个乘数因子。(0.5,0.5) 表示锚点位于贴图长度乘0.5和宽度乘0.5的地方,即贴图的中心。
改变锚点的值虽然可能看起来节点的图像位置发生了变化,但其实并不会改变节点的位置,其实变化的只是贴图相对于你设置的位置的相对位置,相当于你在移动节点里面的贴图,而非节点本身。如果把锚点设置成(0,0),贴图的左下角就会和节点的位置重合,这可能使得元素定位更为方便,但会影响到元素的缩放和旋转等一系列变换。因此并没有一种锚点设置是放之四海而皆准的,要根据你这个对象的使用情况来定义。在Cocos2D-x中锚点为默认值(0.5,0.5),这样的锚点设置要把一个节点放置到贴图的中央。
****
上面关于世界坐标系和节点坐标系的介绍摘抄自Cocos2dx权威指南一书,下面我简单通俗的讲解一下我的理解:
其实,二者之间是一个绝对和相对的概念,世界坐标系是绝对的,而节点坐标系是相对的。
可以这样理解世界坐标系,所谓绝对,其实它就是和OpenGL坐标系(等同)一致的坐标系统,原点在屏幕左下角,x轴方向向右,y轴方向向上。
而节点坐标系是相对于具体的节点来说的,每一个物体都有一个特定的坐标系统,当节点移动时,那么它本身的坐标系统也就跟着发生变化。但是有一点需要特别注意:节点坐标系的原点默认是其左下角位置。
例如说:我们在一个layer中添加一个sprite,锚点为(0,0),size为(40,40),位置为(50,50),那么此时这个sprite的节点坐标系统是神马呢? ------- 这时它的节点坐标系统就是以(50,50)为坐标系统原点,x轴向右,y轴向上的坐标系。
对上面的例子稍稍变一下:锚点位置改为(0.5,0.5),其他不变,那么这个时候sprite的节点坐标系统又是多少呢?(注意到上面的:节点坐标系的原点默认是其左下角位置) ----- 这个时候它的节点坐标系统就是以(30,30)为坐标系统原点,x轴向右,y轴向上的坐标系。
这样理解是否好一些呢?(如有不对之处,欢迎评论指正!)
关于这两个坐标系统之间的转换,在CCNode中定义了以下四个常用的坐标变换的相关方法。
[cpp] view plaincopy
- /**
- * Converts a Point to node (local) space coordinates. The result is in Points.
- */
- CCPoint convertToNodeSpace(const CCPoint& worldPoint);
- /**
- * Converts a Point to world space coordinates. The result is in Points.
- */
- CCPoint convertToWorldSpace(const CCPoint& nodePoint);
- /**
- * Converts a Point to node (local) space coordinates. The result is in Points.
- * treating the returned/received node point as anchor relative.
- */
- CCPoint convertToNodeSpaceAR(const CCPoint& worldPoint);
- /**
- * Converts a local Point to world space coordinates.The result is in Points.
- * treating the returned/received node point as anchor relative.
- */
- CCPoint convertToWorldSpaceAR(const CCPoint& nodePoint);
convertToWorldSpace:把基于当前节点的本地坐标系下的坐标转换到世界坐标系中。
convertToNodeSpace:把世界坐标转换到当前节点的本地坐标系中。
这两种转换都是不考虑锚点的,都以当前节点父类的左下角的坐标为标准。另外,CCNode还提供了convertToWorldSpaceAR和convertToNodeSpaceAR。这两个方法完成同样的功能,但是它们的基准坐标是基于坐标锚点的。几乎所有的游戏引擎都会使用类似的本地坐标系而非世界坐标系来指定元素的位置。
这样做的好处是,当计算物体运动的时候,使用同一本地坐标系的元素可以作为一个子系统独立计算,最后再加上坐标系的运动即可,这是物理研究中常用的思路。例如,一个在行驶的车厢内上下跳动的人,只需要在每帧绘制的时候计算他在车厢坐标系中的位置,然后加上车的位置就可以计算出人在世界坐标系中的位置。如果使用单一的世界坐标系,人的运动轨迹就变复杂了,就涉及中学所学到的运动轨迹的合成与分解。
上面的解释也是来自Cocos2dx权威指南一书,下面我通过一个例子来说明这四个方法的理解和作用。
1、convertToNodeSpace 和 convertToWorldSpace
[cpp] view plaincopy
- CCSprite *sprite1 = CCSprite::create("CloseNormal.png");
- sprite1->setPosition(ccp(20,40));
- sprite1->setAnchorPoint(ccp(0,0));
- this->addChild(sprite1); //此时添加到的是世界坐标系,也就是OpenGL坐标系
- CCSprite *sprite2 = CCSprite::create("CloseNormal.png");
- sprite2->setPosition(ccp(-5,-20));
- sprite2->setAnchorPoint(ccp(1,1));
- this->addChild(sprite2); //此时添加到的是世界坐标系,也就是OpenGL坐标系
- //将 sprite2 这个节点的坐标ccp(-5,-20) 转换为 sprite1节点 下的本地(节点)坐标系统的 位置坐标
- CCPoint point1 = sprite1->convertToNodeSpace(sprite2->getPosition());
- //将 sprite2 这个节点的坐标ccp(-5,-20) 转换为 sprite1节点 下的世界坐标系统的 位置坐标
- CCPoint point2 = sprite1->convertToWorldSpace(sprite2->getPosition());
- CCLog("position = (%f,%f)",point1.x,point1.y);
- CCLog("position = (%f,%f)",point2.x,point2.y);
运行结果:
[cpp] view plaincopy
- Cocos2d: position = (-25.000000,-60.000000)
- Cocos2d: position = (15.000000,20.000000)


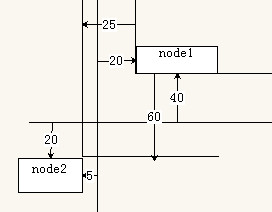
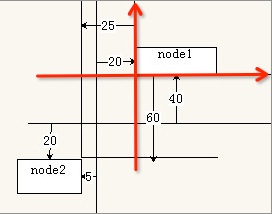
下面解释一下:我们添加了两个节点sprite1(node1),sprite2(node2)。
其中 : CCPoint point1 = sprite1->convertToNodeSpace(sprite2->getPosition());
相当于我们将sprite2这个节点添加到(实际没有添加,只是这样理解)sprite1这个节点上,那么就需要使用sprite1这个节点的节点坐标系统,这个节点的节点坐标系统的原点在(20,40),而sprite1的坐标是(-5,-20),那么经过变换之后,sprite1的坐标就是(-25,-60)。

其中 : CCPoint point2 = sprite1->convertToWorldSpace(sprite2->getPosition());
此时的变换是将sprite2的坐标转换到sprite1的世界坐标系下,而其中世界坐标系是没有变化的,始终都是和OpenGL等同,只不过sprite2在变换的时候将sprite1作为了”参照“而已。所以变换之后sprite2的坐标为:(15,20)
通俗一点理解就是,sprite2的坐标在sprite1节点左下角(原点)坐标的基础上加上sprite2的坐标(也即基于sprite1原点的平移,平移坐标就是sprite1的ccp(-5,-20))就可以得到sprite2变换后的坐标:(15,20)=sprite1原点坐标(20,40)+ 平移(-5,-20)

2、convertToNodeSpaceAR 和 convertToWorldSpaceAR
注意到这两个方法只不过增加了AR的约束,也即锚点。其意思是:修改变换的基准。这样理解:
convertToNodeSpaceAR,就是将节点坐标系的坐标原点修改在其锚点位置。(convertToNodeSpace 节点坐标系的原点位置是其左下角)
convertToWorldSpaceAR,就是在变换的时候将参照坐标修改到其锚点位置。(convertToWorldSpace 参照坐标是在其左下角)
下面给出一个例子说明一下这两个方法:
[cpp] view plaincopy
- CCSprite *sprite1 = CCSprite::create("CloseNormal.png");
- sprite1->setPosition(ccp(100,100));
- sprite1->setAnchorPoint(ccp(0.5,0.5));
- this->addChild(sprite1);
- CCSprite *sprite2 = CCSprite::create("CloseNormal.png");
- sprite2->setPosition(ccp(-5,-20));
- sprite2->setAnchorPoint(ccp(1,1));
- this->addChild(sprite2);
- CCPoint point3 = sprite1->convertToNodeSpaceAR(sprite2->getPosition());
- CCPoint point4 = sprite1->convertToWorldSpaceAR(sprite2->getPosition());
- CCLog("position = (%f,%f)",point3.x,point3.y);
- CCLog("position = (%f,%f)",point4.x,point4.y);
运行结果:
[cpp] view plaincopy
- Cocos2d: position = (-105.000000,-120.000000)
- Cocos2d: position = (95.000000,80.000000)
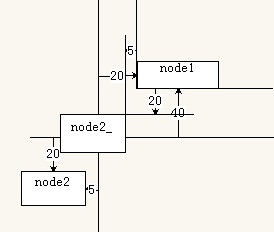
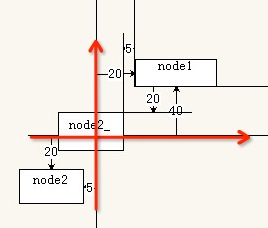
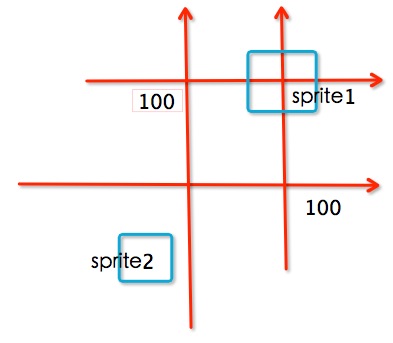
首先关于 convertToNodeSpaceAR 我们可以用下面这个图来看。
sprite1节点的节点坐标系原点现在变成节点的锚点所在位置,在这个位置建立一个坐标系,那么就可以确定sprite2转换到这个节点坐标系所在的位置了。
而关于 convertToWorldSpaceAR 其实其变换和 convertToWorldSpace 是十分类似的,只不过其原点变成其节点的锚点,而不是左下角。
那么变换的过程: sprite2变换后的坐标(90,80) = sprite1的锚点(100,100) + 平移(-5,-20)。
转自:http://blog.csdn.net/crayondeng/article/details/11936309


