热门标签
热门文章
- 1[C++] OpenCasCade空间几何库的模型展现_怎么用opencascade显示几何模型
- 2微信小程序——CSS3渐变_小程序文字渐变
- 3关于uni.downloadFile与uni.saveFiled文件名不一,解决方案思路_uni.savefile 自定义文件名
- 4Linux下wget命令详解_wget -o和-o区别 保存文件
- 5【UE4】UE4蓝图基础
- 6WRF模型运行教程(ububtu系统)-- IV-1.模型相关文件参数说明【namelist.wps文件、namelist.input文件】
- 7虚拟机上网设置——桥接模式 & NAT模式_虚拟机桥接模式
- 8Kali Linux安装与使用指南_kali安装常用工具
- 9info testing mysql_诺亚舟教育网SQL注入漏洞(涉及近170w用户信息)
- 10判断所给日期是否是当天_long日期如何判断是否为当天
当前位置: article > 正文
微信小程序:"navigationStyle":"custom"_navigationstyle custom作用
作者:笔触狂放9 | 2024-03-11 13:50:03
赞
踩
navigationstyle custom作用
参考:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
今天折腾了半天这个"navigationStyle":"custom",让小程序顶部栏自定样式。

第一个问题:是整个小程序全局都自定义吗?还是部分页面自定义(单独某一个页面自定)?
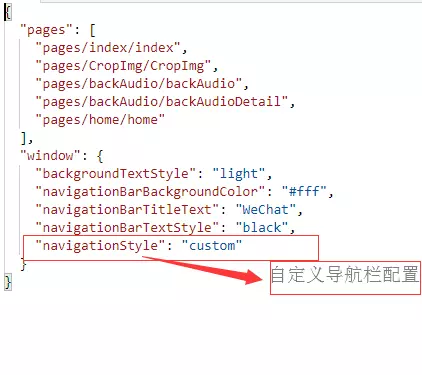
全局都自定义请在app.json的window中设置

这里设置了,你在任何一个界面(pages中已配置的页面和pages未配置的页面)都用自定义的头部信息。
如果你只是想在某一个页面上使用自定义的头部,请注意:
1:在pages中配置好这个页面的路径,(pages不配置,及时单页面的json中加了 "navigationStyle":"custom" 也不会有效果)
2:在页面对应的json文件中添加 "navigationStyle":"custom" 配置
第二个问题:自定义头部是 不展示头部,还是自己要另外写一套头部的样式?
如果不展示头部:只需要加 "navigationStyle":"custom" 不做其他处理就可有效果了。
如果要自定义头部:请参考这篇文章:https://blog.csdn.net/hangge0111/article/details/85232022
自己写个组件,然后设置先要的展示方式以及标题等。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/219406
推荐阅读
相关标签


