- 1快速修改本地Git用户名、密码_修改本地git账号密码
- 2七年程序员炫耀:阿里跳槽拼多多,80万涨到160万!值不值得去?
- 3pytorch 入门指南
- 4STM32Cube下使能FPU并添加DSP_cube ide fpu
- 5Anomalib:异常检测的深度学习库 -- 应用Anomalib训练自己的图片_anomalib效果咋样
- 6spring cloud——Eureka服务发现和治理_服务的发现和治理 rsureka
- 7Mongodb入门--头歌实验MongoDB 复制集 & 分片_头歌mongodb 复制集 & 分片
- 8Visual Studio 设置里的Runtime Library_rumtimelibrary mt md
- 9Java Web该如何学习?完整路线+腾讯T4专家用1200个实例讲解Java Web项目实战_javaweb学习路线
- 10使用Unity 接入 Stable-Diffusion-WebUI 文生图生成图像_unity stable diffusion
【常见CSS扫盲之渐变效果】好看的24种CSS渐变效果汇总(附源码)_css 渐变色
赞
踩
【写在前面】web开发过程中,页面背景色想要一个渐变的效果很多时候网上一找全是官网那种很丑的色系,尤其是一些按钮和一些大背景色时候,不能搞得很yellow,今天我就做个工具人给大家罗列一些我在工作过程中总结的一些好看的渐变效果,及实现方式。
涉及知识点:CSS好看渐变实例,CSS横向渐变,CSS径向渐变,CSS实现渐变,好看的渐变背景色,多种好看渐变效果图;
【皇榜】支持博主的可以一睹皇榜哟,等您上榜!
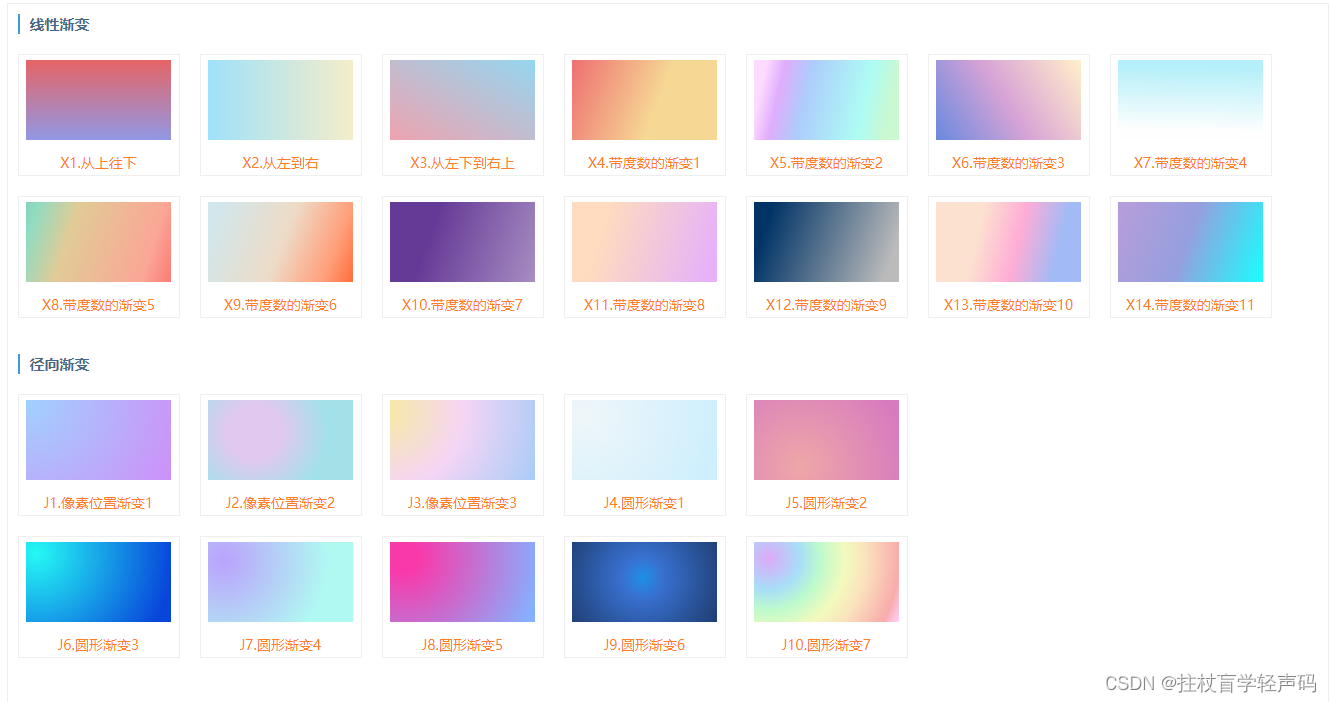
效果预览

版权声明:原创于CSDN博主-拄杖盲学轻声码,有疑惑可去留言私信哟!
1、CSS3渐变是啥
首先渐变字面意思就是渐渐的变了,我们常用于背景色的设置。官方说法就是在两个或多个颜色之间进行平稳的过渡。
它的优势在于一些背景色想要好的效果时候不用自己PS做图,然后再设置背景图啥的,我们可以直接通过CSS3渐变(gradient)的样式属性来进行设置,减少页面资源请求不说,还能随意调整色系,岂不快活!
2、CSS3渐变种类
2.1 线性渐变(linear-gradient)
2.1.1 原理说明
线性的话就是指渐变色可以按照不同的方向去实现颜色的不同展示效果,支持上/下/左/右/对角线等多个方向进行。其中颜色是可以加多种的,方便说明我用了两种;
默认属性(从上到下):background-image: linear-gradient(#e66465, #9198e5);
设置方向(从左往右):background-image: linear-gradient(to right,#e66465, #9198e5);
对角方向(从左上往右下):background-image: linear-gradient(to bottom right,#e66465, #9198e5);
设置角度(从左往右):background-image: linear-gradient(45deg,#e66465, #9198e5);
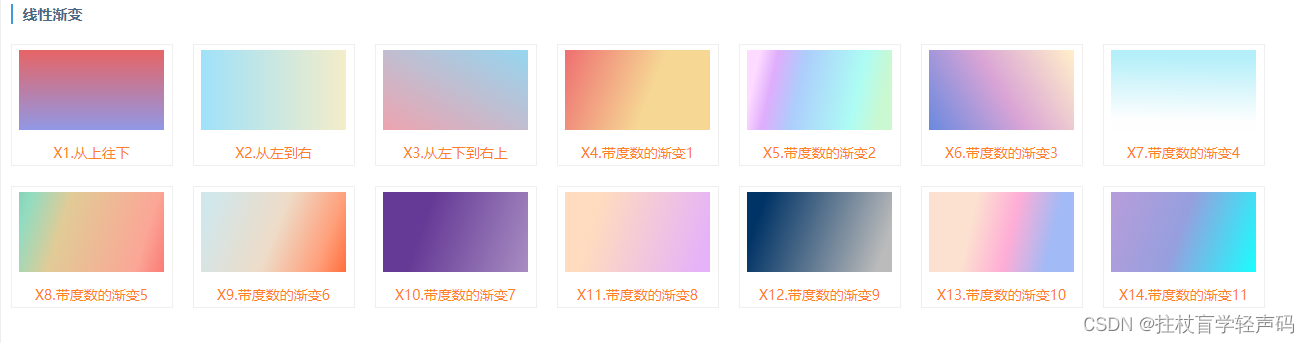
好看的线性渐变效果:

2.1.2 实现代码
其实还有很多效果,我特意先挑选一篇给大家应用,具体实现代码样式如下:
X1:样式
background: linear-gradient(#e66465, #9198e5);
- 1
X2:样式
background: linear-gradient(to right, #9fe1fa, #f4edc9);
- 1
X3:样式
background: linear-gradient(to top right, rgb(238, 163, 175), rgb(149, 214, 240));
- 1
X4:样式
background: linear-gradient(111.4deg, rgb(238, 113, 113) 1%, rgb(246, 215, 148) 58%);
- 1
X5:样式
background: linear-gradient(102.7deg, rgb(253, 218, 255) 8.2%, rgb(223, 173, 252) 19.6%, rgb(173, 205, 252) 36.8%, rgb(173, 252, 244) 73.2%, rgb(202, 248, 208) 90.9%)
- 1
X6:样式
background: linear-gradient(58.2deg, rgba(40, 91, 212, 0.73) -3%, rgba(171, 53, 163, 0.45) 49.3%, rgba(255, 204, 112, 0.37) 97.7%)
- 1
X7:样式
background-image: linear-gradient(181.2deg, rgb(181, 239, 249) 10.5%, rgb(254, 254, 254) 86.8%);
- 1
X8:样式
background-image: linear-gradient(107.7deg, rgb(101, 168, 143) -30.7%, rgb(144, 220, 193) 7.2%, rgb(225, 203, 150) 31.3%, rgb(251, 166, 150) 82.6%, rgb(250, 54, 65) 128.5%);
- 1
X9:样式
background-image: linear-gradient(111.4deg, rgb(209, 231, 235) 7.4%, rgb(238, 219, 199) 51.4%, rgb(255, 159, 122) 82.6%, rgb(255, 109, 58) 100.2%);
- 1
X10:样式
background-image: linear-gradient(109.6deg, rgb(101, 58, 150) 29.9%, rgb(168, 141, 194) 99.9%);
- 1
X11:样式
background-image: linear-gradient(106.5deg, rgba(255, 215, 185, 0.91) 23%, rgba(223, 159, 247, 0.8) 93%);
- 1
X12:样式
background-image: linear-gradient(109.6deg, rgb(0, 51, 102) 11.2%, rgb(187, 187, 187) 91.1%);
- 1
X13:样式
background-image: linear-gradient(103.3deg, rgb(252, 225, 208) 30%, rgb(255, 173, 214) 55.7%, rgb(162, 186, 245) 81.8%);
- 1
X14:样式
background-image: linear-gradient(110.6deg, rgb(179, 157, 219) 7%, rgb(150, 159, 222) 47.7%, rgb(24, 255, 255) 100.6%);
- 1
2.2 径向渐变( radial-gradient)
2.2.1 径向渐变是啥?
CSS径向渐变就好比是一个框,你得以某中心,往外发散设置渐变色,或者其他形状设置渐变色,你也可以理解为背景色辐射
其属性设置可以指定渐变的中心、形状(圆形或椭圆形)、大小。正常情况下,渐变的中心是 center-【表示在中心点】,渐变的形状是 ellipse-【表示椭圆形】,渐变的大小是 farthest-corner【表示到最远的角落】
2.2.2 CSS语法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
- 1
| 参数 | 含义 | 默认值 |
|---|---|---|
| shape | 定义形状(圆形或者椭圆) | ellipse(表示椭圆形)注意:容器宽高不相等 |
| size | 定义大小 | farthest-corner(表示到最远的角落) |
| position | 定义圆心的位置 | center(表示在中心点) |
| start-color | 定义开始的颜色值 | 必填,无默认值 |
| … | 可定义中间多种过渡颜色 | 非必填,看配色需求 |
| last-color | 定义结束的颜色值 | 必填,无默认值 |
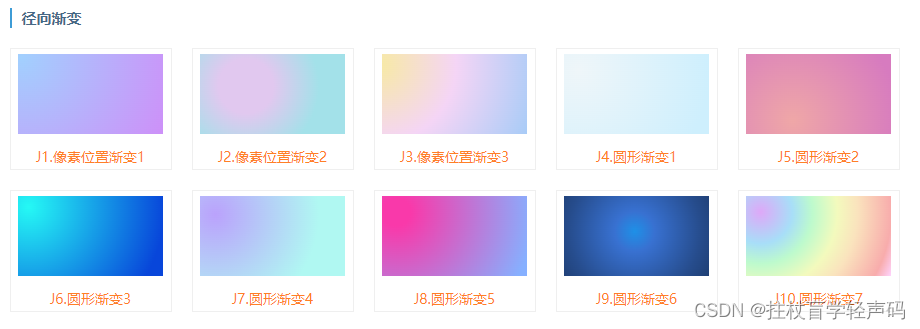
2.2.3 径向渐变常用实例
其实颜色搭配就看个人喜好了,主要应用方式包括如下:
像素位置设置:background: radial-gradient(978px at 1.8% 4%, rgb(162, 208, 254) 0.1%, rgba(193, 94, 245, 0.73) 100.2%)
形状位置设置:background: radial-gradient(circle at 10% 20%, rgb(239, 246, 249) 0%, rgb(206, 239, 253) 90%)
具体实现如下:

J1.样式
background: radial-gradient(178px at 1.8% 4%, rgb(162, 208, 254) 0.1%, rgba(193, 94, 245, 0.73) 100.2%)
J2.样式
background: radial-gradient(128px at 31.7% 40.2%, rgb(225, 200, 239) 21.4%, rgb(163, 225, 233) 57.1%)
- 1
J3.样式
background: radial-gradient(169px at -2.9% 12.9%, rgb(247, 234, 163) 0%, rgba(236, 180, 238, 0.56) 46.4%, rgb(163, 203, 247) 100.7%)
- 1
J4.样式
background: radial-gradient(circle at 10% 20%, rgb(239, 246, 249) 0%, rgb(206, 239, 253) 90%)
- 1
J5.样式
background: radial-gradient(circle at 32.2% 83.5%, rgb(239, 167, 167) 0%, rgb(215, 123, 191) 90%)
- 1
J6.样式
background: radial-gradient(circle at 7.2% 13.6%, rgb(37, 249, 245) 0%, rgb(8, 70, 218) 90%);
- 1
J7.样式
background-image: radial-gradient(circle at 10.6% 23.3%, rgb(186, 162, 252) 0%, rgb(176, 248, 242) 72.4%);
- 1
J8.样式
background-image: radial-gradient(circle at 10% 20%, rgb(249, 57, 170) 9.8%, rgb(134, 176, 255) 94.9%);
- 1
J9.样式
background-image: radial-gradient(circle at 48.7% 44.3%, rgb(30, 144, 231) 0%, rgb(56, 113, 209) 22.9%, rgb(38, 76, 140) 76.7%, rgb(31, 63, 116) 100.2%);
- 1
J10.样式
background-image: radial-gradient(circle at 10% 20%, rgb(222, 168, 248) 0%, rgb(168, 222, 248) 21.8%, rgb(189, 250, 205) 35.6%, rgb(243, 250, 189) 52.9%, rgb(250, 227, 189) 66.8%, rgb(248, 172, 172) 90%, rgb(254, 211, 252) 99.7%);
- 1
版权声明:原创于CSDN博主-拄杖盲学轻声码,有疑惑可去留言私信哟!
3、CSS3渐变完整实例
3.1 百度网盘
链接:https://pan.baidu.com/s/1RX5qX9GdJ1w2ML0W333dJg
提取码:hdd6
3.2 123云盘
链接:https://www.123pan.com/s/ZxkUVv-0OJ4.html
提取码:hdd6
3.3 片尾彩蛋
倾心打造佳作,愿解君之惑,如若有幸,盼君上榜助阵,特此敬谢!
皇榜入口点击此处
有任何疑问欢迎随时留言,2023年,一起冲冲冲!!!


