- 1使用多进程库计算科学数据时出现内存错误
- 2云计算:探索现代科技的未来之云
- 3注意力机制之SGE Attention
- 4HC-05蓝牙模块--------手机与STM32通信(代码编写)(上位机配置)保姆级教程_蓝牙上位机
- 5阿里云国际站:ECS服务器为什么使用esc-user用户会更安全?_ecs-user
- 6程序获取 | 机器学习/深度学习程序和数据获取方式_如何获取机器学习代码
- 7嵌入式培训机构四个月实训课程笔记(完整版)-Linux ARM平台编程第五天-kernel配置(物联技术666)
- 8基于阿里云SLB部署ECS自建MySQL高可用(SLB功能测试篇)_阿里云slb 做负载均接mysql 8
- 9MQTT基础知识_mqtt消息确认送达
- 10MySQL高可用架构MHA_配置mha要将read-only写进配置文件吗?
JavaWeb 速通Tomcat_tomcat部署java项目
赞
踩
目录
1.浏览器请求资源的流程分析 : (重要)
一、拾枝杂谈
1.web服务器说明 :
把安装了 JavaWeb 服务软件的主机称为 Web 服务器/JavaWeb 服务器,web开发就是在web服务器中开发相应的web资源。
Tomcat本质上就是一个可以用来处理浏览器请求的Java程序。
2.常用web服务软件 :
1° Tomcat:由 Apache 组织提供的一种 Web 服务器,提供对 jsp 和 Servlet 的支持。tomcat是一种轻量级的 javaWeb 容器(服务器),也是当前应用最广的 JavaWeb 服务器,并且提供免费支持。
2° Jboss:遵从 JavaEE 规范、支持所有的 JavaEE 规范,也是免费。
3° WebLogic : Oracle 公司产品,支持 JavaEE 规范, 而且一直不断的完善以适
应新的开发要求,适合大型项目,收费,仅少数大公司使用。
4° GlassFish : 由 Oracle 公司开发的一款 JavaWeb 服务器,是一款商业服务器,达到产品级质量(但应用很少)。
5° Resin : CAUCHO 公司产品,是一个非常流行的服务器,对 servlet 和 JSP 提供了
良好的支持, 性能也比较优良(但需要收费)。
二、Tomcat服务
1.Tomcat下载和安装 :
首先进入Tomcat官网https://tomcat.apache.org/,在左侧的Download选择要下载的版本,如下图所示 :
接着,选择要下载的发行版即可,如下图所示 :
将下载的zip解压到指定目录即可完成Tomcat的安装(解压到哪儿就安装到了哪儿)。
2.启动Tomcat服务 :
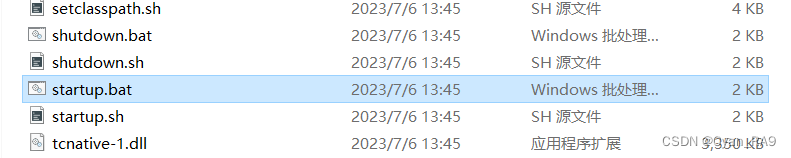
双击bin目录下的startup.bat文件,如下图所示 :
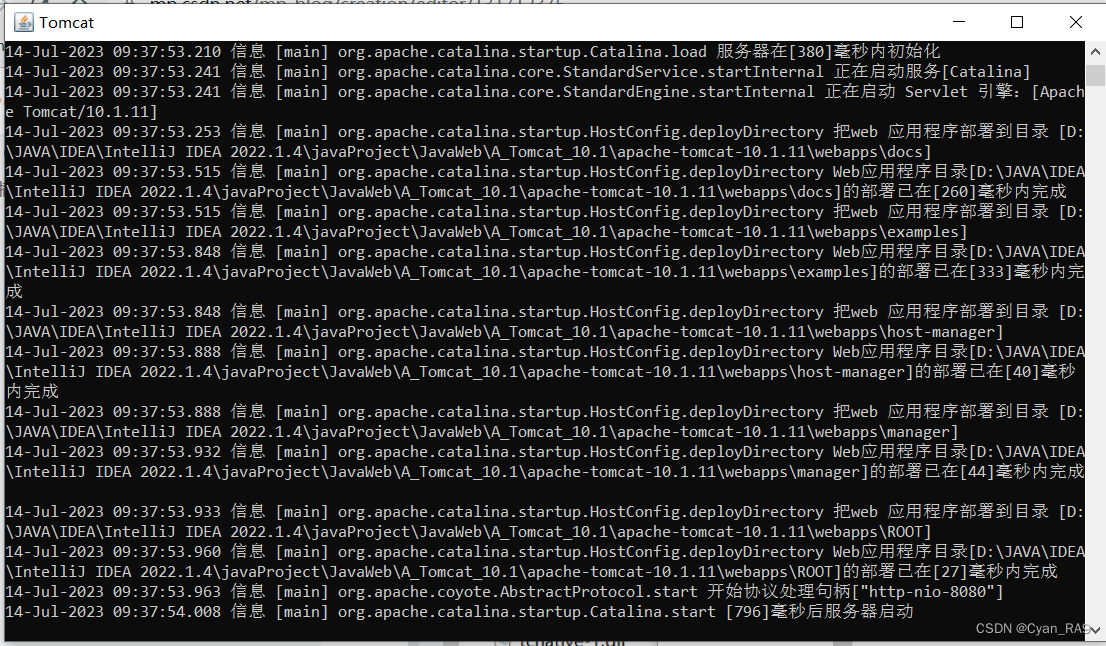
双击后会出现黑窗口,如下图所示 :
不要关闭黑窗口,不然Tomcat服务会关闭,可以先最小化黑窗口。
在浏览器地址栏输入"http://localhost:8080/",若成功跳转到如下页面,说明Tomcat启动成功,可以提供服务了。
3.Tomcat启动的注意事项 :
1° Tomcat本质是一个Java程序,需要JDK的支持,Tomcat会根据JAVA_HOME的环境变量的路径使用指定JDK;因此如果JAVA_HOME环境变量没有配好,双击startup.bat不会成功(黑窗口闪一下立刻无了)。
2° 如果其它服务程序占用了 8080 端口,可以关闭该服务,或者修改 Tomcat 服务的默认端口 8080。PS:如果想查看正在监听端口的具体程序,需要使用管理员权限运行DOS,然后使用netstat -anb指令。
3° 除了startup.bat方式外,还可以在bin目录下的cmd窗口,通过catalina run命令来启动Tomcat服务。
4.关闭Tomcat服务 :
方式一 : 直接关闭服务窗口(不推荐,太暴力)
方式二:双击bin目录下的shutdown.bat脚本文件(推荐);shutdown.bat脚本会对Tomcat监听的8009端口发出一个关闭的指令。关闭Tomcat服务的操作会被记录在catalina日志文件中,如下图所示 :
三、Tomcat部署
1.Tomcat目录结构说明 :
1° bin
bin目录用于存放启动和关闭Tomcat的脚本文件。例如用于启动tomcat服务的startup.bat文件,如下图所示 :
2.conf
conf目录下用于存放Tomcat服务器的各种配置文件,例如server.xml和web.xml等,如下图所示 :
server.xml用于配置tomcat的基本设置(启动端口,关闭端口,主机名);
web.xml用于指定tomcat运行时配置(比如Servlet等..)。
3° lib
存放了Tomcat服务器的支撑jar包。
4° logs
存放Tomcat的日志文件,包括登录和出现问题的日志。如下图所示 :
5° temp
存放临时文件。
6° webapps
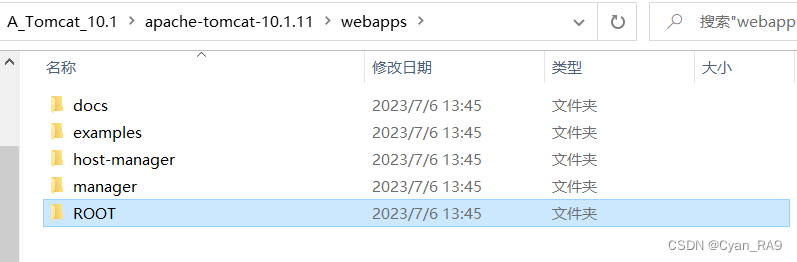
web应用所在目录;供外界访问的web应用存放在这里。如下图所示 :
其中,ROOT就是Tomcat8080端口默认访问的web应用。修改ROOT目录下的index.jsp文件(index.jsp是ROOTweb应用下的一个web资源),如下图所示 :
再次访问loaclhost:8080端口时,会发现页面被修改,如下图所示 :
并且,访问http://localhost:8080/index.jsp也会跳转到该页面。
7° work
Tomcat的工作目录,用于存放Java程序编译后的class文件。
2.关于Web应用的说明 :
1° 什么是web应用?
(1)WEB应用是多个web资源的集合。简单的说,可以把web应用理解为硬盘上的一个目录,这个目录用于管理多个web资源。
(2)Web应用通常也称之为web应用程序,或web工程,通俗的说就是网站。
2° web应用的组成:
(1)一个WEB 应用由多个 WEB 资源或其它文件组成,包括 html 文件、 css 文件、 js 文件、动 态 web 页面、 java 程序、支持 jar 包、配置文件等。(2)开发人员在开发web 应用时,按照 规定目录结构 存放这些文件。否则,在把 web 应用交给 web服务器管理时,不仅可能会使web 应用无法访问,还可能会导致 web 服务器启动报错。
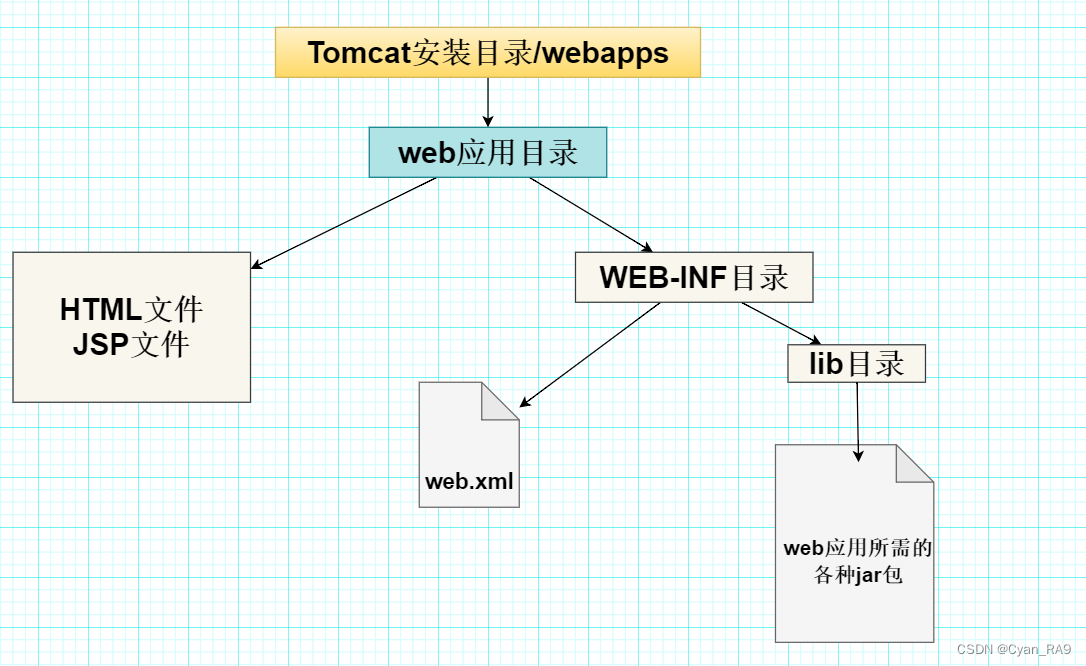
3° JavaWeb应用(程序/工程)的目录结构:
如下图所示 :

其中,web.xml用于确定网站的配置信息(Servlet,Filter等)。
3.Tomcat部署web应用 :
1° 部署方式一
方式一:将web工程的目录拷贝到Tomcat的webapps目录下。(重点)
(1)新建一个web应用,将静态资源如html文件和图片等直接放在该web应用的目录下;
(2)将该web应用的目录/文件夹拷贝到Tomcat的webapps目录下;
(3)通过浏览器访问该web工程——http://IP(或者域名):port/web工程名/子目录.../具体的文件名。
PS:
若浏览器访问的地址中没有web工程名,默认访问ROOT工程;若浏览器访问的地址中没有资源名,默认访问index.jsp页面。
2° 部署方式二
方式二 : 通过配置文件来部署
(1)在Tomcat下的conf目录\Catalina\localhost\下,配置xml文件。(PS:Tomcat通过配置,可以把一个web应用,映射到指定的目录,可以解决磁盘空间分配的问题,比如磁盘空间不足)。
(2)通过浏览器访问web工程——http://IP(或者域名):port/web工程名/资源
四、Tomcat配置
1.浏览器请求资源的流程分析 : (重要)
1° 浏览器会先从地址栏中解析出主机名,eg : www.baidu.com。
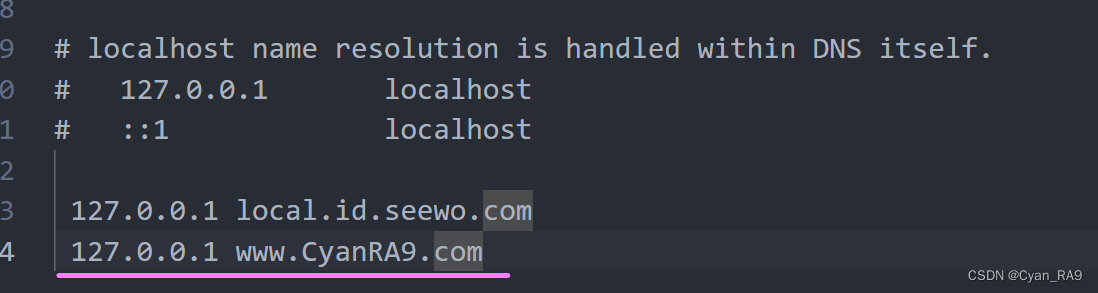
2° 浏览器到本机C:\Windows\System32\drivers\etc目录下的hosts文件中,去查询有无主机名对应的IP。如下图所示 :
可以通过修改+覆盖的方式来更改hosts文件的配置(直接修改会报错权限不够)。如下图所示 :
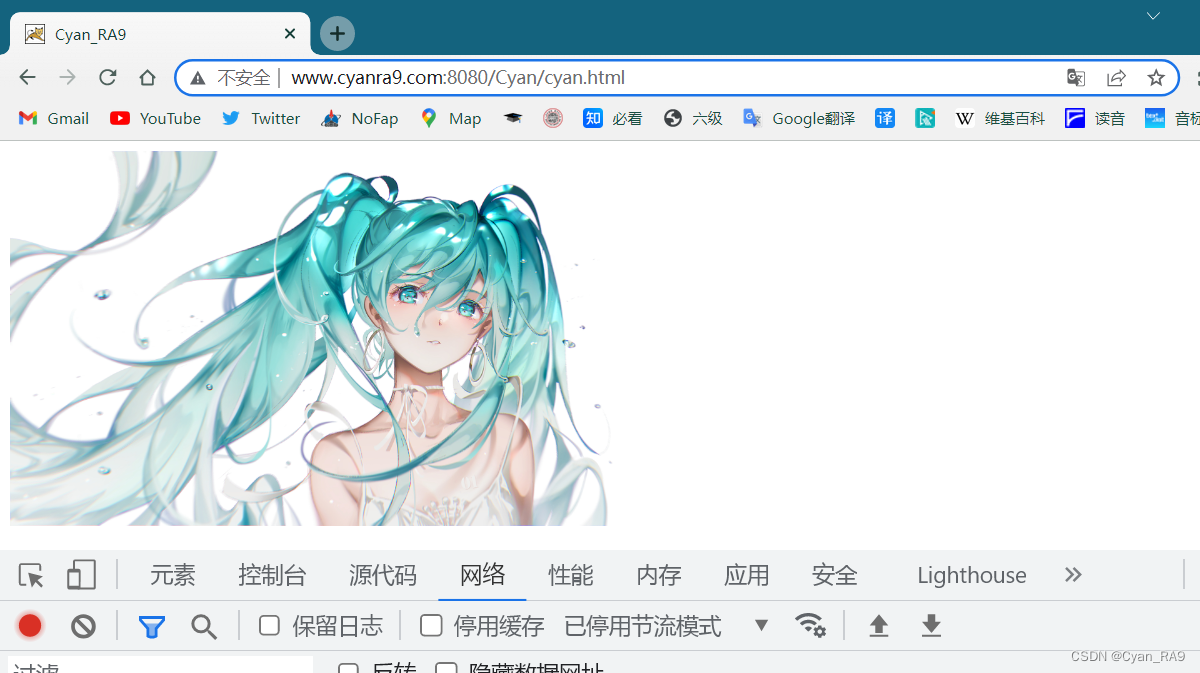
并且,我们可以通过配置好的IP去访问自建的web应用的资源,如下图所示 :
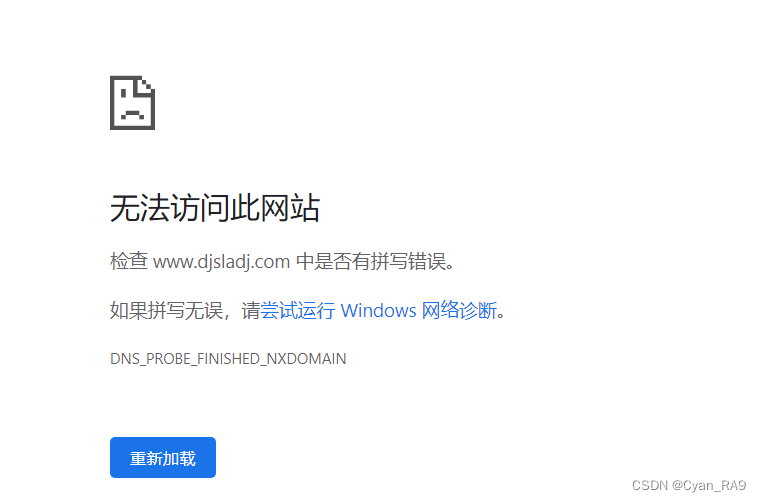
3° 若本机的hosts文件中没有找到域名对应的IP,就会转向外网的DNS(域名系统)继续查找,如果仍然没有找到,就会提示网站找不到,如下图所示 :
若浏览器在hosts文件中或者在DNS服务器中成功查找到了主机名对应的IP;则会根据获取到的IP,向Tomcat发出HTTP请求。
浏览器发出的访问资源的HTTP请求如下,eg :
GET /Cyan/cyan.html HTTP/1.1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cache-Control: max-age=0
Connection: keep-alive
Host: www.cyanra9.com:8080If-Modified-Since: Fri, 14 Jul 2023 23:28:17 GMT
If-None-Match: W/"307-1689377297994"
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/111.0.0.0 Safari/537.36
4° Tomcat根据浏览器发出的HTTP请求,解析出web应用(Cyan).
5° Tomcat根据浏览器发出的HTTP请求,解析出web资源(cyan.html)。
6° Tomcat根据资源名,获取服务器的对应web资源(获取cyan.html)。
7° Tomcat,以HTTP响应的方式将获取到的web资源返回给浏览器。
HTTP响应如下 : eg :
HTTP/1.1 200
Accept-Ranges: bytes
ETag: W/"307-1689377316925"Last-Modified: Fri, 14 Jul 2023 23:28:36 GMT
Content-Type: text/html
Content-Length: 307
Date: Fri, 14 Jul 2023 23:28:38 GMT
Keep-Alive: timeout=20
Connection: keep-alive
实际上这只是响应头(HTTP响应被人为地分成了响应头和响应体两部分)。真正的响应应该是响应头 + 响应体。如下所示 :
HTTP/1.1 200
Accept-Ranges: bytes
ETag: W/"307-1689377316925"Last-Modified: Fri, 14 Jul 2023 23:28:36 GMT
Content-Type: text/html
Content-Length: 307
Date: Fri, 14 Jul 2023 23:28:38 GMT
Keep-Alive: timeout=20
Connection: keep-alive
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Cyan_RA9</title>
</head>
<body>
<h1 style="border:2px cornflowerblue solid; font-family: consolas; width:150px">Cyan_RA9</h1>
<img src="TID_02.jpg" width="450px"/>
</body>
</html>响应头中"内容的长度" = 307,其实就是响应体的长度;将返回的响应体复制到文本文件中,大小正好是307bytes,如下图所示 :
浏览器拿到这个HTTP响应后只对响应体(此处为cyan.html)进行解析,即最终返回的就是一个HTML文件。
8° 浏览器解析返回的结果并显示。
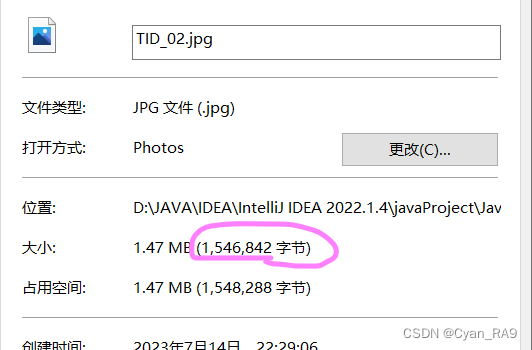
PS:每申请一个新的web资源,浏览器都需要向Tomcat发送一次请求,Tomcat拿到资源后也都需要向浏览器返回一次响应。即每个web资源都需要一次请求和一次响应。eg : 下一个请求的web资源是一张图片,在响应体中可以看到它的大小,如下图所示 :
而我们在本机上找到这张图片,查看它的属性时,发现它就是这个大小,如下图所示 :
正是因为Tomcat“搭建了”浏览器和服务器之间沟通的“桥梁”,因此Tomcat也被称为是一种“中间件”。
2.关于端口问题的再说明 :
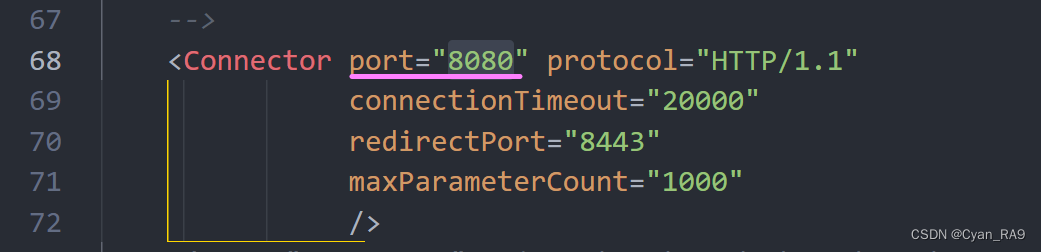
1° Tomcat目录下的 conf 目录,修改 server.xml 配置文件即可更改Tomcat默认的监听端口,如下图所示 :
PS : Tomcat默认监听8080端口;端口号范围是1~65535;建议修改端口号要>1024,最好在10000以上;修改后,重启Tomcat服务即可生效。
2° http://localhost,默认访问80端口,即http://localhost 等价于 http://localhost:80
3.IDEA配置Tomcat :
1° 新建一个Java项目,右键Java项目选择“Add Framework Support...”,选择“Web Application”,添加即可;IDEA会自动创建web目录(符合JavaWeb应用的目录结构),表示该Java项目已支持Web。
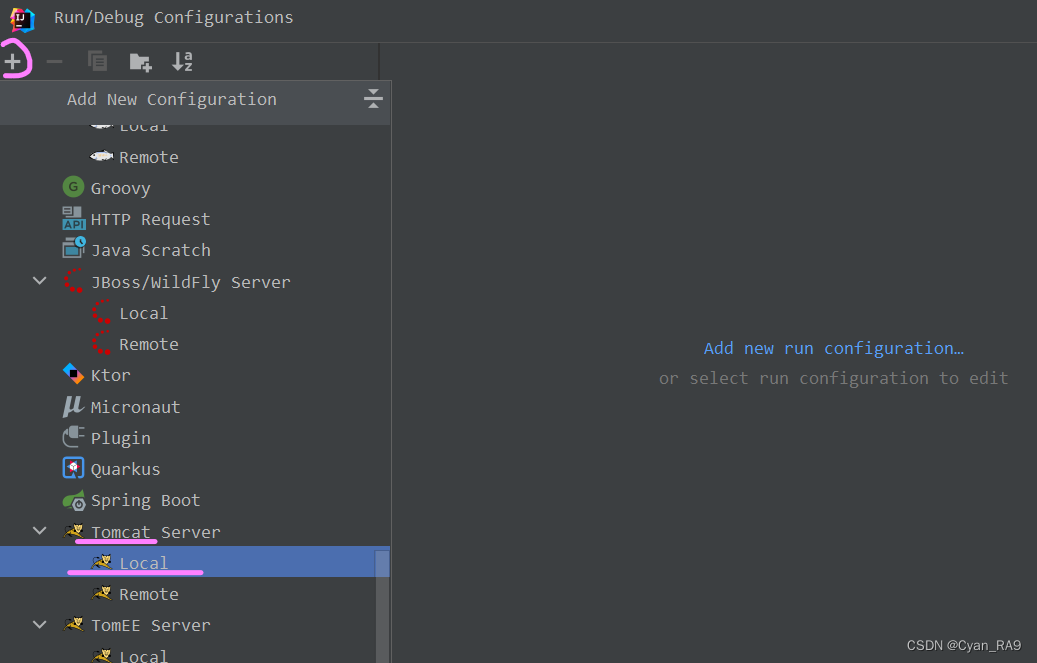
2° IDEA右上角点击"Edit Configurations...",点击+号,选择Tomcat-->Local,如下图所示 :
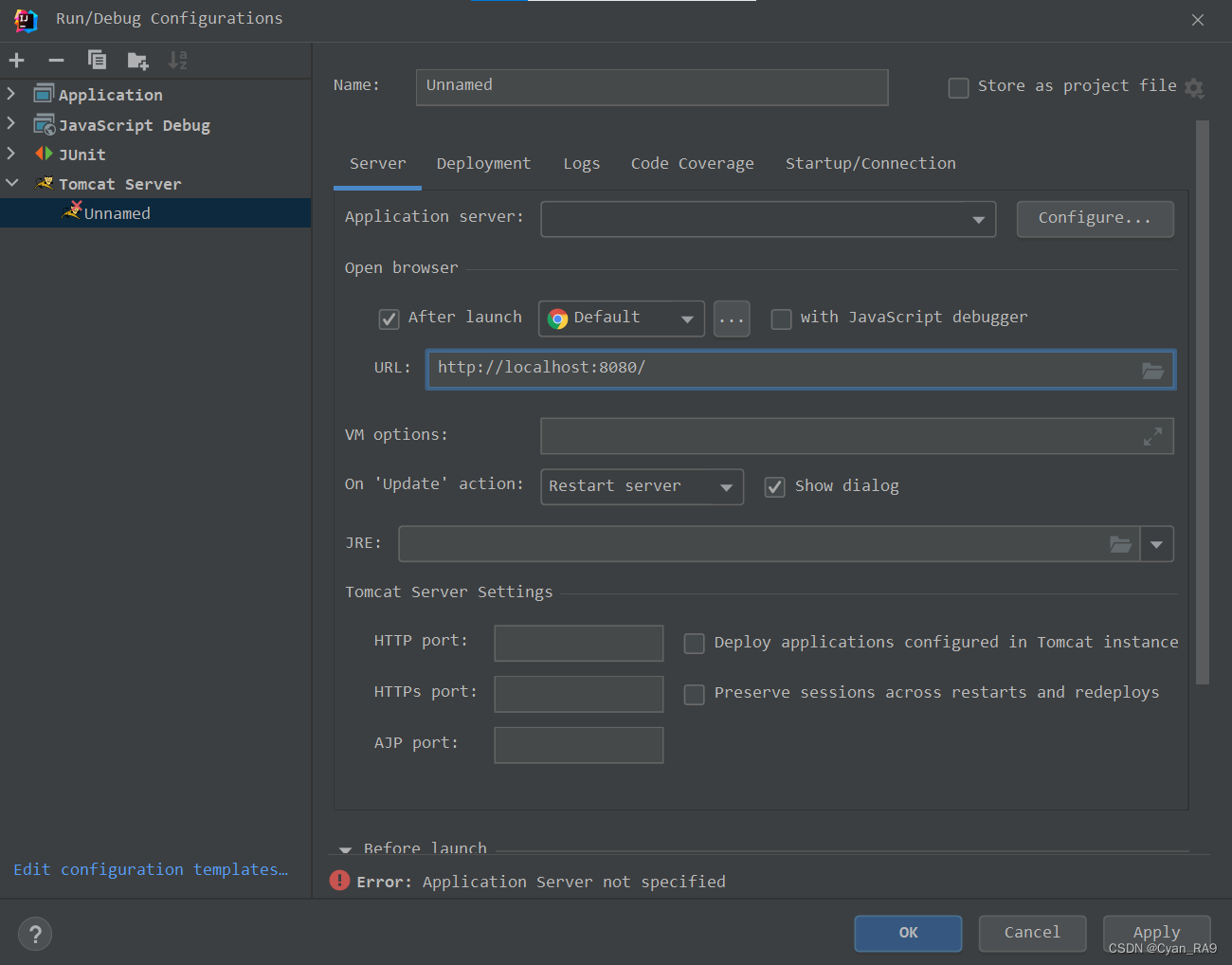
选择Tomcat Server--->Local后,界面如下 :
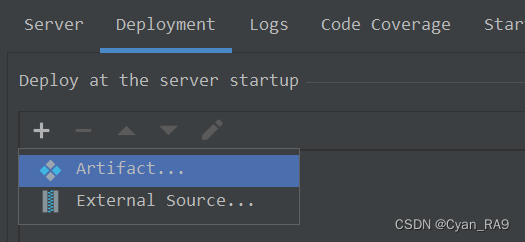
3° 其中,Deployment是确定网站的发布方式,一般选择Artifact(工件)。点击+添加即可,如下图所示 :
下面的"Application context"则代表了当前JavaWeb应用的应用名称。
4° 而Server用于配置本地Tomcat的一些特点。
其中,Application Server用于选择安装的Tomcat,如下图所示 :
Tomcat Home目录要选择到bin目录的上一层。
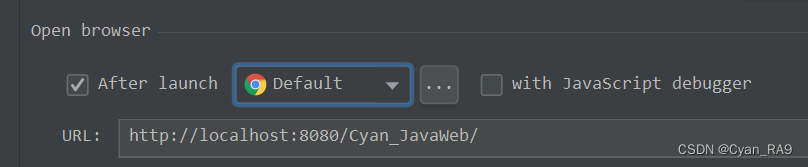
Open browser用于选择默认使用的浏览器。
5° 最顶部的Name,用于给配置好的Tomcat起个名字,建议作区分,如下图所示 :
6° 配置完毕后点击OK,会发现Tomcat成功出现,如下图所示 :
7° 配置成功后,通过指定的URL + 资源名即可访问web资源(注意——①访问的资源必须存在于当前web文件夹下,即IDEA 自动创建的web文件目录下;②配置的端口不能被其他程序占用)。
4.IDEA配置Tomcat的细节说明 :
1° 关于“热加载” :
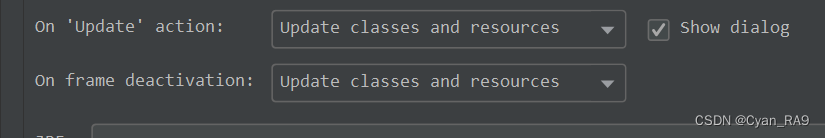
如下图所示 :
(1)on 'Update' action:表示当出现更新操作时,Tomcat会自动更新web资源(仅当.jsp/.html文件修改时,可以生效;如果修改的是.java文件,需要Redepoly才会生效)。
(2)on frame deactivation:表示当IDEA失去焦点时,会导致Tomcat自动更新web资源(同上)。
2° 关于配置Tomcat时的端口 :
如下图所示 :
修改这里的监听端口只会生效于当前JavaWeb项目,并不会影响到Tomcat的server.xml文件中的配置信息。
3° 关于out目录 :
(1)当tomcat 启动时,会生成 out 目录,该目录实质上就是原项目资源的映射, 浏览器最终访问的资源是out目录下的映射资源 ;(2)当我们从外部拷贝资源到当前的JavaWeb项目 ( 图片 , 文件 ,js,css 等 )时, 如果出现“ 404无法 访问”的错误, 原因可能是out目录下的映射文件没有与源文件同步 ; 解决 方式 rebulid project -> 重启 Tomcat。
4° 关于IDEA项目下目录的说明 :
如下图所示 :
五、Tomcat总结
①要明确如何正确启动和关闭Tomcat服务;
②熟悉Tomcat目录下,各个子目录的作用;
③掌握Tomcat的作用原理——浏览器请求并得到资源的整个流程(重要);
④掌握IDEA下配置Tomcat的具体流程;
⑤掌握IDEA中web项目各个文件目录的作用,包括Web工程的目录结构。
System.out.println("END-------------------------------------------------------------------------------");