- 1蓝桥杯 试题 算法训练 24点 C++ 详解
- 2阿里云轻量应用服务器内如何将文件上传到域名根目录?_将下载的文件上传至填写域名根目录下
- 3社区发现算法 python源码,复杂网络社区结构发现算法-基于python networkx clique渗透算法...
- 4fork炸弹代码
- 5thinkphp6接入阿里云短信实战和踩坑_class 'darabonba\openapi\models\config' not found
- 6moviepy-用python编辑视频剪辑_from moviepy.editor import videofileclip
- 7ChatGLM2-6B微调教程,AutoDL云平台部署,含报错解析,最全最细最稳!
- 8题解 | #每个创作者每月的涨粉率及截止当前的总粉丝量#_养生堂招聘只收985不收211
- 9机器学习-DAY08_对特征值和目标值标准化话
- 10A. Nezzar and Colorful Balls_nezzar has nn balls, numbered with integers 1, 2,
Qt 动画:动画框架_qt动画
赞
踩
一、Qt动画类介绍

| 类名 | 功能介绍 |
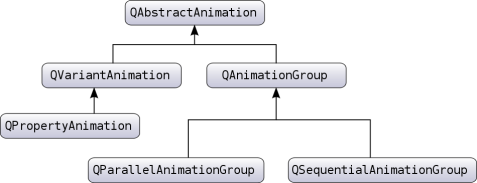
| QAbstractAnimation 动画基类 | 提供基本的动画属性和接口,它有两个子类 QVariantAnimation 和 QAnimationGroup。QAbstractAnimation 是其他所有类的父类。它提供了基础的属性,适用于所有的本框架下的动画。 |
| QPropertyAnimation 实际的动画类 | 实现了一个 Qt 动画属性,比如对控件的大小缩放、位置移动、透明度变化的动画效果实现。修改的属性一定是类具有的属性,类中要有属性定义 Q_PROPERTY(QRect geometry READ geometry WRITE setGeometry),否则要声明属性,并实践READ和WRITE方法。 |
| QParallelAnimationGroup 并行动画类 | 将多个属性动画 QPropertyAnimation 添加到一个 QParallelAnimationGroup,实现并行执行动画。 |
| QSequentialAnimationGroup 串行动画类 | QSequentialAnimationGroup,将多个 QPropertyAnimation 串联在一起实现,按照添加顺序先后执行动画。 |
| QPauseAnimation 停顿类 | 在串行动画中,添加一个暂停的动画,可以实现延时效果。 |
| QEasingCurve速度 曲线类 | Qt动画运动的速度曲线,枚举了 45 种,详见附录。 |
QPropertyAnimation 是 Qt 自带的动画类,该类可以实现简单的控件动画效果,比如对控件的移动、缩放、不透明度这些来做动画效果(使用某效果之前需要使用 setPropertyName 函数指定需要的动画属性名,以下三个是 Qt 已经定义好的)。
- 移动(pos):主要实现移动效果,如从某个点移动到另一个点,所使用的变量类型为 QPoint 等。
- 缩放(geometry):可实现缩放和移动效果,该属性可以实现指定控件的缩放,并且在缩放的基础上还能实现移动。
- 不透明度(windowOpacity):实现控件的透明度设置(不过该属性只能对顶级窗口使用,对普通控件这些无效)。
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
二、QPropertyAnimation
QPropertyAnimation 类能够修改 Qt 的属性值,如 pos、geometry 等属性。设置好动画的初值和末值,以及持续的时间后,一个属性动画就基本完成了。
2.1 移动
如果只是需要位移动画的话,修改控件的pos属性即可。
- QPropertyAnimation *pAnimation = new QPropertyAnimation(ui->scaleButton, "pos");
- pAnimation->setDuration(300); // 设置动画执行时间,单位毫秒
- pAnimation->setStartValue(QPoint(140, 688)); // 初始值
- pAnimation->setEndValue(QPoint(140, 668)); // 结束值
2.2 缩放
通过修改控件的geometry属性可以实现缩放效果,也可以实现位移的动画,该属性的前两个值确定了控件左上角的位置,后两个值确定了控件的大小。
- QPropertyAnimation *pAnimation = new QPropertyAnimation(ui->scaleButton, "geometry");
- pAnimation->setDuration(300); // 设置动画执行时间,单位毫秒
- pAnimation->setStartValue(QRect(140, 688, 534, 48)); // 初始值
- pAnimation->setEndValue(QRect(140, 688, 534, 96)); // 结束值
- pAnimation->setEasingCurve(QEasingCurve::InOutQuad); // 设置速度曲线
- //pAnimation->start(QAbstractAnimation::DeleteWhenStopped); // 执行动画,结束后删除对象
2.3 不透明度
因为 Qt 控件没有透明度属性opacity,所以需要通过 QGraphicsOpacityEffect 实现控件绘图效果实现透明度改变。
- QGraphicsOpacityEffect *pButtonOpacity = new QGraphicsOpacityEffect(this);
- pButtonOpacity->setOpacity(1);
- ui->scaleButton->setGraphicsEffect(pButtonOpacity);
-
- QPropertyAnimation *pOpacityAnimation1 = new QPropertyAnimation(pButtonOpacity, "opacity");
- pOpacityAnimation1->setDuration(1000);
- pOpacityAnimation1->setStartValue(1);
- pOpacityAnimation1->setEndValue(0);
2.4 动画曲线
动画还可以设置时间的插值曲线,默认是linear,即线性运动,通过设置 QEasingCurve 即可。Qt 提供了 40 种已经定义好的曲线(如果有需要也可以自定义曲线):

pAnimation->setEasingCurve(QEasingCurve::InOutQuad);2.5 动画执行方向设置
Qt 动画执行可以设置执行方向,为正向 Forward 和方向 Backward,例如透明度变化正向是初始值setStartValue(0);结束值设置setEndValue(1);控件从隐藏到显示。可以设置动画执行方向为反向,pAnimation–>setDirection(QAbstractAnimation::Backward),这样就可以执行显示到隐藏的动画。动画的执行一般是双向的,可以通过方向控制,避免创建反向的动画流程。
- enum Direction {
- Forward,
- Backward
- };
-
- // 设置动画执行方向为反向
- pAnimation–>setDirection(QAbstractAnimation::Backward);
2.6 动画循环次数设置
有时需要执行动画多次,或者无限循环下去,可以设置动画循环次数。设置为-1时表示无限循环。
void setLoopCount(int loopCount);2.7 动画执行结束的操作
动画结束之后执行一些清理工作,或者属性设置工作,可以连接QAbstractAnimation::finished信号,动画结束之后再执行一些操作。也可以将动画对象的清理放入槽函数中。这样就不能start(QAbstractAnimation::DeleteWhenStopped);
- connect(pSequenAno, &QAbstractAnimation::finished, [=]() {
- ui->pushButtonAddVideo->setDisabled(true);
- ui->pushButtonDelVideo->setDisabled(true);
- ui->pushButtonAddPic->setDisabled(true);
- ui->pushButtonDelPic->setDisabled(true);
- PausePlayVedio(1, 0);//先创建索引,准确时间定位
- });
三、QSequentialAnimationGroup
QSequentialAnimationGroup 是串行动画分组,通过将 QPropertyAnimation 或者 QPauseAnimation 加入,构成一个按加入顺序依次播放的动画组,动画组的总时长是各个加入动画的总和。
- QSequentialAnimationGroup *pPosGroup = new QSequentialAnimationGroup(this);
- pPosGroup->addPause(500);
- pPosGroup->addAnimation(pAnimation1);
- pPosGroup->addAnimation(pAnimation2);
往返运动
Qt 的动画可以设置循环次数,默认的循环是从头再播放一遍,往返运动可以在一个串行动画组中加入初值末值相反的一组动画来实现。
四、QParallelAnimationGroup
QParallelAnimationGroup 是并行动画组,加入并行动画组的动画会同时播放,动画组的总时长是最长的动画所需的时间。
- m_group = new QParallelAnimationGroup(this);
- m_group->addAnimation(pScaleGroup);
- m_group->addAnimation(pPosGroup);
- m_group->addAnimation(pOpacityGroup);
延时播放
在串行动画组的开始先加入一个 QPauseAnimation,再将 Pause 不同的串行动画组加入并行动画组就可以实现延时效果了。
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓


