热门标签
热门文章
- 1【OpenCV实战】这是我看过最详细的计算机视觉小项目,基于OpenCV进行长时间曝光,学到了~(赶紧收藏)_opencv项目实战
- 2自动贩卖机的Verilog代码设计以及测试_verilog自动售货机
- 3微信小程序错误提示:readFile:fail parameter error: parameter.filePath should be String instead of Undefined;...
- 4从零开始手把手教你利用yolov5训练自己的数据集(含coco128数据集/yolov5权重文件国内下载)更新于20200728_yolov5 数据集及标签 下载
- 5python报错:list indices must be integers or slices, not str 和 list assignment index out of range_list indices must be integers or slices, not range
- 6Unity中光照实时运算 如何优化_unity灯光优化 算法
- 7git clone失败解决方法_无法git clone
- 8【Unity3D】【NGUI】Atlas的动态创建_unity 创建atlts
- 9已解决Ubuntu系统下载更新源包时提示 “Failed to fetch”错误
- 10大数据毕业设计hadoop+pyspark图书推荐系统 豆瓣图书数据分析可视化大屏 豆瓣图书爬虫 知识图谱 图书大数据 机器学习 计算机毕业设计 深度学习 人工智能知识图谱
当前位置: article > 正文
vs code 代码格式化整理_vscode格式化代码
作者:羊村懒王 | 2024-06-10 05:02:06
赞
踩
vscode格式化代码
vs code格式化代码的快捷键如下:(来源于这里)
- On Windows Shift + Alt + F
- On Mac Shift + Option + F
- On Ubuntu Ctrl + Shift + I
但是自带的格式化并不能满足我的需求,这个时候,不得不说插件大法好。
需要插件:eslint
在设置中添加:
- "eslint.autoFixOnSave": true,
- "eslint.validate": [
- "javascript",
- "javascriptreact",
- {
- "language": "html",
- "autoFix": true
- },
- {
- "language": "vue",
- "autoFix": true
- }
- ],
eslint.autoFixOnSave 用来进行保存时自动格式化,但是默认只支持 javascript .js 文件。
eslint.validate 用来配置作用的文件类型。
然后在保存代码的时候,就会自动格式化为eslint风格(需要保存多次)。
2、HTML格式化代码缩进
需要插件:Vetur
Vetur是一个功能非常强大的插件,为 vs code 编写Vue代码提供了强大的支持,也支持大多数主流的前端开发脚本。具体可以看这里->Vetur文档
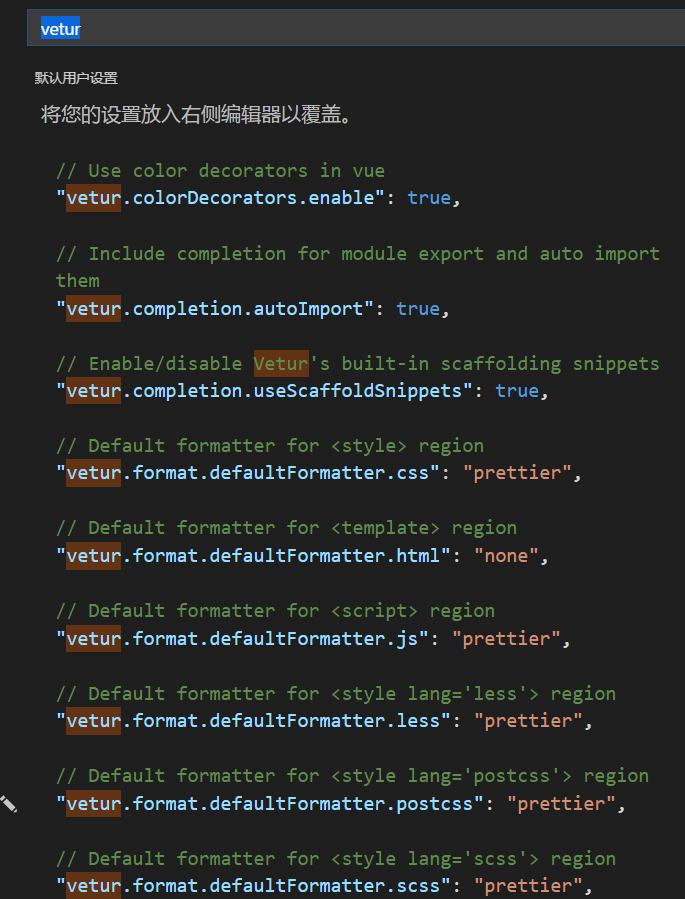
安装这个插件后,可以在设置中看到如下的内容:
为了让HTML代码可以格式化缩进,添加如下一条:
"vetur.format.defaultFormatter.html": "prettier"声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/697259
推荐阅读
相关标签