热门标签
热门文章
- 1一文速学-数据预处理归一化详细解释_归一化处理
- 2算法学习总结(2)——温故十大经典排序算法_学习编程的人都会学的算法!十大经典排序算法
- 3web前端网页设计期末课程大作业:旅游网页主题网站设计——紫色的旅游开发景点网站静态模板(4页)HTML+CSS+JavaScript_html旅游模板
- 4flutter 国内源
- 5快速配置eslint全家桶_npm eslint
- 6ChatGPT润色指令总结_chatgpt润色指令英文
- 7Ubuntu22.04安装配置Fcitx5中文输入法(详细)_安装fcitx5
- 8初识EMC元器件(九)——气体放电管的参数解读及选型应用_气体放电管选型
- 9云服务器部署JDK+TOMCAT环境(详细)_终端部署tomcat环境
- 10【AIGC】单图换脸离线版软件包及使用方法_ai人脸替换工具离线版v1.2用cpu多久
当前位置: article > 正文
el-form-item中label文字超长
作者:羊村懒王 | 2024-02-16 07:42:51
赞
踩
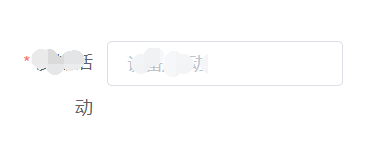
el-form-item中label文字超长

label文章换行了
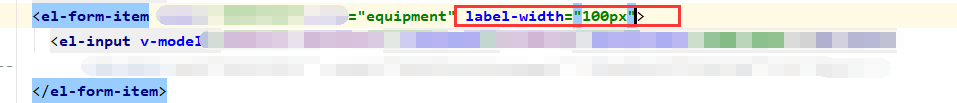
解决方法
label-width="100px"
- 1

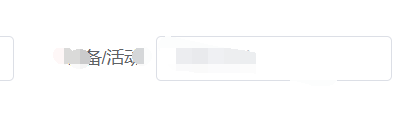
效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/91816
推荐阅读
相关标签


