热门标签
热门文章
- 1【HarmonyOS应用开发】ArkTS 属性动画的使用(十二)_arkts 动画
- 2可用于Stable Diffusion免费的AI绘画标签生成器_stable diffusion tag生成器
- 3Foxit PDF SDK for ActiveX 5.9.5 Crack_pdf sdk 5.9
- 4K8S 三种探针ReadinessProbe、LivenessProbe和StartupProbe 之探索_startupprobe failurethreshold
- 5系统集成项目管理中级备考知识点_信息系统集成中级考点总结
- 6苹果电脑下载crossover对电脑有影响吗 crossover mac 好用吗CrossOver虚拟机 CrossOver打游戏
- 7SIFT图像匹配_sift匹配
- 8CentOS7安装Zabbix6.4
- 9Java基础---异常处理_什么是指在程序运行期间发生的事件他中断正在执行的程序
- 10如何用单调队列的思想Java实现小明有一个大小为 N×M 的矩阵,可以理解为一个 N 行 M 列的二维数组。 我们定义一个矩阵 m 的稳定度 f(m) 为 f(m)=max(m)−min(m),其中 max(m) 表示矩阵 m 中的最大值,min(m) 表
当前位置: article > 正文
VSCode 创建flutter项目和运行、调试、热更新项目_vscode开发flutter按r没有用
作者:花生_TL007 | 2024-03-14 01:50:57
赞
踩
vscode开发flutter按r没有用
1.创建–在終端輸入命令
flutter create 项目名
- 1
- 2
2.普通运行–在终端输入命令
flutter run
- 1
- 2
3.打开你的虚拟机或者是连上手机等待页面加载
4.普通運行情況下修改代碼后想要更新頁面–在終端輸入命令
不终止项目的情况下输入r
r
- 1
- 2
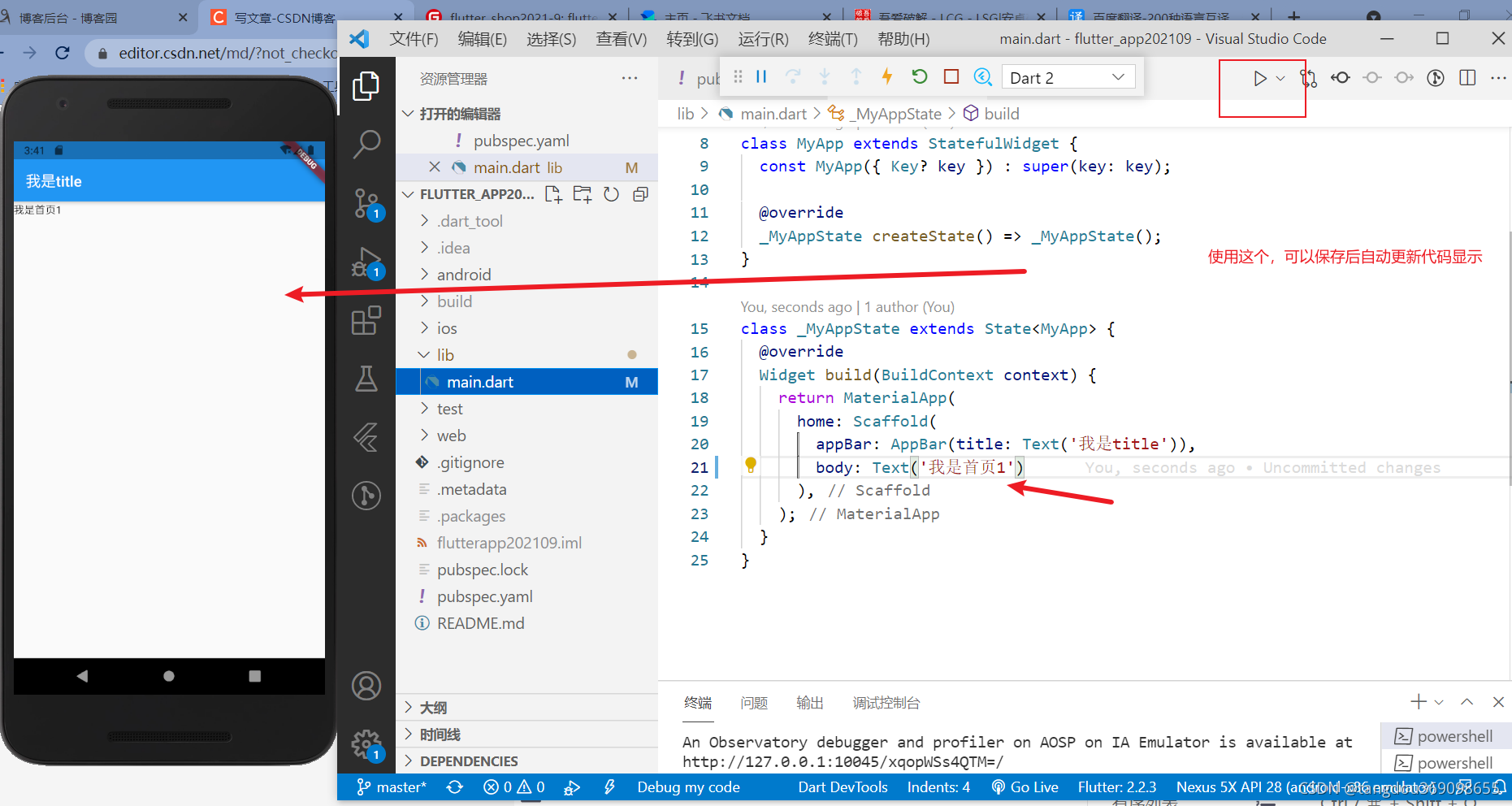
5.如果你不想频繁输入r,更新页面,可以采用另外一种方式
5.1 是的没错! 就是 debug
5.2 找到vscode断点调试按钮,就是那个虫子
5.3 点击debug断点,选择语言,选择Dart&Flutter即可
5.4 debug运行之后你本地vscode可能会出现下面提示
Dart DevTools needs to be installed with ‘pub global activate devtools’ to use this feature.
5.5 好了,果断选择左边的 Activate Dart DevTools,激活按钮
Dart DevTools工具会自动打开,如果不自动打开,就使用快捷键command+shift+p然后在里面输入Open DevTools,接下来就vscode里面进行代码调试了
5.6 当然不用DevTools也能调试,在你想要调试的地方打上断点,上面一排按钮就可以点起来了~~
5.7 好了,上面是说的调试,说一下热更新吧,使用debug模式改代码后,debug模式就会自己重新reload刷新模拟器 ,很省心有木有?
大功告成~~
接下来就可以修改项目进行自己的创作啦~~
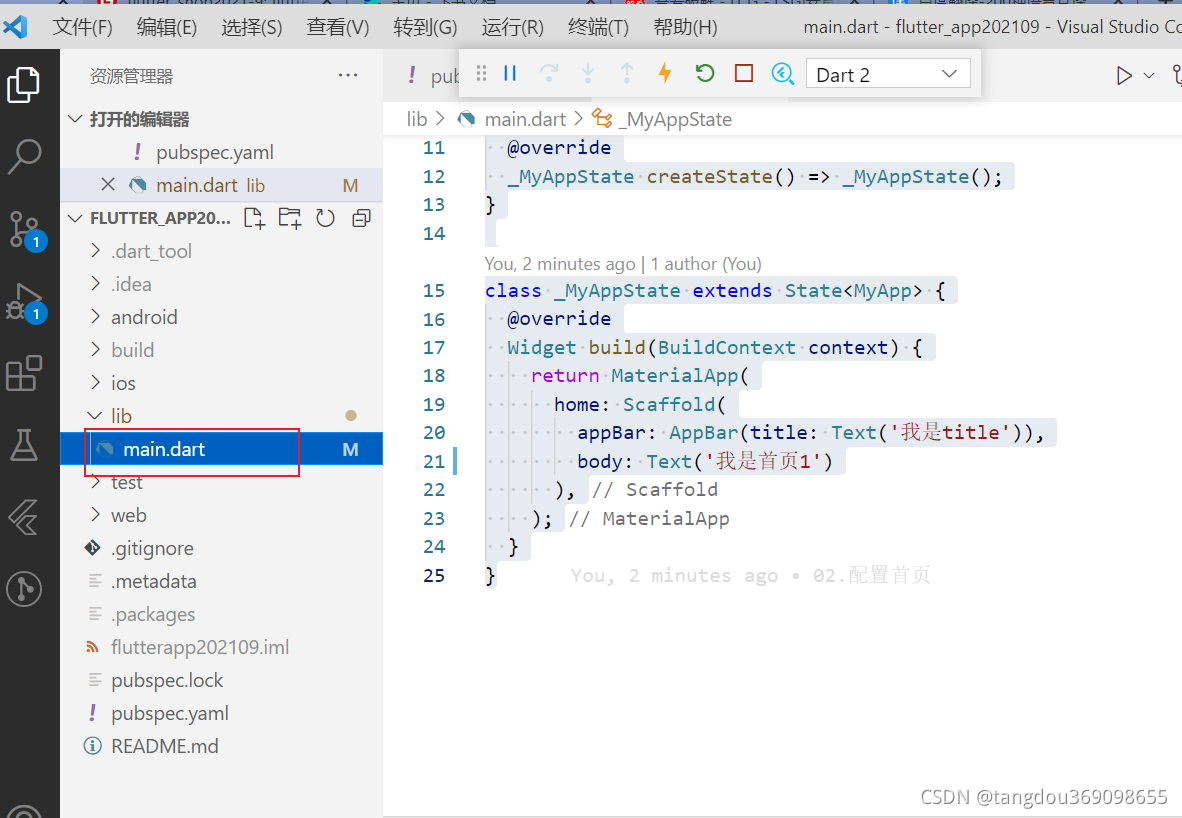
lib\main.dart

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
// 输入stf 有状态组件
// stss 无状态组件
class MyApp extends StatefulWidget {
const MyApp({ Key? key }) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('我是title')),
body: Text('我是首页1')
),
);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
渲染

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/231813
推荐阅读
相关标签


