热门标签
热门文章
- 1理解线性代数,矩阵运算,行列式_线性空间的基的行列式
- 2配置flutter 遇到的问题及解决办法_x dart plugin not installed; this adds dart specif
- 3ltp(linux test project)的安装和使用
- 4命令注入漏洞笔记
- 5【大数据】Doris 构建实时数仓落地方案详解(三):Doris 实时数仓设计_实时数仓建设方案
- 6工业机器人——6 机械臂的轨迹规划1(台大机器人学学习笔记)
- 7深度解读 BigANN 2023 四大赛题,向量搜索还有更好的解决方案?
- 8PowerShell 设置以管理员权限运行_windows powershell 权限模式
- 9细粒度特征提取和定位用于目标检测(附论文下载)
- 10PDF之itextsharp的使用开发历程2_itextsharp api文档
当前位置: article > 正文
如何把git上的项目在本地运行起来_git下载的代码怎么跑起来
作者:花生_TL007 | 2024-04-09 21:33:27
赞
踩
git下载的代码怎么跑起来
有时候我们会想要到github上下载下来项目练手、学习以及使用官方的一些后台模板一类的,那么如何把项目下载到本地呢,下载之后又如何成功运行呢?
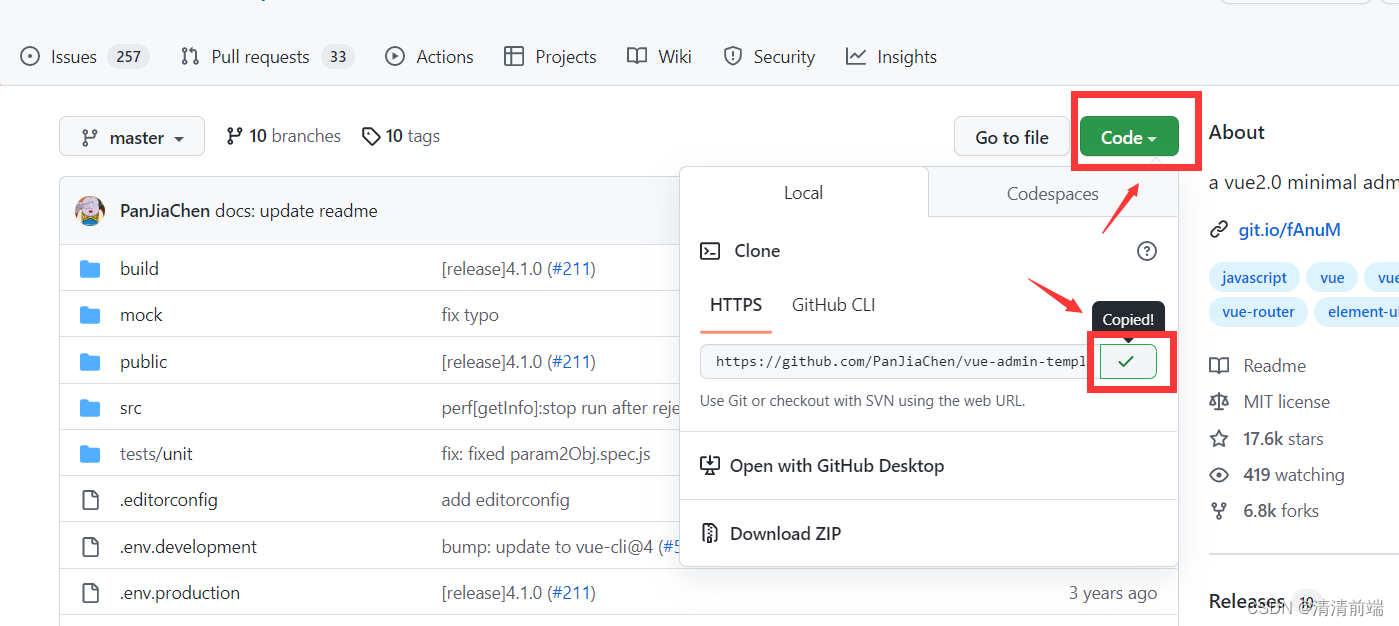
第一步, 首先在git上找到你想要克隆下来的项目 按照如下操作复制项目地址链接

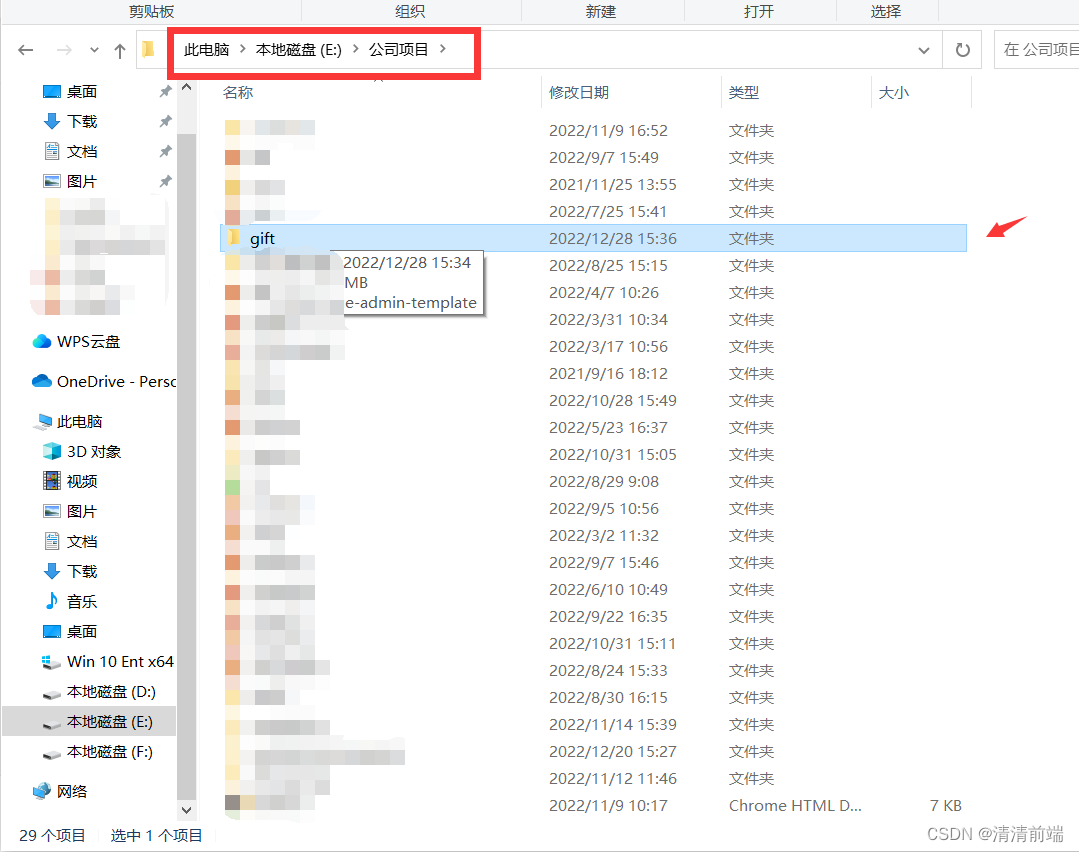
第二步,在电脑合适位置可以新建一个文件夹,用来存放你的项目。(比如我在E盘下的公司项目下新建了一个名为gift的文件夹)这步可有可无,只要你找到你想要存放的合适位置就行,一般克隆下来的项目都是有总文件夹的,这里为了更加清晰一点。

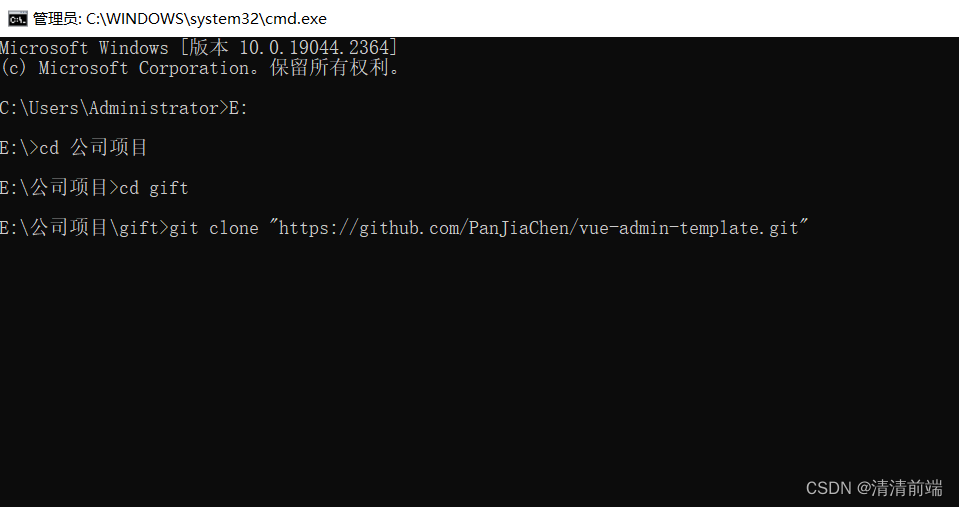
第三步,打开Win+R键,输入cmd,找到我们E盘下公司项目下的新建的gift文件夹,输入命令 git clone "项目地址" ,即可克隆下来项目至本地文件夹

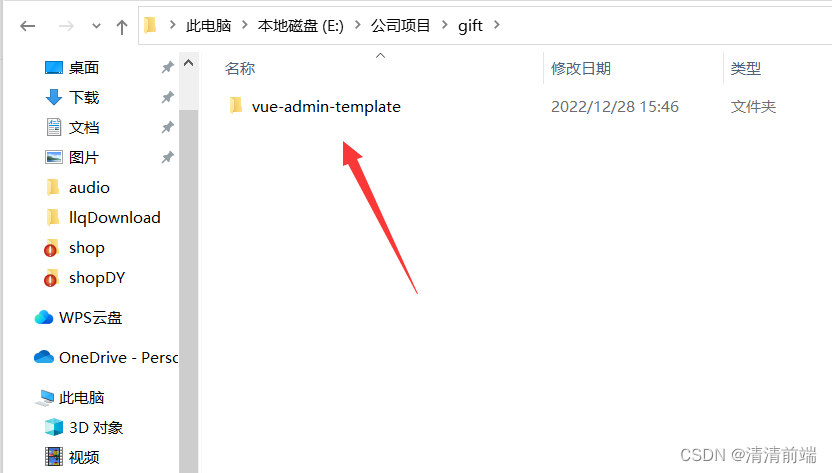
第四步,执行完命令,可以看到项目已经克隆下来了。

第五步,打开vsCode,输入指令 npm i,这里是安装相关依赖,一定要先安装依赖,才能运行项目。(这里针对已经安装过npm的,才可以使用npm指令,没有安装npm的要先去安装npm 可以查看这篇博文前面所讲的安装npm教程)

第六步,安装依赖完成后,输入运行命令npm run dev 即可运行项目啦 (有的版本运行命令是npm run serve)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/394995
推荐阅读
相关标签


