热门标签
热门文章
- 1SpringSecurity之SecurityContextHolder详解
- 2sublime text3 运行Typescript代码_sublime text typescript
- 3elementUi重置Select选择器样式、option、deep、vue3、plus_elementui选择器
- 4Qt开发-Actions自动化编译_qt target
- 5基于 vue2.x 切割面板组件_vue 分割面板
- 6pytorch [GPU版] 安装教程_pytorch gpu
- 7OAuth2.0 4种授权方式_connect/oauth2/authorize
- 8【小程序云开发】不用后端也能构建完整的微信小程序_小程序云开发不用写后端吗
- 9如何卸载docker和docker-compose?_docker compose 删除
- 10docker compose_docker-compose.yml目录
当前位置: article > 正文
UE4的UI基础(01)_ue ui控件子项
作者:花生_TL007 | 2024-02-15 10:03:44
赞
踩
ue ui控件子项
1. UMG基本控件
Canvas(画布)
- 超出画布之外的空间不渲染,画布只能通过设置分辨率设置其大小。在UE4中,画布默认存在,在UE5中,画布需要手动添加。
Overlap(覆层)
- 覆层可以拥有多个子控件,用于让控件一层层的叠在一起。
- 一般用于制作子控件,选择Custom或者Desired。

- 子控件不具有锚点、位置等特征。
Border(边界)
- 边界控件只包含一个子控件,用来充当背景。
- 子控件不具备自由设置锚点、位置、尺寸等特征。

Wrap Box(包裹框)
- 包裹框是为多个子控件打包的盒子,当子控件放不下时会以包裹框的尺寸自动换行。
- 可以通过设置值插槽填充设置子控件之间的间距。
- 如果作为子控件无法更改本身的尺寸,可以勾选并设置包裹尺寸设置包裹控件的换行宽度。

Size Box(尺寸框)
- 尺寸框只能有一个子控件。
- 子控件的大小只要有勾选大小到内容才有效。

Horizontal Box(水平面板)
各个元素只能在水平面板中水平填充,位置只能左右移动。
Vertical Box(垂直面板)
各个元素只能在垂直面板中垂直填充,位置只能上下移动。
Image(图像控件)

Anchors(锚点)
- 锚点默认在左上角。
- 无论屏幕分辨率多大,锚点始终相对于屏幕变化。

Text(文本控件)

Text Box(文本框)
文本框给用户提供输入文本的控件。

Text Box(Multi-Line)(多行文本框)

- 多行与单行文本框基本类似,只是多行中按Enter为换行,而单行中按Enter为提交。
Button(按钮)
- 按钮仅允许一个子控件。
- 按钮的样式可根据状态发生变化。


Slider(滑条)



ProgressBar(进度条)

CheckBox(选择框)



RichTextBlock(多格式文本块)
- 多格式文本又称富文本,在单一文本段中出现多种文本样式(字体、大小、颜色、格式),还可加入图像。
- 使用多格式文本块的步骤:
- 创建数据表格,选择RicchTextStyleRow。
- 在数据表格中点击添加,必须要有一行名为Default的数据。
- 添加相应格式的行,设置字体大小与颜色。




选择所使用的数据集,并使用特定格式给特殊样式的字附样式。

User Create(自定义控件)
- 在实际情况中用的很多,多用于多层封装功能时使用。
Named Slot(命名插槽)
- 插槽的作用类似于模板,主要运用于自定义控件中,用于接下来要用该自定义控件来完成。
- 插槽更新后需要重新拖入。
ComboBoxString(组合框)
组合框用于实现下拉选项。


Widget Switcher(控件切换器)
- 有多个子控件,用于显示指定索引的子控件。
- 通过索引显示子控件,索引从0开始。

Uniform Grid Panel(统一网格面板)
- 有多个子控件,且子控件的大小一致。
- 子控件的位置通过上、下、左、右来移动,允许控件的堆叠。
- 统一网格面板可以设置插槽填充,来设置内部子控件上、下、左、右的边距。
- 子控件无法设置自己的尺寸。

Grid Panel(网格面板)
- 网格面板需要设置填充规则,列填充为水平方向的填充,行填充为垂直方面的填充。
- 列填充和行填充设置在网格面板的排列位置,各子控件的上、下、左、右控制自己所在的位置。

Scroll Box(滚动框)
超出滚动框的部分,会显示滚动条。

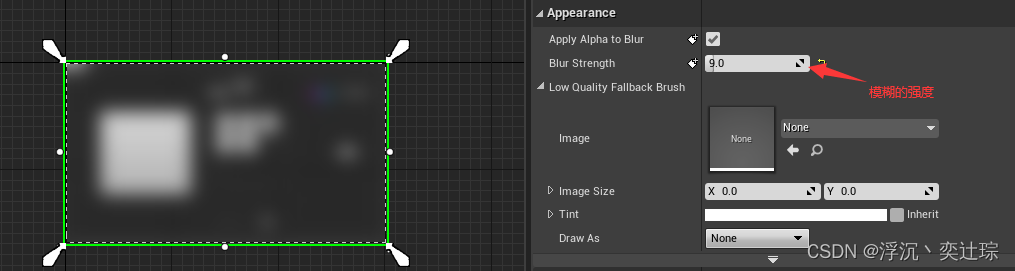
Background Blur(背景模糊)

2. UI动画的基础
2.1 动画轨道的添加

2.2 简单的变换
- Render Opacity:渲染透明度
- Transform:变换(平移、旋转、缩放)
- Visibility:可视性


2.3 动画的播放与停止
先找到创建好的动画。

使用Play Animation来播放创建好的动画。

- Play Mode有三种播放模式:
- Forward:正向播放
- Reverse:反向播放
- Ping Pong:一次播放,先正向播放,再反向播放
使用Stop Animation来停止播放的动画。

使用is Animation Playing来判断动画是否正在播放。

3. 控件蓝图的使用
3.1 创建控件蓝图
- 创建控件蓝图应写在HUD中。

- 设置控件可视性。

3.2 删除控件蓝图

3.3 设置游戏暂停
- 使用Set Input Mode UI Only和Set Game Paused来暂停游戏。

- 使用Set Input Mode Game Only和Set Game Paused来继续游戏。

3.4 设置游戏退出
使用Quit Game来退出游戏。

3.5 3D-UI的使用
- 创建3D-UI
- 在Actor中添加 Widget。


- 创建3D-UI的互动
- 将PlayerController的Show Mouse Cursor打钩。
- 添加Widget Interaction,并设置Interaction Source为Mouse。
- 在蓝图中使用Widget Interaction的Press Pointer Key来模拟与3DUI的互动。



声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/83474
推荐阅读
- es6基本语法及使用 [详细] -->
赞
踩
相关标签


