热门标签
热门文章
- 1随机森林实现及调参的R与Python对比——以泰坦尼克幸存者数据为例_r语言随机森林调参
- 2YoloV5 训练长方形图像_yolov5 --img 设置不相同的尺寸输入
- 3基于Python的简易评论区抽奖_csdn评论区抽奖
- 4【Maven】Maven 基础教程(二):Maven 的使用
- 5PostgreSQL12安装(一)_postgresql12-contrib
- 6Linux编译器——gcc/g++使用_linux g++指令大全
- 7基于javaweb+mysql的ssm+maven购物商城管理系统(java+vue+elementui+ssm+mysql)_javaweb购物商城
- 8果园预售系统|基于Springboot的果园预售系统设计与实现(源码+数据库+文档)
- 9R语言绘图_r语言散点图添加图例
- 10北交《计算题体系结构》实验四——Tomasulo算法实验_add.d 指令
当前位置: article > 正文
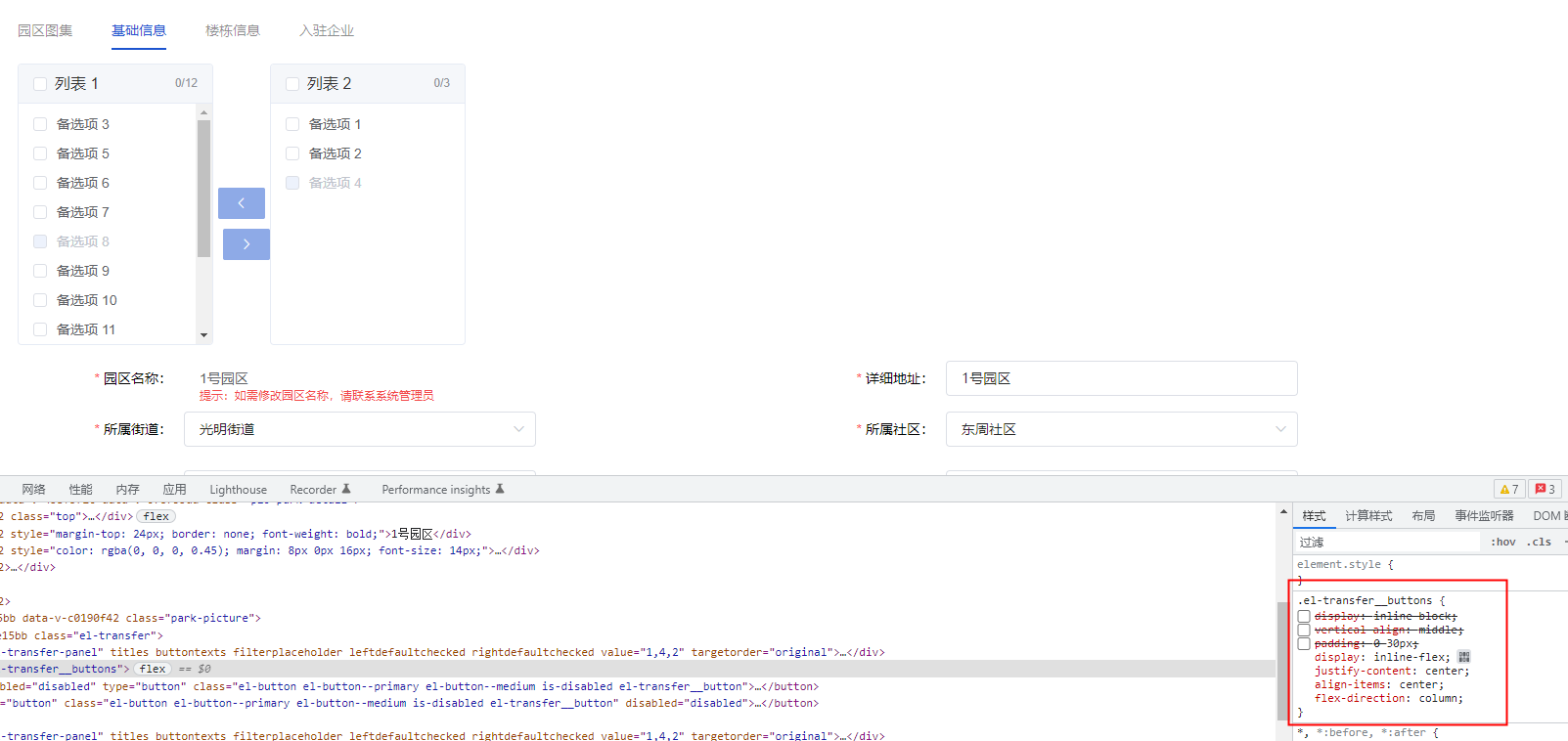
el-transfer标签左右切换按钮上下布局_el-transfer 按钮上下排列
作者:菜鸟追梦旅行 | 2024-03-12 11:50:53
赞
踩
el-transfer 按钮上下排列

使用display:flex的时候不生效会造成样式混乱;display: inline-flex可达到预期效果。
区别:
1.display:flex;不会让容器本身取消它的块装的属性,但它的子元素会变成行内块的的属性
2.display: inline-flex;父级是变成行内块元素,他的子元素也是行内块元素,并且自动换行
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/223964
推荐阅读
相关标签


