- 1用免费GPU线上跑AI项目
- 2graphpad做饼图_Tableau学习系列(12):饼图、圆环图
- 3保姆级指导给Python库创建桌面快捷方式【赶紧收藏】_python在桌面创建快捷方式
- 4《AI大模型:现状与发展,从ChatGPT到xAI的探索》_ai发展迎来 chatgpt ai大模型
- 5Android 开发之接口回调_android onprogresslistener
- 6简单区别形参与实参,传值与传地址_根据形成参数的不同,实际参数传给形式数可以分为,和地址传递两类。
- 7ThingsBoard 开源物联网平台
- 8vuex基本使用_(state) => state.channum1.num,
- 9Android databinding之数据单向与双向绑定详解与使用(三)_android databinding双向绑定
- 10extern使用方法总结_extern一个函数怎么用
HarmonyOS ArkTS Ability内页面的跳转和数据传递_arkts 和ability
赞
踩
HarmonyOS ArkTS Ability的数据传递包括有Ability内页面的跳转和数据传递、Ability间的数据跳转和数据传递。本节主要讲解Ability内页面的跳转和数据传递。
打开DevEco Studio,选择一个Empty Ability工程模板,创建一个名为“ArkUIPagesRouter”的工程为演示示例。
2.4.1 新建Ability内页面
初始化工程之后,会生成以下代码。
- 在src/main/ets/entryability目录下,初始会生成一个Ability文件EntryAbility.ts。可以在EntryAbility.ts文件中根据业务需要实现Ability的生命周期回调内容。
- 在src/main/ets/pages目录下,会生成一个Index页面。这也是基于Ability实现的应用的入口页面。可以在Index页面中根据业务需要实现入口页面的功能。
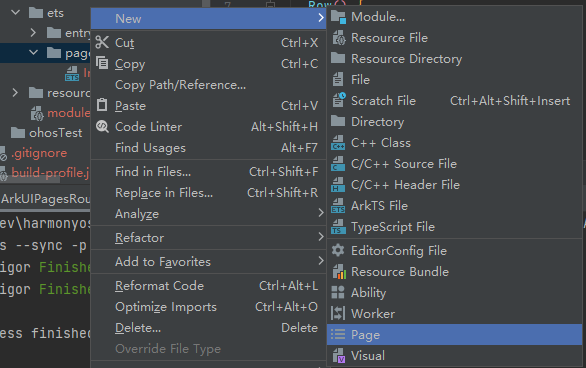
为了实现页面的跳转和数据传递,需要新建一个页面。在src/main/ets/pages目录下,可以通过如下图2-5所示右键“New->Page”来新建页面。

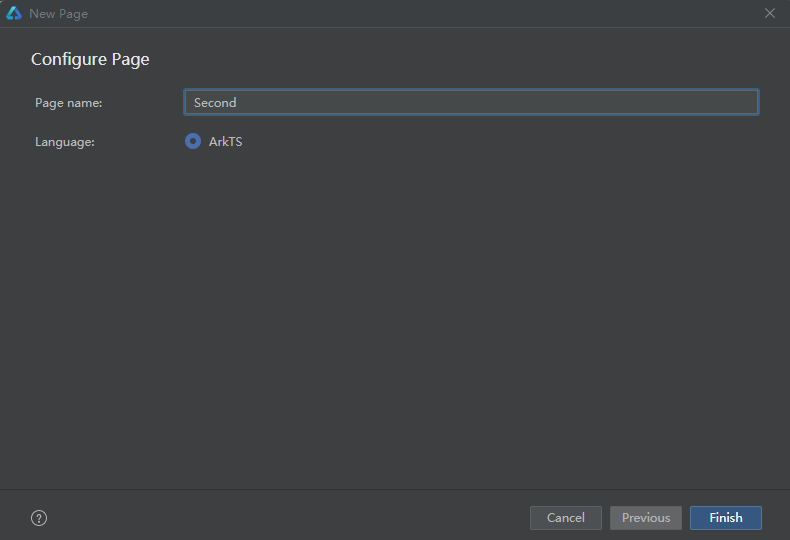
在原有Index页面的基础上,新建一个页面命名为Second的页面,如下图2-6所示。

Second页面创建完成之后,会自动做两个动作。
一个动作是在在src/main/ets/pages目录下,会创建一个Second.ets的文件。文件内容如下:
@Entry @Component struct Second { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
另外一个动作是将Second页面信息配置到了src/main/resources/base/profile/main_pages.json文件中。main_pages.json文件内容如下:
{
"src": [
"pages/Index",
"pages/Second"
]
}
- 1
- 2
- 3
- 4
- 5
- 6
分别把Index.ets和Second.ets的message变量值改为“Index页面”和“Second页面”以示区别。
2.4.2 页面跳转及传参
页面间的导航可以通过页面路由router模块来实现。页面路由模块根据页面url找到目标页面,从而实现跳转。通过页面路由模块,可以使用不同的url访问不同的页面,包括跳转到Ability内的指定页面、用Ability内的某个页面替换当前页面、返回上一页面或指定的页面等。通过params来传递参数。
在使用页面路由之前,需要先导入router模块,如下代码所示。
// 导入router模块
import router from '@ohos.router';
- 1
- 2
页面跳转的几种方式,根据需要选择一种方式跳转即可。
1. router.push()
通过调用router.push()方法,跳转到Ability内的指定页面。每调用一次router.push()方法,均会新建一个页面。默认情况下,页面栈数量会加1,页面栈支持的最大页面数量为32。
当页面栈数量较大或者超过32时,可以通过调用router.clear()方法清除页面栈中的所有历史页面,仅保留当前页面作为栈顶页面。
用法示例如下:
router.push({
url: 'pages/Second',
params: {
src: 'Index页面传来的数据',
}
})
- 1
- 2
- 3
- 4
- 5
- 6
2. router.push()加mode参数
router.push()方法新增mode参数,可以将mode参数配置为router.RouterMode.Single单实例模式和router.RouterMode.Standard标准模式。
在单实例模式下,如果目标页面的url在页面栈中已经存在同url页面,离栈顶最近的同url页面会被移动到栈顶,移动后的页面为新建页,原来的页面仍然存在栈中,页面栈数量不变;如果目标页面的url在页面栈中不存在同url页面,按标准模式跳转,页面栈数量会加1。
用法示例如下:
router.push({
url: 'pages/Second',
params: {
src: 'Index页面传来的数据',
}
}, router.RouterMode.Single)
- 1
- 2
- 3
- 4
- 5
- 6
3. router.replace()
通过调用router.replace()方法,跳转到Ability内的指定页面。即使用新的页面替换当前页面,并销毁被替换的当前页面,页面栈数量不变。
用法示例如下:
router.replace({
url: 'pages/Second',
params: {
src: 'Index页面传来的数据',
}
})
- 1
- 2
- 3
- 4
- 5
- 6
3. router.replace()加mode参数
router.replace()方法新增了mode参数,可以将mode参数配置为router.RouterMode.Single单实例模式和router.RouterMode.Standard标准模式。
在单实例模式下,如果目标页面的url在页面栈中已经存在同url页面,离栈顶最近的同url页面会被移动到栈顶,替换当前页面,并销毁被替换的当前页面,移动后的页面为新建页,页面栈数量会减1;如果目标页面的url在页面栈中不存在同url页面,按标准模式跳转,页面栈数量不变。
用法示例如下:
router.replace({
url: 'pages/Second',
params: {
src: 'Index页面传来的数据',
}
}, router.RouterMode.Single)
- 1
- 2
- 3
- 4
- 5
- 6
最后,在Index.ets文件中添加按钮以触发跳转。Index.ets代码如下:
// 导入router模块 import router from '@ohos.router'; @Entry @Component struct Index { @State message: string = 'Index页面' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) // 添加按钮,触发跳转 Button('跳转') .fontSize(40) .onClick(() => { router.push({ url: 'pages/Second', params: { src: 'Index页面传来的数据', } }); }) } .width('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
2.4.3 参数接收
通过调用router.getParams()方法获取Index页面传递过来的自定义参数。
import router from '@ohos.router';
@Entry
@Component
struct Second {
@State src: string = router.getParams()?.['src'];
// 页面刷新展示
...
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
可以调用router.back()方法返回到上一个页面。
最终,完整Second.ets的代码如下:
// 导入router模块 import router from '@ohos.router'; @Entry @Component struct Second { @State message: string = 'Second页面' @State src: string = router.getParams()?.['src']; build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) // 显示传参的内容 Text(this.src) .fontSize(30) // 添加按钮,触发返回 Button('返回') .fontSize(40) .onClick(() => { router.back(); }) } .width('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
2.4.4 运行
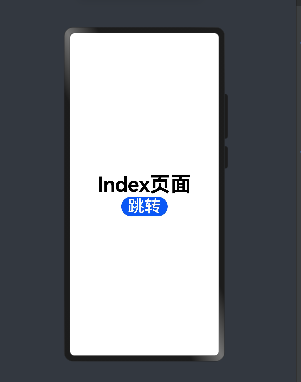
运行项目后,初始化界面如图2-7所示。

在Index页面中,点击“跳转”后,即可从Index页面跳转到Second页面,并在Second页面中接收参数和进行页面刷新展示,界面效果如图2-8所示。

当在Second页面点击“返回”后,则会回到如图2-7所示Index页面。
以上就是完整的页面跳转及传参、接收参数的过程。
618购书大优惠
一分耕耘一分收获,学好HarmonyOS应用开发,挑战高薪!
趁着618活动季节,多给自己充充电。少玩手机,多学习才是王道!目前当当、京东,开启平台惊现购书5折优惠促销活动,可谓是非常实惠!


当然,也有童鞋不喜欢文字,就喜欢看视频,那么也有视频网课,比如,这门幕课网的“鸿蒙系统实战短视频App 从0到1掌握HarmonyOS”就非常的牛B ,可以教你从0开始开发一个类似于抖音的短视频App。共计39个小时的时长,内容也是非常全面!

参考引用
- 柳伟卫. 鸿蒙HarmonyOS手机应用开发实战[M]. 北京:清华大学出版社,2022.
- 柳伟卫. 鸿蒙HarmonyOS应用开发从入门到精通[M]. 北京:北京大学出版社,2022.
- 柳伟卫. 跟老卫学HarmonyOS开发[EB/OL].https://github.com/waylau/harmonyos-tutorial,2020-12-13/2022-12-29
- 柳伟卫. HarmonyOS题库[EB/OL].https://github.com/waylau/harmonyos-exam,2022-11-04/2022-12-29



