热门标签
热门文章
- 1【蓝桥杯】十进制转十六进制(Java实现)_蓝桥杯十进制转十六进制java
- 2【NLP笔记】文本分词、清洗和标准化
- 3一文详解Docker容器(Container)_docker container name
- 4TRIM:提升磁盘性能,缓解Android卡顿_fstrim
- 5踩坑! spring事务,非事务方法与事务方法执行相互调用_spring 事务方法调用非事务方法
- 6进入新的领域:AI绘画
- 7Electron中加载百度地图api调用其中方法报错:Uncaught ReferenceError: md5 is not defined
- 8多OS环境问题汇总_cpybck
- 9tomcat服务搭建_搭建tomcat服务器
- 10webpack 打包 错误 Unexpected identifier_打包报错 syntaxerror: unexpected identifier
当前位置: article > 正文
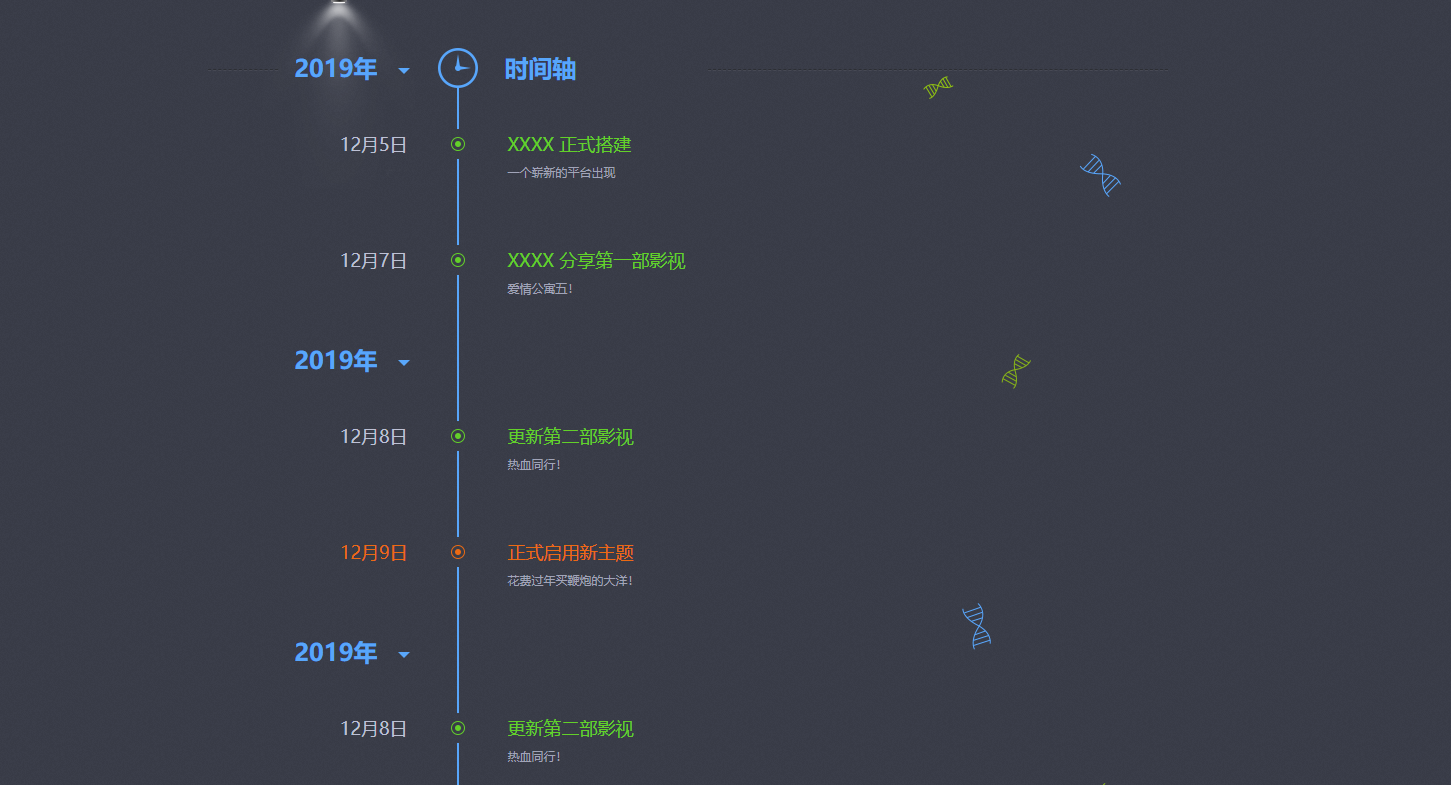
html时间轴源码_html 时间轴
作者:菜鸟追梦旅行 | 2024-03-13 20:45:45
赞
踩
html 时间轴
html时间轴源码

下载:

index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge" />
- <title>时间轴 - 发展史</title>
- <meta name="keywords" content="这里SEO关键词"/>
- <meta name="description" content="这里网站介绍"/>
- <link href="style.css" rel="stylesheet" type="text/css" />
- <link rel="icon" href="favicon.ico" type="image/x-icon" />
- <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
-
- </head>
- <body>
- <div class="content">
- <div class="wrapper">
- <div class="light"><i></i></div>
- <hr class="line-left">
- <hr class="line-right">
- <div class="main">
- <h1 class="title">时间轴</h1>
- <div class="year">
- <h2><a href="#">2019年<i></i></a></h2>
- <div class="list">
- <ul>
- <li class="cls">
- <p class="date">12月5日</p>
- <p class="intro">XXXX 正式搭建</p>
- <p class="version"> </p>
- <div class="more">
- <p>一个崭新的平台出现</p>
- </div>
- </li>
- <li class="cls">
- <p class="date">12月7日</p>
- <p class="intro">XXXX 分享第一部影视 </p>
- <p class="version"> </p>
- <div class="more">
- <p>爱情公寓五!</p>
- </div>
- </li>
- </ul>
- </div>
- </div>
-
- <div class="year">
- <h2><a href="#">2019年<i></i></a></h2>
- <div class="list">
- <ul>
- <li class="cls">
- <p class="date">12月8日</p>
- <p class="intro">更新第二部影视</p>
- <p class="version"> </p>
- <div class="more">
- <p>热血同行!</p>
- </div>
- </li>
- <li class="cls highlight">
- <p class="date">12月9日</p>
- <p class="intro">正式启用新主题</p>
- <p class="version"> </p>
- <div class="more">
- <p>花费过年买鞭炮的大洋!</p>
- </div>
- </li>
- </ul>
- </div>
- </div>
- <div class="year">
- <h2><a href="#">2019年<i></i></a></h2>
- <div class="list">
- <ul>
- <li class="cls">
- <p class="date">12月8日</p>
- <p class="intro">更新第二部影视</p>
- <p class="version"> </p>
- <div class="more">
- <p>热血同行!</p>
- </div>
- </li>
- <li class="cls highlight">
- <p class="date">12月9日</p>
- <p class="intro">正式启用新主题</p>
- <p class="version"> </p>
- <div class="more">
- <p>花费过年买鞭炮的大洋!</p>
- </div>
- </li>
- </ul>
- </div>
- </div>
- <div class="year">
- <h2><a href="#">2020年<i></i></a></h2>
- <div class="list">
- <ul>
- <li class="cls">
- <p class="date">5月9日</p>
- <p class="intro">出去玩玩</p>
- <p class="version"> </p>
- <div class="more">
- <p>其实就是到楼下买了点零食</p>
- </div>
- </li>
- <li class="cls highlight">
- <p class="date">5月10日下午14:00</p>
- <p class="intro">刚睡醒,捣鼓影视站</p>
- <p class="version"> </p>
- <div class="more">
- <p>感觉身在云雾中,我把这叫起飞</p>
- </div>
- </li>
- </ul>
- </div>
- </div>
-
- </div>
- </li>
- </ul>
- </div>
- </div>
- </div>
- </div>
- </div>
-
- <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
- <script type="text/javascript">
- $(".main .year .list").each(function(e, target){
- var $target=$(target),
- $ul = $target.find("ul");
- $target.height($ul.outerHeight()), $ul.css("position", "absolute");
- });
- $(".main .year>h2>a").click(function(e){
- e.preventDefault();
- $(this).parents(".year").toggleClass("close");
- });
- </script>
- <div style="background:#ccc;text-align:center"><a href=" ">返回首页</a> <a href=" ">关于</a> <a href=" ">友情链接</a> <a href=" ">免责声明</a> <a href=" ">广告联系</a></div>
- </body>
- </html>
-

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/230493
推荐阅读
- 音乐网站网页设计 ...
赞
踩
相关标签


