热门标签
热门文章
- 1selenium爬虫翻页、刷新+循环的深坑_使用selenium爬取多页,浏览器中看到跳转了下一页,但一直返回第一页的内容是怎么回
- 2你不知道的自然语言处理应用场景和挑战_自然语言处理的应用场景
- 3tegra_multimedia_api里的README_tegra_multimedia api 例程学习
- 4快速下载GitHub开源代码_批量下载github开源项目源码
- 5基于Otsu算法的条形码的角度矫正算法
- 6Vue与antd结合使用_vue antd
- 7面试“网抑云”Java工程师(再不上岸真的要“网抑云”了)_网易初级游戏研发和游戏研发的区别
- 8理解 CSS 布局和块级格式上下文_css 布局两种模式下 块级宽度
- 9python的安装包安装教程,python安装包下载哪个
- 10Python淘宝秒杀脚本,详细代码和思路(全平台通用)_python自动化淘宝
当前位置: article > 正文
基于vue-element-admin 二次开发(不是从0开始)_vue二次开发是做什么
作者:菜鸟追梦旅行 | 2024-04-14 14:14:02
赞
踩
vue二次开发是做什么

vue-element-admin是开发后台管理系统的一个比较完备的前端解决方案:
- 官网地址 线上demo地址
- 基于 vue 和 element-ui实现
- 内置了 i18 国际化解决方案,动态路由,权限验证
- 提炼了典型的业务模型
- 提供了丰富的功能组件
- 内部集成了PC项目中很多的业务场景和功能
它内置了后台管理业务场景下大部分的解决方案,但这些方案不是每一个项目都需要的,所以它起到的作用更多的是一个参考价值,而不适合直接使用进行二次开发,因为内容太多了。 因此,官方提供了一个简化版的模板。
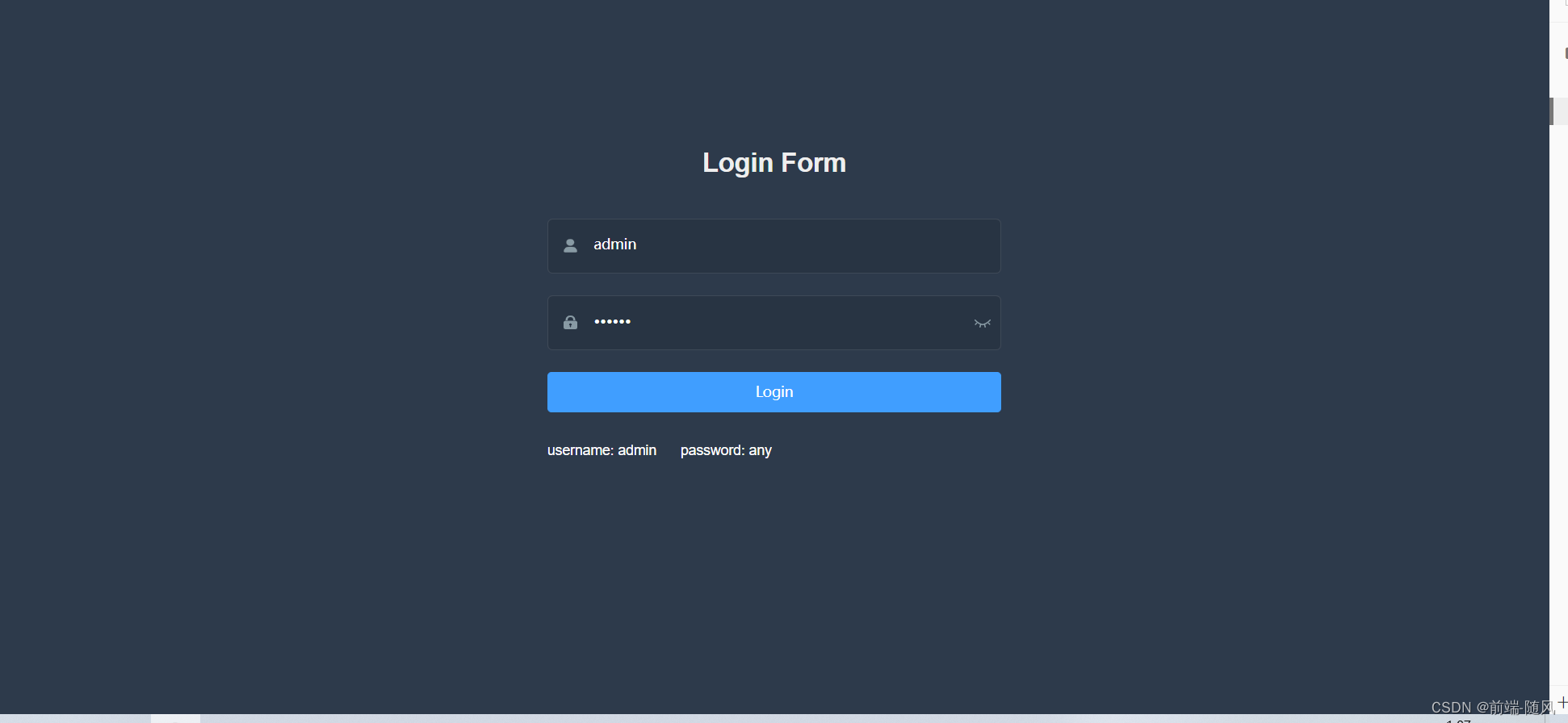
vue-admin-template, 它是vue-element-admin的简化版本,它提供了最基础的模板,非常方便来做二次开发。官网说明
在线运行效果:https://panjiachen.gitee.io/vue-admin-template/#/login?redirect=%2Fdashboard
# 从码云拉取代码
git clone https://gitee.com/panjiachen/vue-admin-template.git 本地目录地址名
# 切换到具体目录下
cd 本地目录地址名
# core-js版本升级:3.6.5 -> 3.25.5。 修改package.json中的core-js的版本号
# 安装所有依赖
npm install
# 启动开发调试模式 查看package.json文件的scripts可知晓启动命令
npm run dev
注意: node的版本不能 > 18,必须降到 16
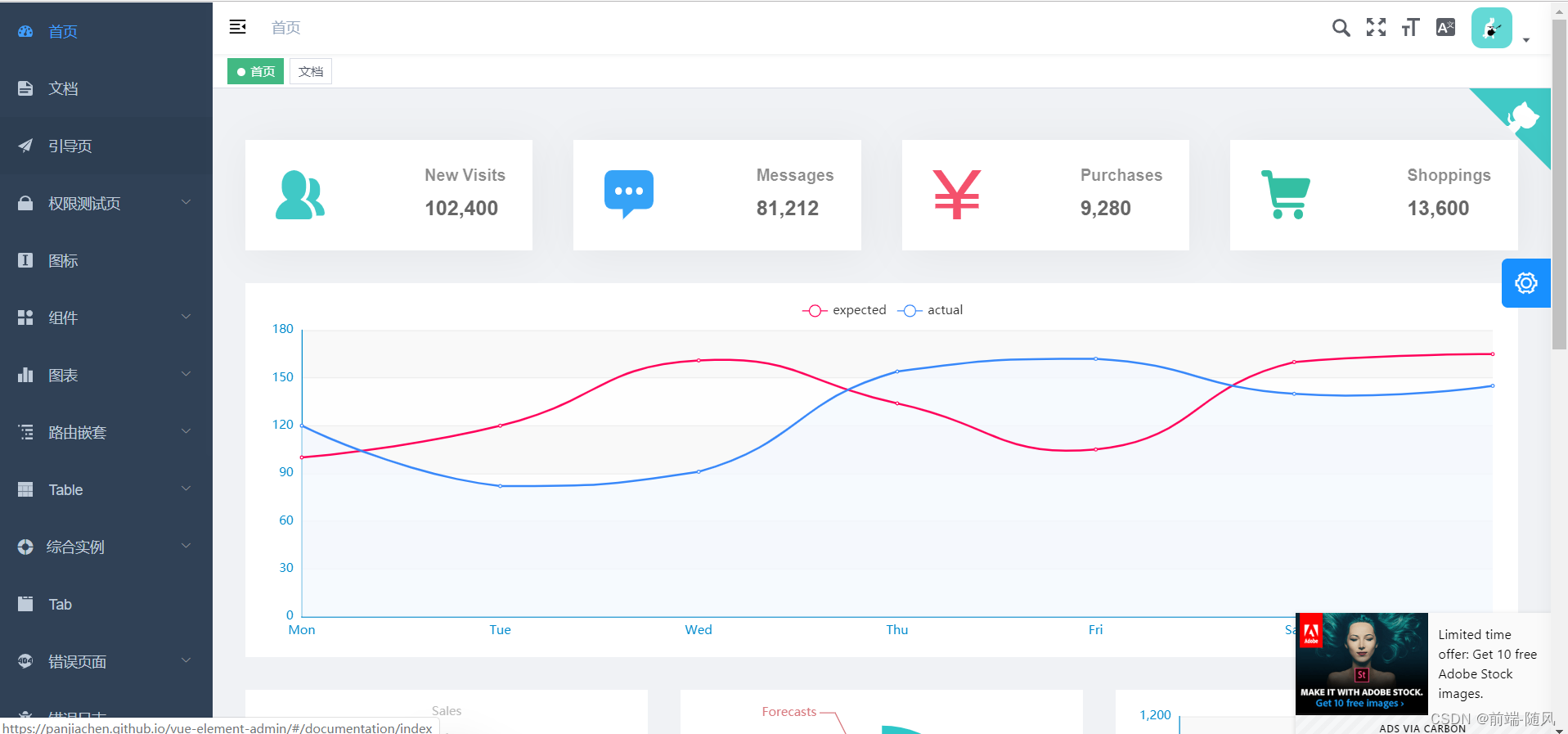
预览效果如下:

可以根据模块进行快速的二次开发
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/422497
推荐阅读
相关标签


