热门标签
热门文章
- 1leetcode 1901. 找出顶峰元素 II_leetcode1901java
- 2产品思维训练 | 经典产品面试题_产品经理 思维逻辑题
- 3机器学习实战之路 —— 3 决策树与随机森林(二)_随机森林决策树数量的选择
- 4u cos 延时函数用法小节_uscos延时\
- 5高性能和多级高可用,云原生数据库 GaiaDB 架构设计解析
- 6yolov5 simplepose人体姿态
- 7全国计算机等级考试2021公共基础知识,2021年上半年全国计算机等级考试[MS Office高级应用+公共基础知识]精选模拟试题及答案解析...
- 8Java数据结构和算法 五种排序算法:选择排序、插入排序、冒泡排序、快速排序和归并排序的实现与性能分析_选择排序java数据结构与算法
- 9python打印随机验证码,包含大小写字母和随机数字_"import random as r yzm=\"\" ___for__ in _____ ran
- 10iOS 包含行间距计算富文本size
当前位置: article > 正文
VSCODE配置SSH连接服务器_vscode ssh
作者:菜鸟追梦旅行 | 2024-02-07 13:24:09
赞
踩
vscode ssh
VSCODE配置SSH连接服务器
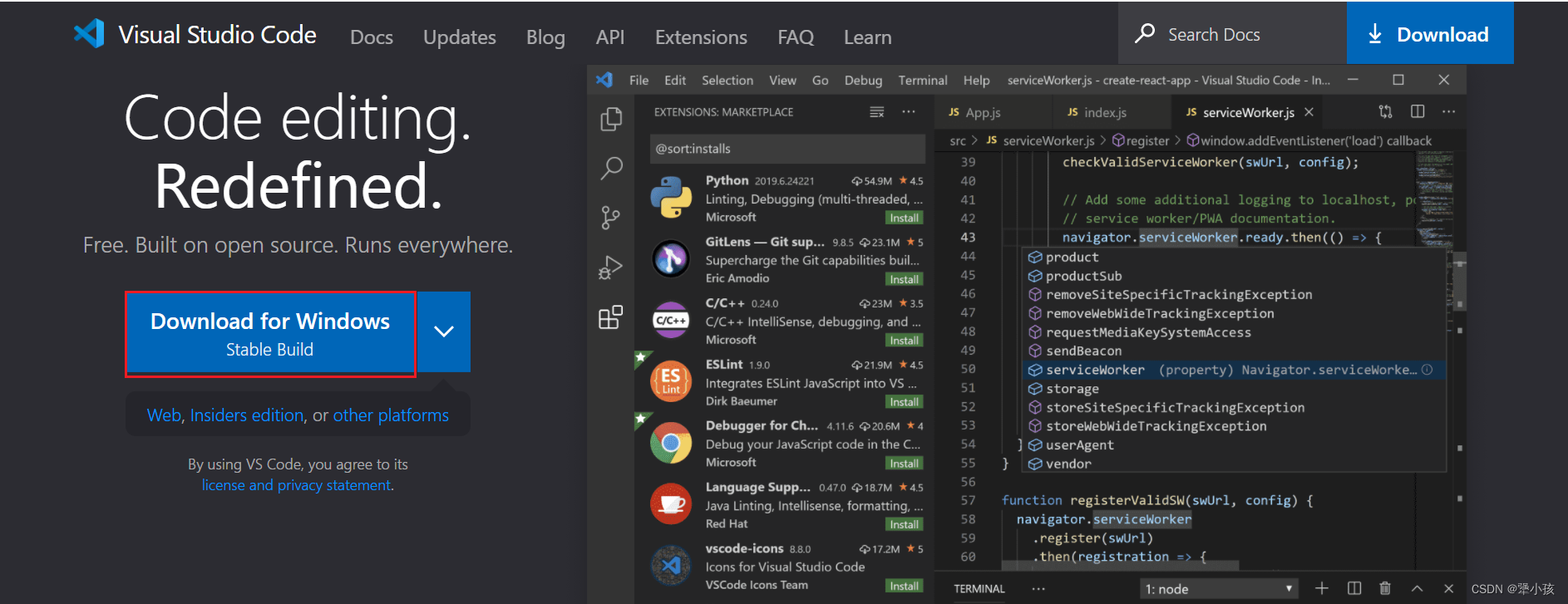
下载VSCODE
下载地址:https://code.visualstudio.com/
如图所示

安装
安装时最好安装到D盘
配置
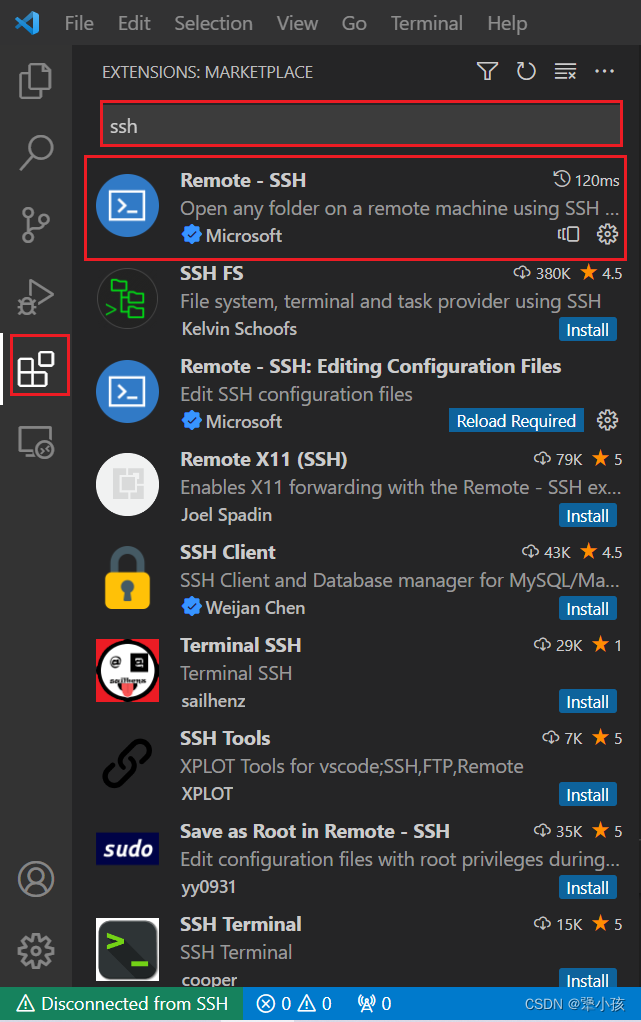
安装ssh插件
- 打开vscode,点击左侧
 插件按钮,输入ssh,搜索插件。
插件按钮,输入ssh,搜索插件。
2.找到 红色框线中的那个插件,点击install进行安装,安装过后会出现一个新的图标

- 点击该图标后,鼠标移动到左侧区域,显示如下界面

- 点击右侧加号图标,出现弹出

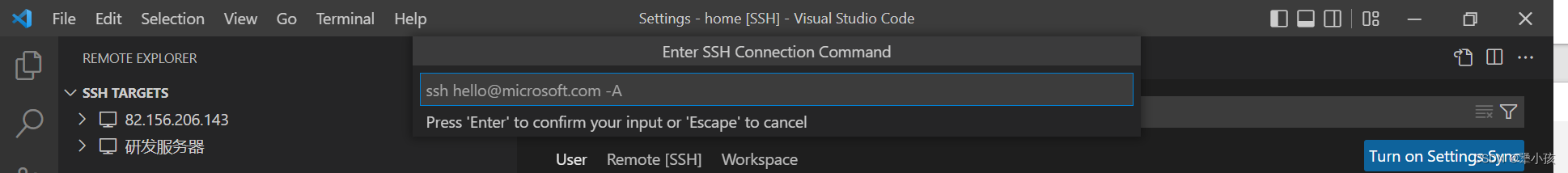
在弹窗输入框内,输入“ssh -oPort=9999 abc@124.xxx.xxx.xxx”
- 9999:表示连接端口号,如无可不写
- abc:表示登录服务器用户名
- 123.xxx.x.x:表示服务器ip
-
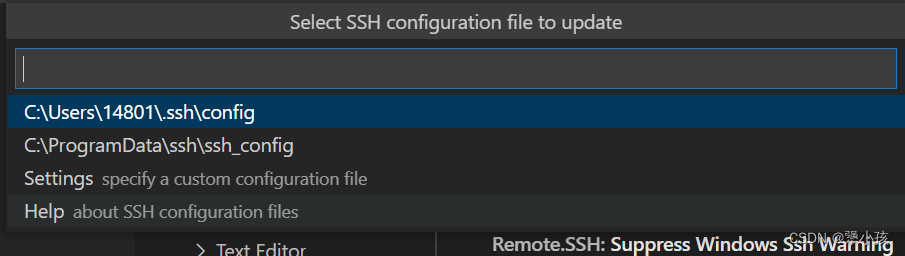
输入后,按回车键,出现以下弹窗

该弹窗是请求保存刚才ssh连接配置的保存路径,默选择第一个就好 -
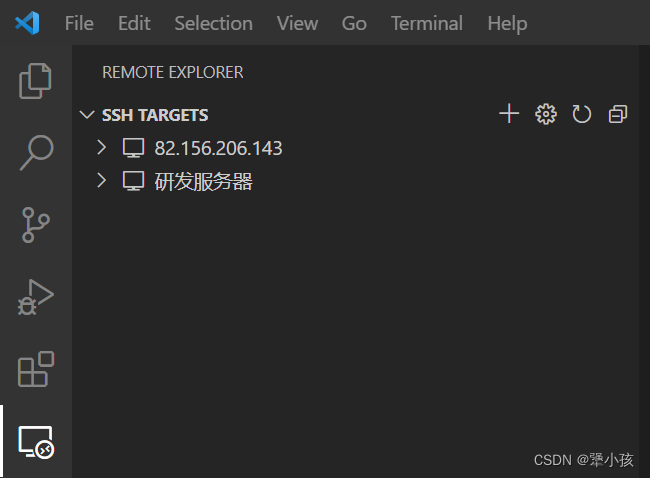
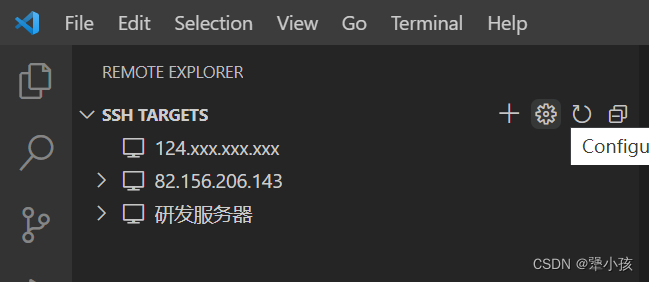
保存后,可以看到已经出现了我们刚才配置的一个连接目标了
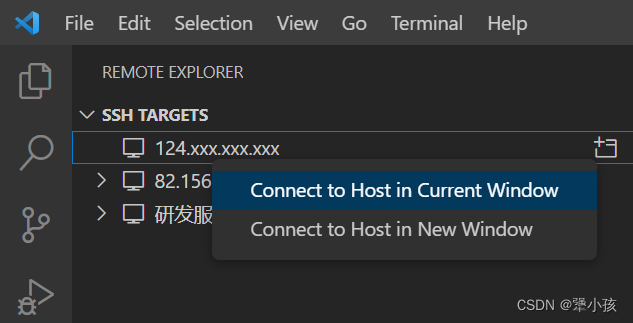
 右键,选择在此窗口打开即可
右键,选择在此窗口打开即可 
-
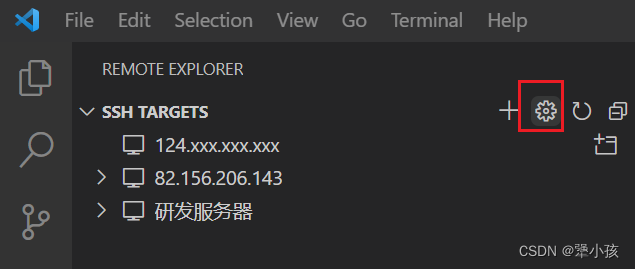
同时还有第二种配置方法。如图所示,点击红色标记的小齿轮图标。

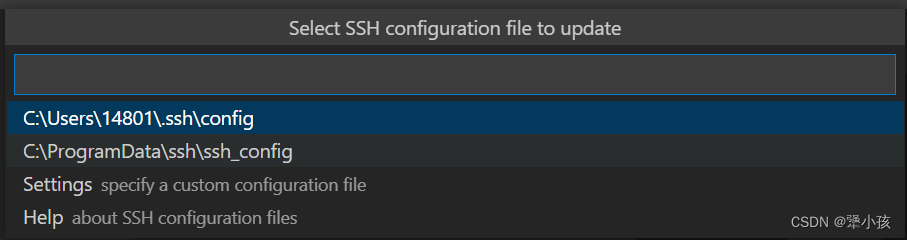
选择下图列表中第一个文件
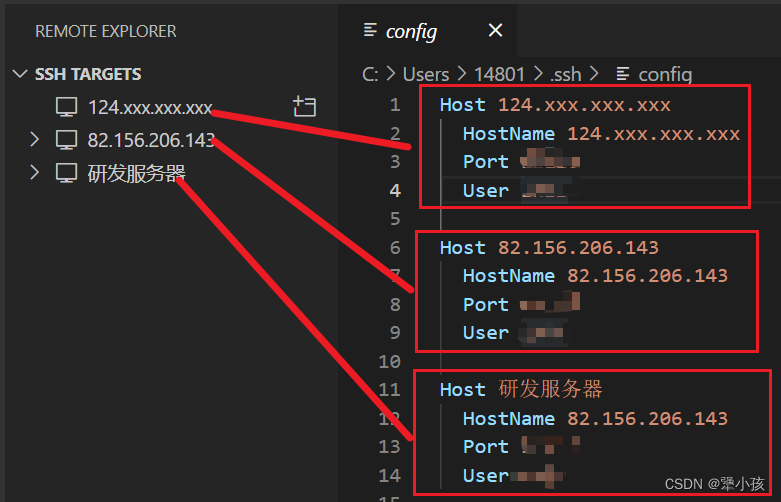
文件显示效果如下:

此时文件中:
- Host:为该服务器名字(可自命名)
- HostName:为服务器连接IP
- Port:为连接端口号(若无则删除此行)
- User:为服务器登录用户名
连接成功
连接成功后,即可开始尽兴发挥。
注
个人记录,不喜勿喷
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/65468
推荐阅读
相关标签


