热门标签
热门文章
- 1Android进程间通讯——多进程共用SharedPreferences_android sharedpreferences多进程
- 2腾讯offer是什么样子_阿里员工求助:年包200+,拿到腾讯11级offer,跳不跳
- 3【Git】多个托管平台Git账户配置
- 4docker安装与配置docker镜像加速器_配置docker镜像家属器
- 5scanf设置精度、域宽易错点_若scanf域宽
- 6SprongBoot内置tomcat配置调优_springboot集成的tomcat配置优化
- 7JAVA数据库操作二(多个数据库操作+Spring data + jpa)_java实现同时修改两个数据库
- 800_Python—猜字游戏while-if基础版_#猜字游戏编写 #目的:掌握if分支(选择)结构、while循环结构的程序设计 #大部分源
- 9Midjourney的--seed 解释,并附有例子_midjourney seed
- 10密钥或者消息的CMAC计算_cmac_ctx_new
当前位置: article > 正文
使用Gitee Pages服务 搭建Vue项目_gitee pages项目目录
作者:菜鸟追梦旅行 | 2024-02-08 10:29:10
赞
踩
gitee pages项目目录
使用Gitee Pages服务 搭建Vue项目
文章目录
- 使用Gitee Pages服务 搭建Vue项目
- 注意,此处修改的`assetsPublicPath`为`build`对象中的!
- 选择你的分支,如果只有一个分支,就选`master`
- 选择部署目录,本文中,`build`后的文件全部都在`dist`目录下,所以,填入`dist`。
- 如果,你发现,构建后,`css\js\img`等文件,报了`404`异常,请看本文`第5步 -> 二\三`
1.背景
1.Gitee(GitHub) Pages 服务作为一个页面容器,可以说是非常方便了。我们可以在上面
免费部署前端项目。2.并且同时获得一个附带
.gitee.io(github.io)的网址。3.其他优点就不再赘述,可自行百度。
2.Gitee Pages的介绍
具体可以看这个网址Gitee Pages官方介绍
3.上传自己的项目到Gitee上。
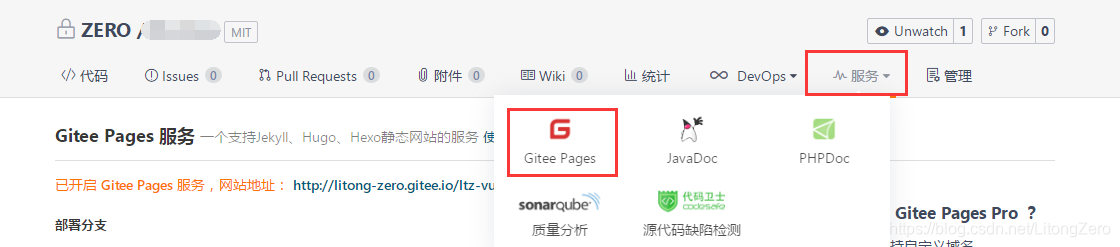
点击项目导航栏中的服务 --> Gitee Pages

如果是静态项目,此处不再说啥,直接构建,你的项目中有index.html(主入口)就可以
4.如果你的是Vue项目(重点讨论)
首先,根据官方指示

在项目路径中添加.spa文件

原理,我不是很清楚,应该是给Nginx做一个标识作用吧。
5. 本地`build
在构建前,一定要注意修改两个地方
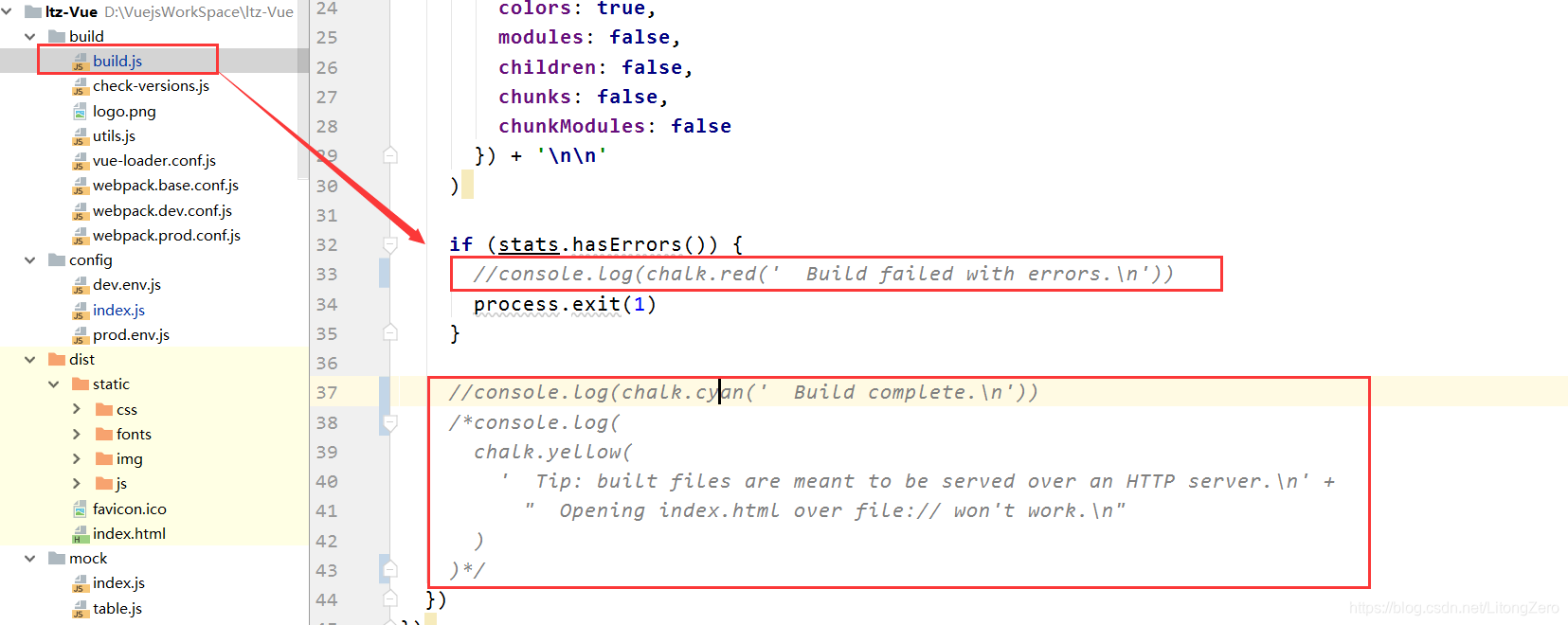
一、将build.js文件中的console.log全部注释

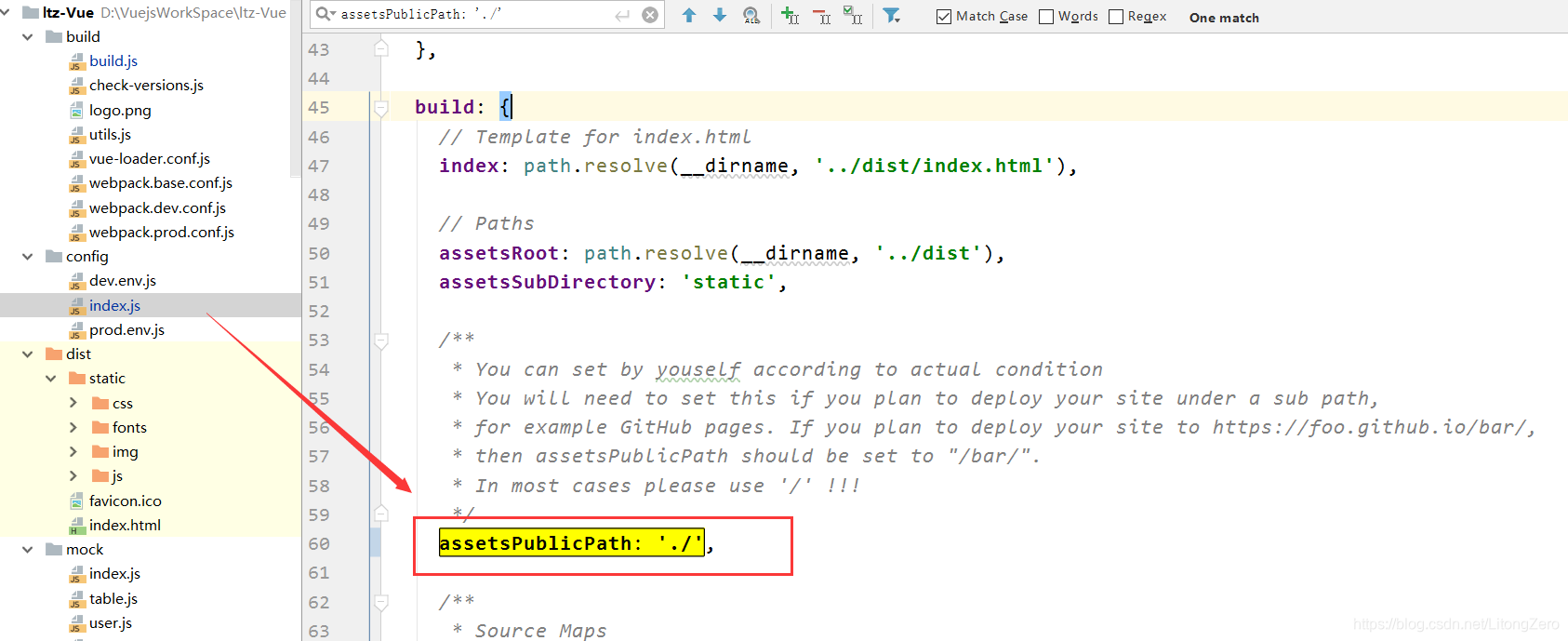
二、将config/index.js中的assetsPublicPath值改为./或图中的英文指示改为你的项目名称加/如: '/ltz/'
解决JS访问不到的问题。
注意,此处修改的assetsPublicPath为build对象中的!

三、打开build/utils.js文件(解决CSS/字体找不到问题)
在如下位置添加 publicPath: '../../'

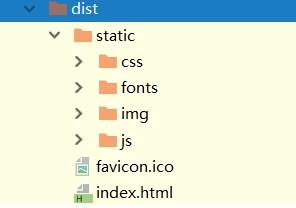
在本地运行npm run build,得到`dist
 `
`
7.将build得到的文件,上传到你git仓库中。
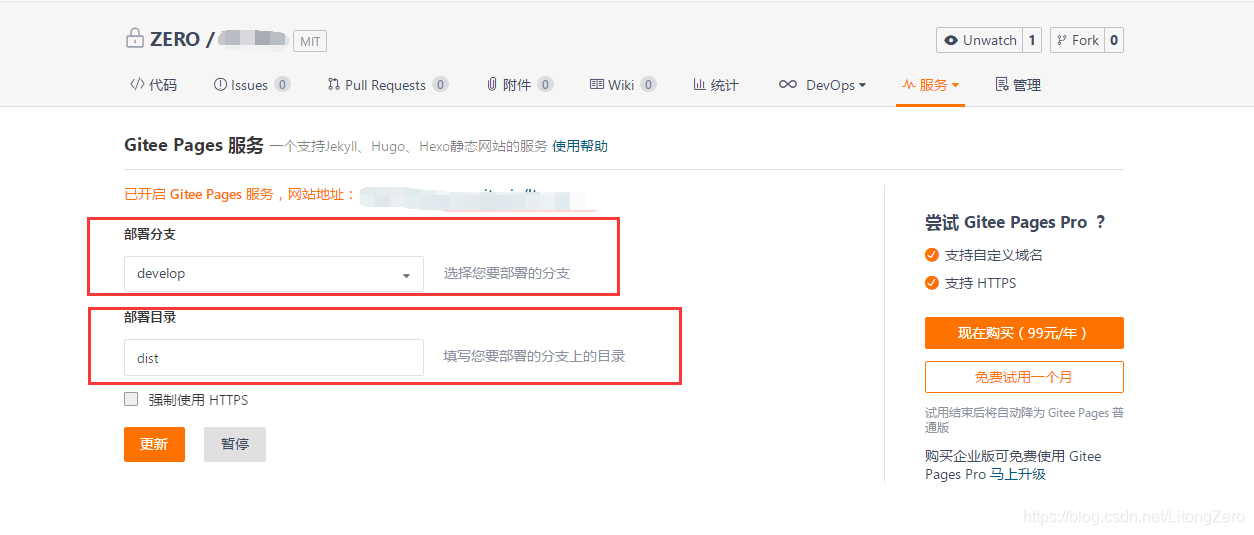
8.点击项目导航栏中的服务 --> Gitee Pages
9.开始构建

选择你的分支,如果只有一个分支,就选master
选择部署目录,本文中,build后的文件全部都在dist目录下,所以,填入dist。
如果,你发现,构建后,css\js\img等文件,报了404异常,请看本文第5步 -> 二\三
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/68388
推荐阅读
相关标签


