- 1windows使用bat脚本后台启动/停止和重启jar包服务_windows 脚本启动多个jar包,如果已启动就重启
- 2nohub启动jar包_windows nohub java -jar
- 3-------int & 引用_c语言 int 引用
- 4安装部署Elasticsearch7.3.1及Head插件,并且封装HighLevelRestClient里的基本增删改查聚合操作_resthighlevelclient可以保存吗
- 5yolo导出的onnx怎么使用onnxruntime调用
- 6引入react文件报错_react中如何引用json文件?
- 7校验 ChatGPT 4.0 真实性的三个经典问题:快速区分 GPT3.5 与 GPT4,并提供免费测试网站_gpt4.0测试csdn
- 8stm32移植RT-Thread Nano实现finsh全步骤_stm32 rtthread移植
- 9C++数字反转_数字反转c++语言程序
- 10start service 失败
基于Gitee+Hexo搭建个人博客_gitee hexo
赞
踩
用什么平台(What)
1、简单入门,使用方便
支持中文,有网络就能用,使用免费云平台的托管服务支持同步,没有地域限制
2、选择开源,选择未来
Gitee 是开源中国推出的基于Git的代码云端托管平台。目前已经有注册开发者 600 万,托管超过 1500 万代码仓库。
Gitee Pages 是面向 Gitee 用户开放的静态页面搭建托管服务,用户可以通过默认提供的域名 gitee.io 来发布自己的站点。 目前,Gitee Pages 已支持 Jekyll 、 Hugo 、 Hexo等静态网站生成引擎,可以很方便的在线编译这几类静态站点项目。
2020 年 7 月 14 日,工业和信息化部技术发展司公布了“2020年开源托管平台项目”的招标结果,由国家工业信息安全发展研究中心、工信部电子五所、中国电子技术标准化研究院、华为等 10 家单位组成的联合体中标该项目,联合体将依托码云 Gitee 建设中国独立的开源托管平台。
- 1
3、博客生成器比较
Jekyll,使用语言Ruby;主题丰富,仅GitHub 支持;当网站内容不断增加后,构建速度会明显变慢。
Hugo ,使用语言 Go;没有内置默认主题以及插件
Hexo ,使用 Node.js;主题丰富,支持中文,劣势:非中文用户不友好
为何是这个组合(Why)
托管平台国内访问速度:Getee > Github
生成器速度排名:Hugo > Hexo > jekyll
主题数量排名:jekyll > Hexo > Hugo
支持中文:Hexo
综合国内环境,考虑用:Gitee+Hexo
何时何地何人来做 (3W)
上班摸鱼,下班没事干
文章写得好,喜欢炫耀自己技能,还要有一定动手能力喜欢折腾的人来操作
花多长时间(How much)
准备花1小时来搞事情,建议每周更新,持之以恒做下去
平台怎么部(How)
本人是从这篇文章学会的,感谢杰克小麻雀,请参考:博客搭建 | 半亩方塘 (gitee.io)
账号注册
gitee.com
用户名是唯一ID,博客网址名称会用这个ID任为访问的地址,建议有意义点越简单容易记越好
仓库创建
登录账号后,点击页面右上角的+,选择新建仓库(仓库名跟用户名需要一样)。

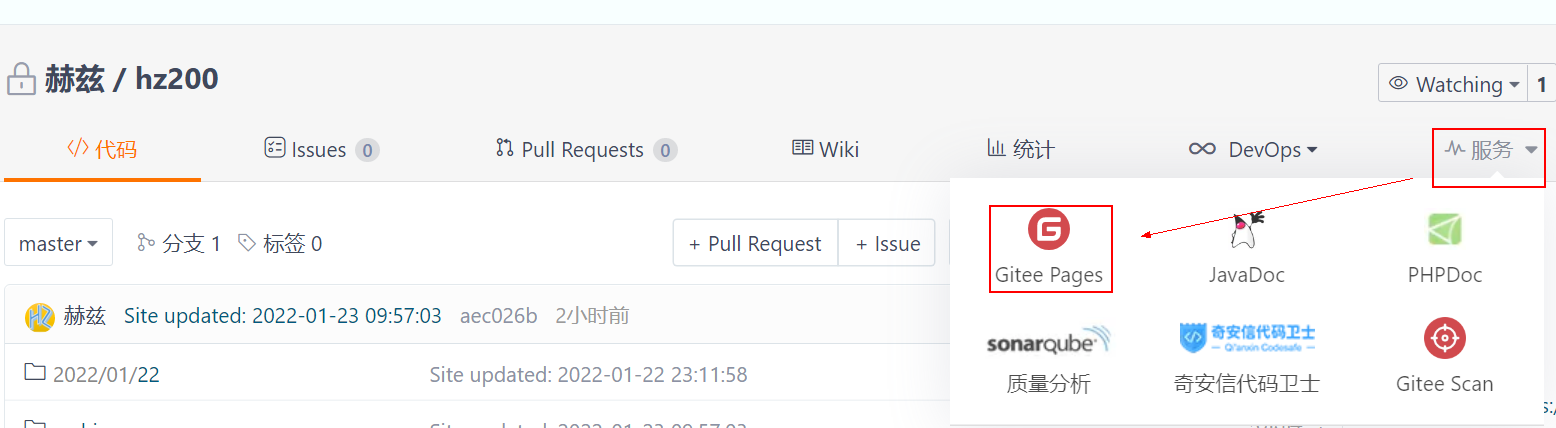
开启服务
进入刚创建的仓库,点击Gitee Pages服务-打开Gitee Pages

选择强制使用Https,开启Pages服务(注:需要身份证实名)

安装软件
部署环境
创建Git项目
在电脑新建一个文件夹(建议放在OneDrive云盘,下次还原需要重新下载),用来保存博客,在该文件夹下右键打开Git Bash Here
输入以下命令:
git config --global user.name "hz200"
git config --global user.email "hz200@gitee.com"
# 配置用户名和邮箱,这两个用于 Git 提交时的身份识别。
其中 username 和 username@XXX.com 是你注册 Gitee 的用户名和邮箱,如果账号不是邮箱注册的话,填自己的一个邮箱地址就行了
- 1
- 2
- 3
- 4
- 5
- 6
- 7
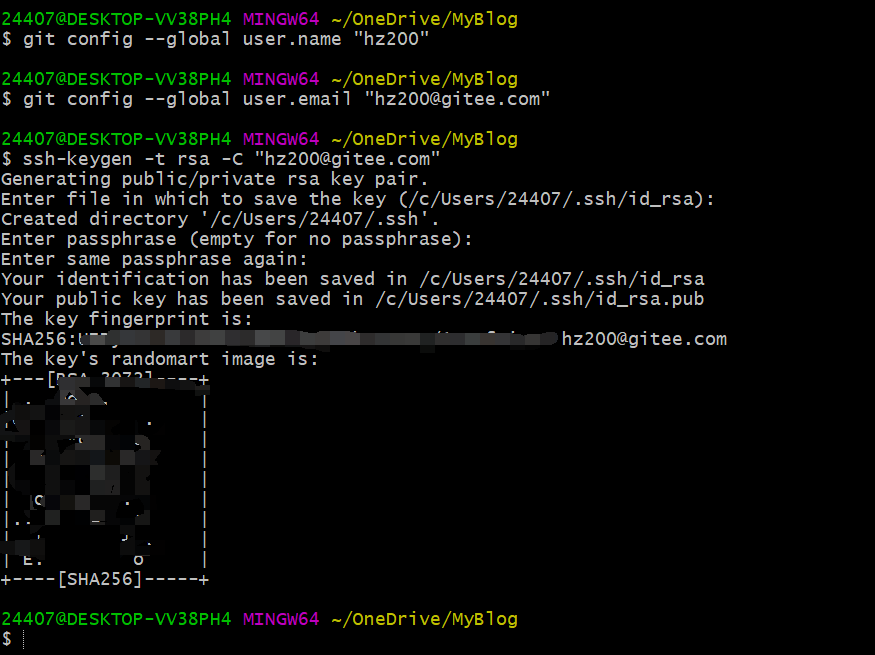
创建Git公钥
输入下面命令,然后一直按回车,直到结束,查询公钥内容
输入以下命令:
ssh-keygen -t rsa -C "hz200@gitee.com"
# 其中 username@XXX.com 同上,是你的注册邮箱
- 1
- 2
- 3
- 4
- 5
查看Git公钥
在Git Bash命令行里复制key,在命令窗口内:SHA…邮箱,默认选中文字松开鼠标就会自动把选中内容复制到剪贴板,点击鼠标中键是粘贴)。

公钥与Gitee绑定
将key(注意是1kb的那个文件,结尾有Gitee邮箱)复制到Gitee里面,生成SSH公钥

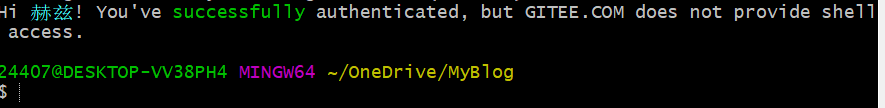
测试Git是否与Gitee连接成功
输入以下命令:
ssh -T git@gitee.com
# 出现`你的用户名`和`successfully`字样,说明配置成功。
- 1
- 2
- 3
- 4
- 5
- 6

安装Hexo插件
# 安装 hexo 框架
npm install -g hexo-cli
# 初始化文件夹
hexo init
# 安装 hexo 依赖包
npm install
npm install hexo-deployer-git
# 这个插件用于把生成好的静态页面上传到 Gitee Pages 仓库。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
npm install -g hexo-cli命令执行卡住,或者报错连接不上
# 查看 npm 源
npm config get registry
# 临时修改 npm 源安装 hexo (仅本条命令有效)
npm --registry=https://registry.npm.taobao.org install -g hexo-cli
# 或者永久修改 npm 源
npm config set registry https://registry.npm.taobao.org
- 1
- 2
- 3
- 4
- 5
- 6
One More Thing
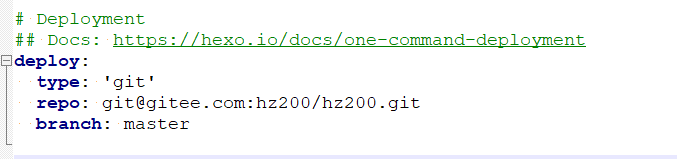
还有件事,让我们完成最最后一步配置,我们需要告诉 hexo 发布到哪里个Gitee上去,也就是把文件上传到哪个仓库。
打开博客根目录配置文件(C:\Users\\OneDrive\MyBlog\_config.yaml),拉到文件最后一行,修改为下面的配置(没有的配置项自行添加),保存。
deploy:
type: git
repo: git@gitee.com:xx1/xx2.git
branch: master
# 其中 xx1为仓库名称,xx2为账号ID,如果两个都一样,发布的网址则为(https://xx1.gitee.io) ,注意xx1是在master分支
- 1
- 2
- 3
- 4
- 5

文章怎么发表(How)
1、手动验证(实际没必要)
回到Git仓库手动新建文件,命名为Index.html,内容为 <h1>Hell Word!</h1>,保存提交到仓库
值得注意的是与Github部署相比,Gitee提交到仓库后需要重新到Pages页面手动更新Pages服务,才能 生效
2、正式发布
进入博客项目(XX/MyBlog/source/_posts/),将编写好的Markdown文件放进去
右键Git Bash here ,在命令行中然后输入以下命令后,没有报错即发布成功,输出地址后可以预览。
输入以下命令:
hexo g && hexo s
# 注意s表示服务起在本地,地址:http://localhost:4000/
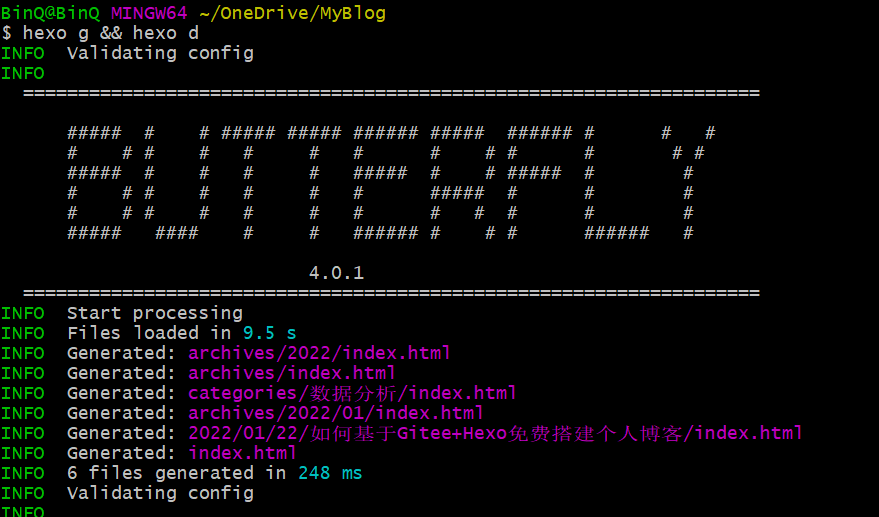
hexo g && hexo d
# 注意现在的d表示部署在远端,地址在Gitee Pages服务里面,见章节《5.3 开启服务》
- 1
- 2
- 3
- 4
- 5
- 6
- 7

3、进入浏览器查看

本文部署使用的环境:
- Windows10
- node.js v16.32.2
- git v2.34.1
- 框架 Hexo
- 主题 Butterfly


