【微信小程序入门到精通】— 事件绑定的详细解读_微信小程序绑定点击事件
赞
踩

前言
对于目前形式,微信小程序是一个热门,那么我们该如何去学习并且掌握之后去做实际项目呢?
为此我特意开设此专栏,在我学习的同时也将其分享给大家!
这一篇文章我们就涉及到事件绑定问题了,也就是我们小程序最重要的用户交互问题,我们是如何接收用户触发的信息并且处理的呢?这一篇文章将告诉你答案!
如果在往下阅读的过程中,有什么错误的地方,期待大家的指点!
一、事件绑定导论
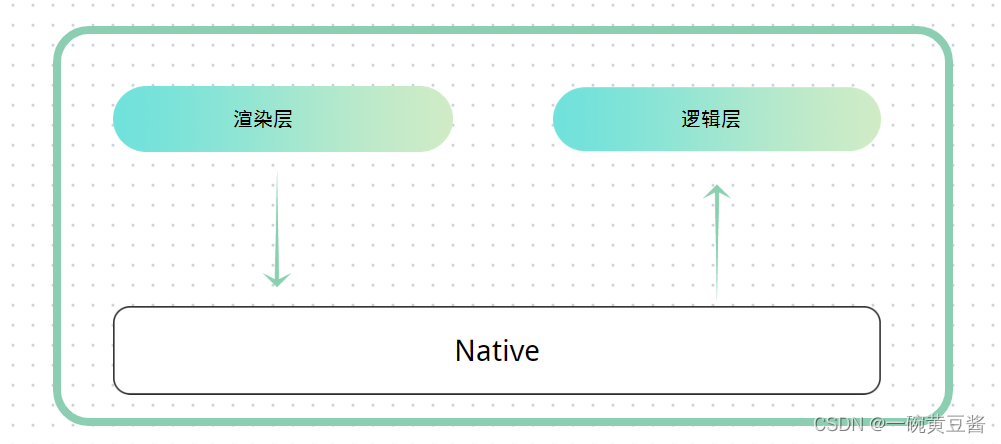
事件是渲染层到逻辑层的通讯方式,通过事件我们可以将用户在界面的操作反馈到逻辑层进行处理。
过程如下图所示:

其基本过程就是在 .wxml 里面设置事件,然后在 .js 里面构建处理函数。
二、常用事件
大家肯定很关注我们到底在平时使用微信小程序时都要用到哪些事件,那么接下来我给大家列举一下。
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 手的点击动作(触摸后离开,类似于HTML中的 click 事件) |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变触发事件 |
tap 事件非常常用,因为在我们微信小程序中,点击这一用户操作是必然发生的,我们绝大部分需要处理的也是点击事件。
三、事件对象属性列表
当我们的事件触发后进行回调时,会收到一个事件对象 event,接下来我们详细介绍一下它的属性。
老规矩我们先通过表格了解一下 event 到底有哪些属性!
| 属性 | 类型 | 说明 |
|---|---|---|
| type | string | 事件类型 |
| timestamp | integer | 页面打开到事件触发所用时间(毫秒) |
| target | object | 触发事件组件的一些属性值集合 |
| currentTarget | object | 当前组件的一些属性值集合 |
| detail | object | 其他的细节信息 |
| touches | array | 触摸事件,当前停留在屏幕中触点信息的数组 |
| changedTouches | array | 触摸事件,当前变化的触点信息的数组 |
- type 属性值的作用就是返回我们事件的类型,如果是我们前面的 tap事件,那么我们 event.type 返回的就是 tap
- timestamp 就是记录事件触发前后的时间间隔
- target 属性值就非常常用了,event.target 就是展示触发事件的属性值
- currentTarget 和上面的 target 形成对比,currentTarget 是对于当前组件的属性值的展示,而 target 则是对于最开始触发事件的属性值展示(后面我们具体例子讲解)
- detail 可以让当前触发的事件的额外信息可以通过 event.detail 获取
- touches 获取当前屏幕上手指的触摸信息
- changedTouches 获取变化的触摸点信息
3.1 target 和 currentTarget 的区别
前面咱们提到 target 的时候,说到这俩属性值有相似但是有实质性区别,那么他们到底有什么不同呢?
- target 指向触发事件的源组件
- currentTarget 则指向当前事件绑定的组件
我们将事件绑定在 view 组件时,内部如果有一个 button 按钮,那么我们点击按钮的时候,也会触发 view 组件的 tap 事件处理函数!所以说当我们将事件绑定在 view 组件上的时候,我们 target 和 currentTarget 在事件触发时指向不同
3.2 bindtap 的用法
接下来我们将通过在 view 组件中触发 button 按钮的形式来感受一下 bindtap 的用法
-
打开 list.wxml,输入如下代码
<view class="text1" bindtap="taphander"> <button type="primary">按钮</button> </view>- 1
- 2
- 3
-
打开 list.js ,定义事件处理函数
// pages/list/list.js Page({ /** * 页面的初始数据 */ data: { random:(Math.random()*10)+2 , random2:Math.random().toFixed(3) }, //定义 text1 的事件处理函数 taphander(event){ console.log(event) }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { }, /** * 生命周期函数--监听页面显示 */ onShow() { }, /** * 生命周期函数--监听页面隐藏 */ onHide() { }, /** * 生命周期函数--监听页面卸载 */ onUnload() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
上述代码是中我们只要关注 text1 的事件处理函数,就是 data 后面的模块,我们事件处理函数 taphander 的功能就是打印一下事件日志 -
在 调试界面的 console 中查看

详细信息可以点击左侧三角形,然后下拉查看
总结:
1. 在微信小程序中我们都是通过 tap 事件来响应用户点击行为
2. 通过 bindtap 属性我们可以为组件绑定 tap 事件
3. 在相应 .js 文件中定义事件处理函数,我们通过形参 event(也可以缩写为 e)接收事件参数
总结
大家每天都要开开心心的喔,让我们一起快乐的学习吧!




