热门标签
热门文章
- 1【重磅发布】RUFF 公链测试网络正式上线_ruffchain钱包(1.2.3) android版发布
- 2python程序如何在其他电脑上运行_Python文件被编译成exe文件并直接在其他windows计算机上运行,其它,Windows,电脑...
- 3CH395Q之CH395Q驱动库移植与驱动库分析(二)
- 4LCD图片显示、触摸屏、音乐播放、缩放图片和播放视频_lcd屏显示avi动画
- 5Ubuntu 20.04 设置开机自启脚本_ubuntu 设置shell 开机自启
- 6计算机毕业设计ssm基于Java的校园互助管理信息系统的设计与实现urx239 (附源码)轻松不求人_校园互助平台设计与实现
- 7【深度学习】【TensorFlow 】查看Tensorflow和python对应版本、将现有的TensorFlow更新到指定的版本_python 3.9.17 对应的tensorflow
- 8【mysql学习篇】分页查询&连接查询索引优化剖析_mysql开发技巧 - 分页和索引
- 9Provisioning profile "iOS Team Provisioning Profile:XXXX"doesn't include the currently selected devi_"provisioning profile \"ios team provisioning prof
- 105G用户作被叫未接通问题_nr cell prach failure
当前位置: article > 正文
Bootstrap中的data-target和data-toggle实现组件隐藏/显示
作者:菜鸟追梦旅行 | 2024-02-08 14:22:59
赞
踩
data-target
data-target和data-toggle介绍
在学习bootstrap框架时候,相信大家在前端设计时候也都有遇到data-target和data-toggle,这是我们在隐藏组件和展开组件最常用的,现在做前端时候用到这个属性,分享给大家希望有所帮助,具体详情请参https://www.bootcss.com/ Bootstrap中文网。
data-toggle介绍
data-toggle主要事做事件绑定的,表以什么事件触发,如modal,popover,tooltips,collapse等;
- modal: ,表示模态框也就是我们平时见得到的弹出框等;
- popover: 弹出框,如需激活弹出框,用户只需把鼠标悬停在元素上即可;
- tooltips: 提示工具插件根据需求生成内容和标记;
- collapse: 表示需要显示或隐藏的组件,点击事件后会在显示和隐藏之间切换,非常好用;
- **tag:**标签页.
data-target介绍
data-target表示事件触发的目标,可以是class也可以是id(其他还没做测试)
使用示例
使用方式都大同小异,这里主要介绍一种。前提是需要先导入boostrap的样式文件。
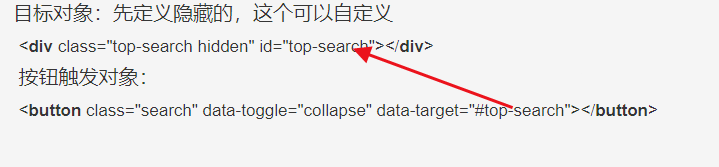
目标对象:先定义隐藏的,这个可以自定义
指定位置图

总结
在Bootstrap中使用组件隐藏和显示最常用的,其他data-toggle属性的使用方式一样。在class 中加入 .collapse 会让组件默认隐藏。
具体详情请参考https://www.bootcss.com/ Bootstrap中文网
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/69439
推荐阅读
相关标签


