热门标签
热门文章
- 1one piece_娜美_01_one piece hentai
- 2CrossOver软件2023破解激活码_crossover-wine注册
- 3Spring Boot(四):Thymeleaf 使用详解_spring thymeleaf
- 4NX+Ubuntu18.04+ROS Realsense(RealSenseD435i )的安装与使用_realsense安装
- 5记录:rosdep update
- 6js通过a标签的方式下载文件并对其重命名的完整方案_a标签下载文件重命名
- 7JavaScript中的Array.prototype.forEach()方法(简介+重写)_js array.prototype.foreach
- 8leetcode 94 二叉树的中序遍历(java)_lecode中树的输入root = [1,null,3,2,4,null,5,6]是怎么转化成节点的
- 9R语言入门笔记2.1
- 10c#--正则表达式(项目常用)_c# 正则表达式 数字
当前位置: article > 正文
uniapp h5发行_uniapp 发布h5
作者:菜鸟追梦旅行 | 2024-02-13 02:48:19
赞
踩
uniapp 发布h5
前端使用uniapp开发项目完成后,需要将页面打包,生成H5的静态文件,部署在服务器上。
这样通过服务器链接地址,直接可以在手机上点开来访问。
打包全步骤如下:
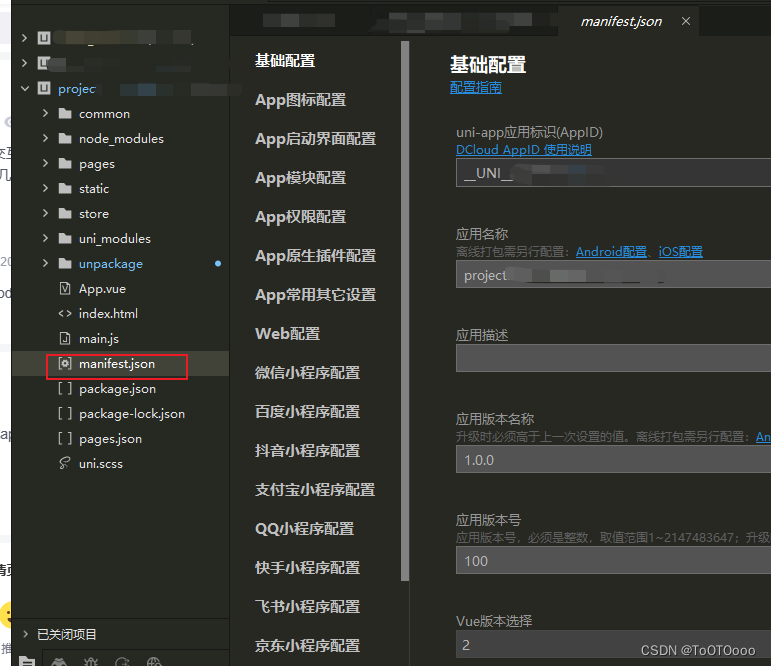
首先在manifest.json文件中进行基础配置,获取uni-app的ID号,填写应用名称,应用描述,版本名称以及版本号。

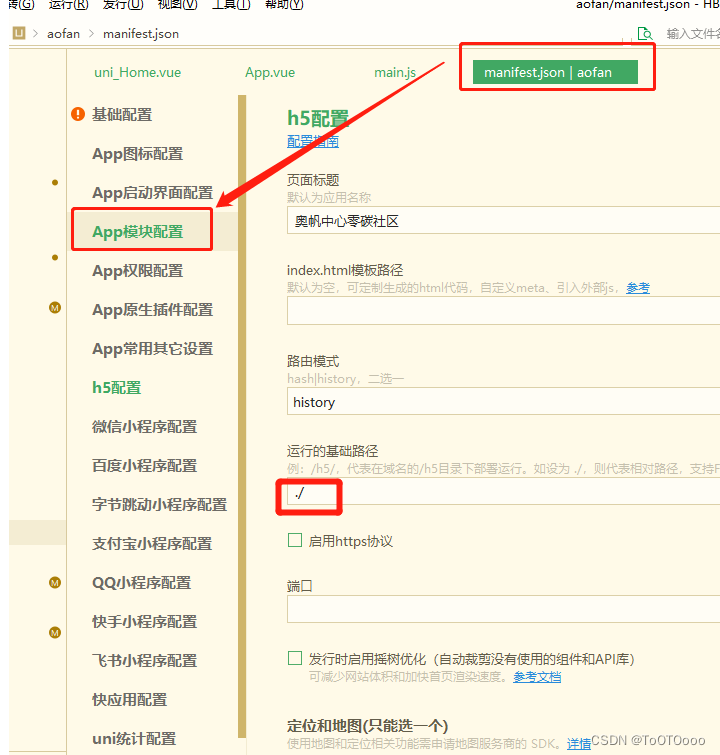
一、点击进入manifest.json的h5配置里,根据自己的情况配置一些信息。
但是不知道为什么我的基础配置里面没有h5配置这个菜单选项,所以我第一步没有操作,但是最后是发布成功了的
一定要注意配置 “运行的基础路径”,如果出现空白页面或者静态文件404的情况,可能是因为这个路径没有配置好。

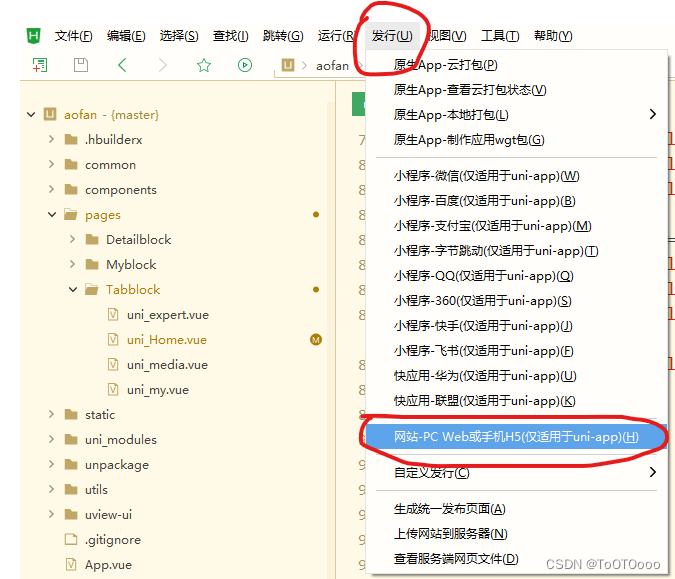
二、点击菜单栏“发行”,点击选择“网站-PC Web或手机H5”,

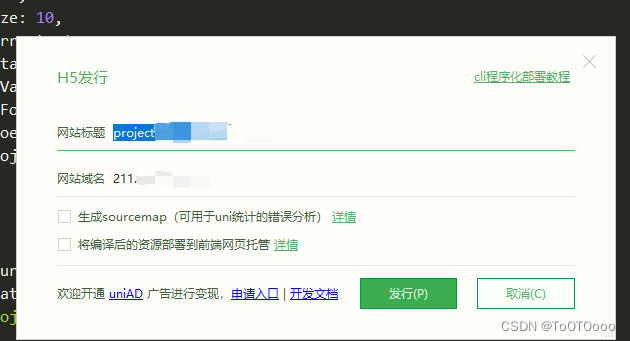
三、填写网站标题和网站域名/服务器的IP地址。
(这个地址是将项目打包之后存放静态文件的地址)

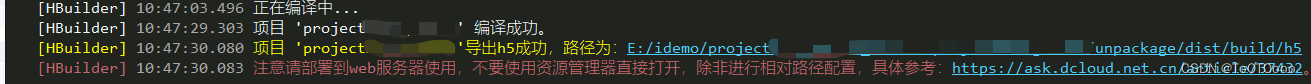
四、点击发行,控制台会自动编译。出现以下提示,说明编译成功:

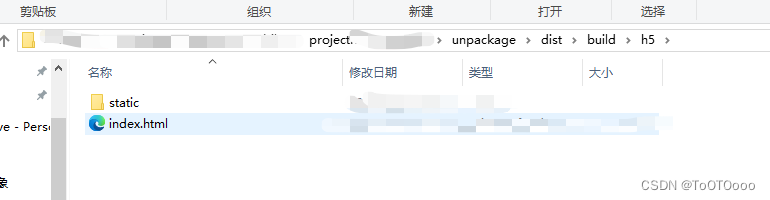
五、打开h5文件夹,就能看到已经打包好的静态页面了。(直接把这个h5文件压缩一下,发给后端就可以了)

如需要自己上传到服务器上,可继续以下步骤。
六、先拿到服务器的地址信息,找一个工具,连接上该项目的服务器,进入到服务器的根目录底下。
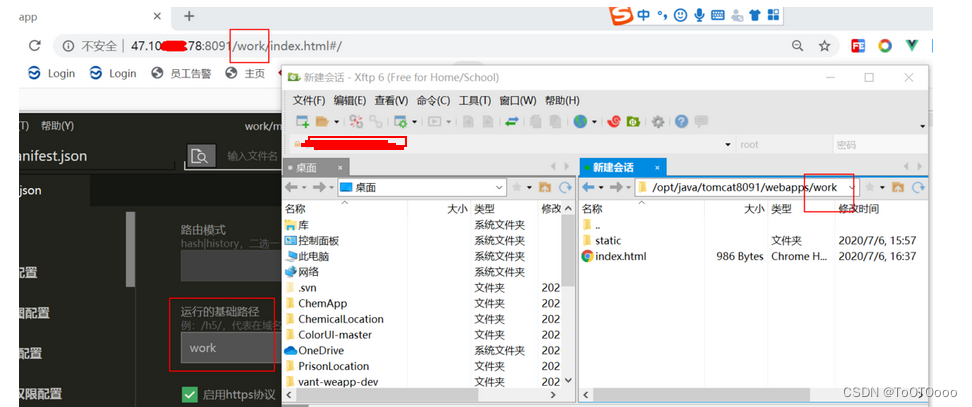
我这里用的是ftp工具。在根目录底下新建一个aofan文件夹,然后将上图中的static文件夹和index.html复制进去即可。
OK,这个时候就已经部署成功了。
七、打开浏览器,输入服务器ip地址,访问一下index.html的内容即可。
注意点:这三个地方的路径名称一定要一致。
1:打包时候的配置的运行的基础路径
2:服务器根目录底下存放静态文件static和index.html
3:浏览器里面访问的路径

原文链接:https://blog.csdn.net/weixin_48596030/article/details/121910002
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/79482
推荐阅读
相关标签


