- 1C#结合JavaScript实现多文件上传_c#js上传文件
- 2烂泥:【解决】修改LVM卷组名重启系统后,无法进入进入系统
- 3JAVA在线购物茶叶商城网站系统设计与实现(Springboot框架)
- 4Vue2 props组件通信-父子组件传值
- 5Python 与 PySpark数据分析实战指南:解锁数据洞见_python和pyspark数据分析 乔纳森·里乌 pdf
- 6100天精通Python(可视化篇)——第105天:Pyecharts绘制多种炫酷极坐标系参数说明+代码实战
- 7网络游戏防沉迷实名认证系统常见错误说明_sys req partner error
- 8【前端异常】JavaScript错误处理:分析 Uncaught(in promise) error
- 9http和https区别
- 10JavaScript学习 ——(基础知识点大全)_定义和取出浏览器对象 javascript
Qt中窗体控件按照比例缩放,自适应窗口大小进行布局_qt界面等比缩放
赞
踩
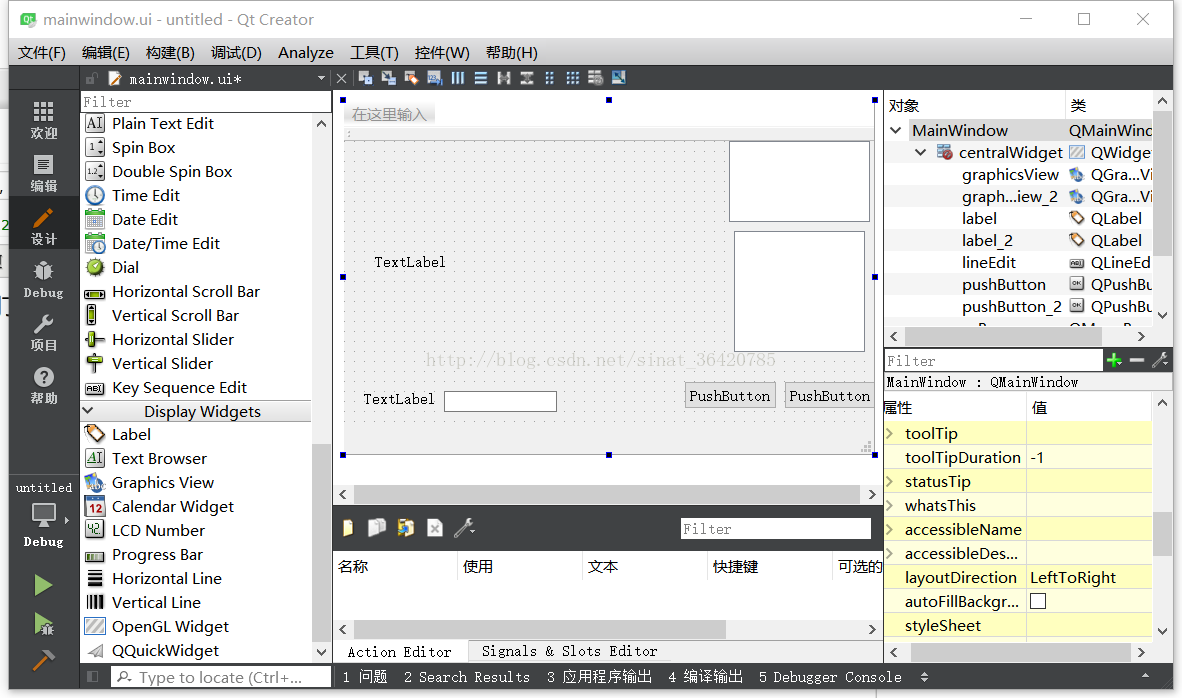
首先就是创建一个GUI文件,然后进行UI设计,这里就只需要从左边进行拖拽,这个很easy啦...
然后对其进行布局,比如右边,右下两个pushbutton我们可以对其进行水平布局,然后再将其整体与上边两个graphics view进行垂直布局!
布局->选定要进行布局的控件,然后进行右击最后一项就是布局,或者直接在左侧栏里进行layout。
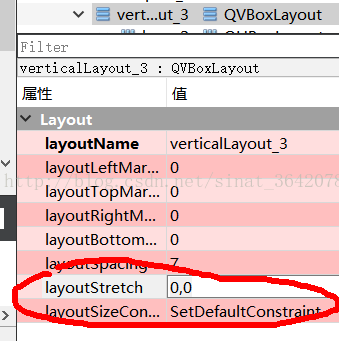
比例调整->如果想对两个graphic view进行比例调控的话,就直接用到layout下的layoutstretch进行比例调整,这个比例调整会一直保持不变动。
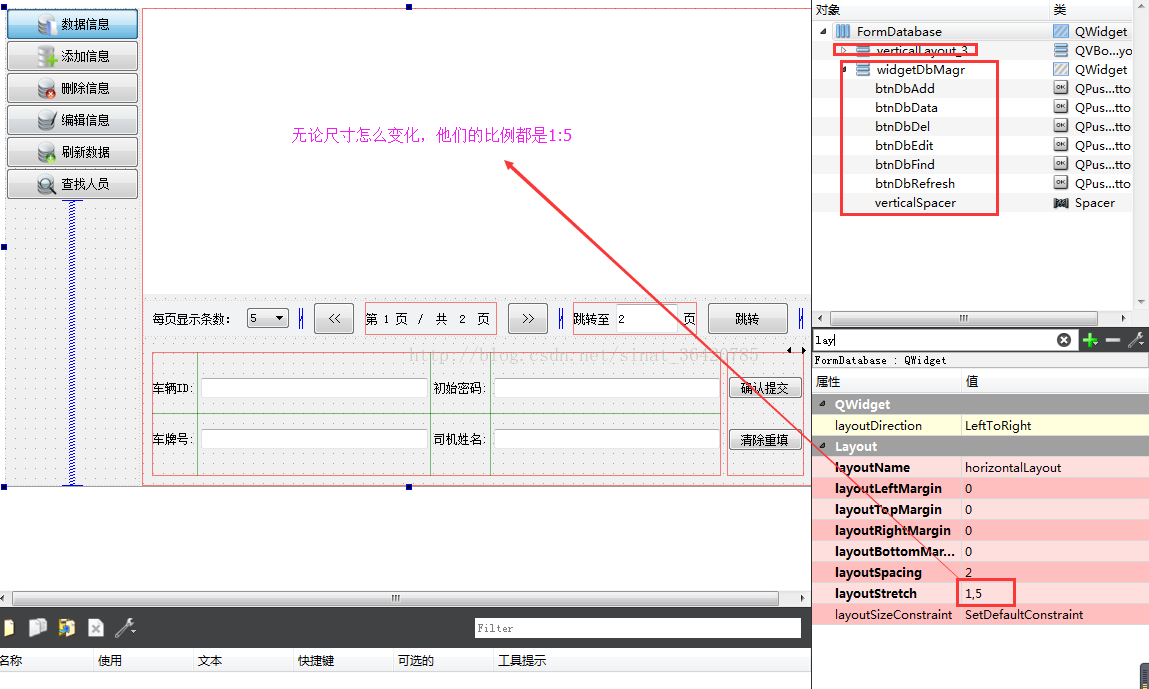
从网络上找到了一张能很好说明的图:(原图:https://zhidao.baidu.com/question/1386088343094179380.html)
然后按照以上方法进行你想要的布局就好了。
最后,最重要的是,一定一定要在窗体中进行布局!只有设置了顶层布局,控件才能自适应窗体。
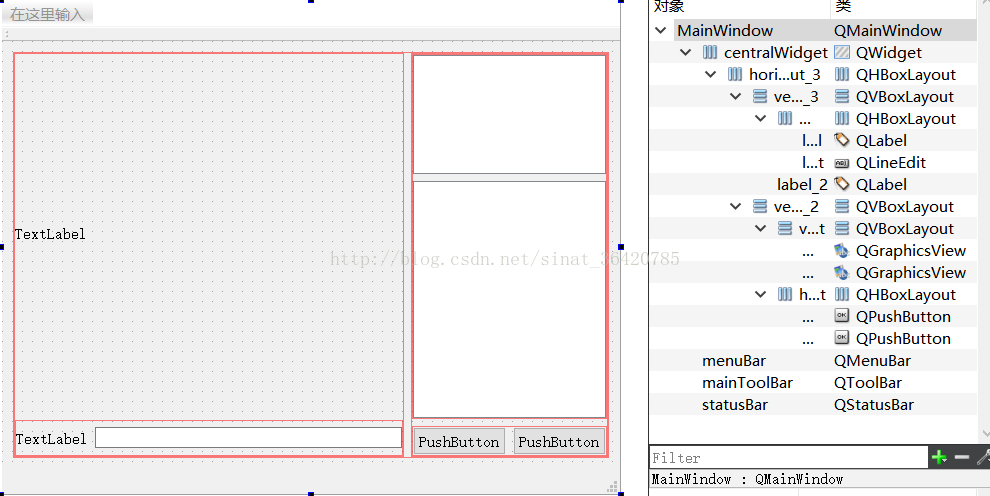
给大家参考一下我的布局:
参考了其他的文章,了解到关于控件调整还有一个很重要的参数值是SizePolicy。
结合控件的SizePolicy属性,来控制布局管理中的控件的尺寸自适应方式。一些常用值的含义:
Fixed:控件不能放大或者缩小,控件的大小就是它的sizeHint。
Minimum:控件的sizeHint为控件的最小尺寸。控件不能小于这个sizeHint,但是可以放大。
Maximum:控件的sizeHint为控件的最大尺寸,控件不能放大,但是可以缩小到它的最小的允许尺寸。
Preferred:控件的sizeHint是它的sizeHint,但是可以放大或者缩小
Expandint:控件可以自行增大或者缩小
注:sizeHint(布局管理中的控件默认尺寸,如果控件不在布局管理中就为无效的值)
不过我个人觉得,这个值的默认值给出的就十分合理,比如:pushbutton的水平策略是minimum,垂直策略是fixed;而line edit的水平策略则是expandint,垂直策略时fixed。
见仁见智吧,学习路上,殊途同归!