- 1DNA - AI辅助问答笔记检索系统
- 2粉丝提问:区块链与大数据开发读研方向怎么选?_区块链研究方向
- 3数学建模—评价模型—灰色关联度分析Vs灰色综合评价_灰色评价
- 4OpenHamony开发笔记一:在HarmonyOS虚拟机上运行openharmony工程
- 5《硬件设计指南-从器件认知到手机基带设计》正式上市!
- 6python控制Windows桌面程序自动化模块uiautomation_uiautomation.windowcontrol(
- 7HomeAssistant添加HACS插件并实现公网控制米家,HomeKit等智能家居_homeassistant接入米家
- 8100天精通Python(可视化篇)——第104天:Pyecharts绘制多种炫酷象形柱状图参数说明+代码实战
- 9C-语言每日刷题
- 10【Redis刨析】知识图谱的构建与实现
个人博客美化_i'm jiecsdn
赞
踩
总体参考:
- Butterfly 文档:https://butterfly.js.org
- anzhiyu :https://anzhiy.cn
- 张洪 Heo :https://blog.zhheo.com
- Leonus :https://blog.leonus.cn
注:博客所有美化大部分(全部)都参考于以上教程,本文内容基于自身略有改动(照抄)
Butterfly 主题安装
在 MyBlog 文件下打开命令行,运行命令,使用 Github 方式安装。升级方法:在主题目录下,进行 git pull
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
- 1
修改 Hexo 根目录下的 _config.yml,把主题改为 butterfly:
theme: butterfly
- 1
安装 pug 以及 stylus 的渲染器
npm install hexo-renderer-pug hexo-renderer-stylus --save
- 1
升级建议
- 在 MyBlog 文件下新建一个文件
_config.butterfly.yml,并把MyBlog\themes\butterfly目录的_config.yml内容复制到_config.butterfly.yml去,以后只需要在_config.butterfly.yml进行配置就行。 - Hexo 会自动合并主题中的 _config.yml 和 _config.butterfly.yml 里的配置,如果存在同名配置,会使用 _config.butterfly.yml 的配置,其优先度较高。
修改博主头像
为了防止后续主题更新时,会将主题目录的文件覆盖,建议在 MyBlog/source 目录下存储个人文件,Hexo 会从 source 目录下识别。
博主头像存放的两种方式如下(任选其一即可):
- 在 MyBlog/source 目录下本地存储头像
- 头像上传到图床,通过 Url 访问
# Avatar (头像)
avatar:
img: /img/avatar.png # 本地路径 或 图床 URL
effect: false #自动旋转
- 1
- 2
- 3
- 4
生成文章唯一链接
1、安装插件,在 MyBlog 目录下打开 git 命令行,运行以下指令:
npm install hexo-abbrlink --save
- 1
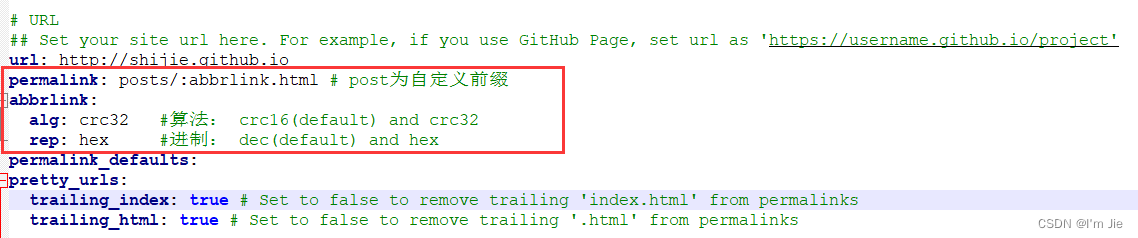
2、插件安装成功后,在 MyBlog 目录的配置文件 _config.yml 找到 permalink:
- permalink: :year/:month/:day/:title/
#修改为
+ permalink: posts/:abbrlink.html # posts为自定义前缀
+ abbrlink:
+ alg: crc32 #算法: crc16(default) and crc32
+ rep: hex #进制: dec(default) and hex
- 1
- 2
- 3
- 4
- 5
- 6

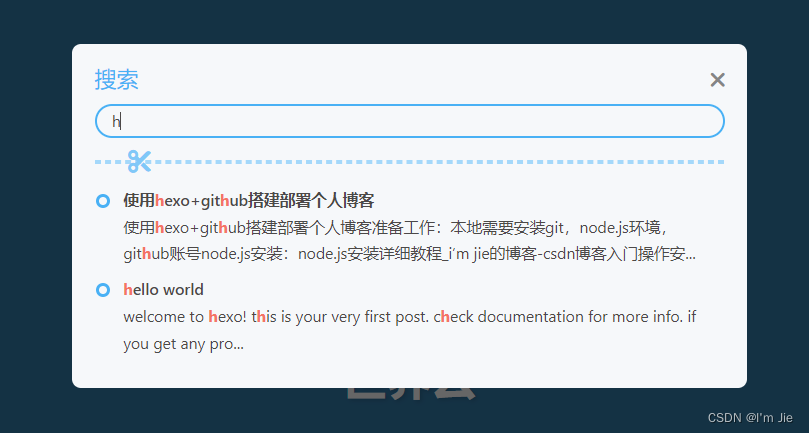
本地搜索
参考链接:https://github.com/wzpan/hexo-generator-search
-
在 MyBlog 目录下打开 git 命令行,运行以下指令:
npm install hexo-generator-search --save- 1
-
在 MyBlog 目录的 _config.yml 中最后添加
search: path: search.xml field: all content: true- 1
- 2
- 3
- 4
-
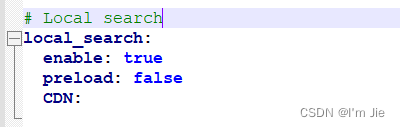
将 MyBlog 目录的 _config.butterfly.yml 中的 local_search 的 enable 项改为 true

-
执行
hexo cl && hexo g && hxo s命令,使用搜索功能
Sitemap
在 MyBlog 目录下打开 git 命令行,运行以下指令:
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save-dev
- 1
- 2
在 MyBlog 目录的 _config.yml 中最后添加
# https://github.com/hexojs/hexo-generator-sitemap
sitemap:
path: sitemap.xml
rel: false
tags: true
categories: true
# https://github.com/coneycode/hexo-generator-baidu-sitemap
baidusitemap:
path: baidusitemap.xml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
RSS
在 MyBlog 目录下打开 git 命令行,运行以下指令:
npm install hexo-generator-feed --save
- 1
在 MyBlog 目录的 _config.yml 中最后添加
# https://github.com/hexojs/hexo-generator-feed
#Feed Atom
feed:
type: atom
path: atom.xml
limit: 20
rss: /atom.xml
# Extensions
plugins:
- hexo-generator-feed
- hexo-generator-baidu-sitemap
- hexo-generator-sitemap
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
追番插件
在 MyBlog 目录下打开 git 命令行,运行以下指令:
npm install hexo-bilibili-bangumi --save
- 1
在 MyBlog 目录的 _config.yml 中最后添加
# 追番插件
# https://github.com/HCLonely/hexo-bilibili-bangumi
bangumi: # 追番设置
enable: true
path:
vmid: # uid
title: '追番列表'
quote: '生命不息,追番不止!'
show: 1
lazyload: false #关闭懒加载,开启 _config.butterfly.yml 中的懒加载
loading:
metaColor:
color:
webp:
progress:
extra_options:
key: value
cinema: # 追剧设置
enable: true
path:
vmid: # uid
title: '追剧列表'
quote: '生命不息,追剧不止!'
show: 1
lazyload: false #关闭懒加载,开启 _config.butterfly.yml 中的懒加载
loading:
metaColor:
color:
webp:
progress:
extra_options:
key: value
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
在 _config.butterfly.yml 中添加导航菜单
menu:
首页: / || fas fa-home
追番: /bangumis/index.html || fas fa-home
- 1
- 2
- 3
夜间模式繁星(宇宙)背景
-
在
MyBlog/source/js目录下创建universe.js文件,然后粘贴如下代码:function dark() { window.requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame; var n, e, i, h, t = .05, s = document.getElementById("universe"), o = !0, a = "180,184,240", r = "226,225,142", d = "226,225,224", c = []; function f() { n = window.innerWidth, e = window.innerHeight, i = .216 * n, s.setAttribute("width", n), s.setAttribute("height", e) } function u() { h.clearRect(0, 0, n, e); for (var t = c.length, i = 0; i < t; i++) { var s = c[i]; s.move(), s.fadeIn(), s.fadeOut(), s.draw() } } function y() { this.reset = function() { this.giant = m(3), this.comet = !this.giant && !o && m(10), this.x = l(0, n - 10), this.y = l(0, e), this.r = l(1.1, 2.6), this.dx = l(t, 6 * t) + (this.comet + 1 - 1) * t * l(50, 120) + 2 * t, this.dy = -l(t, 6 * t) - (this.comet + 1 - 1) * t * l(50, 120), this.fadingOut = null, this.fadingIn = !0, this.opacity = 0, this.opacityTresh = l(.2, 1 - .4 * (this.comet + 1 - 1)), this.do = l(5e-4, .002) + .001 * (this.comet + 1 - 1) }, this.fadeIn = function() { this.fadingIn && (this.fadingIn = !(this.opacity > this.opacityTresh), this.opacity += this.do) }, this.fadeOut = function() { this.fadingOut && (this.fadingOut = !(this.opacity < 0), this.opacity -= this.do /2,(this.x>n||this.y<0)&&(this.fadingOut=!1,this.reset()))},this.draw=function(){if(h.beginPath(),this.giant)h.fillStyle="rgba("+a+","+this.opacity+")",h.arc(this.x,this.y,2,0,2*Math.PI,!1);else if(this.comet){h.fillStyle="rgba("+d+","+this.opacity+")",h.arc(this.x,this.y,1.5,0,2*Math.PI,!1);for(var t=0;t<30;t++)h.fillStyle="rgba("+d+","+(this.opacity-this.opacity/20 * t) + ")", h.rect(this.x - this.dx / 4 * t, this.y - this.dy / 4 * t - 2, 2, 2), h.fill() } else h.fillStyle = "rgba(" + r + "," + this.opacity + ")", h.rect(this.x, this.y, this.r, this.r); h.closePath(), h.fill() }, this.move = function() { this.x += this.dx, this.y += this.dy, !1 === this.fadingOut && this.reset(), (this.x > n - n / 4 || this.y < 0) && (this.fadingOut = !0) }, setTimeout(function() { o = !1 }, 50) } function m(t) { return Math.floor(1e3 * Math.random()) + 1 < 10 * t } function l(t, i) { return Math.random() * (i - t) + t } f(), window.addEventListener("resize", f, !1), function() { h = s.getContext("2d"); for (var t = 0; t < i; t++) c[t] = new y, c[t].reset(); u() }(), function t() { document.getElementsByTagName('html')[0].getAttribute('data-theme') == 'dark' && u(), window.requestAnimationFrame(t) }() }; dark()- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
-
在
MyBlog/source/css目录下创建自定义 CSS 文件,例如 custom.css,用于存放自修改的 css 样式,然后粘贴如下代码:#universe { display: block; position: fixed; margin: 0; padding: 0; border: 0; outline: 0; left: 0; top: 0; width: 100%; height: 100%; pointer-events: none; z-index: 1; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
-
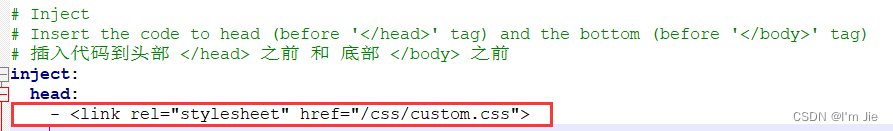
如果你的 css 没有引入,则需要打开主题的配置文件
_config.butterfly.yml,找到inject的head,输入以下代码(注意缩进):- <link rel="stylesheet" href="/css/style.css">- 1

然后找到
inject的bottom,输入以下代码:# 夜间模式背景 - <canvas id="universe"></canvas> # 创建画布 - <script src="/js/universe.js"></script> # 引入js- 1
- 2
- 3

添加页脚徽标和计时器
在 MyBlog 目录下打开 git 命令行,运行以下指令:
npm install hexo-butterfly-footer-beautify --save
- 1
在 MyBlog 目录的 _config.yml 中最后添加
# footer_beautify
# 页脚计时器:[Native JS Timer](https://akilar.top/posts/b941af/)
# 页脚徽标:[Add Github Badge](https://akilar.top/posts/e87ad7f8/)
footer_beautify:
enable:
timer: true # 计时器开关
bdage: true # 徽标开关
priority: 5 #过滤器优先权
enable_page: all # 应用页面
exclude:
# - /posts/
# - /about/
layout: # 挂载容器类型
type: id
name: footer-wrap
index: 0
# 计时器部分配置项
runtime_js: /js/runtime.min.js
runtime_css: /css/runtime.min.css
# 徽标部分配置项
swiperpara: 0 #若非0,则开启轮播功能,每行徽标个数
bdageitem:
- link: https://hexo.io/ #徽标指向网站链接
shields: https://img.shields.io/badge/Frame-Hexo-blue?style=flat&logo=hexo #徽标API
message: 博客框架为Hexo_v5.4.0 #徽标提示语
- link: https://butterfly.js.org/
shields: https://img.shields.io/badge/Theme-Butterfly-6513df?style=flat&logo=bitdefender
message: 主题版本Butterfly_v4.2.2
- link: https://www.jsdelivr.com/
shields: https://img.shields.io/badge/CDN-jsDelivr-orange?style=flat&logo=jsDelivr
message: 本站使用JsDelivr为静态资源提供CDN加速
- link: https://beian.miit.gov.cn/#/Integrated/index
shields: https://img.shields.io/badge/冀ICP备-2021000496号-e1d492?style=flat&logo=data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAdCAYAAAC9pNwMAAABS2lUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4KPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxNDIgNzkuMTYwOTI0LCAyMDE3LzA3LzEzLTAxOjA2OjM5ICAgICAgICAiPgogPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIi8+CiA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgo8P3hwYWNrZXQgZW5kPSJyIj8+nhxg7wAACNlJREFUSInF1mmMVeUdx/Hv2e+5+519mJWBYQZkGxZZxLKJqBXGoLS1iXWrmihotFXaJiTWWlsbl6q1aetWd5u0VkKjNG4YEJSlOCibDLMwM8x679z9nnPP1jcVJUxf+7z6J8+LT37/Z4VvaQhfFS8+sBXbctCDGrVTKlBUH4mxAbI9Hfj0IJLsp6paJ5/tmn20N/D0wKDRMq9F/c3M2U1/V0vDfWMFh+tv/Ig1zYPMabDImPJ52OaXO87W580KggCiiOsJOJ6I3wcNFaaeNKxrt72f2fLGu4FpJ/sDQABRzD22fH7/Yze069vGc6mrDLNIJCDik10sxz2by3VdPM87xzkP9jwPTZFRVI1YUJKH+oy7n3tbvv/P2wW/UQxRWe6w4ZJRptYLHDoCuz8v5cP92XbI762O+h6UVWHnUFbPpU0fEb2A60mMJ7MUi9b/b7UgKhiZMaIxm8YLplLMDPz8hl/EH+rs8TNlUpFf32uyZJGLPDwCiTGUyTWodTN49eUCdz2YwXb9NNcObp1X98WDoufynzMVCEKGn27ayPTWBi5ad8P5iQUkJEnFLjqM9Z+hrVX0vfDe6K2dPRWsW2bwyp9EUifSJB84gdxrkR0eRgv1o/3I4fbbprJ6scqamzVO9pffec1S5ZWY2Nfz5qEy/FqOC2Y3s3j53HMSi18VRjFPwSwg+1RfVbl115vvJrsfej7UGIsYPPGgQ7JXoO+Xx5B3dHEomyJ9x1qiQozkr95h5937aFnVyouPlgJK+Ss7Fxz64OTSxSX+LHYxT2IsRW5kbGI4oHcR0jqoqTjV9se3I7/f8rS/ClS23GxSXhph6L5d9Akm7qqZhHWBQGUJ+CWGFzcg7e7m6D3/ZuW1Ea5YKdA3EojuONi813TqNi+YPYOKUhXDtCeGL26/hakLLiEcdsaHRkRAoLRc4fJrmhnekyF0apgZowWSwwkaa+rw3f8WA1GZZsPP5JEChX8dhZTN6iU6kAcs5s+dHd183SJ0VVKL57pfw6YdRQw23aeWTns47DPTALWlRTR7kMLew6hGgYqUhWXYFFUdPZ6lUBahLA8hVcOftckfi7No7VRAAQqsX1dybfvG1qwriM9mM5mJ4e4jO5Cc01dPqixbr8tWGBQUL4vjGigEEShi+xUmZ2RiR/sJ1pbS8NkgZrKAGw0TsgQsQyFaF/nfYTGprAlMFysbA1pI3mhkR6snhGsaymYGvPyFEb9IdbUE2AzFFTwpRqCtBY0wmdER+hZW4j63gcJj38V+/ErSUZXsYBfjIZHIRW0c2Z8BskCAqN+CbBJBFnyyKjR+Ez57nBxLqpfMUeSISElMBFz6x2Q6OxzWrYjyxWVzEewioU3LCS5vQY6nMUrLwNaxXvoQ59IloFSx54PPAZtQLExVZZDxsVE8J4dn6v4JYatgbSjk0owPw7RGH2ADMo88Z7L20ip8f7gC7fAo0q4+0rt7kEQDvaghVZbiPHUHcyeXcfLjT3jmpR7AYsnSScya3UR8bARVMck7Y/cB75/X6rDf3Fg2dw2jKZm5dXGm1LuAzO5DCo9v6aT0ibco5kzOvLOP+NGTFJtDpPYeZKijk/Rn3QxsfZV7txwhX7ABiZUXBsGvIvguQApNQQva9RMmTvZ2dpVUls+tX/UD7GN/Y8Ws05w6rQF+9vyzg1vZjbvMRJhXiRSU8DpTFFe0QE8S6SfPkOkZoktrB2oAhZWrwljxOPmchiSMYOWNoxNuruFU5vWeXdsojiUon345113dBBQBmTYlTimgdB8nfPo4WjaNFgN9OMEkJ02dnadVt5ki54Esqy+bzKJltVhSPbI3iN2zCyMTeXNCuG7Omm2Zok7PR2+R7jvD8ouruHhmCrB5jVZeYxLdrTP4sr4Vtd9g4MA4qc4c+6cu5NPamfw4P59t2WrA4YdXKkASf7SFivo6PDdEPmf1fRM++zp1bH/0r4I1dD1ODtOWaW4IsvPjL7nqXhloQiSPwjjgMYkMASyGEBkjhISCQwkwzve/18AbT+pk8pVY4UacQi9y+gyZ0eRAw4qHa89LXEx1LXMSPfhDJYRb59BtlLKg2WPT2l6qYl1svtGkrLYckyA1S+t5+2ATm37WCui0LSynsckDNH5zTxAchbQtkx08hDHYiW6NgC0enHBzEZ102UDH8QORdEckjEzZrNWkRydzyx17uGnDXqbUnGZ6dRPjSY91q2TqwjFuvTxLo5Zn5Qo/pumRSFcTLQtybEhGE0fQrDhhJ0VvH2lTnnHPhGtsmWan469apERjI2MH3qN7+7MEfH6ql29CbV7PvsMG32k6yU2XDhEKyZw66eJaRdrXR7CzCcqUNC3zwgymPJRCH4KRRLINimpL14A5Y4GDeOqbsPRVcfuN7Xj44pav/hFfrNT2kr2rsqf2Ibp5pEA14ZIImUyW3t5REkkTXRGQ/DGGhtLginhqCWknQDE5hKf5UFSF9Lj020Q2ul5V1AR2hr+8vuP8Vlc2zMPRxoSjnx7XBC14sDoydahSGq7KdO/HFyrBchxCVfX4fDKp4T7SCQejYODZLrYgIqgKFsNIgQqEYob8mW6yiUyb7Z64LVK/+B85xznnJ3AWzqTzuIX46mr5wLs+UUTyIriBCjRNxguHMJIFDLEEvXEOVRWnSJ0+jCd4CJoGjoedM1CLcXQziW3nMV2TSMBeOx7vWZvPt1r+cMPzE8KunaUkFn0vNrvtqXj34c1W6gzxlEQ6naIoBahtnkMwoFMwIVzSRNguMt53Aj2s4nkSlgPoGqLkICsRNF0gl8rYWuP8+11/w/OOJDEhHPKLCIpOXmi+M9AgP+maiesLifF2T1Rn5ZNj5Lo/Qc/GcPMmhdoqlEgIGzCK4PiCmJKK68p4KfF3qYGuF0qCRUkJTzleUbvQyWRTuE5xYthxQbBs7EISAbkzUFG3VfXXbK2YFi3X/eryfKKnqVBItNjJxDzH8erddC4SqWwcN5WyTtlyO1RP/Lh3eHD76MB40swmiDVJyDLYRhpc5+ub6tse/wWKbvSQEAw1awAAAABJRU5ErkJggg==
message: 本站已在湘进行备案
- link: https://github.com/
shields: https://img.shields.io/badge/Source-Github-d021d6?style=flat&logo=GitHub
message: 本站项目由Github托管
- link: http://creativecommons.org/licenses/by-nc-sa/4.0/
shields: https://img.shields.io/badge/Copyright-BY--NC--SA%204.0-d42328?style=flat&logo=Claris
message: 本站采用知识共享署名-非商业性使用-相同方式共享4.0国际许可协议进行许可
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
新建 MyBlog\source\js\runtime.min.js
var now=new Date;function createtime(){var t=new Date("2/01/2023 00:00:00");now.setTime(now.getTime()+250);var e=(now-t)/1e3/60/60/24,a=Math.floor(e),n=(now-t)/1e3/60/60-24*a,r=Math.floor(n);1==String(r).length&&(r="0"+r);var s=(now-t)/1e3/60-1440*a-60*r,i=Math.floor(s);1==String(i).length&&(i="0"+i);var o=(now-t)/1e3-86400*a-3600*r-60*i,l=Math.round(o);1==String(l).length&&(l="0"+l);let g="";g=r<18&&r>=9?`<img class='boardsign' src='/img/badge1.svg' title='大丈夫只患功名不立,何患无妻?'><span class='textTip'> <br> 本站居然运行了 ${a} 天</span><span id='runtime'> ${r} 小时 ${i} 分 ${l} 秒 </span> <i class='fas fa-heartbeat' style='color:red'></i>`:`<img class='boardsign' src='/img/badge2.svg' title='得即高歌失即休,多愁多恨亦悠悠。今朝有酒今朝醉,明日愁来明日愁。'><span class='textTip'> <br> 本站居然运行了 ${a} 天</span><span id='runtime'> ${r} 小时 ${i} 分 ${l} 秒 </span> <i class='fas fa-heartbeat' style='color:red'></i>`,document.getElementById("workboard")&&(document.getElementById("workboard").innerHTML=g)}setInterval((()=>{createtime()}),250);
- 1
新建 MyBlog\source\css\runtime.min.css
div#runtime{width:180px;margin:auto;color:#fff;padding-inline:5px;border-radius:10px;background-color:rgba(0,0,0,.7)}#workboard{font-size:12px}[data-theme=dark] div#runtime{color:#28b4c8;box-shadow:0 0 5px rgba(28,69,218,.71);animation:flashlight 1s linear infinite alternate}#ghbdages .github-badge img{height:20px}@-moz-keyframes flashlight{from{box-shadow:0 0 5px #1478d2}to{box-shadow:0 0 2px #1478d2}}@-webkit-keyframes flashlight{from{box-shadow:0 0 5px #1478d2}to{box-shadow:0 0 2px #1478d2}}@-o-keyframes flashlight{from{box-shadow:0 0 5px #1478d2}to{box-shadow:0 0 2px #1478d2}}@keyframes flashlight{from{box-shadow:0 0 5px #1478d2}to{box-shadow:0 0 2px #1478d2}}
- 1
关于页面
实际效果:
-
添加 about 页面,在 MyBlog 目录下打开 git 命令行,运行以下指令:
hexo hew page "about"- 1
打开 MyBlog/source/about/index.md 修改页面配置
title: 关于 date: 2023-02-02 14:58:35 aside: false top_img: false background: "#f8f9fe" comments: false type: "about"- 1
- 2
- 3
- 4
- 5
- 6
- 7
-
新建
themes/butterfly/layout/includes/page/about.pug#about-page .author-box .author-img img.no-lightbox(src='https://img02.anzhiy.cn/adminuploads/1/2022/09/15/63232b7d91d22.jpg') .image-dot p.p.center.logo.large 关于我 p.p.center.small 生活明朗,万物可爱✨ .author-content .author-content-item.myInfoAndSayHello .title1 你好,很高兴认识你声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/article/detail/48947
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



