- 1更新Microsoft.PowerShell遇到 尝试更新源失败: winget_尝试更新源失败: winget
- 2[MySQL] SQL优化之性能分析
- 3powershell一行代码批量修改文件名(附命令详解)_命令控制程序批量处理文件名称代码
- 42022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅_毕设 csdn
- 5基于微信山西太原某大学球馆预约预约小程序系统设计与实现 研究背景和意义、国内外现状
- 6ssm+mysql校园信息交流平台的设计与实现-计算机毕业设计源码28259_校园空间数据库管理系统开发
- 7深度学习框架-keras_.keras
- 8linux nohup命令如何使用?_linux中nohup怎么用
- 9FaceChain V2,Human AIGC开源应用平台
- 10Java连接Mysql报错:javax.net.ssl.SSLException: Received fatal alert: internal_error_caused by: javax.net.ssl.sslexception: received fa
2.【Vue3】Vue 基本使用——局部使用Vue
赞
踩
1. 快速入门
现在需要将 “hello vue3” 这样一个字符串渲染到页面上进行展示。

这个需求并不陌生,可以使用原生 JS 代码完成:
let msg="hello vue3";
document.getElementById("元素的id属性值").innerHTML=msg;
- 1
- 2
接下来学习如何使用 Vue 来完成该需求。
(1) 准备工作
- 准备 html 页面,并引入 Vue 模块(官方提供)
- 创建 Vue 程序的应用实例
- 准备元素 (div),被 Vue 控制

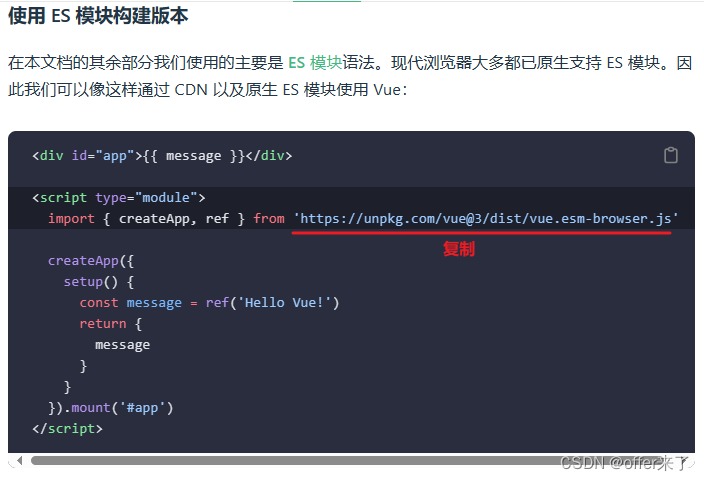
如何获取在线 JS 文件的地址:


(2) 构建用户界面
- 准备数据
- 通过插值表达式渲染页面
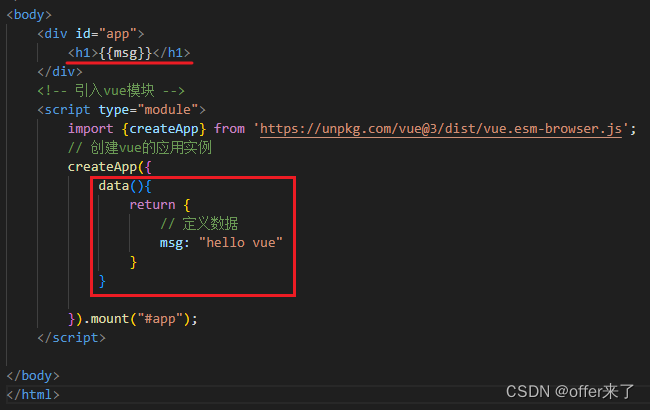
Vue 使用的数据都需要在调用 CreateApp() 函数时,在 {} 中声明。可以在 {} 中写一个 data() 函数,通过 return 返回需要的数据。
数据有了之后,需要将数据渲染到页面上。可以在 div 内部声明 h1 标签,在 h1 内部通过插值表达式渲染到页面上进行展示。插值表达式就是两层 {},内部写的是数据的键名。

浏览器呈现的效果:

2. 常用指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同的指令具有不同的含义,可以实现不同的功能。
2.1 v-for
作用: 列表渲染,遍历容器的元素或者对象的属性
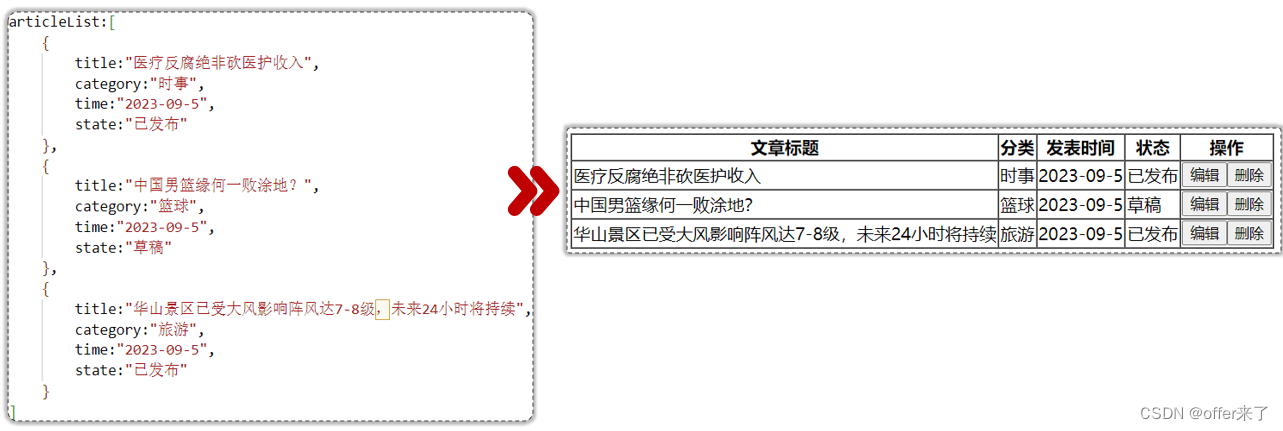
比如:现在有一个数组数据 articleList,里面存放了给个文章的信息,每个文章的信息都是用一个 json 对象表示的。将来可以借助 v-for 指令快速遍历 articleList 数组容器,然后把该容器中的内容渲染到表格中展示:

语法: v-for = "(item,index) in items"
参数说明:
- items 为遍历的数组
- item 为遍历出来的元素(起什么名都可,见名知义)
- index 为索引 / 下标,从 0 开始;index 可以省略,省略 后的语法:
v-for = "item in items"
为了演示如何用 v-for 进行列表渲染,我们准备好了一份 html,里面是一个表格,表格中现在是写死的数据:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <table border="1 solid" colspa="0" cellspacing="0"> <tr> <th>文章标题</th> <th>分类</th> <th>发表时间</th> <th>状态</th> <th>操作</th> </tr> <tr> <td>标题1</td> <td>分类1</td> <td>2000-01-01</td> <td>已发布</td> <td> <button>编辑</button> <button>删除</button> </td> </tr> <tr> <td>标题2</td> <td>分类2</td> <td>2000-01-01</td> <td>已发布</td> <td> <button>编辑</button> <button>删除</button> </td> </tr> <tr> <td>标题3</td> <td>分类3</td> <td>2000-01-01</td> <td>已发布</td> <td> <button>编辑</button> <button>删除</button> </td> </tr> </table> </div> <script type="module"> //导入vue模块 import { createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js' //创建应用实例 createApp({ data() { return { } } }).mount("#app")//控制页面元素 </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66

代码现在的宏观结构式这样的:

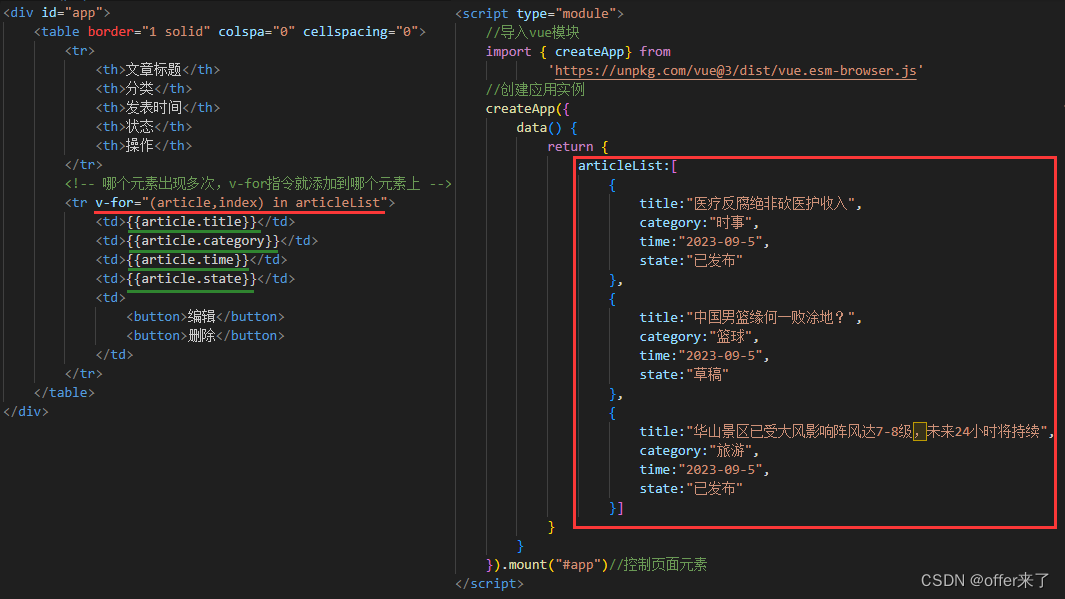
按照前面的知识,我们先要在 data() 函数中准备数据,然后渲染到页面中。

【注意】遍历的数组,必须在 data 中定义;要想让哪个标签循环展示多次,就在哪个标签上使用 v-for 指令。
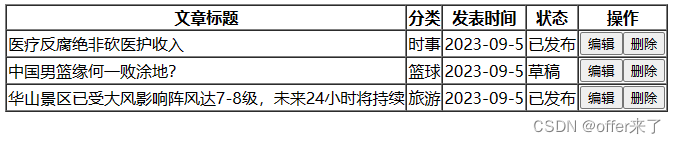
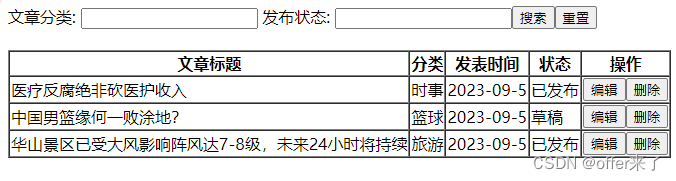
浏览器展示结果:

2.2 v-bind
作用:动态地为 HTML 标签绑定属性值,如设置 href、src、style 样式等
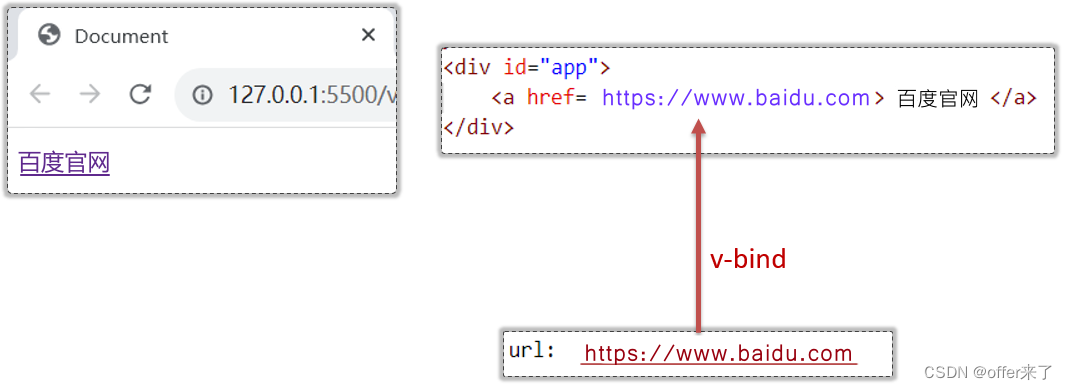
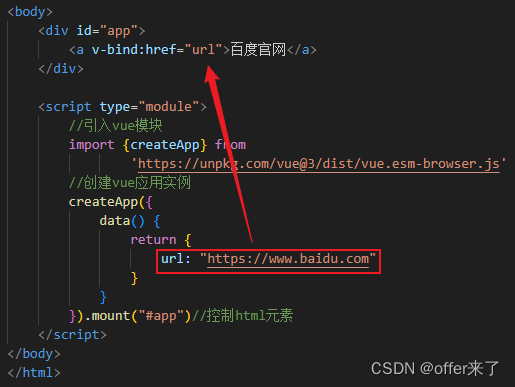
比如页面上展示的这个超链接:点击后跳转的网址是通过 href 属性设置的,可以在 a 标签上直接指定 href 的值。有了 v-bind 后,可以把某个变量的值,如 url 变量,动态地绑定给 a 标签的 href 属性

语法:v-bind:属性名="属性值"
简化::属性名="属性值"
示例:

浏览器展示结果:

【注意】v-bind 所绑定的数据,必须在 data 中定义
2.3 v-if 与 v-show
作用:根据条件来控制元素的显示和隐藏
举个例子,页面上需要展示手链的价格,这里的价格有三种:9.9、19.9、29.9,这样设置的目的是为了根据用户不同的消费水平来展示不同的价格。类似这样的需求就可以使用 v-if 或 v-show 来完成。
v-if
语法:v-if="表达式",表达式值为 true 就显示,为 false 就隐藏
其它:可以配合 v-else-if / v-else 进行链式调用条件判断
原理:基于条件判断,来控制创建或移除元素节点(条件渲染),如果不显示就是真的没有这个元素
场景:要么显示,要么不显示,不频繁切换的场景
v-show
语法:v-show="表达式",表达式值为 true 就显示,为 false 就隐藏
原理:基于 CSS 样式 display 来控制显示与隐藏,如果不显示就是这个元素隐藏了,并不是没有
场景:频繁切换显示隐藏的场景
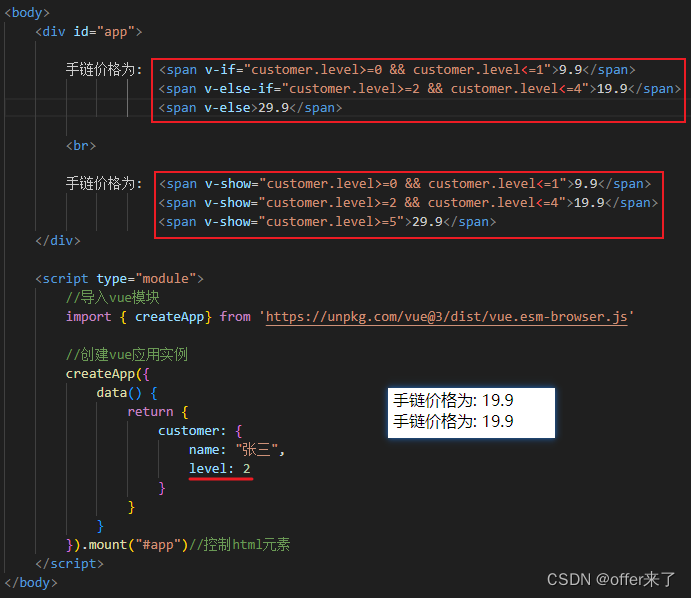
示例及浏览器展示效果:

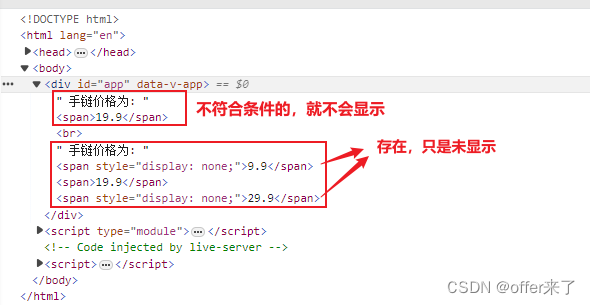
按 F12,验证 v-if 和 v-show 的原理:

下面这个需要频繁切换的场景就适合用 v-show:

2.4 v-on
作用:为 HTML 标签绑定事件
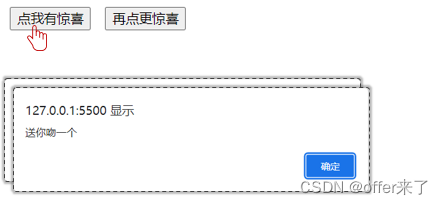
举个例子,页面上有两个按钮,当用户点击“点我有惊喜”时,弹出一个弹窗;点击“再点更惊喜”时,还需要弹出一个弹窗。要完成这个需求就需要给按钮绑定单击事件,使用 v-on 来实现。

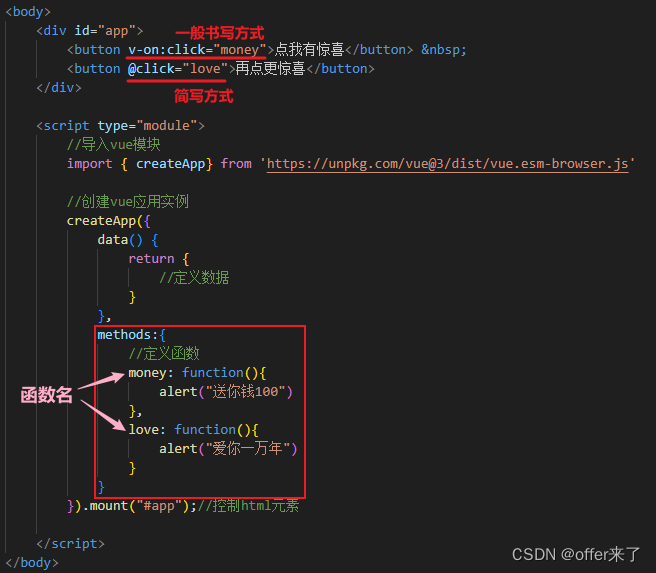
语法:v-on:事件名="函数名",简写为 @事件名="函数名"
这里的函数是有要求的,Vue 中用到的所有函数都需要定义到 method 选项中,就像用到的数据都要定义到 data() 函数中一样。method 和 data 是同级的,用 , 隔开:
createApp({ data(){需要用到的数据}, methods:{需要用到的方法} })
- 1
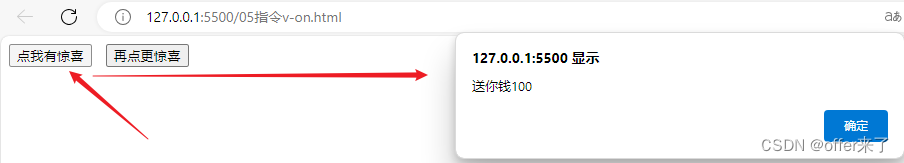
示例:

浏览器展示效果:


2.5 v-model
作用:在表单元素上创建双向数据绑定,以方便地获取或设置表单项数据。
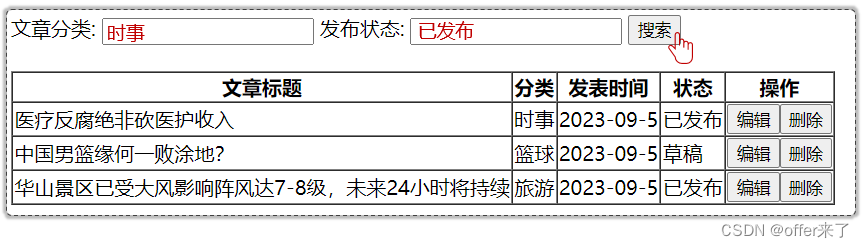
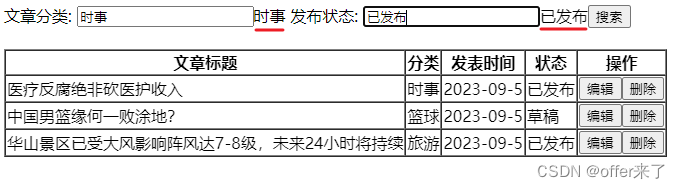
比如:根据"文章分类"和"发布状态"来搜索对应的文章时,当用户填写好这两个条件后,点击搜索,我们就需要获取到用户在表单项中填写的条件,并把条件发送到后台完成搜索。使用 v-model 完成了表单数据的双向绑定之后,想要获取用户在表单项中填写的数据就会非常方便。

语法:v-model="变量名"
注意:v-model 中绑定的变量,必须在 data 中定义
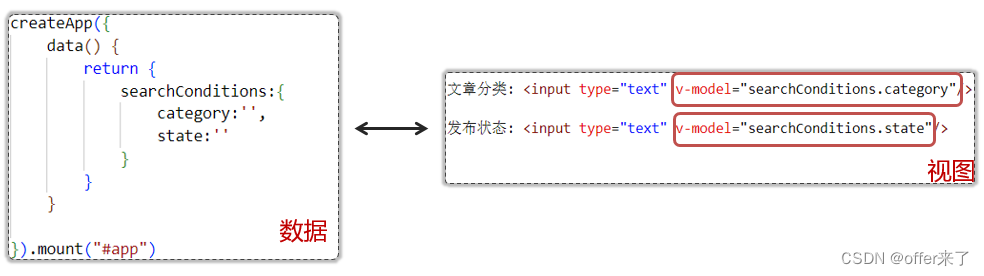
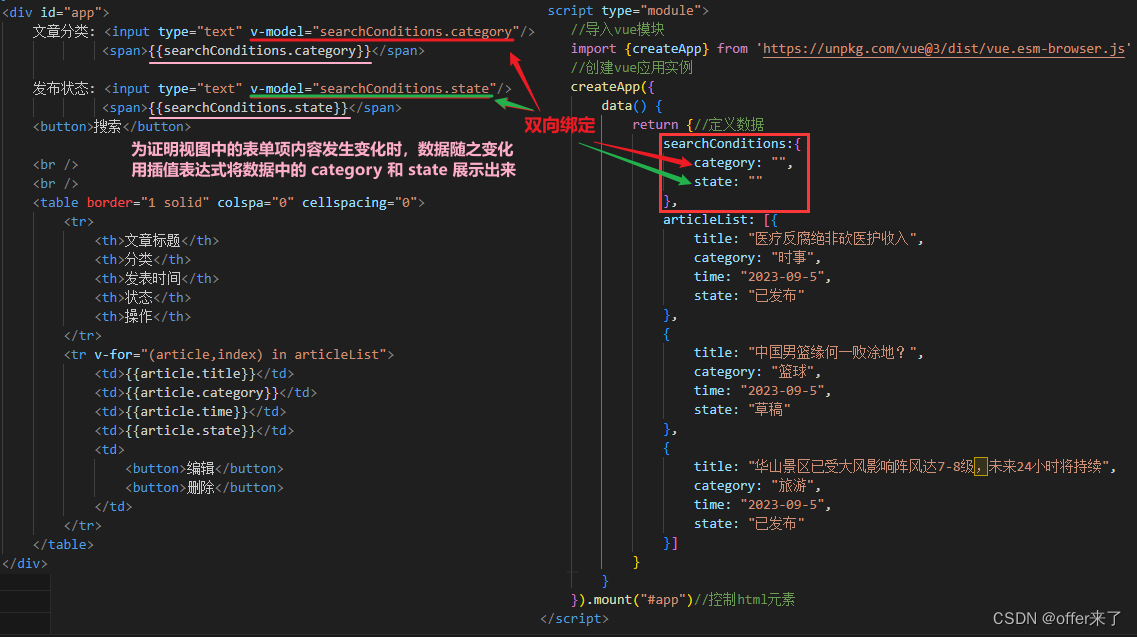
使用 v-model 可以把 category 和 state 分别与"文章分类"和"发布状态"两个表单项绑定起来。这个绑定是双向的,数据发生变化时,视图会随之变化;视图发生变化时,数据也会随之变化。

示例:视图中表单内容的变化,能传给数据(数据通过 span 标签在页面上展示出来了)



示例:数据的变化,能传给视图中的表单



3. 生命周期
生命周期:指一个对象从创建到销毁的整个过程。
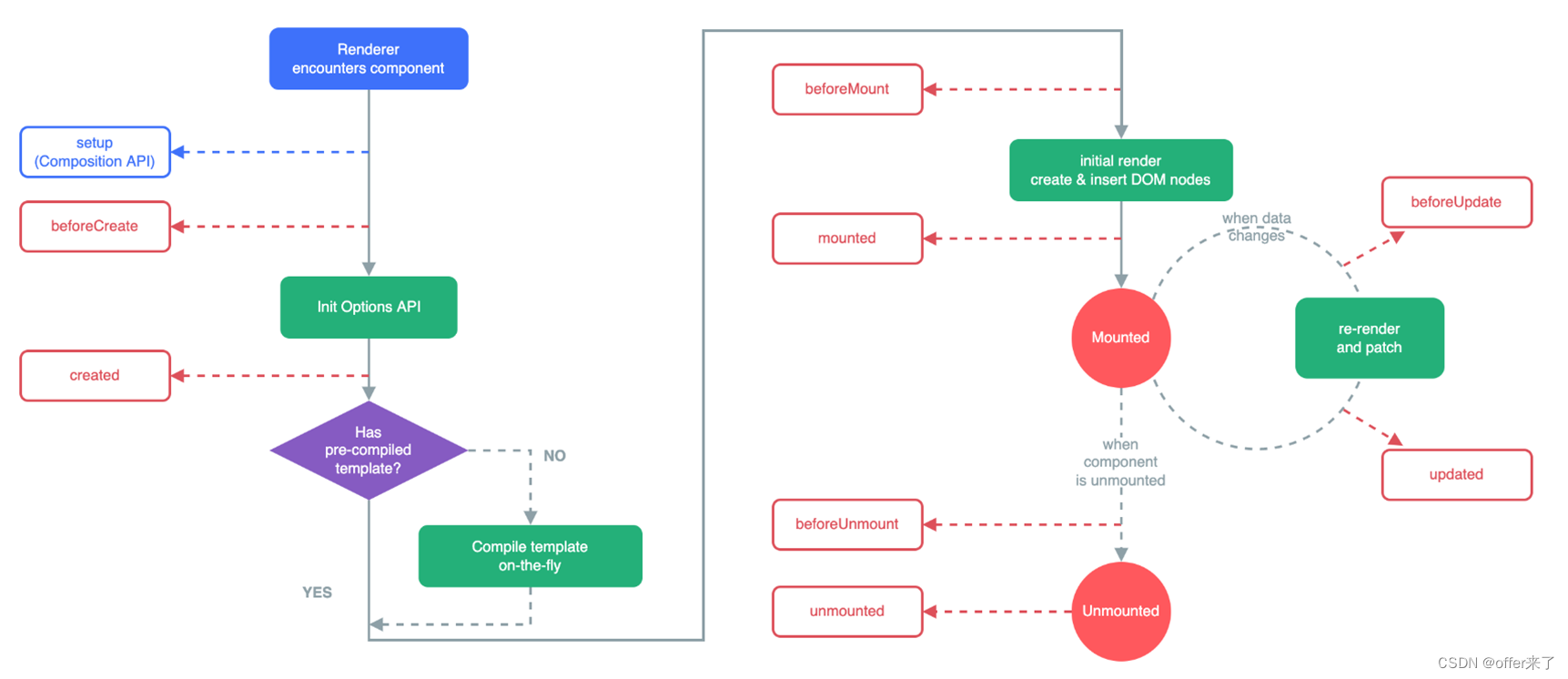
生命周期的八个阶段:每个阶段会自动执行一个生命周期方法(钩子), 让开发者有机会在特定的阶段执行自己的代码。
下图中,红框中是钩子函数:

这么多钩子函数中,只需记住一个 mounted 函数。mounted 函数一般用于在页面加载完毕时,发起异步请求,获取数据,以便将来把这些数据渲染到页面上展示。
钩子函数不是声明在 methods 中,而是跟 data、methods 同级。
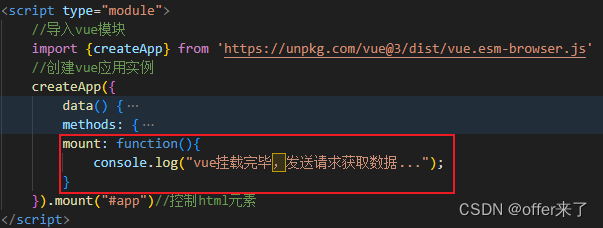
示例:

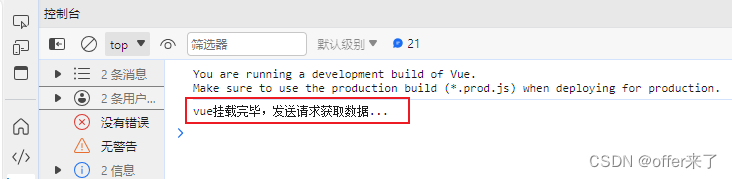
F12 打开控制台:

4. Ajax 函数库 Axios
上节学习了 Vue 生命周期,一个典型应用就是在 Vue 挂载完成后,在 mounted 函数中发送请求,获取页面需要展示的数据。发送请求时需要用到 Ajax 相关的知识。

Axios 对原生的 Ajax 进行了封装,简化书写,快速开发。
官网:https://www.axios-http.cn/
4.1 Axios 基本使用
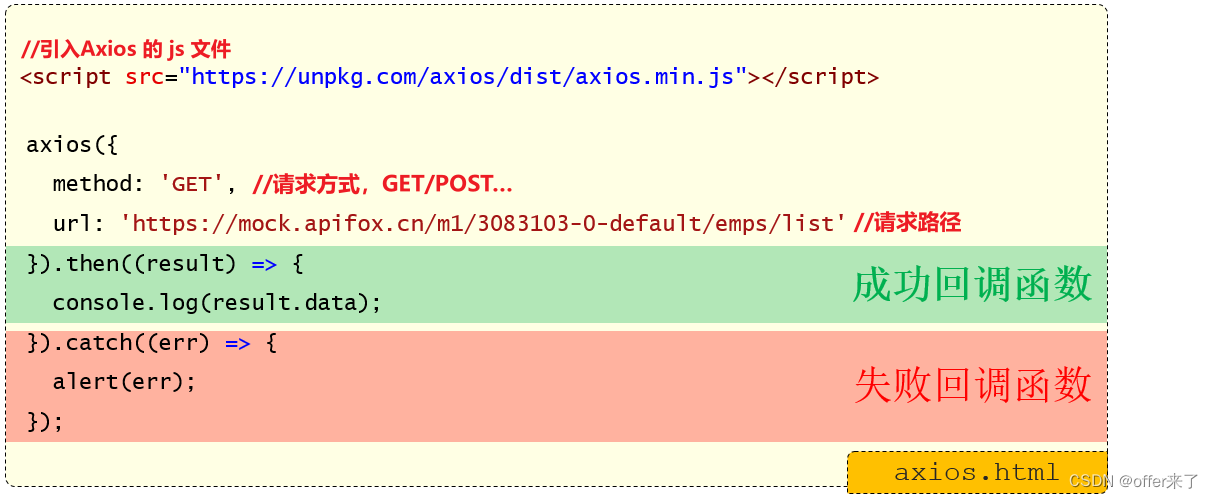
(1) 引入Axios 的 js 文件(参照官网)
(2) 使用 Axios 发送请求,并获取相应结果。具体来说,调用 axios 函数,用 {} 传参,其中:
- method:请求方式,GET / POST…
- url:请求路径
- data:请求数据,如果有就指定

如果记不住 Axios 的 js 文件,可以这样获取:


下面通过一个示例来加深理解:
后台代码
pojo 类:
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Article {
private String title;
private String category;
private String time;
private String state;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Controller:
@RestController @RequestMapping("/article") @CrossOrigin//支持跨域 public class ArticleController { private List<Article> articleList = new ArrayList<>(); //在构造代码块中提前向 articleList 中添加了三篇文章 { articleList.add(new Article("医疗反腐绝非砍医护收入", "时事", "2023-09-5", "已发布")); articleList.add(new Article("中国男篮缘何一败涂地", "篮球", "2023-09-5", "草稿")); articleList.add(new Article("华山景区已受大风影响阵风达7-8级", "旅游", "2023-09-5", "已发布")); } //新增文章 @PostMapping("/add") public String add(@RequestBody Article article) { articleList.add(article); return "新增成功"; } //获取所有文章信息 @GetMapping("/getAll") public List<Article> getAll(HttpServletResponse response) { return articleList; } //根据文章分类和发布状态搜索 @GetMapping("/search") public List<Article> search(String category, String state) { return articleList.stream().filter(a -> a.getCategory().equals(category) && a.getState().equals(state)).collect(Collectors.toList()); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
前端代码
请求1:获取所有文章的列表
<body> <!-- 引入axios的js文件 --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> // 发送请求 axios({ method: "get", url: "http://localhost:8080/article/getAll" }).then(result=>{ // 成功的回调 // result代表服务器响应的所有数据,包括响应头、响应体 // result.data代表接口响应过来的核心数据 console.log(result.data); }).catch(err=>{ // 失败的回调 console.log(err); }); </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
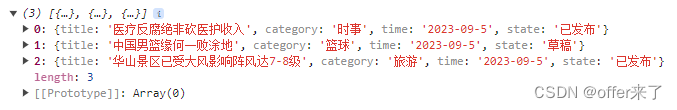
使用 Axios 确实访问到了后台接口,拿到了数据:

请求2:新增文章
<body> <!-- 引入axios的js文件 --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> let article={// 准备请求数据 title: "明天会更好", category: "生活", time: "2000-01-01", state: "草稿" } // 发送请求 axios({ method: "post", url: "http://localhost:8080/article/add", data: article }).then(result=>{ // 成功的回调 // result代表服务器响应的所有数据,包括响应头、响应体 // result.data代表接口响应过来的核心数据 console.log(result.data); }).catch(err=>{ // 失败的回调 console.log(err); }); </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
F12 控制台:

4.2 Axios 请求方式别名
为了方便起见,Axios 已经为所有支持的请求方法提供了别名
格式:axios.请求方式(url [,data] [,config])
上面的“”请求方式“就是一个函数,只不过这个函数的名称与请求方式名称相同。
url 是必传参数,其余都是可选参数
请求示例 1:获取所有文章的列表
<body> <!-- 引入axios的js文件 --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> // 发送请求 axios.get("http://localhost:8080/article/getAll").then(result=>{ // 成功的回调 // result代表服务器响应的所有数据,包括响应头、响应体 // result.data代表接口响应过来的核心数据 console.log(result.data); }).catch(err=>{ // 失败的回调 console.log(err); }); </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
F12 控制台:

请求示例 2:新增文章
<body> <!-- 引入axios的js文件 --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> // 准备请求数据 let article={ title: "明天会更好", category: "生活", time: "2000-01-01", state: "草稿" } // 发送请求 axios.post("http://localhost:8080/article/add",article).then(result=>{ // 成功的回调 // result代表服务器响应的所有数据,包括响应头、响应体 // result.data代表接口响应过来的核心数据 console.log(result.data); }).catch(err=>{ // 失败的回调 console.log(err); }); </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
F12 控制台:

5. Vue 案例
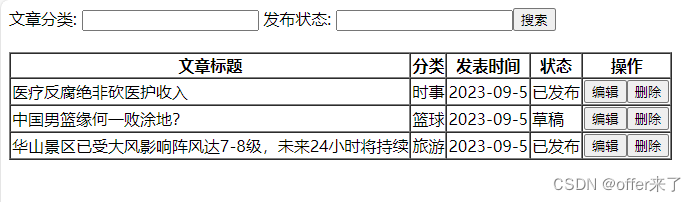
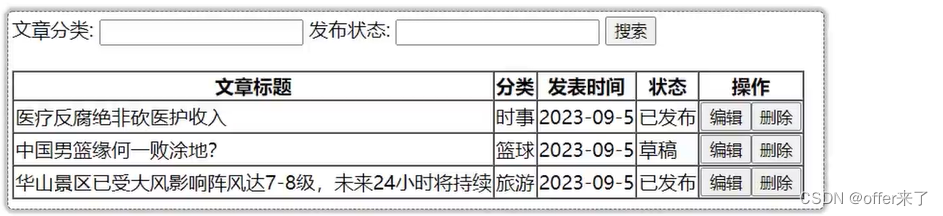
使用表格展示所有文章的数据,并完成条件搜索功能。

后端代码同 4.1。
前端代码:
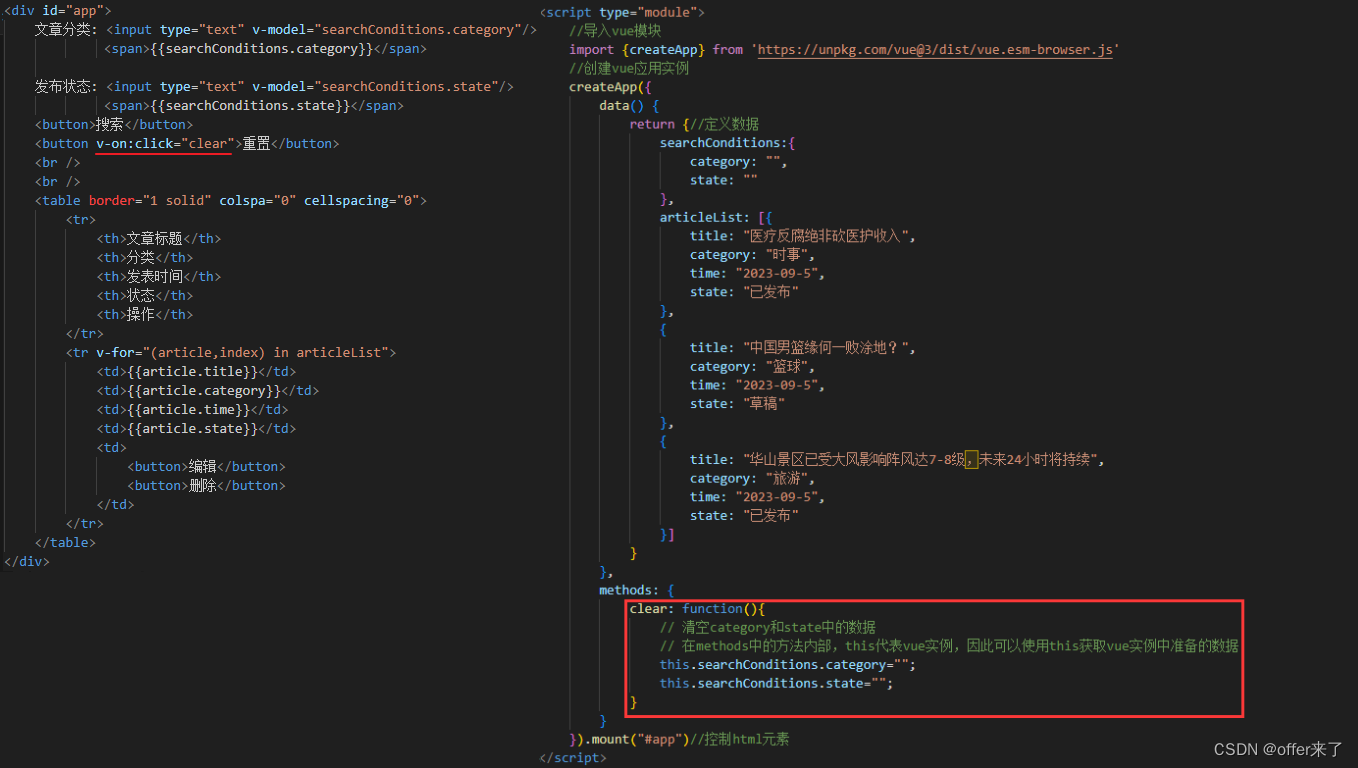
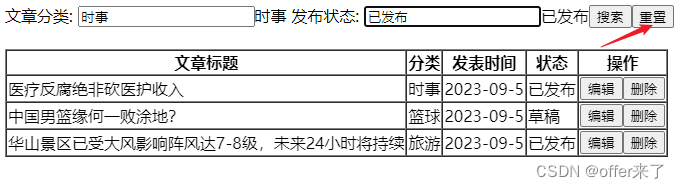
<body> <div id="app"> 文章分类: <input type="text" v-model="searchConditions.category"> 发布状态: <input type="text" v-model="searchConditions.state"> <button v-on:click="search">搜索</button> <button v-on:click="clear">清空</button> <br /> <br /> <table border="1 solid" colspa="0" cellspacing="0"> <tr> <th>文章标题</th> <th>分类</th> <th>发表时间</th> <th>状态</th> <th>操作</th> </tr> <tr v-for="(article, index) in articleList"> <td>{{article.title}}</td> <td>{{article.category}}</td> <td>{{article.time}}</td> <td>{{article.state}}</td> <td> <button>编辑</button> <button>删除</button> </td> </tr> </table> </div> <!-- 引入axios --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script type="module"> // 引入vue模块 import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'; // 创建vue的应用实例 createApp({ data(){ return { // 所有文章的列表 articleList: [], // 与搜索条件相关的表单绑定 searchConditions: { category : "", state : "" } } }, methods: { search: function(){//方法名search // 发送请求,带搜索条件 axios.get("http://localhost:8080/article/search?category="+this.searchConditions.category+"&state="+this.searchConditions.state) .then(result=>{ // 成功的回调 this.articleList = result.data; }).catch(err=>{ // 失败的回调 console.log(err); }); }, clear: function(){//方法名clear this.searchConditions.category=""; this.searchConditions.state=""; } }, mounted: function(){ // 发送请求 axios.get("http://localhost:8080/article/getAll").then(result=>{ // 成功的回调 this.articleList = result.data; }).catch(err=>{ // 失败的回调 console.log(err); }); } }).mount("#app"); </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82





