- 1Ubuntu 设置开机自启服务_ubuntu开机自启动
- 2Diffusion Models专栏文章汇总:入门与实战_cyclediffusion
- 3iOS 自动打包如何配置配置打包证书和profile provision文件【脚本方式配置】
- 4高并发的简单处理方式
- 5java开发工程师p2级别_Java程序员等级怎么划分?
- 6“Tomcat最大支持多少个请求”_tomcat最多处理多少并发
- 7Oracle12c之Sqlplus命令行窗口基本使用
- 8docker 环境安装 基础_网络安装docker所需的基础环境,截图如下:
- 9解决mongo 端口占用问题_[initandlisten] detected unclean shutdown - /opt/m
- 10JS下载文件的三种方法_window.download
OpenHarmony/HarmonyOS中如何进行Http请求
赞
踩
OpenHarmony/HarmonyOS中如何进行Http请求
使用设备
润和大禹200
SDK版本:3.Release适用
作者:坚果
团队:坚果派
公众号:“大前端之旅”
润开鸿技术专家,华为HDE,InfoQ签约作者,OpenHarmony布道师,擅长HarmonyOS应用开发、熟悉服务卡片开发,在“战码先锋”活动中作为大队长,累计培养三个小队长,带领100+队员完成Pr的提交合入。
欢迎通过主页或者私信联系我,加入坚果派,一起学习OpenHarmony/HarmonyOS应用开发。
应用通过HTTP发起一个数据请求,支持常见的GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT方法。
HTTP数据请求功能主要由http模块提供。
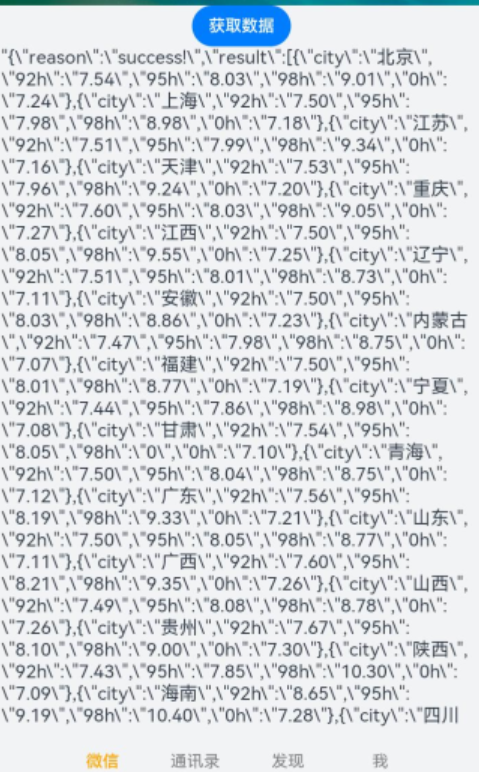
效果

准备工作
本次我们要实现的是油价的查询,大家可以使用这一个API来做测试
这里是对应的Key值2b9c1e5d6089c5ddb75dbf32610632bc
接口地址:
http://apis.juhe.cn/gnyj/query
使用方法:
Get
请求地址:
https://apis.juhe.cn/gnyj/query?key=2b9c1e5d6089c5ddb75dbf32610632bc
Header:
Content-Type:application/x-www-form-urlencoded
权限
使用该功能需要申请ohos.permission.INTERNET权限。
在module.json5中添加权限
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
],
- 1
- 2
- 3
- 4
- 5
request接口开发步骤
1.导入HTTP模块
从@ohos.net.http.d.ts中导入http命名空间。
// 引入包名
import http from '@ohos.net.http';
- 1
- 2
2.调用createHttp()方法,
创建一个HttpRequest对象。
// 每一个httpRequest对应一个HTTP请求任务,不可复用
let httpRequest = http.createHttp();
- 1
- 2
3.调用该对象的on()方法
订阅http响应头事件,此接口会比request请求先返回。可以根据业务需要订阅此消息。(可选)
httpRequest.on('headersReceive', (header) => {
console.info('header: ' + JSON.stringify(header));
});
- 1
- 2
- 3
4.调用该对象的request()方法
传入http请求的url地址和可选参数,发起网络请求。
httpRequest.request(
// 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定"EXAMPLE_URL",
{
method: http.RequestMethod.POST, // 可选,默认为http.RequestMethod.GET
// 开发者根据自身业务需要添加header字段
header: {
'Content-Type': 'application/json'
},
// 当使用POST请求时此字段用于传递内容
extraData: {
"data": "data to send",
},
expectDataType: http.HttpDataType.STRING, // 可选,指定返回数据的类型
usingCache: true, // 可选,默认为true
priority: 1, // 可选,默认为1
connectTimeout: 60000, // 可选,默认为60000ms
readTimeout: 60000, // 可选,默认为60000ms
usingProtocol: http.HttpProtocol.HTTP1_1, // 可选,协议类型默认值由系统自动指定
usingProxy: false, //可选,默认不使用网络代理,自API 10开始支持该属性
}, (err, data) => {
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
5.按照实际业务需要,解析返回结果。
(err, data) => {
if (!err) {
// data.result为HTTP响应内容,可根据业务需要进行解析
} else {
console.info('error:' + JSON.stringify(err));
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
6.调用该对象的off()方法
取消订阅http响应头事件。
httpRequest.off('headersReceive');
- 1
- 2
7.当该请求使用完毕时
调用destroy()方法主动销毁。
httpRequest.destroy();
- 1
- 2
完整代码
import http from '@ohos.net.http';
import prompt from '@ohos.prompt';
import promptAction from '@ohos.promptAction';
/**
* @ProjectName : Oilprice
* @FileName : WeiXinPage
* @Author : 坚果
* @Time : 2023/7/1 14:40
* @Description : 文件描述
*/
@Component
export struct WeiXinPage {
@State data: string = ""
getHttp() {
// 每一个httpRequest对应一个HTTP请求任务,不可复用
let httpRequest = http.createHttp();
httpRequest.request(
"https://apis.juhe.cn/gnyj/query?key=2b9c1e5d6089c5ddb75dbf32610632bc",
{
method: http.RequestMethod.GET, // 可选,默认为http.RequestMethod.GET
// 开发者根据自身业务需要添加header字段
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
expectDataType: http.HttpDataType.STRING, // 可选,指定返回数据的类型
usingCache: true, // 可选,默认为true
priority: 1, // 可选,默认为1
connectTimeout: 60000, // 可选,默认为60000ms
readTimeout: 60000, // 可选,默认为60000ms
usingProtocol: http.HttpProtocol.HTTP1_1, // 可选,协议类型默认值由系统自动指定
}, (err, data) => {
if (!err) {
// data.result为HTTP响应内容,可根据业务需要进行解析
this.data = JSON.stringify(data.result)
promptAction.showToast({
message: this.data.toString(),
duration: 6000,
bottom: 400
})
// 当该请求使用完毕时,调用destroy方法主动销毁
httpRequest.destroy();
} else {
console.info('error:' + JSON.stringify(err));
// 取消订阅HTTP响应头事件
httpRequest.off('headersReceive');
// 当该请求使用完毕时,调用destroy方法主动销毁
httpRequest.destroy();
}
}
);
}
build() {
Column() {
Button("获取数据").onClick(() => {
this.getHttp()
})
Text(this.data).fontSize(18)
}.width('100%').height('100%').justifyContent(FlexAlign.Center)
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
完毕
- 在使用DockerDesktop时,可以将其设置为中文界面,使其在中国的用户中受到欢迎。中文设置后,可以更加方便地使用DockerDesktop,尤其是对于初学者来说,更容易理解使用Docker的各种功能。方法二:DockerDesktop... [详细]
赞
踩
- 在当今数字化时代,数据分析已成为企业决策和业务发展中不可或缺的一环。然而,随着数据量的不断增长和多样化,传统的数据分析方法已无法满足对复杂数据的深入挖掘和理解。为了应对这一挑战,我们迫切需要一种与众不同的数据分析工具来帮助我们更好地理解和利... [详细]
赞
踩
- Socket是网络协议栈暴露给编程人员的API,相比复杂的计算机网络协议,API对关键操作和配置数据进行了抽象,简化了程序编程。本文讲述的socket内容源自Linuxman。本文主要对各API进行详细介绍,从而更好的理解socket编程。... [详细]
赞
踩
- Python是一种简单易学的编程语言,它的灵活性和强大的功能使得它成为了许多开发者的首选。在本文中,我们将使用Python编写三个小游戏,展示Python的魅力和游戏开发的乐趣。这些小游戏将带领你进入一个奇妙的游戏世界,让你体验到编程的乐趣... [详细]
赞
踩
- 【MySQL系列】Centos安装MySQL... [详细]
赞
踩
- 讲一下腾讯轻联,并带大家创造属于自己的AI小助手随着互联网的不断发展,AIGC技术的成熟,对于一家企业来说,如何更好地实现工作中与AI的融合是企业发展的关键,如何能将AI在工作中与员工实现相辅相成是企业值得思考的问题。随着AI引入到应用中,... [详细]
赞
踩
- Flask是一个轻量级的Web应用框架,基于Python编写,其核心思想是保持简洁,灵活性和易于扩展。_flask接口flask接口目录前言0、Flask框架的详细介绍一、Flask框架封装接口1-1、分步解析在python中调用Flask... [详细]
赞
踩
- 2023年亚太杯数学建模亚太赛A题思路解析+代码+参考论文等及如何准备数学建模竞赛(23号比赛开始后逐步更新)C君将会第一时间发布选题建议、所有题目的思路解析、相关代码、参考文献、参考论文等多项资料,帮助大家取得好成绩。2023年亚太杯数学... [详细]
赞
踩
- DockerUI是一个docker容器镜像的可视化图形化管理工具。DockerUI可以用来轻松构建、管理和维护docker环境。它是完全开源且免费的。基于容器安装方式,部署方便高效,浏览和维护docker单节点或集群节点worker和man... [详细]
赞
踩
- 45、mem.exe:显示内存运用情况(如果直接运行无效,可以先管理员身份运行命令提示符,在命令提示符里输入mem.exe>d:a.txt即可打开d盘查看a.txt,里面的就是内存运用情况了。21、dfrgui:优化驱动器Win7→dfrg... [详细]
赞
踩
- kube-router是一个高性能、可扩展的Kubernetes网络插件,适用于大规模和安全敏感的生产环境。虽然它的配置和部署可能有一定的复杂性,但它提供了出色的性能和自动化特性,可以大大简化Kubernetes集群的网络管理。在选择网络插... [详细]
赞
踩
- 深度学习笔记——CNN卷积神经网络理论篇。主要包括CNN的概念、基本原理、类型综述。算是比较完善的一篇文章了。_打卤面cnn(卷积神经网络)csdn打卤面cnn(卷积神经网络)csdn学习时间:2022.04.10~2022.04.12文章... [详细]
赞
踩
- 编写小游戏不仅仅是锻炼编程技能的好方法,更是展现创意和享受成果的绝佳途径。Python作为一门易学易用的编程语言,为游戏开发提供了丰富的可能性。Python、游戏开发、小游戏、编程入门、Pygame库、实用案例、项目示例、创意挑战。_如何用... [详细]
赞
踩
- 3、通过叙述项目启动的理由,将项目和执行组织的运作与战略计划联系起来;1、项目的目标及完成目标所需的工具、技术、方法、过程;2、随着项目的进展,调整和更新项目沟通管理计划的方法;8、项目发起人或批准项目的人地姓名、权力;11、项目总体的描述... [详细]
赞
踩
- 今天我们要介绍的是时下最流行的AI绘图软件StableDiffusion,虽然Diffusion.ai已经开放api,但是长时间的商业化调用我们需要购买很多的金币。所以我们需要找一个平替的AI绘图平台,现在主流市场中AI绘图软件主要就是Op... [详细]
赞
踩
- 如果是一个有向无环图,那么一定有一个点的入度为0,如果找不到一个入度为0的点,这个图一定是带环的。将队列里的点依次出队列,然后找出所有出队列这个点发出的边,删除边,同时边的另一侧的点的入度-1。对于有向图每个结点都有入度和出度,入度就是指向... [详细]
赞
踩
- ACL:又称访问控制列表,它只是一个匹配用的工具,用于过滤经过接口的数据包,根据规则要么放通,要么丢弃。_acl配置命令详解acl配置命令详解ACL(访问控制列表)一、ACL概念1、ACL介绍即作用2、ACL工作原理及3、ACL类型二、命令... [详细]
赞
踩
- 二维回波信号分析_sarrd算法sarrd算法合成孔径雷达发射信号以线性调频信号(LFM)为基础,目前大部分合成孔径雷达都是LFM体制,为了减轻雷达重量也采用线性调频连续波(FMCW)体制;为了获得大带宽亦采用线性调频步进频(FMSF)体制... [详细]
赞
踩
- 初窥云计算云服务器ECS一台云服务器ECS的创建过程云服务器ECS产品架构云服务器ECS基础概念获取云服务器ECS完成学生认证云服务器ECS产品详情页付费购买管理云服务器ECS重置ECS密码/重启ECS远程连接ECS配置安全组规则变更ECS... [详细]
赞
踩
- 为了更好地探寻其在各行业落地应用的可行性和发展趋势,易观对AIGC产业进行了探索并将发布AIGC产业研究报告系列。AIGC产业研究报告2023——视频生成篇易观:今年以来,随着人工智能技术不断实现突破迭代,生成式AI的话题多次成为热门,而人... [详细]
赞
踩




