热门标签
热门文章
- 13年功能测试无情被裁,3个月学习自动化测试重新开始........
- 2人工智能 | 结对编程助手 GitHubCopilot
- 3Unity核心9——3D动画_unity动画
- 4大语言模型汇总(ChatGPT、盘古、通义、文心一言、混元)
- 5谈谈制造企业如何制定敏捷的数字化转型策略_敏捷 数字化
- 6ESXi安装CentOS
- 7Daily-Interview-Question
- 8NLP算法岗面试流程&重点_nlp面试
- 9完美的分布式监控系统——Prometheus(普罗米修斯)与优雅的开源可视化平台——Grafana(格鲁夫娜)_prometheus和grafana的区别
- 10Cesium中常用的一些数学计算(矩阵、向量)用法——向量_cesium.cartesian3.subtract
当前位置: article > 正文
antV L7 无底图模式 和 地图3D样式的使用
作者:程序安全守护者 | 2024-01-09 09:35:53
赞
踩
antV L7 无底图模式 和 地图3D样式的使用
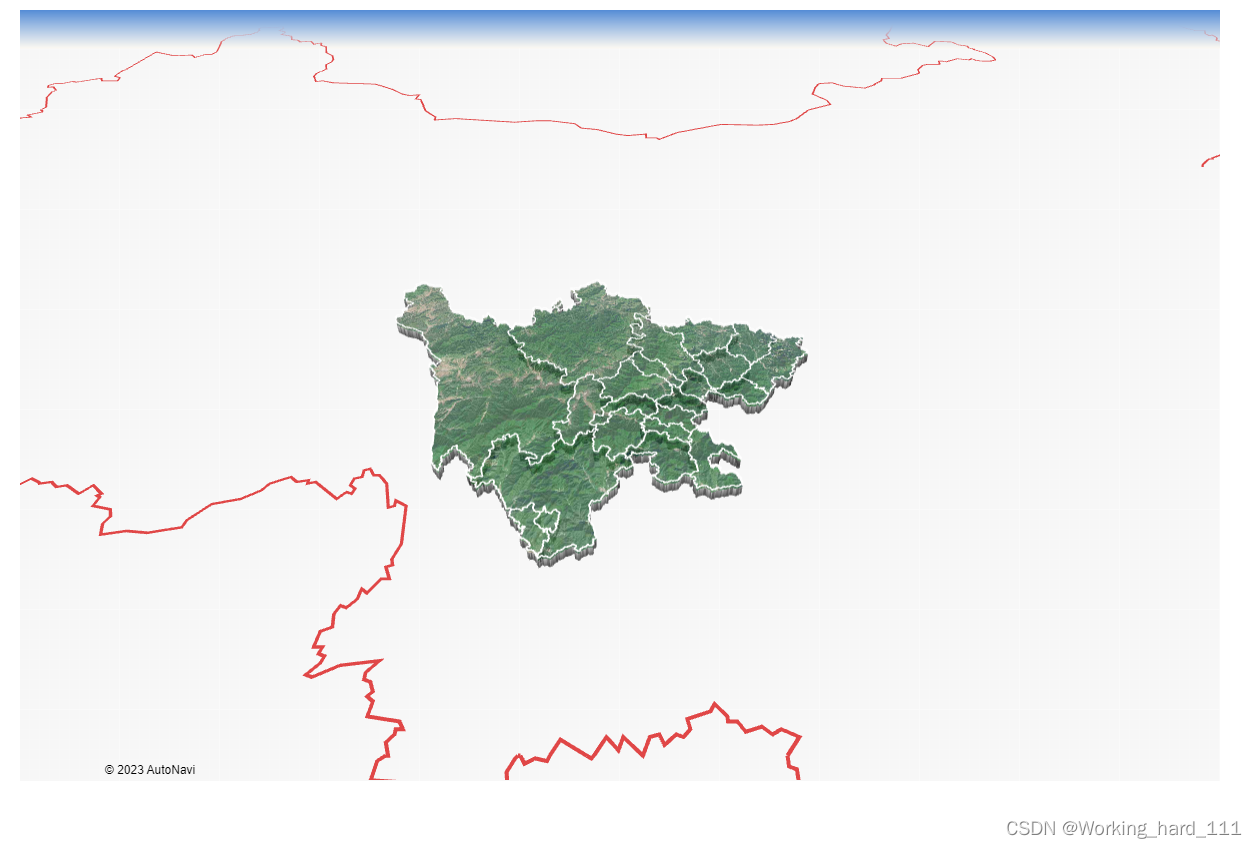
下方为设计图样式,主要实现地图3D且去除底图

这次使用的是由蚂蚁金服 AntV 数据可视化团队推出antV L7,练习的时候使用四川的地图json数据,通过DataV.GeoAtlas地理小工具系列就可以下载各个地方的地图数据(只能精确到县),下面开始正文
一、创建地图
根据官网给出的使用教程,代码和做出的效果图如下
- import { ref, onMounted } from 'vue'
- import sichuan from '@/assets/json/sichuan.json'
- import mapBgImg from '@/assets/screen/mapBg1.png'
- import { Scene, PolygonLayer, LineLayer } from '@antv/l7';
- import { Map ,Mapbox,GaodeMap} from '@antv/l7-maps';
-
- function initMap() {
- const scene = new Scene({
- id: 'map',
- logoVisible: false,
- map: new GaodeMap({
- center: [106.689, 30.159],
- zoom: 6,
- maxZoom: 8,
- minZoom: 4,
- pitch: 45, // 地图倾斜度
- style: 'blank',
- }),
- });
-
- //添加四川地图
- const sichuanMap = new PolygonLayer({ autoFit: true })
- .source(sichuan) //使用的数据为下载到本地的json数据
- .shape('extrude') //用于绘制几何体
- .size(30000)
- .active({
- color: 'rgba(0, 0, 0, .3)'
- })
- .style({
- mapTexture: mapBgImg, //如果想使用纹理贴图,shap必须为extrude
- heightfixed: true, //抬升高度是否随 zoom 变化
- raisingHeight: 10000, //抬升高度
- sourceColor: '#333', //抬高高度的颜色
- targetColor: '#fff',
- opacity: 0.8
- })
- //添加各市的边界线
- const sichuanLine = new LineLayer({zIndex:2})
- .source(sichuan)
- .color('#fff')
- .size(0.8)
- .style({
- raisingHeight: 50000
- })
- scene.addLayer(sichuanLine)
- scene.addLayer(sichuanMap);
- }
- onMounted(() => {
- initMap()
- })


发现一个问题,虽然使用了无地图模式: blank,但是在图层外面显示了国境线,在项目中有些只需要显示当前绘制的东西
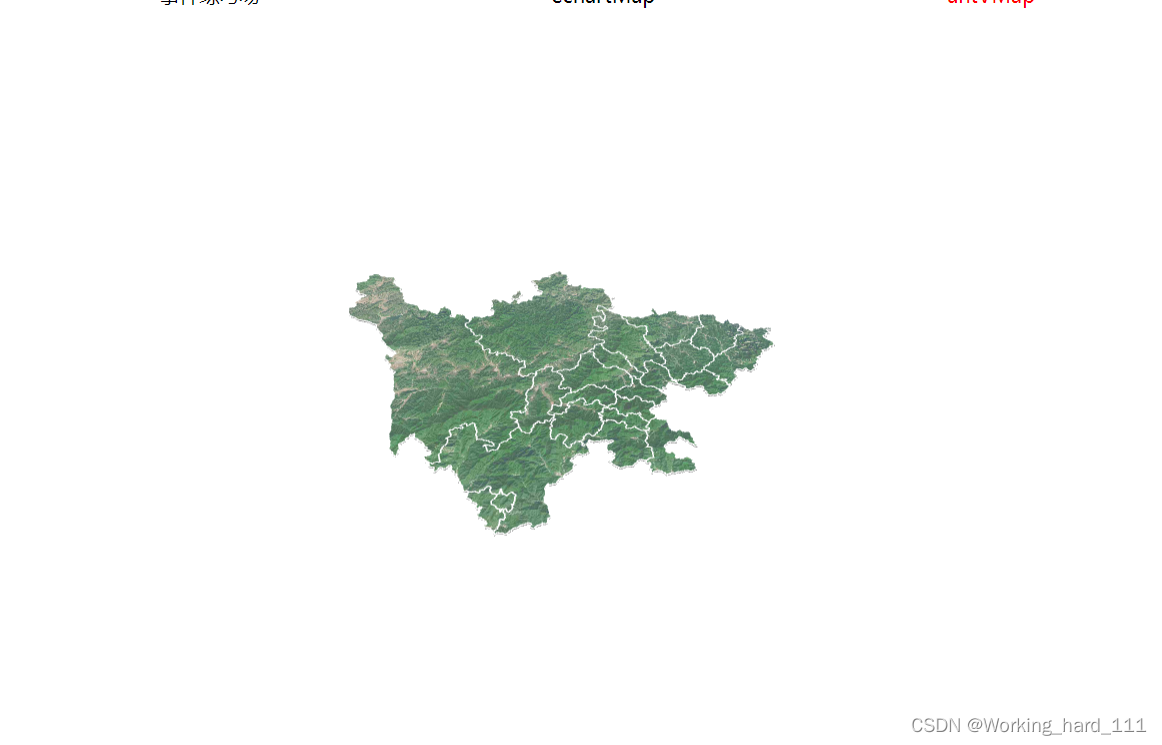
二、消除当前地图以外的东西
有细心的小伙伴在阅读官网介绍的时候一定发现了,地图类型的实例,可以为Map、GaodeMap和Mapbox三种类型,在项目中大部分人都会直接使用GaodeMap,当我们把类型改为Map或者Mapbox的时候,使用blank模式,就可以只展示当前地图
- const scene = new Scene({
- id: 'map',
- logoVisible: false,
- map: new Mapbox({
- center: [106.689, 30.159],
- zoom: 6,
- maxZoom: 8,
- minZoom: 4,
- pitch: 45, // 地图倾斜度
- style: 'blank',
- interact: false, // 高德地图是否允许地图可拖动,默认为true
- }),
- });

Tip:小提示
如果要使用抬高效果,比如在使用GaodeMap时,抬升高度为10000,使用Map或Mapbox时,大概要是GaodeMap的10倍,大概为100000,在看起来的效果才会差不多.(再加个背景色)

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
- 蓝牙电子秤嵌入式设计文章目录0前言1简介2主要器件3实现效果4设计原理4.1STM32F103C8T64.2HX711压力传感器5部分核心代码6最后0前言... [详细]
赞
踩
- Selenium可以实现,它本身是一款自动化测试工具,可以打开浏览器,像人一样操作浏览器,人们可以从Selenium中直接提取到网页上的各种信息,因为网页信息对于Selenium来说是透明的,其本质就是运行一个浏览器。selenium使用便... [详细]
赞
踩
- MVAID2024将围绕“信息科学”与"教育”等相关最新研究领域,为来自国内外高等院校、科学研究所、企事业单位的专家、教授、学者、工程师等提供一个分享专业经验,扩大专业网络,面对面交流新思想以及展示研究成果的国际平台,探讨本领域发展所面临的... [详细]
赞
踩
- 在HarmonyOS中,可以通过以下方法放大缩小视图:使用缩放手势:可以使用双指捏合手势来放大缩小视图。将两个手指放在屏幕上,并向内或向外移动手指,即可进行放大或缩小操作。使用系统提供的缩放控件:在HarmonyOS的开发中,可以使用系统提... [详细]
赞
踩
- MySQL的高可用性解决方案从最初的主从复制到现代的InnoDBCluster架构演进,为用户提供了更为强大和自动化的解决方案。这些解决方案的不断演变使得用户能够更好地满足日益增长的应用需求和数据挑战。在实际应用中,根据具体需求和场景,选择... [详细]
赞
踩
- SpringBoot整合JPA(JavaPersistenceAPI)主要是指将SpringBoot与JPA结合,实现对象关系映射(ORM)的功能,从而简化数据库操作。下面详细介绍如何整合SpringBoot与JPA。当你在SpringBo... [详细]
赞
踩
- 1.进一步熟悉了用css选择器去解析代码,这是两个静态网页信息提取。2.学到了如何快速提取列表中的全部元素,当作一个字符串的方法。c=['自驾游','旅行团','暴走']自驾游旅行团暴走。爬取去哪网旅游攻略信息代码展现:importrequ... [详细]
赞
踩
- 杭城开启“云课堂”数日,牛牛君默默关注了线上开课情况,发现趣味不少。比如说小学低段的数学,学校大多提倡“玩”“悟”“探索”,这点光是取名就可以看出,比如笕桥花园小学开发的为“玩好数学”课程;华东师范大学附属杭州学校的“童玩数学”课程;竞舟小... [详细]
赞
踩
- 作者:禅与计算机程序设计艺术1.简介云计算(CloudComputing)是指利用Internet作为平台,提供可按需获取、自助上网、网络即服务等服务的计算资源,并基于此服务开发和部署应用软件,实现业务快速发展、降低运营成本及节省IT资源投... [详细]
赞
踩
- 我用Python实现了炫酷的3D玫瑰花!_pythonmatplolib圣诞树pythonmatplolib圣诞树系列文章序号文章目录直达链接1浪漫520表白代码https://want595.blog.csdn.net/article/d... [详细]
赞
踩
- 基于微信海南海口失物招领小程序系统设计与实现研究背景和意义、国内外现状。随着移动互联网技术的不断发展和普及,人们的生活方式和习惯也发生了很大的变化。其次,由于平台和系统的地域性限制,用户在不同地区的失物招领信息无法有效沟通和传播。例如,国内... [详细]
赞
踩
- 【腾讯云HAI域探秘】借助高性能服务HAI快速学会StableDiffusion生成AIGC图片——必会技能【微调】_k-diffusionsigmak-diffusionsigma 目录StableDiffusion基本使用方法... [详细]
赞
踩
- 1、在整个过程中会创建新的虚拟环境,安装大量的python库,这些库在requirements.txt中都有写明,如果安装缓慢,建议把webui.bat停掉,手动安装这些库2、在整个过程中需要从github下载项目,如果网速不加,建议用gi... [详细]
赞
踩
- Apifox工具的详细讲解,及其基本使用。_apifox使用教程apifox使用教程目录Apifox简介Apifox的安装与使用Apifox新建项目的流程编写接口文档Apifox简介我们在日常编程开发过程中经常实行的是前后端分离架构的模式,... [详细]
赞
踩
- Dijkstra算法步骤。图论——Dijkstra算法matlab代码Dijkstra算法步骤(1)构造邻接矩阵(2)定义起始点(3)运行代码M=[059InfInfInfInfInf0InfInf12InfInfInf3015Inf23I... [详细]
赞
踩
- springboot整合skywalking【微服务】springboot整合skywalking使用详解目录一、前言二、SkyWalking介绍2.1SkyWalking是什么2.2SkyWalking核心功能2.3SkyWalking整... [详细]
赞
踩
- Eureka-Server端源码解析【SpringCloud】从实际业务问题出发去分析Eureka-Server端源码文章目录前言1.@EnableEurekaServer2.初始化缓存3.jersey应用程序构建3.1注册jeseryFi... [详细]
赞
踩
- C++语言的功能非常丰富,表达能力非常强。因为一种成功的通用编程语言拥有的功能必须比任何开发人员所需要的更多,任何一种有生命力且不断发展的语言都会不断积累用于表达程序员思想的替代用法。这会导致选择过载。那么,开发人员应该如何根据编程风格和精... [详细]
赞
踩
- 摘要电子时钟是一种广泛应用于现代社会的计时工具,它可以对年、月、日、时、分和秒等多个时间信息进行计时,并且越来越受到欢迎。采用1602液晶可以使数字电子时钟直观地显示时间信息,包括年、月、日、时、分、秒等,并且具有时间设置等功能。本设计是基... [详细]
赞
踩
- 大家好我是苏麟,今天看看二分查找相关的题目.算法通关村第九关-白银挑战二分查找与高频搜索树大家好我是苏麟,今天看看二分查找相关的题目.大纲二分查找拓展问题山脉数组的峰顶索引寻找旋转排序数组中的最小值中序与搜索树二叉搜索树中的搜索验证二叉搜索... [详细]
赞
踩
相关标签





