热门标签
热门文章
- 1【云原生】Docker如何构建镜像
- 2D*(Dynamic A*)路径规划算法_d*算法
- 3mac- docker desktop 安装单体Kubernetes_mac docker desktop
- 4Java使用Selenium+ChromeDriver 爬取中国知网_java爬取知网
- 5linux shell脚本 条件语句
- 6Docker本地部署开源浏览器Firefox并远程访问进行测试
- 7C语言基础:static的使用_static在c语言中的用法
- 8图解最详细的项目研发全流程及各阶段核心问题表
- 9GEC6818开发板上音乐播放器
- 10windows环境下无法默认git运行.sh文件,选择在git中直接运行_sh脚本默认变成git的图标了
当前位置: article > 正文
微信小程序接口封装,带参跳转,使用手机号一键登录_微信手机号一键登录 小程序 api接口是
作者:pgrmghi | 2024-01-30 18:48:55
赞
踩
微信手机号一键登录 小程序 api接口是
一. 微信小程序接口封装
1.简单封装
1.在utils文件夹新建request.js,内容如下:
const app = getApp() const host = '自己项目的线上接口地址' /* * POST请求 * URL: 接口地址 * postData: 参数 * doSuccess: 成功的回调函数 * doFail: 失败的回调函数 * 请求头,参数类型,回调事件逻辑等根据自己的项目而定啦 * */ function request(url, postData, doSuccess, doFail) { wx.showLoading({ title: '加载中' }) wx.request({ url: host + url, header: { "content-type": "application/x-www-form-urlencoded" }, data: { postData }, method: 'POST', success: function (res) { wx.hideLoading() doSuccess(res.data) }, fail: function (error) { wx.hideLoading() wx.showModal({ title: '提示', content: '请求失败' }) doFail() } }) } export { request }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
2.在页面中使用
wxml:
<view bindtap="searchOrder" >查询</view>
- 1
js:
import { request } from '../../utils/request' Page({ searchOrder(e) { const searchParams = { // 参数根据后端接口而定哦 "companyName": this.data.companyName, "searchName": this.data.orderNum, } request('getXWGJDeliveryList.do',searchParams , this.success, this.fail) }, success: function (res) { const _this = this; _this.setData({ listData: res.data, }) }, fail: function () { }, })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
2.项目中推荐的封装方法
1.在utils文件夹新建request.js,内容如下:
const app = getApp() const host = '自己项目的线上接口地址' const fetch = (params = {}) => { params.header = { 'content-type': 'application/x-www-form-urlencoded', // 'token': app.globalData.token || '' } if (params.url.startsWith('/')) { params.url = host + params.url } return wx.request({...params}).then(({res: {code, message, data}}) =>{ if (res.code === 200) { return Promise.resolve(data) } return Promise.reject(message) }) } export { fetch }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
新建一个api文件夹,与utils文件夹同级,根据自己模块新建对应的js文件,内容如下:
import { fetch } from '../utils/request'
export function postSearch(data) {
return fetch({
method: 'POST',
url: '',
data
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
页面使用:
js:
import { postSearch } from '../../api/search'
Page({
postSearch()
.then(({ dataList }) => this.upData({ sysParamList: dataList }))
.then(() => {
this.upData({
keyList,
formData: { keys: keyList }
})
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
二. 微信小程序页面之间的交互
1.页面跳转
<view class="order_content" bindtap="jumpOder">
- 1
jumpOder(e){
wx.navigateTo({
url: '../order/order'
})
},
- 1
- 2
- 3
- 4
- 5
2.页面带参数(字符串,对象,数组)跳转
1.字符串类型:
<view class="order_content" bindtap="jumpOder" data-id="{{id}}">
- 1
jumpOder(e){
wx.navigateTo({
url: '../order/order?id='+ e.currentTarget.dataset.id
})
},
- 1
- 2
- 3
- 4
- 5
另一个页面接收数据:
onLoad: function (options) {
const _this = this
_this.setData({
id: options.id
})
},
- 1
- 2
- 3
- 4
- 5
- 6
2.对象,数组类型:
<view class="order_content" bindtap="jumpOder" data-item="{{item}}">
- 1
需要先把对象或者数组转成json字符串
jumpOder(e){
const item = JSON.stringify(e.currentTarget.dataset.item)
wx.navigateTo({
url: '../order/order?item ='+ item
})
},
- 1
- 2
- 3
- 4
- 5
- 6
另一个页面接收数据:
onLoad: function (options) {
const _this = this
_this.setData({
item: JSON.parse(options.item)
})
},
- 1
- 2
- 3
- 4
- 5
- 6
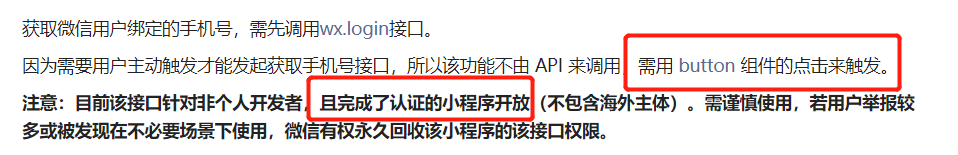
三. 微信小程序使用官方api教程(以使用手机号一键登录为例)
这里重要的事情说三遍:一定要认真看文档!一定要认真看文档!!一定要认真看文档!!!
文档:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/getPhoneNumber.html
1.准备工作

小程序首页 => 设置 => 基本设置 => 微信认证 详情
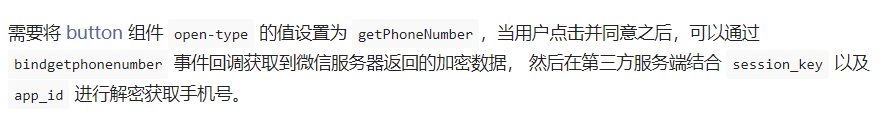
2. 在页面使用

前端只能获取到加密的数据,需要后端配合解密:
逻辑流程图(侵删):

实际使用:
wxml:
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取用户手机号</button>
- 1
js:
getPhoneNumber (e) { console.log('errMsg',e.detail.errMsg) console.log('iv',e.detail.iv) console.log('encryptedData',e.detail.encryptedData) /*登录*/ wx.login({ success: res => { console.log('code',res.code) const params = { code: res.code, encryptedData: e.detail.encryptedData, iv: e.detail.iv } request('接口地址', params, this.then, this.catch ) }, then (res) { // wx.setStorage({ // key: 'openid', // data: res.data.openid // }) // wx.setStorage({ // key: 'sessionKey', // data: res.data.sessionKey // }) // wx.setStorageSync( 'sessionKey', res.data.sessionKey) console.log('手机号:' ,res.data.phoneNumber) }, catch () {} }) } },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/blog/article/detail/47972
推荐阅读
- 在《物体检测快速入门系列(2)-Windows部署GPU深度学习开发环境》一文中已经描述了如何在Windows环境下部署GPU深度学习开发环境,但是要我推荐的话,我还是倾向于docker环境,无需安装cuda、cuDNN,docker镜像安... [详细]
赞
踩
- 1.安装DockerDesktop2.使用DockerDesktopPullNginx3.运行一个Nginx容器4.挂载配置到windows上5.测试_dockerdesktop搭建nigixdockerdesktop搭建nigixDock... [详细]
赞
踩
- 修改publisher服务的单元测试类:@Slf4j@Autowired@Test//设置生产者消息确认机制publish-confirm的回调方法@Overrideif(ack){log.info("消息发送到交换机成功,消... [详细]
赞
踩
- 射击气球题目[leetcode452]在二维空间中有许多球形的气球。对于每个气球,提供的输入是水平方向上,气球直径的开始和结束坐标。由于它是水平的,所以y坐标并不重要,因此只要知道开始和结束的x坐标就足够了。开始坐标总是小于结束坐标。平面内... [详细]
赞
踩
- 1.Keras工具库简介1.1keras简介今天给大家讲的是keras,keras现在是一个非常流行的工具库,包括tensorflow已经把keras合并到了自己的主代码当中了,大家可以直接tf.keras就可以直接调用其中的工具库了。单独... [详细]
赞
踩
- article
python使用pip3安装包时,出现subprocess-exited-with-error_pip 安装 nlp-basictasks subprocess-exited-with-error
网上很多教程都没有解决,本人先升级了pip版本,然后在终端框中安装成功,在帮助别人安装时,执行pip安装命令时,他电脑弹出了360阻止pip进程和cmake进程,退出360安全卫士后,执行pip安装包成功。总结:发现出现subprocess... [详细]赞
踩
- 一、系统说明:1、基于原版微软Win7x64旗舰版,精心优化制作2、采用适当的精简与优化,全面提升运行速度,充分保留原版性能和兼容性3、系统集成“驱动总裁”驱动包,部署中调用,常见驱动都能搞定。4、更新系统补丁至2020.1,官方已停止更新... [详细]
赞
踩
- article
Docker镜像拉取报错:Error response from daemon: Get https://registry-1.docker.io/v2/_error response from daemon :get
倘若不配置镜像,拉取速度会很慢,因此就会报超时的错误,试了网上的几个镜像,好些都无法使用,其中配置了中科院的和阿里云的,但是只有阿里云的可以使用,并且下载速度很快,大概一两分钟的样子:中科院的镜像:{"registry-mirrors":[... [详细]赞
踩
- Maven是一个流行的构建工具和项目管理工具,它主要用于Java项目的构建、依赖管理和项目报告生成。Maven通过提供一致的项目结构、自动化的构建过程和强大的依赖管理,简化了项目的开发和维护过程。下面是一些Maven的主要特点和用途:项目结... [详细]
赞
踩
- 实现功能:本系统需要使用粤嵌的GEC-6818开发板设计一款娱乐影音系统,其中包括图片显示(相册)、音乐播放、视频播放,游戏四个部分,在每个部分内部,具有操控各个部分的功能触摸按键。本系统还应具有蓝牙远程操控功能。####具体要求:对使用者... [详细]
赞
踩
- 我在Ubuntu14上工作.我安装了python3和pip3.当我尝试使用pip3时,我有这个错误Traceback(mostrecentcalllast):File"/usr/local/bin/pip3",line6,infrompkg... [详细]
赞
踩
- 前面两篇文章详细介绍了如何在Jenkins上实现了android打包,这篇继续折腾,介绍如何基于xcode插件在jenkins上打包。由于前面介绍详细,所以,本篇,不是重点地方,就不贴图显示。这次研究iOS打包的时间比android还要多一... [详细]
赞
踩
- 1,问题描述(1)由于公司内网的Nexus私服仓库不能联网,不过本地仓库已经有很多的maven的jar包了,便想将其从本地仓库导入到Nexus私服中。(2)Nexus2.x批量导入本地库是十分容易的,只需将库文件夹复制到对应nexus库下面... [详细]
赞
踩
- 《ALBERT:ALITEBERTFORSELF-SUPERVISEDLEARNINGOFLANGUAGEREPRESENTATIONS》_微调albert时显存占用很大微调albert时显存占用很大单位:GoogleResearch时间:... [详细]
赞
踩
- article
成功解决note: This error originates from a subprocess,and is likely not a problem with pip._note: this error originates from a subprocess, and
这可能是由于你尝试安装的软件包或者pip自身的一些依赖出现问题导致的。检查Python版本:确保你的Python版本和你尝试安装的包是兼容的。尝试使用不同的源进行安装:有时候,特定的pip源可能会出现问题。你可以尝试更改pip的源到其他服务... [详细]赞
踩
- 文章目录 _微信小程序授权登录微信小程序授权登录 文章目录流程wx.login()auth.code2Session实战前端代码后端代码 流程说明调用wx.login()获取临时登录凭证code,并回传... [详细]
赞
踩
- 合批:把渲染时使用相同材质、相同贴图的网格合并在一起,成为一个大网格,然后再调用一次DrawCall,直接渲染这一个大网格。这样做可以降低DrawCall的数量,以优化性能。Unity是如何确定哪些网格可以进行合批的呢?下面我们通过一个具体... [详细]
赞
踩
- 【输入】H3el5o2【输出】HHHellllloo#include
#include usingnamespacestd;intmain(){charch[100];cin>>ch;intlen;len... [详细] 赞
踩
- 【代码】报错:error:subprocess-exited-with-error。_error:subprocess-exited-with-errorerror:subprocess-exited-with-error目录报错说明报错翻... [详细]
赞
踩
- linux应用程序_1_文本浏览器_3_fonts_2_各种字库1、在初始化时,被选中编码节点会遍历它支持的字库,调用这些字库的初始化函数,若该字库不能使用(可能是没有字库文件、字体大小设置错误等),则将其移出链表2、在获取字符位图时,需要... [详细]
赞
踩
相关标签




