- 1win11出现安全中心空白和IT管理员已限制对此应用的某些区域的访问_win11被it管理员限制的原因
- 2Docker部署MinIO对象存储服务器结合内网穿透实现远程访问
- 3【愚公系列】2023年12月 Java教学课程 213-ElasticSearch(数据聚合、数据补全、数据同步)
- 4【2023 英特尔On技术创新大会直播 |我与英特尔的初次相遇】—— AIPC探索下一代的物联网时代
- 5计算机教师招聘笔试总结_大专计算机老师笔试
- 6基于Python的Selenium详细教程_pycharm安装selenium
- 7鸿蒙(HarmonyOS)应用开发——从网络获取数据(题目答案)_web组件onconfirm(callback: (event?: { url: string; m
- 8MacBook安装Golang Oracle数据库驱动程序_“libclntsh.dylib.19.1”不是来自app store的app。
- 9【记录】vue-cli+element-ui 制作一个侧边栏组件(抽屉Drawer)_vue3+抽屉
- 10基于Elasticsearch + Fluentd + Kibana(EFK)搭建日志收集管理系统_kibana fluentd
SpringBoot实现登陆注册(附源码)_spring boot登录页面设计代码
赞
踩
此项目前端由html+css+vue(发送请求)组成,后端由springboot进行处理请求,相关数据库操作语句选用的是mybatis-plus
先看看我的项目总结吧:
先说完美的吧,因为前端登陆注册界面是之前的,这次就复制了一下,在前端部分仅书写了一些vue,使用v-model绑定username以及password,发送axios请求,后端那部分因为使用的是mybatis-plus,也没有编写一些sql语句,当然,这些sql语句也不是很复杂的,有时间的小伙伴可以直接试着编写,或在我这基础上进行修改,controller层的话,就是一些逻辑语句,例如:登陆时先判断数据库中是否存在该用户,若存在再进行密码比对,注册时则是先判断用户是否已经注册,存在数据库中,若不存在再让其进行注册。总而言之,此项目花费不到四十分钟,总体还是不错对于新手小白来说,我认为困难的部分则是在前后端交互那个地方,存在一些差异,二者的数据格式不统一。
不足的地方,就是界面过于简单,没有啥js效果,效果非常直接,以及vue发送请求需要多加练习。
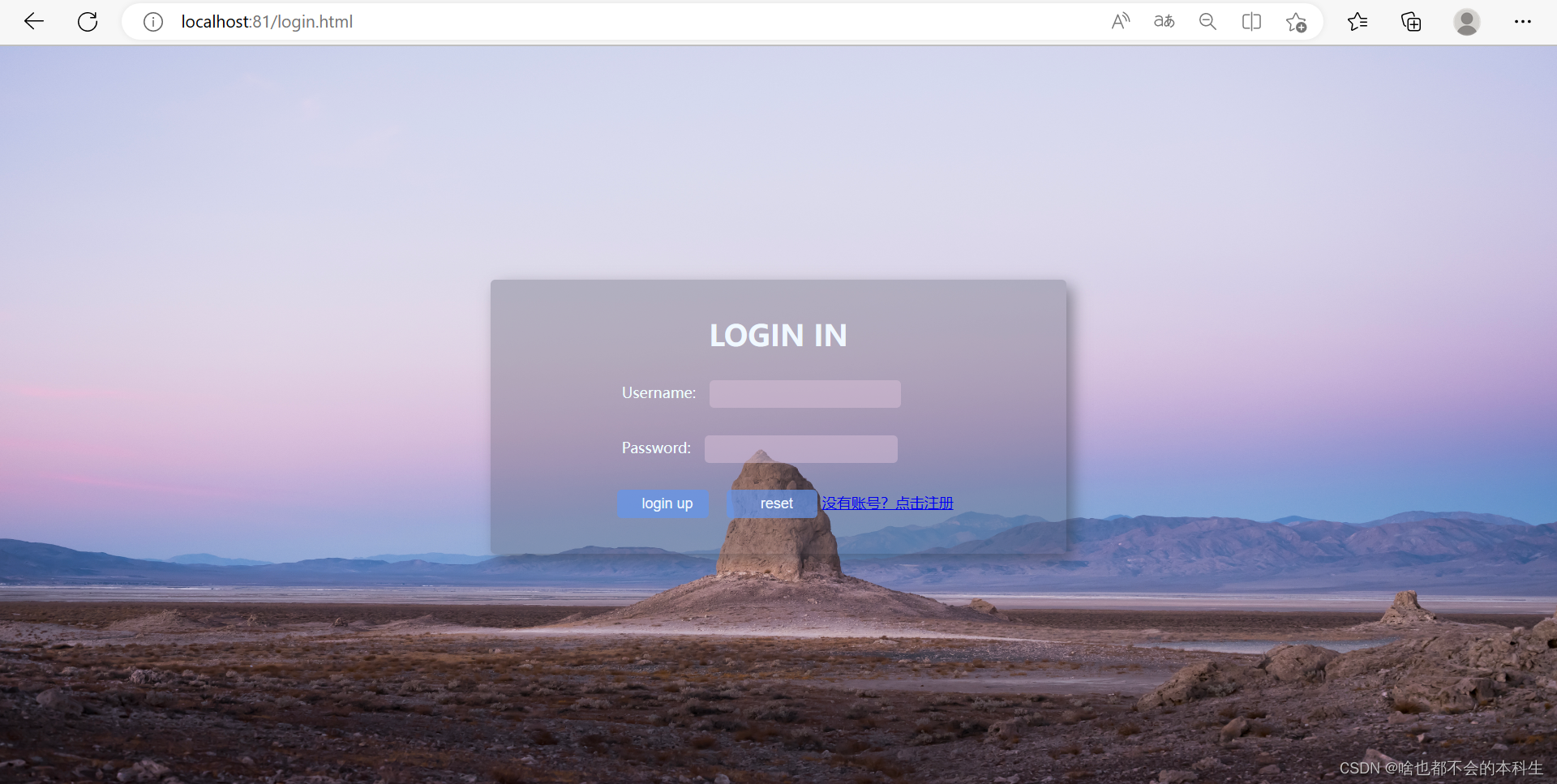
先看项目运行后主界面效果:
登陆界面如下:

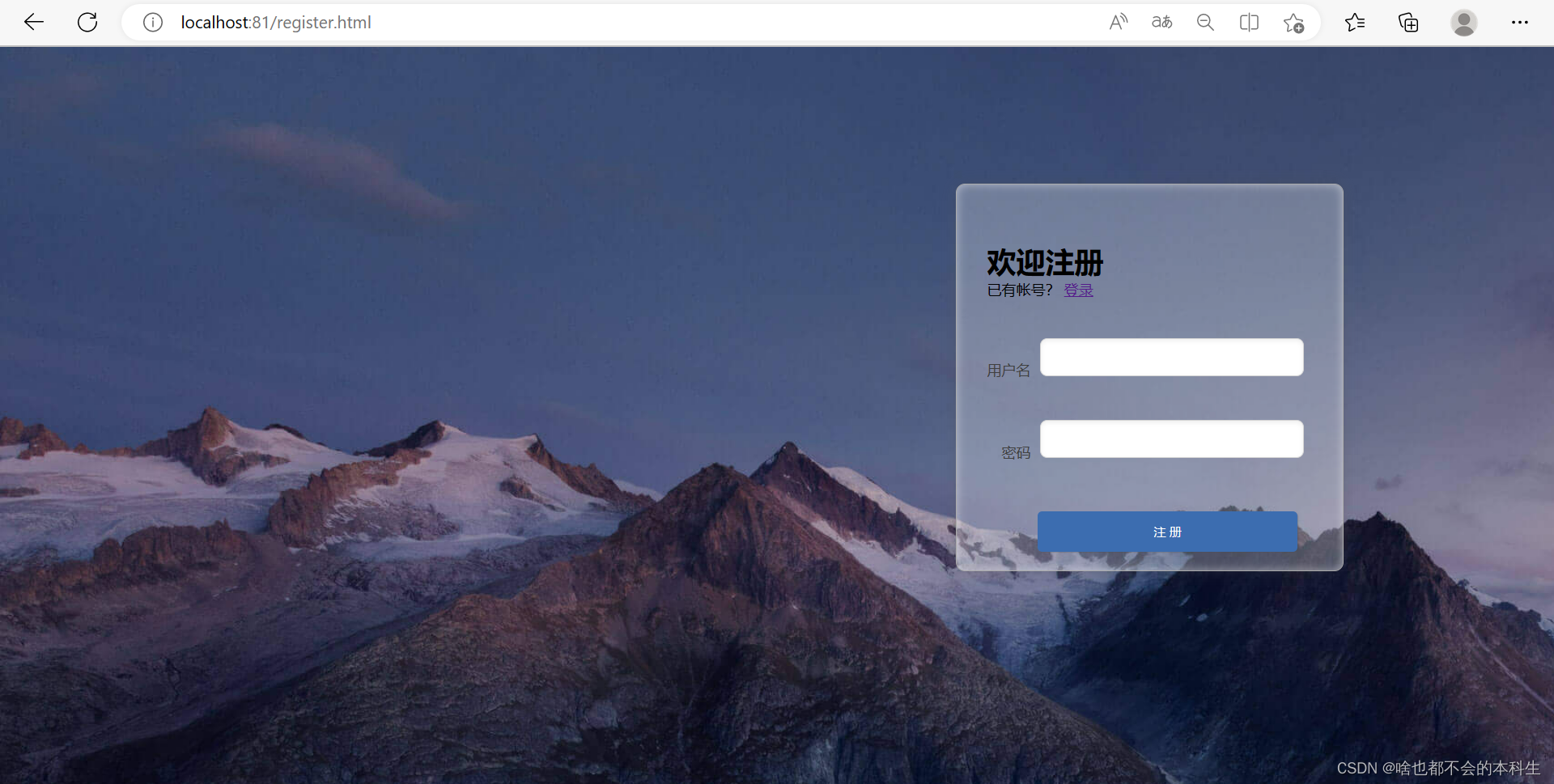
注册界面如下:

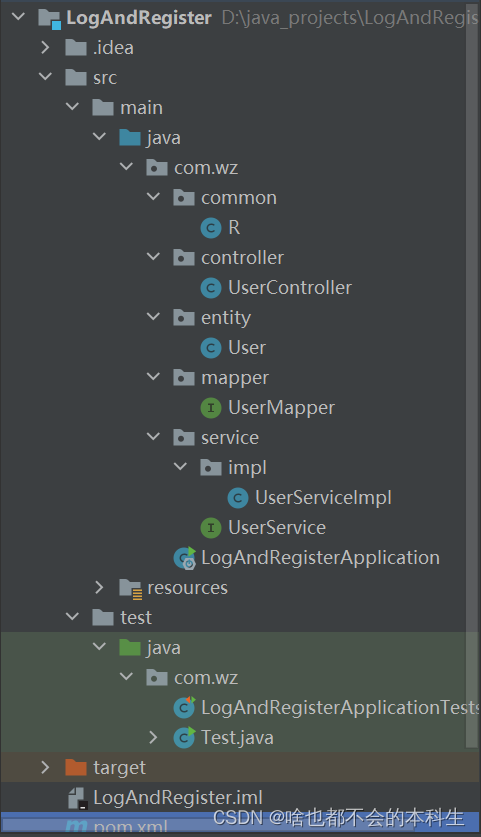
项目目录结构如下:

1.数据库中表的设计
1.1 创建一个表其中有两个字段一个用户名(varcahr类型,primary key)一个密码(varchar类型)
1.2 表结构如下所示

2.需要导入的jar包(pom.xml文件)以及相关配置设置(数据库信息以及端口)
2.1文件具体相关代码如下
- <?xml version="1.0" encoding="UTF-8"?>
- <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
- <modelVersion>4.0.0</modelVersion>
- <parent>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-parent</artifactId>
- <version>2.5.4</version>
- <relativePath/> <!-- lookup parent from repository -->
- </parent>
- <groupId>com.wz</groupId>
- <artifactId>LogAndRegister</artifactId>
- <version>0.0.1-SNAPSHOT</version>
- <name>LogAndRegister</name>
- <description>LogAndRegister</description>
-
- <dependencies>
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter</artifactId>
- </dependency>
-
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-test</artifactId>
- <scope>test</scope>
- </dependency>
-
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-web</artifactId>
- <scope>compile</scope>
- </dependency>
-
- <dependency>
- <groupId>com.baomidou</groupId>
- <artifactId>mybatis-plus-boot-starter</artifactId>
- <version>3.4.2</version>
- </dependency>
-
- <dependency>
- <groupId>org.projectlombok</groupId>
- <artifactId>lombok</artifactId>
- <version>1.18.20</version>
- </dependency>
-
- <dependency>
- <groupId>com.alibaba</groupId>
- <artifactId>fastjson</artifactId>
- <version>1.2.76</version>
- </dependency>
-
- <dependency>
- <groupId>commons-lang</groupId>
- <artifactId>commons-lang</artifactId>
- <version>2.6</version>
- </dependency>
-
- <dependency>
- <groupId>mysql</groupId>
- <artifactId>mysql-connector-java</artifactId>
- <scope>runtime</scope>
- </dependency>
-
- <dependency>
- <groupId>com.alibaba</groupId>
- <artifactId>druid-spring-boot-starter</artifactId>
- <version>1.1.23</version>
- </dependency>
- </dependencies>
-
- <build>
- <plugins>
- <plugin>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-maven-plugin</artifactId>
- </plugin>
- </plugins>
- </build>
-
- </project>

2.2数据库信息以及端口
- server:
- port: 81
- spring:
- datasource:
- druid:
- driver-class-name: com.mysql.cj.jdbc.Driver
- url: jdbc:mysql://localhost:3306/logandregister
- username: root
- password: 111111
3.后端相关代码的编写
3.1 后端返回给前端的信息封装在R类中
-
-
- @Data
- public class R<T> {
-
- private Integer code; //编码:1成功,0和其它数字为失败
-
- private String msg; //错误信息
-
- private T data; //数据
-
- private Map map = new HashMap(); //动态数据
-
- public static <T> R<T> success(T object) {
- R<T> r = new R<T>();
- r.data = object;
- r.code = 1;
- return r;
- }
-
- public static <T> R<T> error(String msg) {
- R r = new R();
- r.msg = msg;
- r.code = 0;
- return r;
- }
-
- public R<T> add(String key, Object value) {
- this.map.put(key, value);
- return this;
- }
-
- }

3.2 User实体类(即用户的信息(账号密码))
-
- @Data
- @AllArgsConstructor
- @NoArgsConstructor
- public class User {
- private String username;
- private String password;
- }
3.3 Controller(控制层相关代码,处理前端发送的请求)
-
- @RestController
- @RequestMapping("/user")
- @Slf4j
- public class UserController {
-
- @Autowired
- private UserService userService;
- @PostMapping("/login")
- public R<String> login(@RequestBody User user){
- log.info("user:{}",user);
- LambdaQueryWrapper<User> lqw = new LambdaQueryWrapper<>();
- lqw.eq(User::getUsername,user.getUsername());
- User one = userService.getOne(lqw);
- System.out.println(one);
- // 查询不到用户
- if (one == null){
- return R.error("用户账号不存在");
- }
- // 密码错误
- if(!one.getPassword().equals(user.getPassword())){
- return R.error("密码错误");
- }
- return R.success("登陆成功");
- }
- @PostMapping("/register")
- public R<String> register(@RequestBody User user){
- log.info("user:{}",user);
- // 判断前端传来的数据是否正常
- if (user==null){
- return R.error("请输入注册信息");
- }
- // 判断账号是否存在
- String username = user.getUsername();
- LambdaQueryWrapper<User> lambdaQueryWrapper = new LambdaQueryWrapper<>();
- lambdaQueryWrapper.eq(User::getUsername,username);
- User one = userService.getOne(lambdaQueryWrapper);
- if (one!=null){
- return R.error("用户账号已注册");
- }
- // 二者都满足则以下
- userService.save(user);
- return R.success("注册成功");
-
- }
-
- }

3.4 Mapper层相关代码
-
- @Mapper
- public interface UserMapper extends BaseMapper<User> {
- }
3.5 定义的Service接口代码
-
- public interface UserService extends IService<User> {
- }
3.6实现Service接口的实现类
- @Service
- public class UserServiceImpl extends ServiceImpl<UserMapper, User> implements UserService {
- }
4.前端相关代码
4.1 登陆界面login.html(包含vue发送请求)
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <title>login</title>
- <link href="css/login.css" rel="stylesheet">
- </head>
-
- <body>
- <div id="loginDiv">
- <form id="form" >
- <h1 id="loginMsg">LOGIN IN</h1>
- <p>Username:<input id="username" name="username" type="text" v-model="userName"></p>
- <p>Password:<input id="password" name="password" type="password" v-model="passWord"></p>
-
- <div id="subDiv">
- <input type="submit" class="button" value="login up" @click="login">
- <input type="reset" class="button" value="reset" >
- <a href="register.html">没有账号?点击注册</a>
- </div>
- </form>
- </div>
- <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- <script>
- var app = new Vue({
- el: "#loginDiv",
- data: {
- userName: "",
- passWord: "",
- },
- methods: {
- login:function (){
- console.log(this.userName,this.passWord);
- axios.post('http://localhost:81/user/login',
- {
- username: this.userName,
- password: this.passWord,
- }).then( resp=> {
- console.log(resp)
- if (resp.data.code == '1') {
- window.location.href = 'loginSuccess.html';
- }else {
- alert("账号或密码错误");
- this.userName='';
- this.passWord='';
- }
- })
- }
- }
- })
- </script>
- </body>
- </html>

4.2 注册界面register.html(包含vue发送请求)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>欢迎注册</title>
- <link href="css/register.css" rel="stylesheet">
- </head>
- <body>
-
- <div class="form-div">
- <div class="reg-content">
- <h1>欢迎注册</h1>
- <span>已有帐号?</span> <a href="login.html">登录</a>
- </div>
- <form id="reg-form">
-
- <table>
-
- <tr>
- <td>用户名</td>
- <td class="inputs">
- <input name="username" type="text" id="username" v-model="userName">
- <br>
- <span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
- </td>
-
- </tr>
-
- <tr>
- <td>密码</td>
- <td class="inputs">
- <input name="password" type="password" id="password" v-model="passWord">
- <br>
- <span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
- </td>
- </tr>
-
- </table>
-
- <div class="buttons">
- <input value="注 册" type="submit" id="reg_btn" @click="register">
- </div>
- <br class="clear">
- </form>
-
- </div>
- <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- <script>
- var app = new Vue({
- el: "#reg-form",
- data: {
- userName: "",
- passWord: "",
- },
- methods: {
- register: function () {
- console.log(this.userName, this.passWord);
- axios.post('http://localhost:81/user/register',
- {
- username: this.userName,
- password: this.passWord,
- }).then(resp => {
- console.log(resp)
- if (resp.data.code == '1') {
- alert(resp.data.data);
- window.location.href = 'login.html';
- } else {
- console.log(resp.data.data);
- alert(resp.data.data);
- this.userName = '';
- this.passWord = '';
- }
- })
- }
- }
- })
- </script>
- </body>
- </html>

5.项目完毕总结
先说完美的吧,因为前端登陆注册界面是之前的,这次就复制了一下,在前端部分仅书写了一些vue,使用v-model绑定username以及password,发送axios请求,后端那部分因为使用的是mybatis-plus,也没有编写一些sql语句,当然,这些sql语句也不是很复杂的,有时间的小伙伴可以直接试着编写,或在我这基础上进行修改,controller层的话,就是一些逻辑语句,例如:登陆时先判断数据库中是否存在该用户,若存在再进行密码比对,注册时则是先判断用户是否已经注册,存在数据库中,若不存在再让其进行注册。总而言之,此项目花费不到四十分钟,总体还是不错对于新手小白来说,我认为困难的部分则是在前后端交互那个地方,存在一些差异,二者的数据格式不统一。
不足的地方,就是界面过于简单,没有啥js效果,效果非常直接,以及vue发送请求需要多加练习。
有需要的小伙伴可以后台私信我发源码哦,码文不易,小伙伴可以点个赞哦!!!
- 文章浏览阅读1w次,点赞32次,收藏100次。我们知道,kafka中每个topic被划分为多个分区,那么生产者将消息发送到topic时,具体追加到哪个分区呢?这就是所谓的分区策略,Kafka为我们提供了默认的分区策略,同时它也支持自定义分区... [详细]
赞
踩
- 文章浏览阅读4.4k次,点赞100次,收藏102次。一文快速讲解SpringBoot单元测试,五分钟,掌握规范的SpringBoot单元测试。SpringBoot单元测试目录1.概述2.基本使用3.优势4.常用属性1.概述所谓单元测试就是对... [详细]
赞
踩
- 文章浏览阅读5.6w次,点赞176次,收藏523次。仓库管理系统进行了字典管理、公告管理、用户管理、物资管理、物资申请管理、仓库员管理、统计报表等服务。设备采用关联数据库里的MySQL做为全面的数据库,合理存放数据,合理备份数据,确保数据稳... [详细]
赞
踩
- 以上就是我对几种使用最广泛的开源RPC框架的选型建议,也是基于它们目前现状所作出的判断,从长远来看,支持多语言是RPC框架未来的发展趋势。正是基于此判断,各个RPC框架都提供了Sidecar组件来支持多语言平台之间的RPC调用。Dubbo在... [详细]
赞
踩
- 就按照这个Mybatis的格式,自己写一个redis的start由于是指定入口的我们可以放在最后写。下面创建一个普通的springboot工程。添加注解和前缀redis。之后我们就可以在properties或yml中使用指定参数了;//省略... [详细]
赞
踩
- Spring的一个核心功能是IOC,就是将Bean初始化加载到容器中,调用的时候直接注入即可,使用注解可以大大提高了开发效率!。Bean英文意为豆子理解起来就是豆荚里的豌豆,豆荚就是Spring容器。面向注解编程—Spring注解看这一篇就... [详细]
赞
踩
- 分为三个包,分别为controller,service,dao以及resource目录下的xml文件。User.java(我安装了lombok插件)配置cnpm仓库,下载的时候可以快一些。输入账号密码,实现简单的注册,登录功能。安装node... [详细]
赞
踩
- SpringBoot整合JPA(JavaPersistenceAPI)主要是指将SpringBoot与JPA结合,实现对象关系映射(ORM)的功能,从而简化数据库操作。下面详细介绍如何整合SpringBoot与JPA。当你在SpringBo... [详细]
赞
踩
- 在业务活动期间,由于用户请求量短时间内剧增,可能导致系统压力过大甚至崩溃。通过消息队列实现请求的缓冲。在高并发场景下,系统可以将请求放入消息队列,然后异步处理这些请求,从而平滑系统的处理负载,确保系统的稳定性。SpringBoot整合Rab... [详细]
赞
踩
- 如何实现附近商户的搜索?RedisGEO一键搞定!微服务SpringBoot整合RedisGEO实现附近商户功能文章目录⛄引言♨️广播站一、RedisGEO数据结构用法⛅GEO基本语法、指令⚡使用GEO存储经纬度、查询距离二、SpringB... [详细]
赞
踩
- webflux使用详解_webflux微服务webflux微服务目录一、webflux介绍1.1什么是webflux1.2什么是响应式编程1.3webflux特点... [详细]
赞
踩
- SpringBoot整合ElasticSearch如何实现旅游搜索、分页与结果过滤?_springboot关键词搜索springboot关键词搜索文章目录⛄引言一、酒店搜索和分页⛅需求分析⚡源码编写二、酒店结果过滤⌚需求分析⏰修改搜索业务✅... [详细]
赞
踩
- 被消费者nack(negativelyacknowleged)的消息。TTL过期后未被消费的消息。超过队列长度限制后被丢弃的消息。备注:更多信息请参考RabbitMQ中的。SpringRabbitMQ那些事(2-两种方式实现延时消息订阅)目... [详细]
赞
踩
- 智能导诊系统按照人体的性别差异,设计了男性/女性两种3D立体模型,用于病症库与自助导诊之间数据信息的读取与交互,在软件病症库中,将不同患者的常见病症进行分类整合,患者可通过人体画像选择症状部位,了解对应病症信息和推荐就医科室,为患者提供直观... [详细]
赞
踩
- 使用大学毕业设计管理系统的分为管理员和用户、两个权限模块。管理员所能使用的功能主要有首页、站点管理(轮播图、公告栏)用户管理(管理员、学生用户、教师用户、院系领导)内容管理(校园资讯、校园资讯分类)更多管理(毕设课题、选择信息、任务书、开题... [详细]
赞
踩
- SpringSecurity是一个强大且高度可定制的身份验证和访问控制框架。它是保护基于Spring的应用程序的实际标准。SpringSecurity是一个可以为Java应用程序提供全面安全服务的框架。同时,它也可以轻松扩展以满足自定义需求... [详细]
赞
踩
- 主要功能包括管理员:首页、个人中心、图书分类管理、回收类别管理、新书榜管理、特价区管理、旧书回收管理、用户管理、订单评价管理、回收预约管理、图书回收管理、管理员管理、系统管理、订单管理。前台使用:首页、新书榜、特价区、旧书回收、公告资讯、个... [详细]
赞
踩
- 随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,狗粮销售信息管理系统当然也不能排除在外。狗粮销售信息管理系统是以实际运用为开发背景,运用软件工程原理和开发方法,采用java技术构建... [详细]
赞
踩
- article
springBoot + netty搭建高性能 websocket 服务 & 性能测试(包含python 测试脚本)_netty websocket 和netty-websocket 性能对比
springBootnettywebsocket性能测试_nettywebsocket和netty-websocket性能对比nettywebsocket和netty-websocket性能对比一、前言1、如果我们的app类似于股票这种,数... [详细]赞
踩
- 我们要搭建一个`SpringCloudAlibaba`项目就绕不开`Nacos`,阿里巴巴提供的`Nacos`组件,可以提供服务注册与发现和分布式配置服务,拥有着淘宝双十一十几年的流量经验,还是非常的可靠的。_nacos.core.auth... [详细]
赞
踩



