热门标签
热门文章
- 1安装配置fcitx输入法
- 2Unity3D RPG实现 2 —— 背包系统_unity背包系统
- 3图像锐化处理之一阶微分算子
- 4Opencv拼接两张不同尺寸的图像(Python)_cv2 在一个显示多幅不同尺寸的小图
- 5Centos7.4常用基本命令----持续更新_centos7.4全部命令
- 6linux设置每天自动关机crontab,【树莓派】crontab设置Linux设备定时重启
- 7iOS:详解MJRefresh刷新加载更多数据的第三方库_ios 无痕加载更多数据
- 8Qt 中的动画(Animations)_qt animation
- 9[CSP冲刺]代码常见错误总结_csp next,max,min等 可能出错的变量名
- 10opencv+yolov8实现监控画面报警功能_利用opencv实时获取图像并识别文字发送报警信息
当前位置: article > 正文
JavaScript高级:构造函数
作者:程序质量控制师 | 2024-01-30 19:42:37
赞
踩
JavaScript高级:构造函数
1 引言
构造函数是一种特殊的函数,主要用来初始化对象;常规的 {...} 语法允许创建一个对象,但是通过构造函数可以快速创建多个类似的对象
2 约定
1. 命名以大写字母开头;
2. 它们只能由 “new” 操作符来执行
- <script>
- // 1. 创建一个构造函数
- function Star(uname, age) {
- this.uname = uname;
- this.age = age;
- }
- // 2. 创建第一个实例对象
- const ldh = new Star('刘德华', 18)
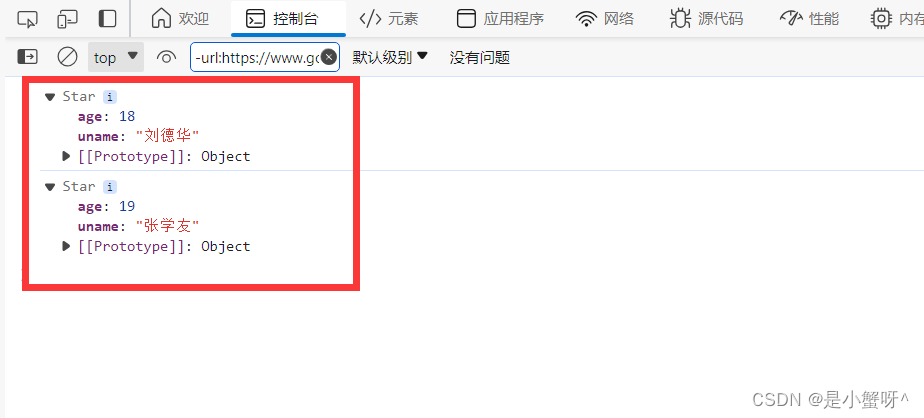
- console.log(ldh)
-
- // 创建第二个实例对象
- const zxy = new Star('张学友', 19)
- console.log(zxy)
-
- // ......
- </script>

可以 new 多个对象,并且各个对象是不等的,也不会相互影响

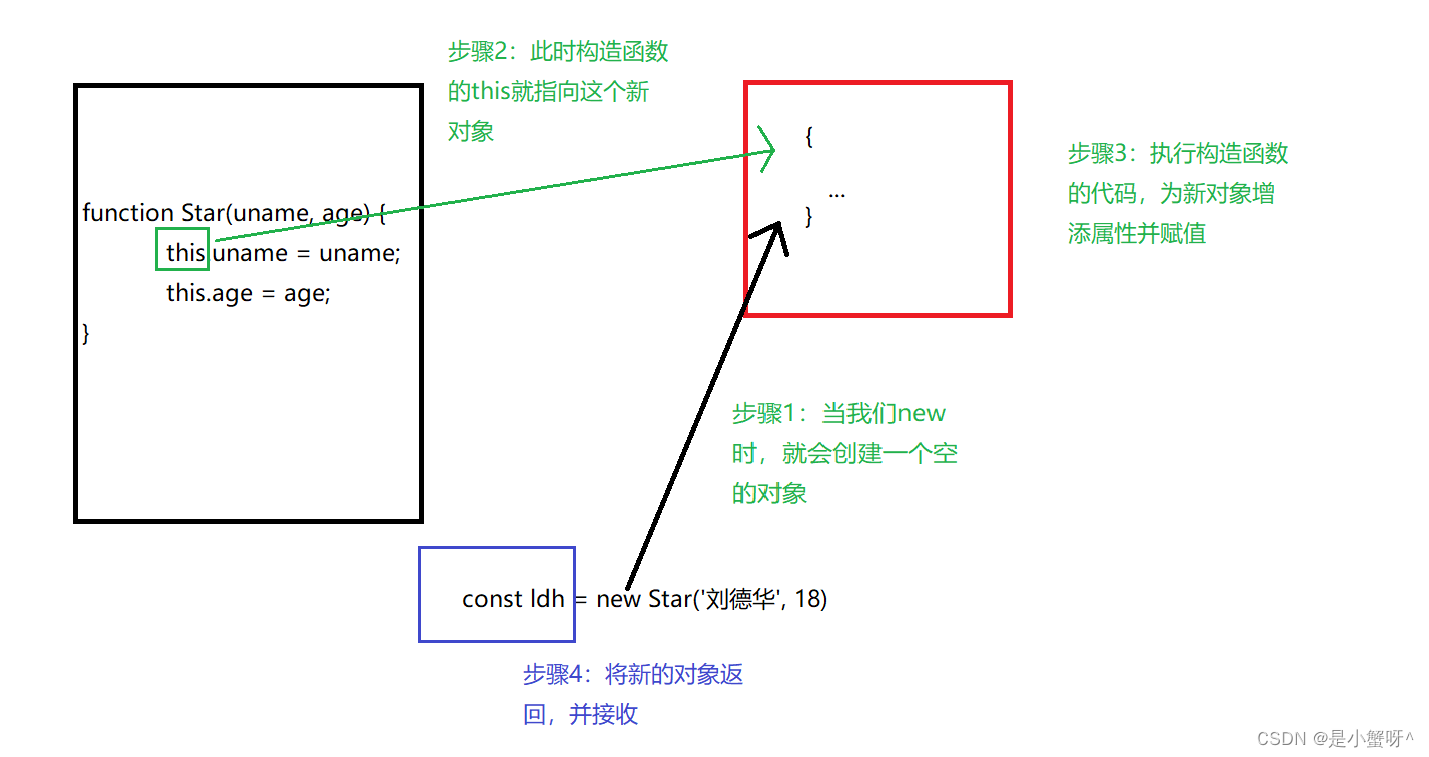
3 new 实例化的执行过程
说明:<1>. 创建新的对象
<2>. 构造函数this指向新的对象
<3>. 执行构造函数代码,修改this, 添加新属性
<4>. 返回新的对象

4 实例成员和静态成员
4.1 实例成员
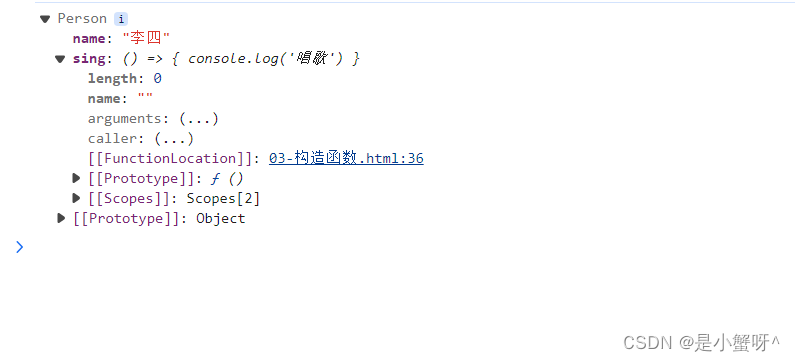
通过构造函数创建的对象称为实例对象,实例对象中的属性和方法称为实例成员(实例成员包括实例属性和实例方法)
- // 实例成员
- function Person(name) {
- this.name = name
- }
-
- const p = new Person('张三')
- p.name = '李四' // name 就是实例属性
- p.sing = () => { // sing 就是实例方法
- console.log('唱歌')
- }
- console.log(p)

4.2 静态成员
构造函数中的属性和方法被称为静态成员(静态属性和静态方法)
说明:<1>. 静态成员只能由构造函数来访问;
<2>. 静态方法中的this指向构造函数
- // 静态属性
- Student.height = 180 // height 就是静态属性
- Student.run = () => { // run 就是静态方法
- console.log('跑步')
- }
-
- console.log(Student.height)
- Student.run()
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/blog/article/detail/48751
推荐阅读
- 文章浏览阅读7k次,点赞52次,收藏57次。通过前面的文章我们可以知道基于区块链开发一个DApp,而DApp结合了智能合约和用户界面(客户端),那客户端是如何与区块链进行连接交互的、如何调用智能合约的、如何发送一个交易到区块链、如何获取区块... [详细]
赞
踩
- 文章浏览阅读2.3k次,点赞32次,收藏29次。错误处理和调试是编程中的重要部分。通过理解和使用语句、函数、开发者工具和debugger语句,我们可以更有效地找到和修复代码中的错误。在接下来的章节中,我们将深入学习更多关于JavaScrip... [详细]
赞
踩
- article
[HTML]Web前端开发技术3(HTML5、CSS3、JavaScript )超链接,target,scrolling,marginwidth,frameborder,iframe——喵喵画网页
文章浏览阅读1.9k次,点赞128次,收藏115次。超链接标签超链接路径相对路径的用法超链接分类超链接的应用超链接的分类创建HTTP文件下载超链接创建FTP站点访问超链接创建图像链接创建电子邮件超链接创建页面书签链接浮动框架制作浮动框架页面... [详细]赞
踩
- 文章浏览阅读5.7k次,点赞121次,收藏103次。主要内容涵盖ES2015~ES2020中JavaScript的所有新特性以及下一版的预览。探索新的语法:空值合并、可选链、let和const、类语法、私有方法、私有字段、new.targe... [详细]
赞
踩
- 通过前面的文章我们可以知道基于区块链开发一个DApp,而DApp结合了智能合约和用户界面(客户端),那客户端是如何与区块链进行连接交互的、如何调用智能合约的、如何发送一个交易到区块链、如何获取区块链上的数据,这就是本文要介绍的web3.js... [详细]
赞
踩
- JavaScriptUIComponentsforBuildingFast,FlexibleApplicationsWithWijmo,spendmoretimeonyourapplication'scorefunctionalitybyt... [详细]
赞
踩
- CSS颜色与背景颜色color属性背景background属性1.背景颜色background-color2.背景图像background-image3.背景图像平铺方式background-repeat4.固定/滚动背景图像backgro... [详细]
赞
踩
- OD,全称(OutsourcingDispacth)模式,目前华为和德科联合招聘的简称。华为社招基本都是OD招聘,17级以下都是OD模式(13-17)。_华为od机试-2023真题-考点分类华为od机试-2023真题-考点分类华为OD机考:... [详细]
赞
踩
- 2DJavascript游戏引擎列表AkihabaraLincense:GPL2/MITAkihabara是用于创建8/16位图游戏的js库和工具集合。它通过使用HTML5Canvas实现。支持GoogleChrome,Saf_jsgame... [详细]
赞
踩
- 使用arcgisjavascriptapi4.x以basetilelayer方式加载天地图wgs84(wkid:4326)坐标系。提示:(下述三个文件放同一个文件夹下)arcgisjavascriptapi4.x加载天地图wgs84(wki... [详细]
赞
踩
- behavior可选,定义滚动是立即的还是平滑的动画。auto:滚动行为由scroll-behavior的计算值决定。instant:滚动应该通过一次跳跃立刻发生。smooth:滚动应该是平滑的动画。【JavaScript】使用scroll... [详细]
赞
踩
- 继承是基于“类”的,在没有es6前,一的函数就充当了“类”的,构造函数的prototype上面的属性就等于实例的共享属性。javascript常见的继承方式继承是基于“类”的,在没有es6前,一个用来new的函数就充当了“类”的构造函数,构... [详细]
赞
踩
- 一款简单的Servlet+mysql+jsp的选课系统,主要有三大模块,管理员模块,教师模块,学生模块。管理员模块主要功能模块有系统管理,课程管理,教师管理,课表管理,学生管理;基于javaweb+mysql的jsp+servlet选课管理... [详细]
赞
踩
- article
[HTML]Web前端开发技术15(HTML5、CSS3、JavaScript )表格,bordercolorlight,frame,valign,rowspan,colspan——喵喵画网页
表格 表格 表格标记 表格标记-语法 表格属性设置 表格边框样式属性 表格单元格间距、单元格边距属性 表格水平对齐 设置表格行的属性 表格行的属性-设置 设置单元格的属性 设置单元格的属性-单元格跨行、列 表格嵌套课后练习网页标题:计算机报... [详细]赞
踩
- 篮球(5v5)比赛中每个球员拥有一个战斗力,每个队伍的所有球员战斗力之和为该队伍的总体战斗力。现有十个球员准备分为两队进行训练赛,教练希望两个队伍的战斗力差能够尽可能的小,以达到最佳训练效果。给出十个球员的战斗力,如果你是教练,你该如何分队... [详细]
赞
踩
- 10个篮球队员的战斗力(整数,范围[1,10000]),战斗力之间用空格分隔,如:10987654321。现有10个球员准备分为两队进行训练赛,教练希望2个队伍的战斗力差值能够尽可能的小,以达到最佳训练效果。篮球(5V5)比赛中,每个球员拥... [详细]
赞
踩
- i=2,将nums[2]和nums[0]交换位置,从nums[1]开始累乘。i=0,将nums[0]和nums[0]交换位置,从nums[1]开始累乘。i=1,将nums[1]和nums[0]交换位置,从nums[1]开始累乘。_除自身以外... [详细]
赞
踩
- 下面首先完全copy了Cocoas官网上的内容,这里主要是做个笔记,初学JS调用IOS原声代码遇到的问题官网地址:https://docs.cocos.com/creator/manual/zh/advanced-topics/oc-ref... [详细]
赞
踩
- JavaScript基础知识点大全,超详细解析。基础学习,一篇足以!_定义和取出浏览器对象javascript定义和取出浏览器对象javascript这里写自定义目录标题js基础一.JavaScript概述1.1JavaScript应用场景... [详细]
赞
踩
- 如果我们要使用本地的音频资源,在vue3中那么我们需要对资源的地址做一下处理。_javascript获取二进制流并播放javascript获取二进制流并播放一、接口设置//语音播放exportconstgetVoicePlay=(conte... [详细]
赞
踩
相关标签



