- 1C语言实现函数打印_c语言打印函数
- 22023年最新最全uniapp入门学习,零基础入门uniapp到实战项目,unicloud数据后台快速打造uniapp小程序项目_uniapp入门到实战
- 3自然语言NLP学习
- 4Golang 错误处理机制详解_goland中的try catch
- 5python多进程库_一种基于Python多进程库创建systemd服务的方法与流程
- 6程序员如何逆袭,达到财富自由?_学技术只能挣口饭,如何实现财富自由
- 7没有python环境的电脑中运行程序-pyinstaller/ 依赖文件
- 8云原生之GitLab CICD实战及解析
- 9Spring Boot整合Redis的高效数据缓存实践
- 10【送书福利-第二十五期】《机器学习高级实践》
以ruoyi为例进行数据权限设置_若依数据权限配置
赞
踩
目录
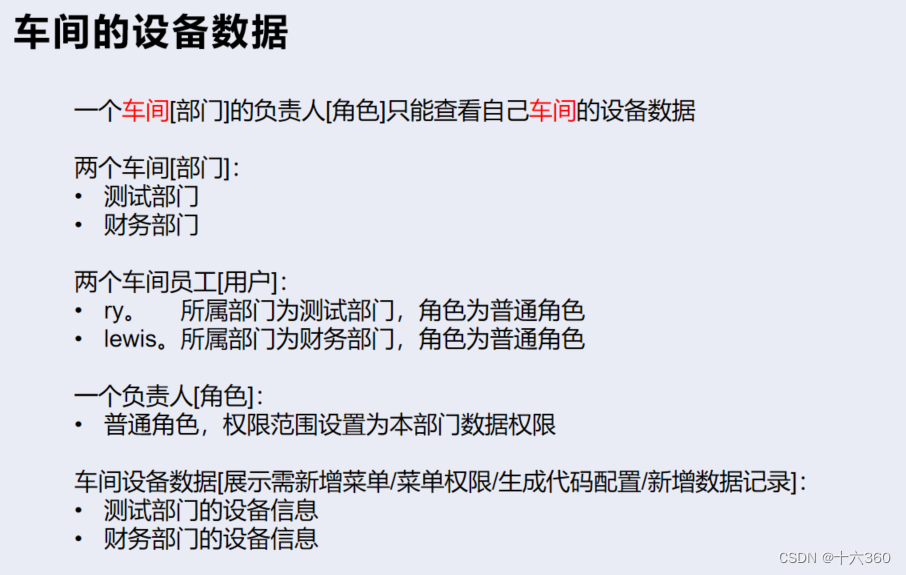
本文以ruoyi为例,详细介绍了如何在系统中进行数据权限设置,以确保一个车间(部门)的负责人(角色)仅能查看自己车间的设备数据,实现了数据的精准管理和访问控制。
文章首先列举了两个车间部门:测试部门和财务部门,分别具有不同的业务职能和设备数据。在这两个部门中,存在两个员工:ry和lewis,分别属于测试部门和财务部门,且角色均为普通角色。
针对这一场景,文章详细介绍了普通角色,其权限范围被设置为本部门数据权限。这意味着普通角色只能访问和管理其所在部门的设备信息,实现了数据权限的局部控制。
接着,文章对车间设备数据的展示进行了说明,强调了需要新增菜单、菜单权限、生成代码配置以及新增数据记录等操作。这一系列配置步骤确保了系统中能够完整呈现测试部门和财务部门的设备信息,同时保障了数据权限的实时生效。
通过深入解读ruoyi系统中的数据权限设置,读者将能够清晰地了解如何在实际应用中,通过简单而强大的配置,实现对部门级别的数据权限控制,从而提高数据安全性和管理效率。
一、需求分析

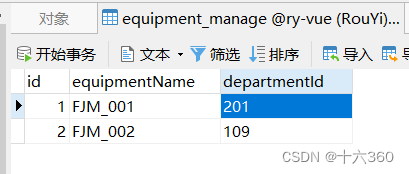
二、数据表的编写
编写好的数据库表如下:

三、代码编写
首先我们代码生成一下,如果不会代码生成,可以参考一下Rouyi Vue生成代码的使用-CSDN博客
 然后开始修改代码:
然后开始修改代码:
3.1 Service层

这里不懂为啥用@DataScope注解的,请看以RuYi为例介绍Spring AOP(面向切面编程)-CSDN博客
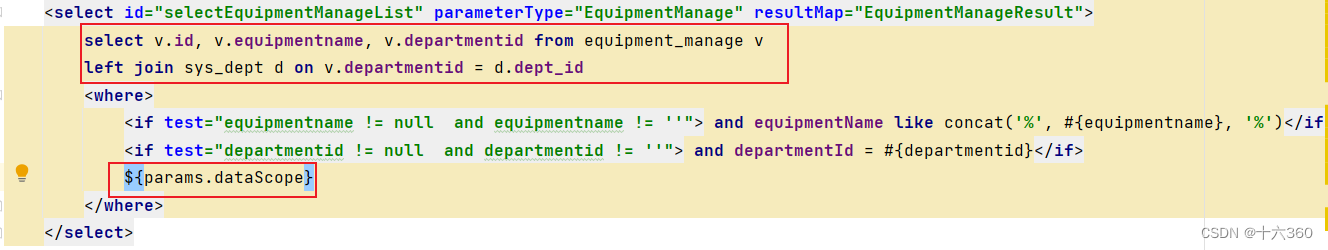
3.2 Mapper层
ok这里没什么问题,千万千万不要和我一样把${params.dataScope}写到<where>的外面!真嘟一个不小心就写出去了,找了半天的错,可把我愁坏了,这玩意它没报错!一定要仔细!

四、权限使用和测试
最后我们开始测试啦啦啦(精神状态已经不正常,写这个臭作业)
将用户若依设置为测试部门

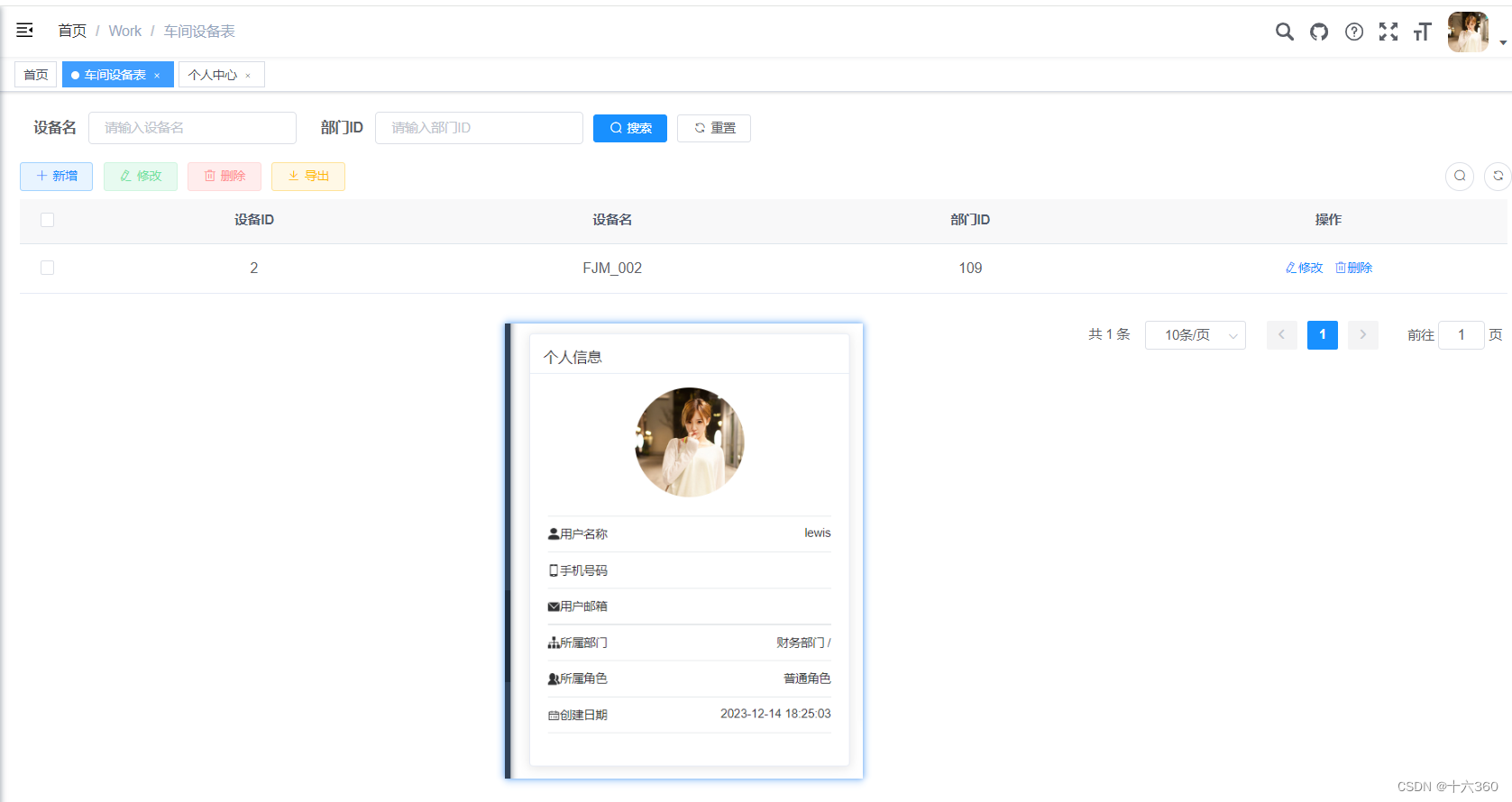
将用户lewis设置为财务部门

然后将权限范围改为本部门数据权限

okkkkk然后我们登陆一下下,首先上场的是 lewis(此处应该有掌声)快看他只删选出了属于他部门的数据!
 用户若依也只删选出了属于他自己部门的数据!
用户若依也只删选出了属于他自己部门的数据!
在看管理员权限下的,有两条数据成功啦!

- RuoyiVue登录功能后端代码调用流程_若依短信验证码登录生成token若依短信验证码登录生成token首先进入登录页面 在General下浏览请求URL/captchaImage代码:AjaxResult生成一个HashMap... [详细]
赞
踩
- ②绿色的“内部登录”:管理后台的登录接口,还是采用传统的/admin-api/system/auth/login(opensnewwindow)账号密码登录,并没有使用【密码模式】,主要考虑降低大家的学习成本,如果没有将用户授权给其它系统的... [详细]
赞
踩
- 若依前后端分离版,前端Vue3学习——登录页面验证码、登录功能前端实现梳理,与后端接口简单说明_若依vue3若依vue3若依官方的前后端分离版中,前端Vue3版本https://github.com/yangzongzhuan/RuoYi-... [详细]
赞
踩
- 文章目录1.新建相关数据表3.登录和鉴权处理逻辑3.1状态码3.2新增登录用户信息类3.3UserDetailsServiceImpl3.3token认证过滤器JwtAuthenticationTokenFilter3.4跨域过滤器配置3.... [详细]
赞
踩
- 若依(RuoYi)是一款基于SpringBoot和Vue.js的开源权限管理系统,若依登录和鉴权的实现还包含验证码的生成与校验,这是为了增加系统的安全性,防止恶意攻击和暴力破解等行为。验证码生成前端页面:登录页面中的验证码显示区域,通常位于... [详细]
赞
踩
- 若依(RuoYi)是一款基于SpringBoot和Vue.js开发的快速开发平台,它的权限管理是通过RBAC(Role-basedAccessControl基于角色的访问控制)模型来设计的。RBAC模型将权限控制分为角色管理和权限管理两个部... [详细]
赞
踩
- 管理员拥有所有权限src/main/java/com/ruoyi/system/service/impl/SysPermissionServiceImpl.java#getMenuPermission()配置白名单src/main/java... [详细]
赞
踩
- RuoYi-Vue————权限管理1.若依框架权限分类2.若依框架权限的依次介绍1.若依框架权限分类若依Vue系统中的权限分为以下几类:菜单权限:用户登录系统之后能看到哪些菜单按钮权限:用户在一个页面上能看到哪些按钮,比如新增、删除等按钮接... [详细]
赞
踩
- 若依Vue系统中的权限管理部分的功能都集中在了系统管理菜单模块中,如下图所示。其中权限部分主要涉及到了用户管理、角色管理、菜单管理、部门管理这四个部分。_若依框架权限控制若依框架权限控制权限功能模块设计分析一、若依Vue系统中的权限分类1.... [详细]
赞
踩
- 这篇文章我先和大家分析一下RuoYi-Vue脚手架中@DataScope注解的实现原理,在TienChin项目视频中到时候还会有深入讲解。_ruoyi数据权限ruoyi数据权限这篇文章我先和大家分析一下RuoYi-Vue脚手架中@DataS... [详细]
赞
踩


