热门标签
热门文章
- 1Llama-2大模型本地部署研究与应用测试_chinese-alpaca-2
- 2【快速解决】阿里云ECS使用Docker环境运行软件但公网访问不了_阿里云docker启动容器 ip访问不了 内网可以访问
- 3vue-cli基础入门_vue-cli基础写法
- 4HTML期末学生大作业-电影网站html+css+javascript_电影登录页面html设计
- 5Linux系统命令:du与df的区别_linux du和df区别
- 6Unity之UI、模型跟随鼠标移动(自适应屏幕分辨率、锚点、pivot中心点)_unity ui跟随物体
- 7小红书爆款笔记的套路是什么?这些技巧能帮你写出爆款笔记_小红书爆款笔记的套路是什么?又该如何打造小红书爆款笔记呢?相信大家之前一定会遇
- 8JAVA面试宝典(非常详细,亲身经验总结)
- 9Lua脚本解密_小白一键解密lua脚本
- 10ChatGPT高效提问—prompt常见用法(续篇四)
当前位置: article > 正文
vue 访问第三方 跨域, 配置vue.config.js_vue调用第三方接口跨域
作者:思考机器7 | 2024-01-31 08:21:51
赞
踩
vue调用第三方接口跨域
目录
0 config 文件被修改 一个要重启vscode 配置文件才会生效
2.1 配置vue.config.js --> 就是api 不被设置成 替换为 /
0 config 文件被修改 一个要重启vscode 配置文件才会生效
1 第一种 (有两种写法)
1.1 配置vue.config.js
- const { defineConfig } = require('@vue/cli-service')
- module.exports = defineConfig({
- transpileDependencies: true,
- devServer: {
-
- proxy: {
- "/api/": {
- target: 'https://echarts.apache.org',
- changeOrigin: true, // 跨域访问设置,true代表跨域
- ws: true,
- 'secure': true, // false为http访问,true为https访问
- 'pathRewrite': { // 路径改写规则
- '^/api/': "/" // 以/api/为开头的改写为'/'
- }
- },
- },
- },
- })
1.2 axios 使用
- let url = '/api/examples/data/asset/data/stock-DJI.json' 这里会匹配到前面我们设置的/api/',代替为https://echarts.apache.org/examples/data/asset/data/stock-DJI.json',
- /**
- 逻辑
- 首先 url 中的 /api/ 被替换成 /
- 然后 url 被拼接 target的值 + url的值(被替换后的值)
- */
- // console.log('url', url)
- this.axios.get(url).then((rawData) => {
- console.log('---url---', url)
- console.log('---rawData-', rawData)
- var data = splitData(rawData.data);
1.3 终端打印

2 第二种方法 --> 错误 --> 没有运行成功
2.1 配置vue.config.js --> 就是api 不被设置成 替换为 /
- const { defineConfig } = require('@vue/cli-service')
- module.exports = defineConfig({
- transpileDependencies: true,
- devServer: {
-
- proxy: {
- "/api/": {
- target: 'https://echarts.apache.org',
- changeOrigin: true, // 跨域访问设置,true代表跨域
- ws: true,
- 'secure': true, // false为http访问,true为https访问
- // 'pathRewrite': { // 路径改写规则
- // '^/api/': "/" // 以/api/为开头的改写为'/'
- //}
- },
- },
- },
- })
2.2 axios 使用
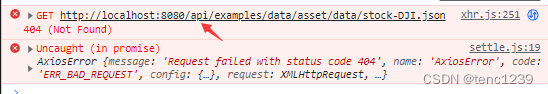
2.2.1 错误尝试1
- let url = '/api/examples/data/asset/data/stock-DJI.json'
- // console.log('url', url)
- this.axios.get(url).then((rawData) => {
- console.log('---url---', url)
- console.log('---rawData-', rawData)

2.2.2 错误尝试2
- let url = 'examples/data/asset/data/stock-DJI.json'
- // console.log('url', url)
- this.axios.get(url).then((rawData) => {
- console.log('---url---', url)
- console.log('---rawData-', rawData)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/blog/article/detail/49977
推荐阅读
- kuberneteskubeadm安装_kubeadmconfigimageslistkubeadmconfigimageslist组件 &nbs... [详细]
赞
踩
- 使用gitconfig--global设置用户名和邮件,以及gitconfig的全局和局部配置_局部设置gitnameemail局部设置gitnameemail文章目录1.文章引言2.全局配置2.1命令方式2.2配置文件方式3.局部配置3.... [详细]
赞
踩
- golang开发环境搭建1.1 LINUX环境1. 下载go源码2. 创建源码目录3. 解压源码1.2 WINDOWS环境1. 下载go1.8源码2. 环境变量配置3. MinGW安装(如需要混合编译才需要安装,一般不需要)4. LiteI... [详细]
赞
踩
- http://wiki.t-firefly.com/zh_CN/Firefly-RK3399/ubuntu_support.html//普通串口root@firefly:~#ls/dev/ttyS*ttyS0ttyS1ttyS2ttyS3/... [详细]
赞
踩
- article
error: subprocess-exited-with-error 及Package cairo was not found in the pkg-config search path.解决_getting requirements to build wheel ... error erro
error:subprocess-exited-with-error及Packagecairowasnotfoundinthepkg-configsearchpath.解决_gettingrequirementstobuildwheel..... [详细]赞
踩
- 前言在新主机首次安装DockerEngine-Community之前,需要设置Docker仓库,之后,您可以从仓库安装和更新Docker。设置仓库,需要安装所需的软件包。yum-utils提供了yum-config-manager,并且de... [详细]
赞
踩
- 本博主将用CSDN记录软件开发求学之路上亲身所得与所学的心得与知识,有兴趣的小伙伴可以关注博主!也许一个人独行,可以走的很快,但是一群人结伴而行,才能走的更远!_mysql安装过程中“configtype”有几种类型?mysql安装过程中“... [详细]
赞
踩
相关标签



