- 1【尚硅谷】Java数据结构与算法笔记10 - 树结构的基础部分_java数据结构及算法尚硅谷
- 2Jetson-nano Ubuntu18.04系统环境安装构建(可视化配置过程)_jetsonnano装ubuntu
- 3“There are no staged changes to commit. Would you like to stage all your changes and commit them dir
- 4制作一个简单HTML电影网页设计(HTML+CSS)_html做一个电影首页
- 5工具 · 抓包:whistle_whistle抓包
- 6SpringCloud容器化与编排:Docker容器化微服务与Kubernetes部署管理实践
- 7纯干货 Spring boot 2.1 JPA多数据源配置_jpaproperties.gethibernateproperties
- 8超级好用的url 汉字编码函数
- 9MySQL,刷题之触发器操作,题+代码+易错点!!
- 10Python笔记11——函数进阶_py编写函数,接受一个整数列表作为参数,返回一个新列表,其中包含原列表中所有的奇
springboot+vue 前端Json传参后端接收不到_后端接受不到vue前端数据怎么办
赞
踩
自己遇见的几种情况,在这记录一下,因为当时查的时候情况太多了,还有可能是request内部或者ajax的content-type的问题,就很多!!!
(1、请求方式:post、get)
(2、请求方式所写位置(反正我是遇到了)组件内部和单写一个js来暴露方法)
(3、request.js内部或者ajax的属性content-type)
(4、有可能你用的request.js内部人家是封装了一层的所以后边接到)
(5、@RequestParam与@RequestBody两个注解的使用)
(6、后边用map来接(下边第二张图可以看一下))
(7、再就是上边各种情况的搭配)
…
按需索取!!
了解一下@RequestParam与@RequestBody两个注解,博主也写了content-type的问题
request是封装axios的js文件
一、请求方式直接写在vue组件内部
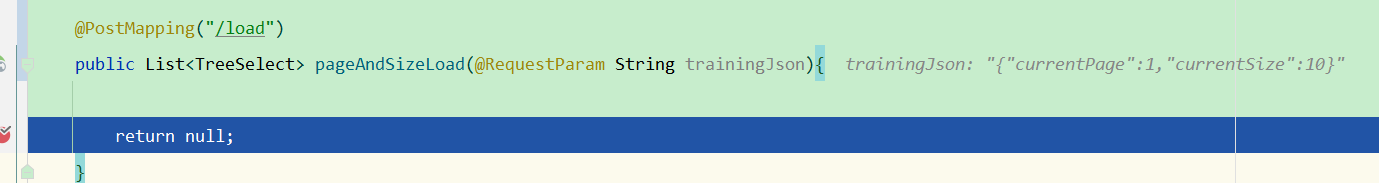
1–请求不到
@RequestParam
前端
请求方式直接写在vue组件内部
import request from "../../../utils/request";
load(){
var params = {}
params.currentPage = this.currentPage;
params.currentSize = this.currentSize;
console.log("params111:",params)
request.post("/api/load",{trainingJson: JSON.stringify(params)}).then(res =>{
console.log("1111111")
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
后端
//页码选择提交主要按钮
@PostMapping("/load")
public List<TreeSelect> pageAndSizeLoad(@RequestParam String trainingJson){
return null;
}
- 1
- 2
- 3
- 4
- 5
- 6
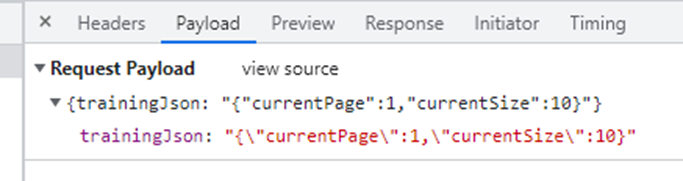
f12

可以试试这个,先用map来接收,具体注解是啥自己试一试吧

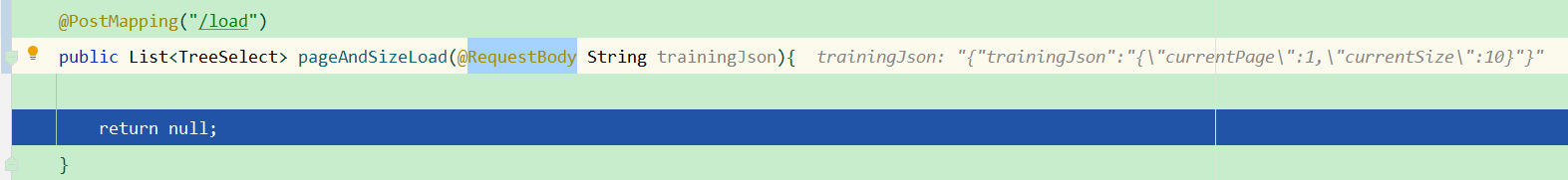
2–可以请求到
@RequestBody
//页码选择提交主要按钮
@PostMapping("/load")
public List<TreeSelect> pageAndSizeLoad(@RequestBody String trainingJson){
return null;
}
- 1
- 2
- 3
- 4
- 5
- 6

二、引用js文件的方法
可以请求到
(@RequestParam)
(只测了这一种情况,当时能接到参数就没再试别的)
前端
(vue组件)
import {load} from "../../../api/load";
load(){
var params = {}
params.currentPage = this.currentPage;
params.currentSize = this.currentSize;
load({trainingJson: JSON.stringify(params)}).then(res =>{
console.log(res);
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
(单写一个js)
import request from "../utils/request";
//页码选择提交数据
export function load(params) {
return request({
url: '/api/load',
method: 'post',
params: params
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
后端
@PostMapping("/load")
public List<TreeSelect> pageAndSizeLoad(@RequestParam String trainingJson){
return null;
}
- 1
- 2
- 3
- 4
- 5
这个接到的形式貌似不太一样,看情况办事吧,可以跟上边的对比一下

- 文章浏览阅读1w次,点赞32次,收藏100次。我们知道,kafka中每个topic被划分为多个分区,那么生产者将消息发送到topic时,具体追加到哪个分区呢?这就是所谓的分区策略,Kafka为我们提供了默认的分区策略,同时它也支持自定义分区... [详细]
赞
踩
- 文章浏览阅读5.6w次,点赞176次,收藏523次。仓库管理系统进行了字典管理、公告管理、用户管理、物资管理、物资申请管理、仓库员管理、统计报表等服务。设备采用关联数据库里的MySQL做为全面的数据库,合理存放数据,合理备份数据,确保数据稳... [详细]
赞
踩
- 就按照这个Mybatis的格式,自己写一个redis的start由于是指定入口的我们可以放在最后写。下面创建一个普通的springboot工程。添加注解和前缀redis。之后我们就可以在properties或yml中使用指定参数了;//省略... [详细]
赞
踩
- 分为三个包,分别为controller,service,dao以及resource目录下的xml文件。User.java(我安装了lombok插件)配置cnpm仓库,下载的时候可以快一些。输入账号密码,实现简单的注册,登录功能。安装node... [详细]
赞
踩
- 如何实现附近商户的搜索?RedisGEO一键搞定!微服务SpringBoot整合RedisGEO实现附近商户功能文章目录⛄引言♨️广播站一、RedisGEO数据结构用法⛅GEO基本语法、指令⚡使用GEO存储经纬度、查询距离二、SpringB... [详细]
赞
踩
- 智能导诊系统按照人体的性别差异,设计了男性/女性两种3D立体模型,用于病症库与自助导诊之间数据信息的读取与交互,在软件病症库中,将不同患者的常见病症进行分类整合,患者可通过人体画像选择症状部位,了解对应病症信息和推荐就医科室,为患者提供直观... [详细]
赞
踩
- 使用ue5发送http请求并读取文件_varestpostgetvarestpostget✨目录▷安装varest扩展▷开启varest扩展▷发送get请求▷发送post请求▷读取json文件▷安装varest扩展打开虚幻商城,搜索vare... [详细]
赞
踩
- CURLpostjson使用说明_curlpostjson请求curlpostjson请求使用curl命令可以通过POST方法发送JSON数据到后台。下面是一个示例命令:curl-XPOST-H"Content-Type:applicati... [详细]
赞
踩
- 主要功能包括管理员:首页、个人中心、图书分类管理、回收类别管理、新书榜管理、特价区管理、旧书回收管理、用户管理、订单评价管理、回收预约管理、图书回收管理、管理员管理、系统管理、订单管理。前台使用:首页、新书榜、特价区、旧书回收、公告资讯、个... [详细]
赞
踩
- 随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,狗粮销售信息管理系统当然也不能排除在外。狗粮销售信息管理系统是以实际运用为开发背景,运用软件工程原理和开发方法,采用java技术构建... [详细]
赞
踩
- article
springBoot + netty搭建高性能 websocket 服务 & 性能测试(包含python 测试脚本)_netty websocket 和netty-websocket 性能对比
springBootnettywebsocket性能测试_nettywebsocket和netty-websocket性能对比nettywebsocket和netty-websocket性能对比一、前言1、如果我们的app类似于股票这种,数... [详细]赞
踩
- 前面是站在后台员工的角度,现在站在消费者的角度,当客户从移动端选择通过验证码登录APP,需要调用云服务器的短信功能(厂商短信服务API),后端要做的就是生成验证码并发送,并针对请求中客户收到的验证码与后端发送的进行比对,确保一致后成功登录_... [详细]
赞
踩
- 传统办法管理信息首先需要花费的时间比较多,其次数据出错率比较高,而且对错误的数据进行更改也比较困难,最后,检索数据费事费力。因此,在计算机上安装美妆购物网站软件来发挥其高效地信息处理的作用,可以规范信息管理流程,让管理工作可以系统化和程序化... [详细]
赞
踩
- 在网络信息发展时代,众多的软件被开发出来,给用户带来了很大的选择余地,而且人们越来越追求更个性的需求。在这种时代背景下,平台只能以用户为导向,按项目分类组织,以项目的持续创新作为平台最重要的竞争手段。系统采用了B/S结构,将所有模块采用以浏... [详细]
赞
踩
- 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本手机销售网站就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息,使用这种软件工具可以帮助管理人员... [详细]
赞
踩
- Springboot@Test给Controller接口写单元测试_controller怎么测试controller怎么测试前言最近有小伙伴问到怎么给controller的接口写单元测试。 单元测试是开发必不可少的一个环节。既然有... [详细]
赞
踩
- 需求分析:系统分析:在实际饭堂中,学生可以拿饭卡到各个窗口(终端)消费,为了安全,学生还可以修改自己饭卡的密码、查询饭卡的余额和还应该要有查询消费记录,但充值、挂失等必须到管理员处才能办理。而管理员必须能看到系统里的所有记录,还能实现充值、... [详细]
赞
踩
- Quartz是OpenSymphony开源组织在Jobscheduling领域又一个开源项目,它可以与J2EE与J2SE应用程序相结合也可以单独使用。Quartz可以用来创建简单或为运行十个,百个,甚至是好几万个Jobs这样复杂的程序。Jo... [详细]
赞
踩
- 大概了解到这个程度差不多了,如果想要深入了解还是需要掌握挺多内容的。用简单的话来总结下SpringDeferredResult:如果返回值类型是DeferredResult则表明其是异步请求,tomcat线程不会等到应用程序处理完或者超时,... [详细]
赞
踩
- 我们可以根据数据结构的详细分析要求,我们根据输入和输出数据量的要求进行分析,确定什么表表,结构之间的关系,我们可以验证,调整和完善,查询和浏览过程,可以实现数据库,以使用户对数据和功能有更多要求。基于系统使用的数据库管理系统的特点,对数据库... [详细]
赞
踩



