热门标签
当前位置: article > 正文
git在Visual Studio Code如何使用以及git stash的使用_visual studio code git
作者:cp456 | 2024-02-01 16:32:27
赞
踩
visual studio code git
#1.git在Visual Studio Code如何使用
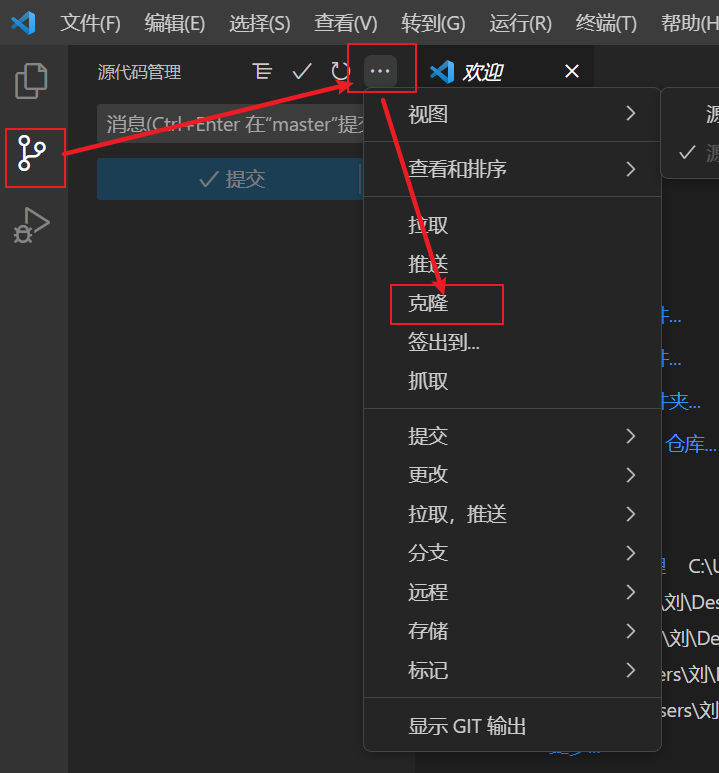
首先要在自己的git仓库里克隆自己的地址 点击克隆再点击复制
如图

#2.在桌面上创建一个空文件夹 打开Visual Studio Code

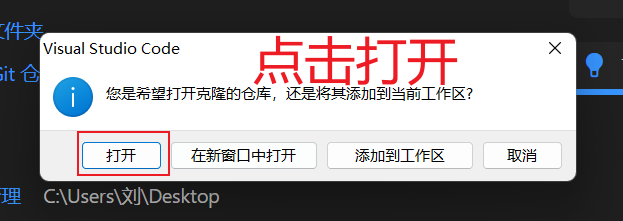
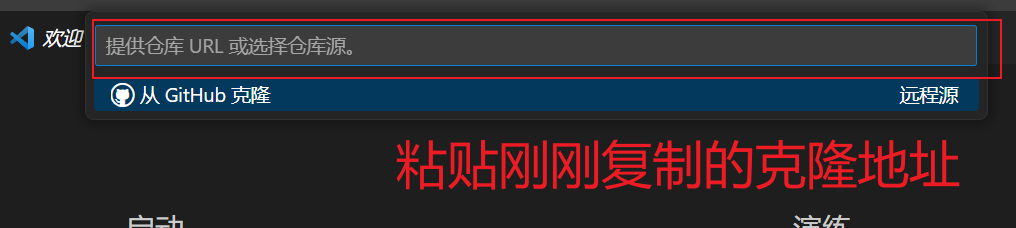
#3.然后把自己刚刚复制的克隆地址粘贴上去 点击回车找到自己刚刚在桌面上建个空文件点击选择为存储库目标



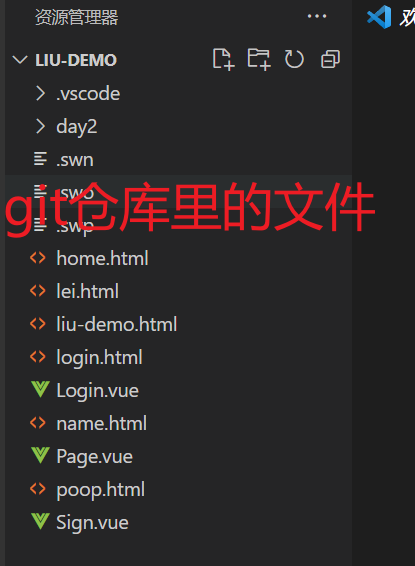
#4.这个时候你的git仓库里的文件都传到你建的空文件夹里了

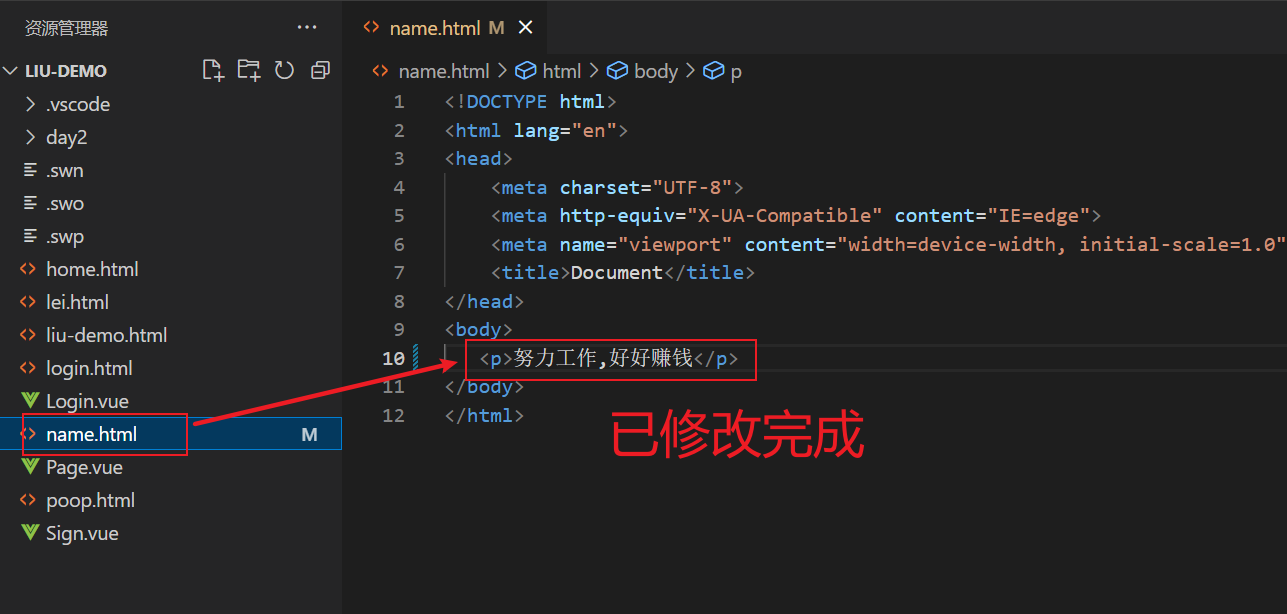
#5.如果你想修改自己的文件,就点击你要修改的文件进行修改

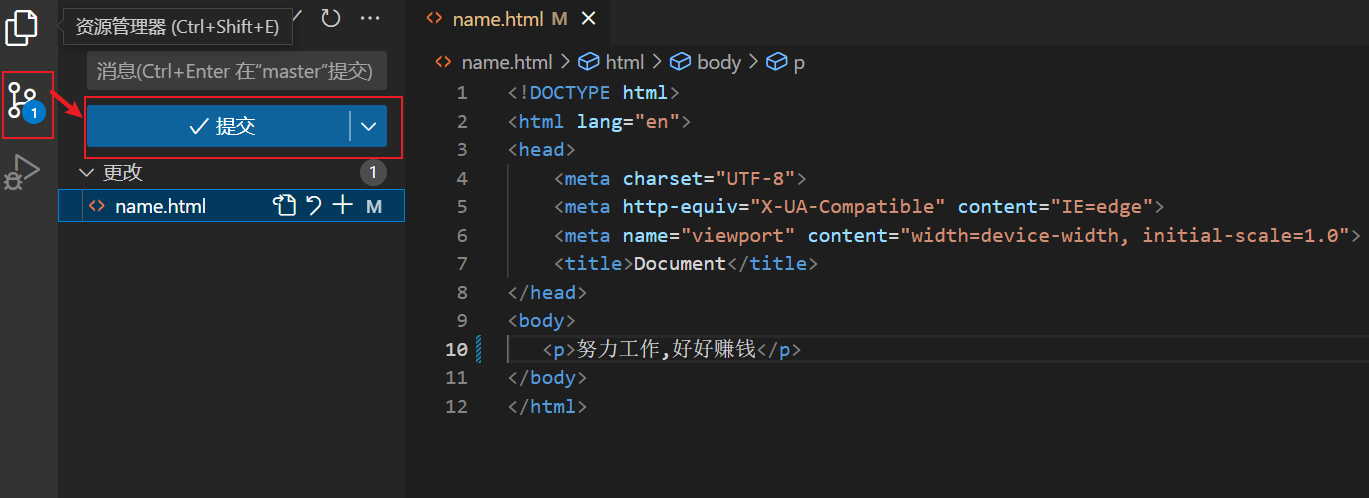
#6.修改完之后点击源代码管理点击提交

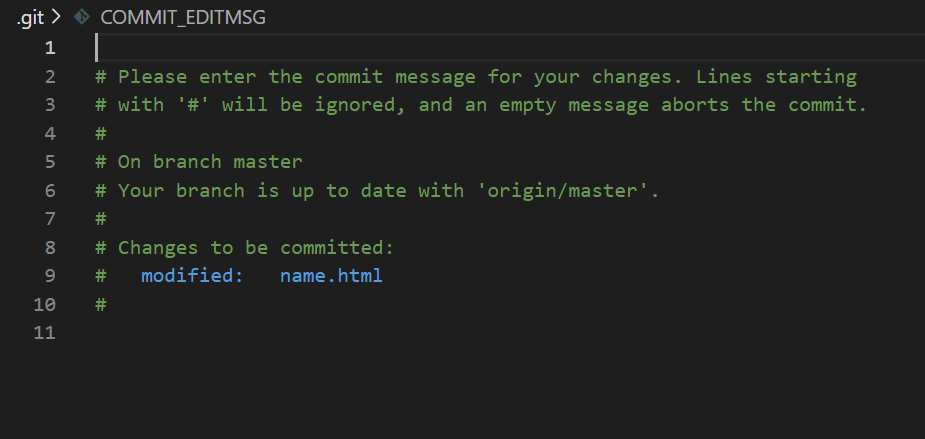
#7.提交完之后出现注释区,不要再上面写,要在注释区下面写内容

#8.到了这步把你刚刚修改的文件内容Ctrl+S保存然后关闭修改的页面就出现

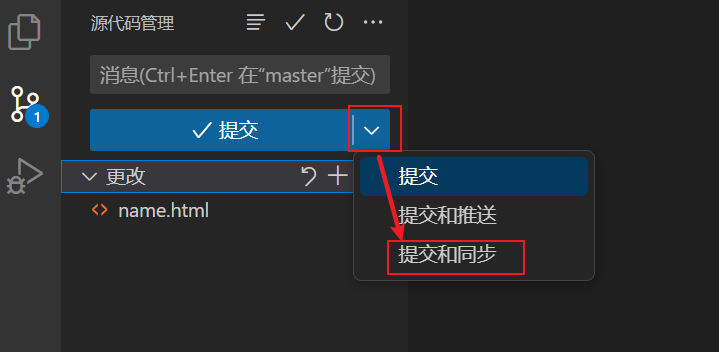
#9.点击提交右边的箭头再点击提交和同步推送到你的git仓库里了
#git stash 如何使用
当正在dev分支上开发某个项目,这时项目中出现一个bug,需要紧急修复,但是正在开发的内容只是完成一半,还不想提交,这时可以用git stash命令将修改的内容保存至堆栈区,然后顺利切换到hotfix分支进行bug修复,修复完成后,再次切回到dev分支,从堆栈中恢复刚刚保存的内容。
# git stash
能够将所有未提交的修改(工作区和暂存区)保存至堆栈中,用于后续恢复当前工作目录。
#1.还是先从自己的git仓库里克隆地址

#新建文件夹 打开Visual Studio Code


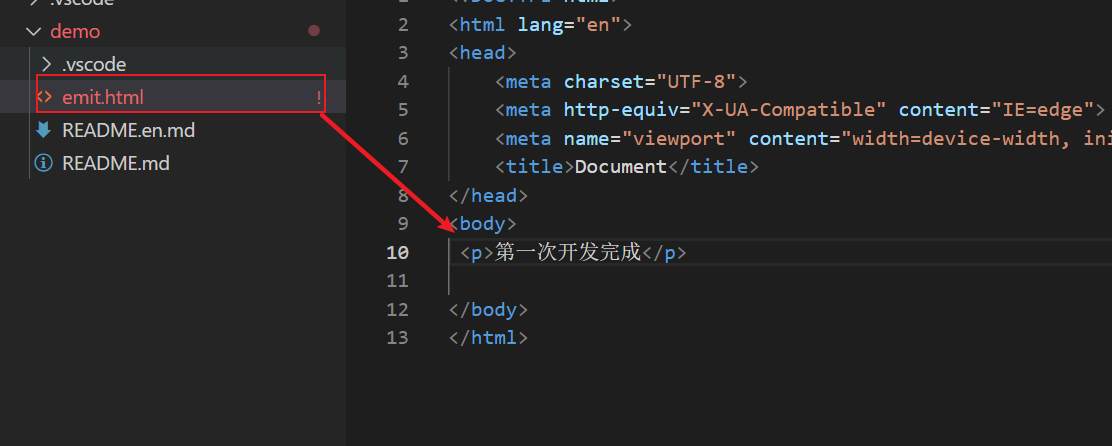
#当我们正在开发这个页面

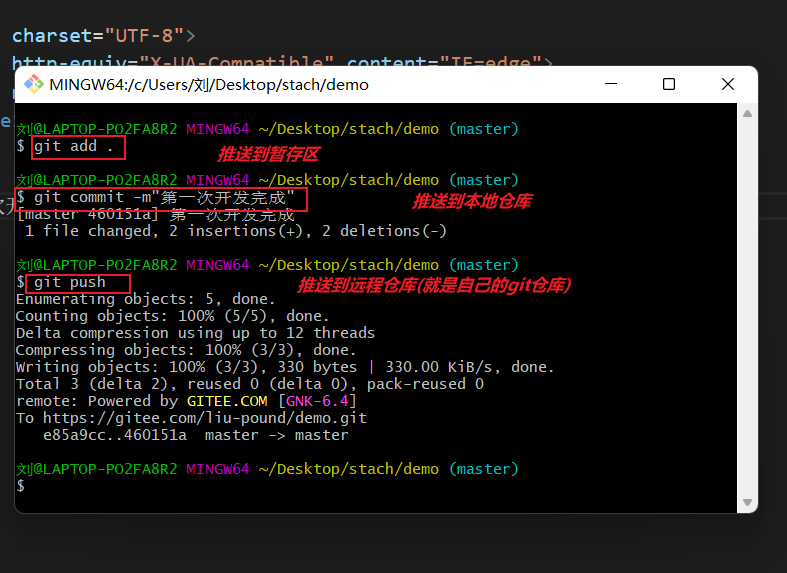
#当我们第一次开发完成后找到当前页面的git命令框然后上传到git仓库 如图

#这样就上传成功了
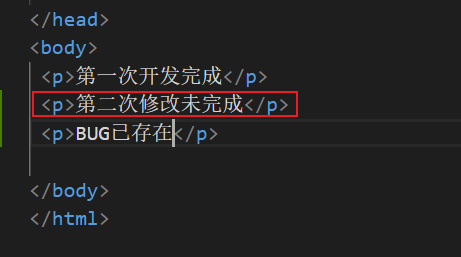
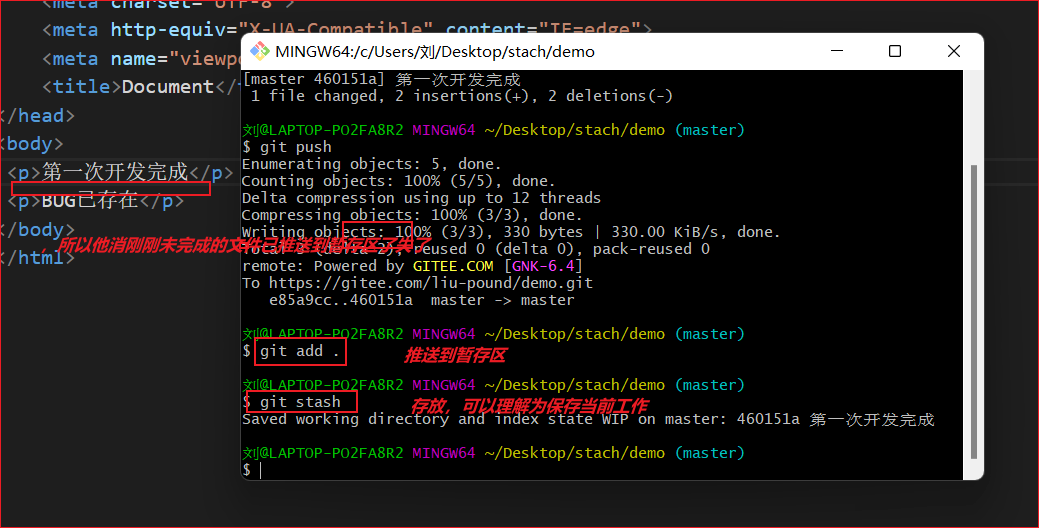
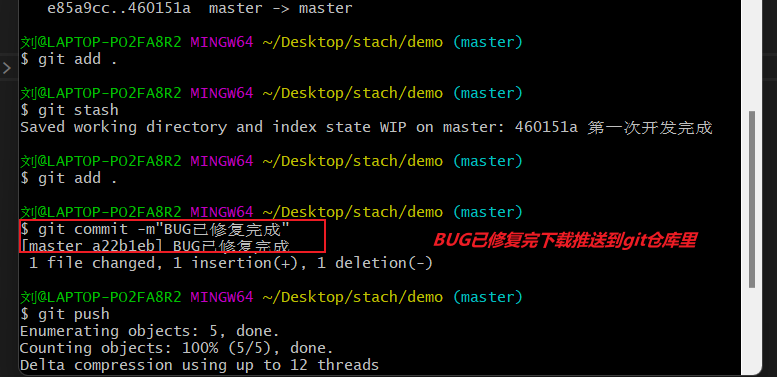
#当我们第二次开发项目还未完成时突然来了BUG要处理

我们先把这个文件暂时推送到暂存区BUG修复完成后再把文件拉到修复区

#当我们BUG修复完之后把它推送到自己的git仓库

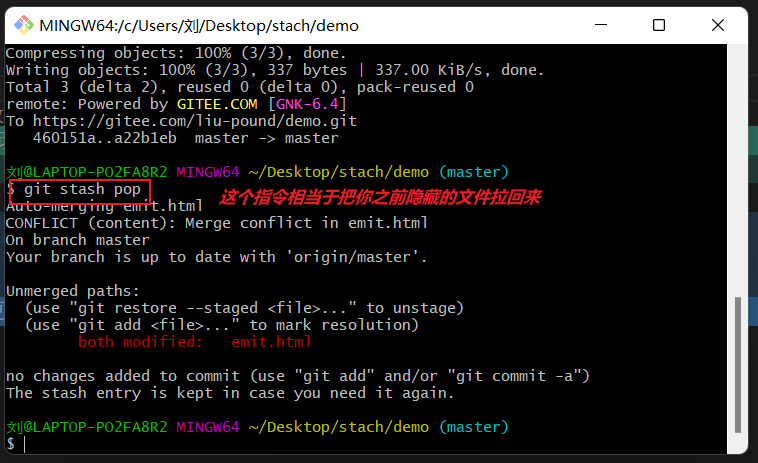
#BUG修复完成后把自己刚刚为开发完成的文件拉回来

#这个会造成冲突 原因是之前这个带有BUG的文件已经推送到git仓库了,现在在修改这个文件就会造成冲突

把这些注释删掉然后在进行推送就行了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/blog/article/detail/54255
推荐阅读
- 鸿蒙harmonyOS在DevEcoStudio安装应用时出现INSTALL_PARSE_FAILED_USESDK_ERROR前言从字面意思可以看出是SDK不符导致的,就是你的编译版本跟测试机版本不一致。一、对比一下这两处是否一致?二、有... [详细]
赞
踩
- 在大模型时代,人人都能成为大模型开发者!飞桨星河社区是百度飞桨和文心大模型的生态社区,为开发者和生态合作伙伴提供算力、模型、数据、工具链、社区交流等全方位服务。开发者可以通过星河社区提供的开发工具集ERNIEBotSDK,调用领先的文心4.... [详细]
赞
踩
- 官方发布了3类CodeLlama模型,每类都有三种模型尺寸:CodeLlama:Base模型(即常说的基座模型),为通用的代码生成和理解而设计。CodeLlama-Python:专门为Python而设计。CodeLlama-Instruct... [详细]
赞
踩
- 鸿蒙DevEcoStudio3.0.0.800版本的安装教程_鸿蒙虚拟机安装路径鸿蒙虚拟机安装路径如果本机中无相关软件可直接下载,如果有以前的版本,务必要提前卸载,并且同时一定要将环境勾选清理干净,防止与后面的版本所冲突。首先在官网找到下载... [详细]
赞
踩
- article
【chatgpt】使用docker运行chatglm3,原生支持工具调用(Function Call)、代码执行(Code Interpreter)和 Agent 任务,可以本地运行啦_chatglm3 docker
chatglm3,原生支持工具调用(FunctionCall)、代码执行(CodeInterpreter)和Agent任务,可以本地运行。这样就可以开发更丰富的应用了。_chatglm3dockerchatglm3docker1,项目地址h... [详细]赞
踩
- 在Androidstudio开发安卓应用时,工程中带有默认应用图标。安卓的图标有圆角、方形、高低像素的不同版本,如果是我们自己根据要求制作满足对应像素、图形等要求的图片,这将会是一件特别麻烦的事。不过Androidstudio能够自动将图片... [详细]
赞
踩
- AndroidStudio是开发Android应用程序的官方IDE,基于IntellijIDEA。你可以从官网AndroidStudio下载下载最新版本的AndroidStudio。在项目开始之前,请确认已经安装好AndroidStudio... [详细]
赞
踩
- 构建配置文件信息,是一款全新基于TS实现的前端构建任务编排工具,结合npm包管理机制,主要提供任务管理机制,任务注册编排、工程模型管理、配置管理等关键能力,更符合ArkTS/JS开发者的开发习惯。HarmonyOS工程核心模块,编译构建生成... [详细]
赞
踩
- 主要介绍一些比较实用的技巧(项目创建、管理、快捷键、美化、启动项目等),适合新手入门使用。内容追求细致、有用、基础、图文详细_visualstudiocsdnvisualstudiocsdn目录内容介绍一、了解VisualStudio的解决... [详细]
赞
踩
- 在IntelCPU的Windows电脑下,启动模拟器失败,提示“UnabletoinstallHAXM.”,无法安装HAXM。打开控制面板>程序>程序与功能>启动或关闭Winodows功能,找到并取消勾选“Hyper-V”,点击确定并重启电... [详细]
赞
踩
- 解决:从CMD或者你的终端连接服务器,进入vscode-server目录下,删除一些文件夹就行,然后使用vscode重新链接,它会自动下载新的远程服务软件,替换服务器端可能损坏的文件。问题:vscode之前可正常使用,更新之后,连接服务器卡... [详细]
赞
踩
- 低代码(Low-Code)是一种软件开发方法,它通过图形化界面和少量的编码来创建软件应用程序。低代码开发旨在降低编程的门槛,让非专业开发人员也能参与到软件开发过程中,从而提高开发效率和减少开发成本。下面详细介绍低代码的概念、特点、案例等方面... [详细]
赞
踩
- 最后,进行导入操作,如上图所示,在需要安装插件的电脑上,打开VSCode点击导入配置文件,选择刚刚导出的文件即可,然后会根据配置文件进行安装。我自己操作了一下,并没有成功,可能是版本问题吧,然后我就换了一种思路,既然这个目录下的插件没有识别... [详细]
赞
踩
- 尽管多模态大模型技术在智能文档处理领域有着重要的作用,但它并没有完全解决该领域面临的问题。本文通过回顾丁凯博士在第十九届中国图象图形学学会青年科学家会议-垂直领域大模型论坛上的报告,介绍了GPT-4V在IDP领域的优异性能及其面临的挑战,然... [详细]
赞
踩
- 2.Git插件(GitLens、GitHistory、GitGraph等):这些插件提供了Git相关的功能,如Git历史记录、分支管理、提交和推送代码等。1.静态类型检查:TS支持静态类型检查,它可以在编译时检查类型错误,从而减少运行时错误... [详细]
赞
踩
- article
Ubuntu 启动错误:The virtual machine ‘win7‘ has terminated unexpectedly during startup with exit code 1_the virtual machine 'wlan_ac_base' has terminated
Ubuntu启动错误:Thevirtualmachine'win7'hasterminatedunexpectedlyduringstartupwithexitcode1(0x1).ResultCode:NS_ERROR_FAILURE(0... [详细]赞
踩
- 最近使用Androidstudio导入代码,然后悲剧发生了,随之而来的就是一刻不停的scanningfilestoindex,刚敲没有几个字母就给我抖一下,好不容易出来的联想输入,就这样被抖没了,还抖得我脑壳痛,简直不能忍。网上找了下好多相... [详细]
赞
踩
- 为了方便其他设备和平台的小伙伴观看往期文章,链接奉上:公众号搜索阿里开发者社区InfoQCSDN腾讯开发者社区思否51CTO掘金helloworld慕课博客园看完如果觉得有帮助,欢迎和关注阿里开发者社区InfoQCSDN腾讯开发者社区思否5... [详细]
赞
踩
- article
docker启动报错The virtual machine 'DEVM' has terminated unexpectedly during startup with exit code 1 (0x_the virtual machine has terminated unexpectedly du
win10安装docker,启动报错Thevirtualmachine'DEVM'hasterminatedunexpectedlyduringstartupwithexitcode1(0x1)解决 1.找到VirtualBox\driv... [详细]赞
踩
- 一、下载wxWidgets1.官网链接下载地址如下:下载地址戳我戳我~2.选择7Z格式的下载,因为比ZIP格式的更小,不容易导致下载失败3.解压后如图所示二、编译wxWidgets源代码1.打开目录wxWidgets-3.1.4\build... [详细]
赞
踩
相关标签


