- 1《UE5_C++多人TPS完整教程》学习笔记5 ——《P6 在线子系统(Online Subsystem)》
- 2vue element-ui 暗黑主题应用到若依框架_element-ui暗黑模式
- 3Android Studio报错:Error:Could not find com.android.tools.build:gradle:4.1 记一次不长记性的坑
- 42024年美国大学生数学建模竞赛思路与源代码【2024美赛C题】
- 5django常见错误_error: for dvadmin-django cannot start service dva
- 6实时渲染入门:静态光照和动态光照_静态光和动态光的区别
- 7element collapse组件阻止冒泡/不响应折叠_el-collapse 禁止收起
- 82023年全国职业院校技能大赛-信息安全管理与评估-赛题 1_加入abc组,采用最高安全级别
- 9Django 中间件详解_django中间件权限验证
- 10重磅:Spring Boot推出插件化开发,彻底炸裂了!
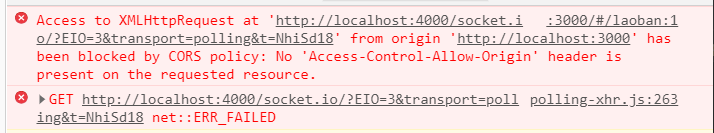
使用 socket.io 跨域问题的解决(整理了四种方法,总有成功的!) Access to XMLHttpRequest at ‘http://localhost:4000/socket.io_socketio跨域问题
赞
踩
最近做项目,前台是react,后台是express+nodejs,用到 socket.io 做聊天功能。
报错:问题大意指跨域了

客户端代码:
import io from 'socket.io-client'
// 连接服务器, 得到与服务器的连接对象
const socket = io('ws://localhost:4000')
- 1
- 2
- 3
- 4
- 5
服务器端代码:
module.exports = function (server) {
const io = require('socket.io')(server)
io.listen(4001)
//监视客户端与服务器的连接
io.on('connection', function (socket) {
console.log('客户端连接上了服务器')
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
方法一:给 socket.io 赋值一个新的端口。
const _io = require('socket.io')(server)
_io.listen(12312)
- 1
- 2
参考博客:https://segmentfault.com/q/1010000009849667
没解决我的问题!
方法二:看到有人说查文档发现部署到服务器必须写真实服务器 ip 地址,不能写 hostname
原本的代码如下:
const socket = io('ws://localhost:4000')
- 1
修改的代码如下:
const socket = io('ws://xxxx.xxxx.xxxx.xxxx:4000')
- 1
参考博客:https://blog.csdn.net/a1059526327/article/details/106906059
没解决我的问题!!
方法三:在我们初始化 socket.io 的时候 加上一句 cors:true
// socket 初始化
const io = require("socket.io")(server, { cors: true })
- 1
- 2
参考博客:https://www.79bk.cn/article/62a686f9/
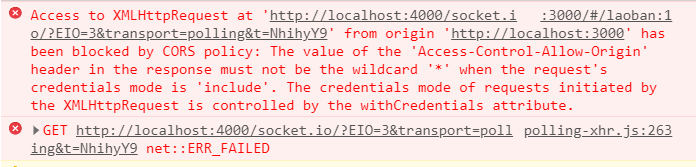
出现了新的报错!!!

方法四:重新下载 socket.io-client
npm i socket.io-client -s
- 1
看到篇博客说客户端中 import io from 'socket.io-client' 引入的 socket.io-client 是包含在 socket.io 中的,我之前也没有单独安装 socket.io-client 依赖,也是直接 npm install socket.io,现在的意思就是 socket.io 中包含的 socket.io-client 与我们要用的 socket.io-client 不同,需要重新下载。
参考博客:https://blog.csdn.net/ZuoZuoDangerou/article/details/112320202
成功解决问题!

- Content-Type(内容类型),一般是指网页中存在的Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件。Content-Type标头告诉客户端实际返回的内容的内容类型。HTTPc... [详细]
赞
踩
- article
❤ error: RPC failed; curl 92 HTTP/2 stream 0 was not closed cleanly: PROTOCOL_ERROR (err 1)_error: rpc failed; curl 92 http/2 stream 0 was not
❤error:RPCfailed;curl92HTTP/2stream0wasnotclosedcleanly:PROTOCOL_ERROR(err1)_error:rpcfailed;curl92http/2stream0wasnotcl... [详细]赞
踩
- article
解决思路:java.lang.IllegalArgumentException: Invalid character found in method name. HTTP method names
然后,我们设置了请求方法为POST,并设置了请求头部信息,包括Content-Type和Accept。通过检查代码中的方法名、使用合适的HTTP请求方法常量、使用第三方HTTP库、检查请求URL以及使用调试和日志工具,我们可以解决这个异常并... [详细]赞
踩
- windows系统,redis一直正常使用,早上重启电脑后,点击redis-server闪一下无法启动。于是推测可能是redis启动时载入的配置文件出了问题,尝试在redis目录下打开命令行。2、尝试了重启电脑、重装redis都没有解决。1... [详细]
赞
踩
- article
Android WebView 报错 ( 网页无法打开 位于 http://... 的网页无法加载, 因为 net::ERR_CLEARTEXT_NOT_PERMITTED )_android webview net:err_http_response_code_failure
这意味着,如果应用程序尝试连接到一个不安全的HTTP网站,将收到net::ERR_CLEARTEXT_NOT_PERMITTED错误;在Android9.0及以上的系统版本中,系统默认情况下禁止应用程序使用不安全的明文流量进行网络连接,以提... [详细]赞
踩
- Socket是网络协议栈暴露给编程人员的API,相比复杂的计算机网络协议,API对关键操作和配置数据进行了抽象,简化了程序编程。本文讲述的socket内容源自Linuxman。本文主要对各API进行详细介绍,从而更好的理解socket编程。... [详细]
赞
踩
- 无论是在与团队内部协作开发时,还是在与第三方系统进行接口联调时,接口调用是不可或缺的一环。而在这个过程中,许多开发者会首选一款功能强大且易用的工具,其中最常见的就是。类似地,在IntelliJIDEA中使用HTTPClient插件时,我们也... [详细]
赞
踩
- article
【已解决】Linux中启动docker 出现 ‘ Failed to start docker.service: Unit not found. ’ 错误_failed to start docker.service: unit docker.socket
启动docker出现‘Failedtostartdocker.service:Unitnotfound.’错误这是因为缺少rhel-push-plugin.socket单元,该单元是rhel-push-plugin软件包的一部分。执行完成后... [详细]赞
踩
- 上一编说到了springboot整合dubbo注解版搭建和最简单的RPC远程调用的基本使用,但是dubbo不仅仅是能进行RPC调用,它也是一个服务治理的框架,官网对dubbo的介绍ApacheDubbo(incubating)|ˈdʌbəʊ... [详细]
赞
踩
- 总之,本文探讨了在Golang中并发发送HTTP请求的各种方法,这是优化Web应用程序的一项关键技能。我们已经讨论了基本的goroutine、sync.WaitGroup、通道、工作池以及限制goroutine的方法。每种方法都有其独特的特... [详细]
赞
踩
- 使用新版toml配置文件的frp,为多个内网web服务添加https支持_frp0.53.2httpfrp0.53.2http准备二级域名一个(example.com)云服务器一台(假如ip为:server-ip)申请一个或多个三级域名的S... [详细]
赞
踩
- 早前写过一篇文章,GoHTTP请求QuickStart。当时,主要参考Python的requests大纲介绍Go的net/http如何发起HTTP请求。最近,尝试录成它的视频,访问地址。发现当时写得挺详细的,发现当时虽然写得比较详细,但也只... [详细]
赞
踩
- 使用libevent实现了一个httpclient。一直想找一个基于libevent实现的client端的例子,没找着合适的,自己做了一个。遇到一个问题,发出http请求后,对方总是无反应。今天研究evhttp源码,忽然发现了一个愚蠢的错误... [详细]
赞
踩
- JAVASocket简介所谓socket通常也称作”套接字“,用于描述IP地址和端口,是一个通信链的句柄。应用程序通常通过”套接字”向网络发出请求或者应答网络请求。importjava.io.BufferedReader;importjav... [详细]
赞
踩
- SpringBoot控制HTTPAPI缓存,减少网关传输压力和服务压力_springboot实现静态资源协商缓存springboot实现静态资源协商缓存SpringBoot控制HTTP缓存缓存协商机制轮子使用缓存问题浏览器缓存问题代理缓存问... [详细]
赞
踩
- article
http:/222.212.79/app/zscd.html,emscripten/src/shell.html at 1.29.12 · emscripten-core/emscripten · G...
version="1.1"id="Layer_1"x="0px"y="0px"width="296px"height="78px"viewBox="420120100170"enable-background="new00900400"xm... [详细]赞
踩
- article
解决 Connection to Python debugger failed Socket closed 及 (most likely due to a circular import) 问题处理
本文给出了一种解决ConnectiontoPythondebuggerfailedSocketclosed(mostlikelyduetoacircularimport)的方法,并且具体问题具体分析不要盲目使用别人答案,_connectio... [详细]赞
踩
- uname命令来自于英文词组“Unixname”的缩写,其功能是用于查看系统主机名、内核及硬件架构等信息。这个命令主要还是查看系统内核方面,真正能用到的参数其实只有-r和-a参数,能显示系统的版本内核信息,若觉得以上内容还行的,可以一键三连... [详细]
赞
踩
- python3flask-socketio整合vue_vue.jspythonflask实现websocket会话通信vue.jspythonflask实现websocket会话通信1.前端说明前端追加了vue-socket.io的依赖更新... [详细]
赞
踩
- src:url(data:font/truetype;charset=utf-8;base64,AAEAAAALAIAAAwAwR1NVQrD+s+0AAAE4AAAAQk9TLzJXBku4AAABfAAAAFZjbWFwX864igAA... [详细]
赞
踩





