热门标签
热门文章
- 1Unity资源加载闪退问题深度分析_scripting backend 'mono', cpu 'armeabi-v7a
- 2Flutter悬浮UI的设计Overlay组件_flutter 悬浮窗
- 3re:Invent 2023:如何利用云计算塑造金融服务的明天
- 4Arduino智能小车——超声波避障_超声波避障模块介绍
- 5数据库分页查询_数据库查询分页
- 6安装iproute2
- 7算法刷题7-删除有序数组中的重复项(leetcode26)_题目描述 给定一个升序排列的的长度为n的数组nums,请你删除一部分这个数组的重复
- 8介绍 TensorFlow 的基本概念和使用场景_tensorflow 数据挖掘
- 9Python项目开机自启设置_flask打包开启自启动
- 10Kubernetes的Pod生命周期_phase=success
当前位置: article > 正文
axios拦截404报错_正确使用Axios,提升接口请求幸福感
作者:思考机器 | 2024-02-03 15:07:28
赞
踩
js axios监听code403
1 前景介绍
根据Axios中文文档:Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。因其实在是过于简单粗暴,好用的一逼,可以算是目前最流行的前后端数据交互的工具,前端人员基本上每天都在接触它。为达到体感更佳的使用效果,一般不会直接原生使用(当然你硬要原生使用也可以),一般需要做几个简单的二次封装动作。本文旨在通过在vue项目中对axios的二次封装使用做一个笔记,分享一下aiox封装中需要关注的几个点。
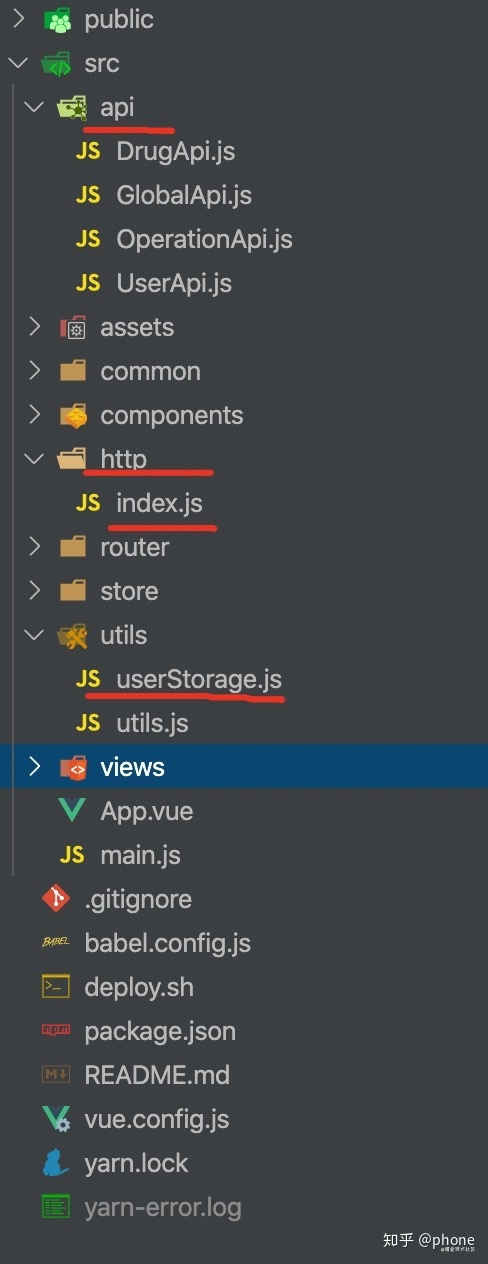
「项目代码文件夹大概如下:」

「需要本文前需要说明的是:」
❝
- http文件夹下的
index.js文件是对axios封装的文件(本文重点关注讨论这个文件),api文件夹下的文件是使用http接口定义的文件,userStorage.js是跟token和用户信息缓存相关的工具文件。 - 本项目用的是
vantUI框架,所以,跟UI相关的(比如Toast),都是导入vant中的,实际可根据具体使用UI框架替换就好(比如用的antd)。 - 虽然是vue项目中封装,但是react项目同理。
❞
2 创建axios实例
创建一个axios实例非常简单,调用create()方法就好了:
- const http = axios.create({
- //withCredentials: true, //表示跨域请求时是否需要使用凭证,可根据情况自己设定,我这儿用不上
- timeout: 30000, //设置请求超时时间,单位:ms
- //baseURL:'' //http请求域名,也可以在请求拦截器里面设置
- });
3 请求拦截器封装
在我看来,请求拦截器的作用主要有两个:
1、对HTTP请求的Request Headers参数进行全局设置
2、设置接口请求的域名和接口路径,也就是baseURL和url
「其实现代码片段如下:」
- http.interceptors.request.use(
- (config) => {
- // config中包含url就是后端给的接口路劲
- let { url } = config;
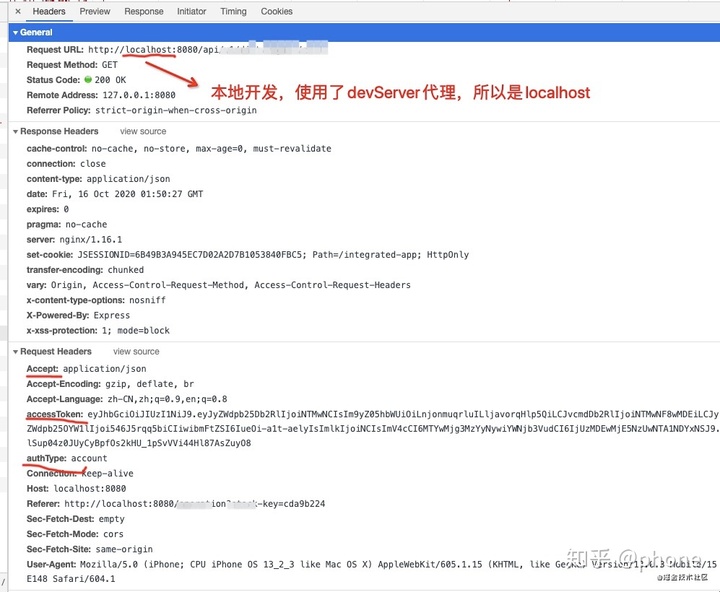
- // 此处我的开发环境中因为使用了webpack的devServer代理,所以接口域名为空
- let baseURL = '';
- // 生产环境(build之后)的域名是直接从浏览器地址栏截取的
- // 所以做出以下判断,可根据实际情况自行判断不同环境的域名
- const isProd = process.env.NODE_ENV === 'production';
- if (isProd) {
- baseURL = `${document.location.protocol}//${document.location.host}/app`;
- }
- config = {
- ...config,
- baseURL: baseURL,
- url: url,
- headers: {
- Accept: 'application/json',
- 'Content-Type': 'application/json; charset=utf-8',
- ...config.headers,
- accessToken: UserStorage.getUaaTokenInfo().accessToken || '', //从缓存中取出登录获取的token
- authType: 'account',
- },
- };
- return config;
- },
- (error) => {
- return Promise.reject(error);
- }
- );

「最终在network中看到的Request Headers效果如下:」

4 响应拦截器封装
响应拦截器的作用主要是以下两点
1、统一处理接口请求返回数据的后,再返回具体给业务层使用
2、统一处理接口异常状态码情况,统一显示错误信息
❝ 必须说明的是,这块处理的逻辑其实比较灵活,具体要看接口返回的数据是什么格式,根据具体情况来处理,达到以上目的。因为我们接口返回的restful风格,返回的接口格式如下图:
❞
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/blog/article/detail/57097
推荐阅读
- axios可以在浏览器和node里面用原生的问题:无法在node里使用,fetch是在浏览器里使用的。(但是原生可以帮助我们理解。_vue3axiosvue3axios文章目录求一键三连前言认识axios使用Axios常见请求演示配置选项b... [详细]
赞
踩
- 在HarmonyOS(OpenHarmony)中,@ohos/net.http是官方提供的一个用于进行HTTP通信的基础模块。开发者可以利用这个模块发送和接收HTTP请求与响应,实现应用程序与服务器之间的数据交互。文档中心--HTTP数据请... [详细]
赞
踩
- 请求封装(axios、fetch)请求封装(axios、fetch) 在前端发送请求到后台不同的框架与原生js发送请求的方式都不相同,比如我们在使... [详细]
赞
踩
- 注意:我是负责前端部分的,后端是同学在负责,所以我只负责一个前后端的对接。背景是一个在线商城。首先清楚前端是作为客户端,请求后端服务端的消息。所以前端后端都run起来。后端的同学给了我这样的接口文档:因此后端请求这个url就能够返回数据:接... [详细]
赞
踩
- 而chatGPT解释到,”唉你这个地方定义的表单,后台python没法解析啊。python的request.json只能解析JSON格式的数据。ImmutableMultiDict类似于Python中的字典,但它可以包含具有相同键的多个值。... [详细]
赞
踩
- 如果此处不使用JSON.stringify进行解析,则服务端flask就需要解析。前端和服务端如果都不解析,则会报错。Vue的axios包自带JSON解析功能,但仅限于获取数据,因此发送数据时,还是需要解析后发送的。这里注意代码中的axio... [详细]
赞
踩
- 在开发中,为了提高效率,通常对进行封装,简化了请求的发送和对响应的处理。同时,统一错误处理机制有助于维护代码的清晰和一致性。本文介绍了一些高效封装Axios请求的方法。提升Web请求效率:Axiosrequest封装技巧在开发中,为了提高效... [详细]
赞
踩
- 奇技·指南在我们web开发过程中,很多地方需要我们取消重复的请求。但是哪种场合需要我们取消呢?我们如何取消呢?带着这些问题我们阅读本文。阅读完本文,你将了解以下内容:需要取消重复请求..._axios封装取消多次请求axios封装取消多次请... [详细]
赞
踩
- 这两个功能都是用拦截器实现。_axios异常处理axios异常处理这两个功能都是用拦截器实现。前景提要:ts简易封装axios,统一API实现在config中配置开关拦截器全局错误处理在构造函数中,添加一个响应拦截器即可。在构造函数中注册拦... [详细]
赞
踩
- 对axios请求全局做处理,期望对请求返回异常的情况做统一封装处理。interceptors.response.use_axios捕获异常axios捕获异常背景对axios请求全局做处理,期望对请求返回异常的情况做统一封装处理。思路通过ax... [详细]
赞
踩
- 一直想封装一下axios,可以方便项目中使用,今天有时间,就好好研究了一下。源码://util/axios.jsimportaxiosfrom'axios'constpending={}constCancelToken=axios.Canc... [详细]
赞
踩
- Axios响应拦截器获取服务器返回的错误信息_axios封装await获取不到reject中信息axios封装await获取不到reject中信息axios.interceptors.response.use(res=>{//对响应数... [详细]
赞
踩
- 拦截_axios错误拦截axios错误拦截/**axios封装*请求拦截、相应拦截、错误统一处理*/importaxiosfrom'axios'import{MessageBox}from'element-ui'import'core-js... [详细]
赞
踩
相关标签


