- 1Python江西南昌二手房源爬虫数据可视化分析大屏全屏系统 开题报告
- 2从4k到42k,软件测试工程师的涨薪史,给我看哭了
- 3linux centos 系统盘文件系统损坏-已解决_corruption of in-memory data detected
- 4【Linux】公网远程访问AMH服务器管理面板
- 5IOS 查看安装包的公钥 SHA1等信息
- 6IDEA常用插件(30个)_idea插件
- 7【微服务】服务网关----Gateway_gateway 服务覆盖
- 8代码随想录刷题题Day29
- 9什么是云服务器,阿里云优势如何?
- 10周志华:“数据、算法、算力”人工智能三要素,在未来要加上“知识”| CCF-GAIR 2020...
部署Go Web应用的N+1种方法_go 部署web
赞
踩
独立部署
Go 语言支持跨平台交叉编译,也就是说可以在 Windows 或 Mac 平台下编写代码,并且将代码编译成能够在 Linux amd64 服务器上运行的程序。
对于简单的项目,通常只需要将编译后的二进制文件拷贝到服务器上,然后设置为后台守护进程运行即可。
编译
编译可以通过以下命令或编写 makefile 来操作。
CGO_ENABLED=0 GOOS=linux GOARCH=amd64 go build -o ./bin/bluebell
- 1
如果嫌弃编译后的二进制文件太大,可以在编译的时候加上-ldflags "-s -w"参数去掉符号表和调试信息,一般能减小20%的大小。
CGO_ENABLED=0 GOOS=linux GOARCH=amd64 go build -ldflags "-s -w" -o ./bin/bluebell
- 1
编译好 bluebell 项目后,相关必要文件的目录结构如下:
├── bin │ └── bluebell ├── conf │ └── config.yaml ├── static │ ├── css │ │ └── app.0afe9dae.css │ ├── favicon.ico │ ├── img │ │ ├── avatar.7b0a9835.png │ │ ├── iconfont.cdbe38a0.svg │ │ ├── logo.da56125f.png │ │ └── search.8e85063d.png │ └── js │ ├── app.9f3efa6d.js │ ├── app.9f3efa6d.js.map │ ├── chunk-vendors.57f9e9d6.js │ └── chunk-vendors.57f9e9d6.js.map └── templates └── index.html
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
部署方案
方案一——裸奔
直接执行文件:
./bin/bluebell
- 1
方案二——nohup
nohup 用于在系统后台不挂断地运行命令,不挂断指的是退出执行命令的终端也不会影响程序的运行。
可以使用 nohup 命令来运行应用程序,使其作为后台守护进程运行。由于在主流的 Linux 发行版中都会默认安装 nohup 命令工具,我们可以直接输入以下命令来启动我们的项目:
sudo nohup ./bin/bluebell conf/config.yaml > nohup_bluebell.log 2>&1 &
- 1
其中:
- ./bluebell conf/config.yaml是我们应用程序的启动命令
- nohup … &表示在后台不挂断的执行上述应用程序的启动命令
> nohup_bluebell.log表示将命令的标准输出重定向到 nohup_bluebell.log 文件2>&1表示将标准错误输出也重定向到标准输出中,结合上一条就是把执行命令的输出都定向到 nohup_bluebell.log 文件
上面的命令执行后会返回进程 id:[1] 6338
也可以通过以下命令查看 bluebell 相关活动进程:
ps -efl | grep bluebell
- 1
输出:
root 6338 4048 0 08:43 pts/0 00:00:00 ./bin/bluebell conf/config.yaml
root 6376 4048 0 08:43 pts/0 00:00:00 grep --color=auto bluebell
- 1
- 2
部署方案三——supervisor
Supervisor 是业界流行的一个通用的进程管理程序,它能将一个普通的命令行进程变为后台守护进程,并监控该进程的运行状态,当该进程异常退出时能将其自动重启。
安装
- 还没有安装过 EPEL,可以通过运行下面的命令来完成安装,如果已安装则跳过此步骤:
sudo yum install epel-release - 安装 supervisor:
sudo yum install supervisor
配置
Supervisor 的配置文件为:/etc/supervisord.conf ,Supervisor 所管理的应用的配置文件放在 /etc/supervisord.d/ 目录中,这个目录可以在 supervisord.conf 中的include配置。
[include]
files = /etc/supervisord.d/*.conf
- 1
- 2
启动supervisor服务:
sudo supervisord -c /etc/supervisord.conf
- 1
在/etc/supervisord.d目录下创建一个名为bluebell.conf的配置文件,具体内容如下。
[program:bluebell] ;程序名称
user=root ;执行程序的用户
command=/data/app/bluebell/bin/bluebell /data/app/bluebell/conf/config.yaml ;执行的命令
directory=/data/app/bluebell/ ;命令执行的目录
stopsignal=TERM ;重启时发送的信号
autostart=true
autorestart=true ;是否自动重启
stdout_logfile=/var/log/bluebell-stdout.log ;标准输出日志位置
stderr_logfile=/var/log/bluebell-stderr.log ;标准错误日志位置
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
创建好配置文件之后,重启supervisor服务:
sudo supervisorctl update # 更新配置文件并重启相关的程序
- 1
查看bluebell的运行状态:
sudo supervisorctl status bluebell
- 1
常用的supervisr管理命令:
supervisorctl status # 查看所有任务状态
supervisorctl shutdown # 关闭所有任务
supervisorctl start 程序名 # 启动任务
supervisorctl stop 程序名 # 关闭任务
supervisorctl reload # 重启supervisor
- 1
- 2
- 3
- 4
- 5
搭配nginx部署
在需要静态文件分离、需要配置多个域名及证书、需要自建负载均衡层等稍复杂的场景下,我们一般需要搭配第三方的web服务器(Nginx、Apache)来部署我们的程序。
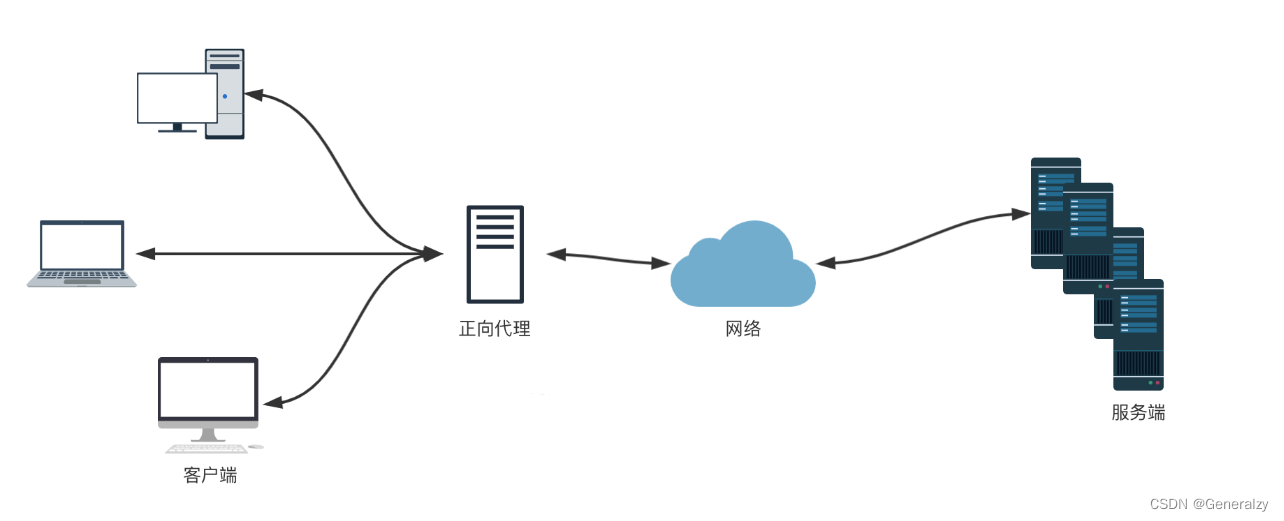
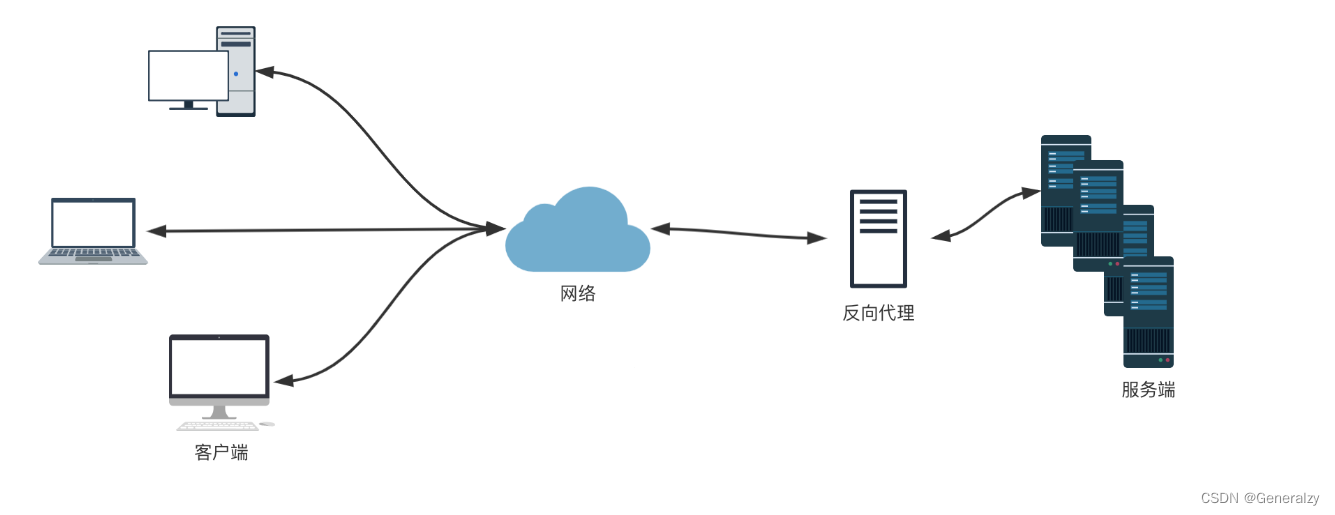
正向代理与反向代理
正向代理可以简单理解为客户端的代理,魔法属于正向代理。

反向代理可以简单理解为服务器的代理,通常说的 Nginx 和 Apache 就属于反向代理。

Nginx 是一个免费的、开源的、高性能的 HTTP 和反向代理服务,主要负责负载一些访问量比较大的站点。Nginx 可以作为一个独立的 Web 服务,也可以用来给 Apache 或是其他的 Web 服务做反向代理。相比于 Apache,Nginx 可以处理更多的并发连接,而且每个连接的内存占用的非常小。
安装nginx
EPEL 仓库中有 Nginx 的安装包。如果没有安装过 EPEL,可以通过运行下面的命令来完成安装:
sudo yum install epel-release
安装nginx
sudo yum install nginx
安装完成后,执行下面的命令设置Nginx开机启动:
sudo systemctl enable nginx
启动Nginx
sudo systemctl start nginx
查看Nginx运行状态:
sudo systemctl status nginx
Nginx配置文件
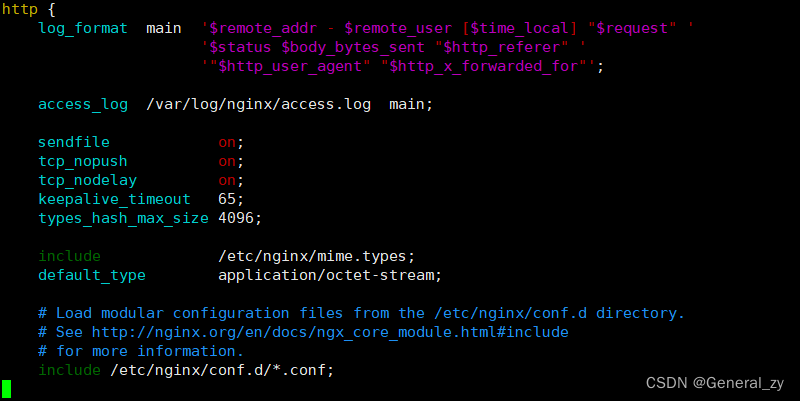
通过上面的方法安装的 nginx,所有相关的配置文件都在 /etc/nginx/ 目录中。Nginx 的主配置文件是 /etc/nginx/nginx.conf。
默认还有一个nginx.conf.default的配置文件示例,可以作为参考。可以为多个服务创建不同的配置文件(建议为每个服务(域名)创建一个单独的配置文件),每一个独立的 Nginx 服务配置文件都必须以 .conf结尾,并存储在 /etc/nginx/conf.d 目录中。


默认会将conf.d下的conf文件都包含进来

Nginx常用命令
nginx -s stop # 停止 Nginx 服务
nginx -s reload # 重新加载配置文件
nginx -s quit # 平滑停止 Nginx 服务
nginx -t # 测试配置文件是否正确
- 1
- 2
- 3
- 4
部署方案
部署方案一——反向代理
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name localhost; access_log /var/log/bluebell-access.log; error_log /var/log/bluebell-error.log; location / { proxy_pass http://127.0.0.1:8084; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
执行下面的命令检查配置文件语法:
nginx -t
- 1
执行下面的命令重新加载配置文件:
nginx -s reload
- 1
接下来就是打开浏览器查看网站是否正常了。
当然还可以使用 nginx 的 upstream 配置来添加多个服务器地址实现负载均衡。
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; upstream backend { server 127.0.0.1:8084; # 这里需要填真实可用的地址,默认轮询 #server backend1.example.com; #server backend2.example.com; } server { listen 80; server_name localhost; access_log /var/log/bluebell-access.log; error_log /var/log/bluebell-error.log; location / { proxy_pass http://backend/; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
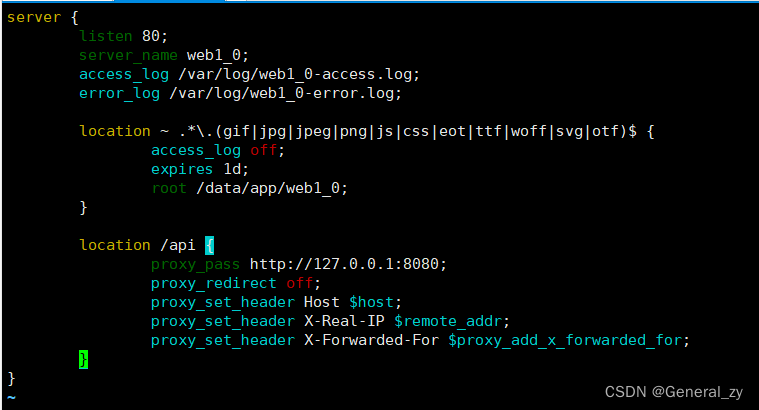
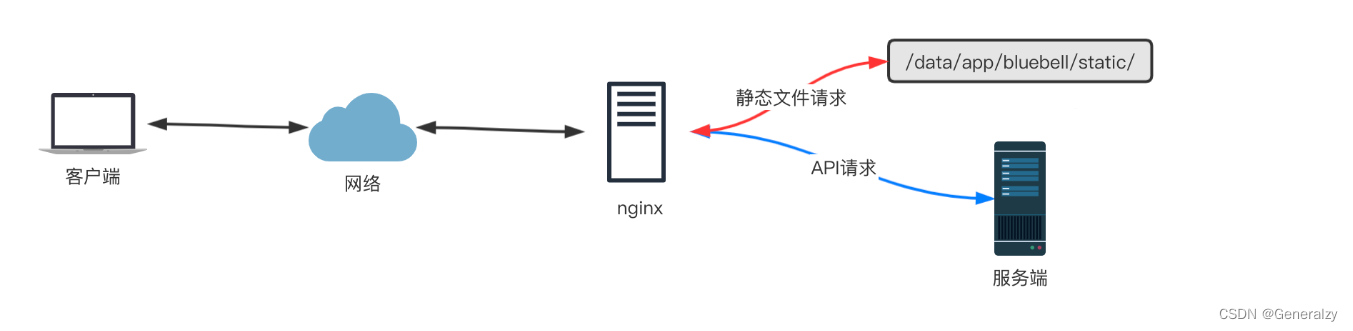
部署方案二——动静分离
还可以有选择的将静态文件部分的请求直接使用 nginx 处理,而将 API 接口类的动态处理请求转发给后端的 Go 程序来处理。

worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name bluebell; access_log /var/log/bluebell-access.log; error_log /var/log/bluebell-error.log; # 静态文件请求 location ~ .*\.(gif|jpg|jpeg|png|js|css|eot|ttf|woff|svg|otf)$ { access_log off; expires 1d; root /data/app/bluebell; } # index.html页面请求 # 因为是单页面应用这里使用 try_files 处理一下,避免刷新页面时出现404的问题 location / { root /data/app/bluebell/templates; index index.html; try_files $uri $uri/ /index.html; } # API请求 location /api { proxy_pass http://127.0.0.1:8084; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
部署方案三——前后端分开部署
前后端的代码没必要都部署到相同的服务器上,也可以分开部署到不同的服务器上,下图是前端服务将 API 请求转发至后端服务的方案。

上面的部署方案中,所有浏览器的请求都是直接访问前端服务,而如果是浏览器直接访问后端API服务的部署模式下,如下图。
此时前端和后端通常不在同一个域下,我们还需要在后端代码中添加跨域支持。

使用github.com/gin-contrib/cors库来支持跨域请求。
最简单的允许跨域的配置是使用cors.Default(),它默认允许所有跨域请求。
func main() {
router := gin.Default()
// same as
// config := cors.DefaultConfig()
// config.AllowAllOrigins = true
// router.Use(cors.New(config))
router.Use(cors.Default())
router.Run()
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
此外,还可以使用cors.Config自定义具体的跨域请求相关配置项:
package main import ( "time" "github.com/gin-contrib/cors" "github.com/gin-gonic/gin" ) func main() { router := gin.Default() // CORS for https://foo.com and https://github.com origins, allowing: // - PUT and PATCH methods // - Origin header // - Credentials share // - Preflight requests cached for 12 hours router.Use(cors.New(cors.Config{ AllowOrigins: []string{"https://foo.com"}, AllowMethods: []string{"PUT", "PATCH"}, AllowHeaders: []string{"Origin"}, ExposeHeaders: []string{"Content-Length"}, AllowCredentials: true, AllowOriginFunc: func(origin string) bool { return origin == "https://github.com" }, MaxAge: 12 * time.Hour, })) router.Run() }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
Docker部署
使用docker的主要目标是容器化,也就是为应用程序提供一致的环境,而不依赖于它运行的主机。
部署示例
准备代码
package main import ( "fmt" "net/http" ) func main() { http.HandleFunc("/", hello) server := &http.Server{ Addr: ":8888", } fmt.Println("server startup...") if err := server.ListenAndServe(); err != nil { fmt.Printf("server startup failed, err:%v\n", err) } } func hello(w http.ResponseWriter, _ *http.Request) { w.Write([]byte("hello liwenzhou.com!")) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
创建Docker镜像
镜像(image)包含运行应用程序所需的所有东西——代码或二进制文件、运行时、依赖项以及所需的任何其他文件系统对象。
编写Dockerfile
要创建Docker镜像(image)必须在配置文件中指定步骤。这个文件默认通常称之为Dockerfile。
具体内容如下:
FROM golang:alpine # 为我们的镜像设置必要的环境变量 ENV GO111MODULE=on \ CGO_ENABLED=0 \ GOOS=linux \ GOARCH=amd64 # 移动到工作目录:/build WORKDIR /build # 将代码复制到容器中 COPY . . # 将我们的代码编译成二进制可执行文件app RUN go build -o app . # 移动到用于存放生成的二进制文件的 /dist 目录 WORKDIR /dist # 将二进制文件从 /build 目录复制到这里 RUN cp /build/app . # 声明服务端口 EXPOSE 8888 # 启动容器时运行的命令 CMD ["/dist/app"]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
Dockerfile解析:
- From:
使用基础镜像golang:alpine来创建镜像,这个镜像运行的是alpine Linux发行版,该发行版的大小很小并且内置了Go。 - Env
用来设置编译阶段需要用的环境变量。 - WORKDIR,COPY,RUN
- EXPORT,CMD
声明服务端口,并且定义运行镜像的时候默认执行的命令CMD ["/dist/app"]。
构建镜像并启动
在项目目录下,执行下面的命令创建镜像,并指定镜像名称为goweb_app:
docker build . -t goweb_app
等待构建过程结束,输出如下提示:
Successfully tagged goweb_app:latest
- 1
执行下面的命令来运行镜像:
docker run -p 8888:8888 goweb_app
标志位-p用来定义端口绑定。由于容器中的应用程序在端口8888上运行,如果要绑定到另一个端口,则可以使用-p $HOST_PORT:8888。例如-p 5000:8888。
分阶段构建示例
Go程序编译之后会得到一个可执行的二进制文件,其实在最终的镜像中是不需要go编译器的。
Docker的最佳实践之一是通过仅保留二进制文件来减小镜像大小,为此,将使用一种称为多阶段构建的技术,这意味着将通过多个步骤构建镜像。
FROM golang:alpine AS builder # 为我们的镜像设置必要的环境变量 ENV GO111MODULE=on \ CGO_ENABLED=0 \ GOOS=linux \ GOARCH=amd64 # 移动到工作目录:/build WORKDIR /build # 将代码复制到容器中 COPY . . # 将我们的代码编译成二进制可执行文件 app RUN go build -o app . ################### # 接下来创建一个小镜像 ################### FROM scratch # 从builder镜像中把/dist/app 拷贝到当前目录 COPY --from=builder /build/app / # 需要运行的命令 ENTRYPOINT ["/app"]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
使用这种技术,剥离了使用golang:alpine作为编译镜像来编译得到二进制可执行文件的过程,并基于scratch生成一个简单的、非常小的新镜像。
然后将二进制文件从命名为builder的第一个镜像中复制到新创建的scratch镜像中。
附带其他文件的部署示例
具体目录结构如下:
bubble ├── README.md ├── bubble ├── conf │ └── config.ini ├── controller │ └── controller.go ├── dao │ └── mysql.go ├── example.png ├── go.mod ├── go.sum ├── main.go ├── models │ └── todo.go ├── routers │ └── routers.go ├── setting │ └── setting.go ├── static │ ├── css │ │ ├── app.8eeeaf31.css │ │ └── chunk-vendors.57db8905.css │ ├── fonts │ │ ├── element-icons.535877f5.woff │ │ └── element-icons.732389de.ttf │ └── js │ ├── app.007f9690.js │ └── chunk-vendors.ddcb6f91.js └── templates ├── favicon.ico └── index.html
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
需要将templates、static、conf三个文件夹中的内容拷贝到最终的镜像文件中。更新后的Dockerfile如下:
FROM golang:alpine AS builder # 为我们的镜像设置必要的环境变量 ENV GO111MODULE=on \ CGO_ENABLED=0 \ GOOS=linux \ GOARCH=amd64 # 移动到工作目录:/build WORKDIR /build # 复制项目中的 go.mod 和 go.sum文件并下载依赖信息 COPY go.mod . COPY go.sum . RUN go mod download # 将代码复制到容器中 COPY . . # 将我们的代码编译成二进制可执行文件 bubble RUN go build -o bubble . ################### # 接下来创建一个小镜像 ################### FROM scratch COPY ./templates /templates COPY ./static /static COPY ./conf /conf # 从builder镜像中把/dist/app 拷贝到当前目录 COPY --from=builder /build/bubble / # 需要运行的命令 ENTRYPOINT ["/bubble", "conf/config.ini"]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
这里把COPY静态文件的步骤放在上层,把COPY二进制可执行文件放在下层,争取多使用缓存。
关联其他容器
因为项目中使用了MySQL,所以可以选择使用如下命令启动一个MySQL容器,它的别名为mysql8019;root用户的密码为root1234;
挂载容器中的/var/lib/mysql到本地的/Users/q1mi/docker/mysql目录;内部服务端口为3306,映射到外部的13306端口。
docker run --name mysql8019 -p 13306:3306 -e MYSQL_ROOT_PASSWORD=root1234 -v /Users/q1mi/docker/mysql:/var/lib/mysql -d mysql:8.0.19
- 1
这里需要修改一下程序中配置的MySQL的host地址为容器别名,使它们在内部通过别名(此处为mysql8019)联通。
[mysql]
user = root
password = root1234
host = mysql8019
port = 3306
db = bubble
- 1
- 2
- 3
- 4
- 5
- 6
修改后重新构建bubble_app镜像:
docker build . -t bubble_app
- 1
这里运行bubble_app容器的时候需要使用–link的方式与上面的mysql8019容器关联起来,具体命令如下:
docker run --link=mysql8019:mysql8019 -p 8888:8888 bubble_app
- 1
- 要为符合JDBC的数据源定义SQL在“管理门户”中,进入“系统管理>配置>连通性>SQL网关连接”页面。单击创建新连接。在“SQL网关连接”页面上,输入或选择以下字段的值:对于类型,选择JDBC。连接名称—指定连接的标识符,以在IRIS中使... [详细]
赞
踩
- 系统开发是采用java语言,基于MVVM模式进行开发,采取MySQL作为后台数据的主要存储单元,采用Springboot框架实现了本系统的全部功能。图书管理系统解决了传统管理方式所带来的人力、物力和时间上的虚耗和交流深度的限定,这让交流的过... [详细]
赞
踩
- 解释:在四秒的单位时间中,时间是逐渐增加的。方法1:在单位时间(4s),通过GPIO口,给高电平的时间逐渐变长,给低电平时间逐渐变短,来实现灯逐渐变亮。2.准备一个LED灯(如果使用板子上的灯来实现则不需要,下面我是使用最小系统板上的LED... [详细]
赞
踩
- 本文是基于TensorRT5.0.2基础上,关于其内部的end_to_end_tensorflow_mnist例子的分析和介绍。1引言假设当前路径为:TensorRT-5.0.2.6/samples其对应当前例子文件目录树为:#treepy... [详细]
赞
踩
- 网络上复制的一直报错export_model.py:error:thefollowingargumentsarerequired:--output_dir.明明指定了输出路径,甚至放在根目录或者绝对路径还报错,直至看到项目下example/... [详细]
赞
踩
- VC维是机器学习的重要概念,它给机器学习的“可学习性”提供了理论基础。然而,在网上的博客中,多数将VC维解释的复杂抽象,看后似是而非。本文意在用浅显易懂的手段,将VC维的基本概念交待清楚,然后,再在高层次上介绍其用途。.............. [详细]
赞
踩
- 这个过程展示了PaaS的便利性,开发者可以专注于应用的开发,而不用担心底层的基础设施和运行环境的配置。虚拟机的动态迁移是虚拟化环境中的一个高级功能,允许运行中的虚拟机在不中断服务的情况下从一个物理主机迁移到另一个。保护云端数据不被未授权访问... [详细]
赞
踩
- 致青春还记得自己那年考清华失败,被调剂到中科大软院,当初有几个方向可以选,软件设计、嵌入式、信息安全等等,毫不犹豫地选择了信息安全。为什么选信息安全?这四个字听起来多牛多有感觉,我本科是学物理的,记得做一个光学实验的时候,一个老师看我做的结... [详细]
赞
踩
- 一、Java概述1.Java发展史詹姆斯·高斯林(JamesGosling)1977年获得了加拿大卡尔加里大学计算机科学学士学位,1983年获得了美国卡内基梅隆大学计算机科学博士学位,毕业后到IBM工作,设计IBM第一代工作站NeWS系统,... [详细]
赞
踩
- article
PyTorch的ONNX结合MNIST手写数字数据集的应用(.pth和.onnx的转换与onnx运行时)_invalid_argument : invalid feed input name:input
本文介绍了PyTorch模型.pth和.onnx格式的转换,以及在MNIST数据集上的应用。同时提供了.pth文件结构和相关引用链接。invalid_argument:invalidfeedinputname:input在PyTorch以前... [详细]赞
踩
- 1、FROM指令语法格式:FROM
# 是可选项,没有指定 的话,表示使用latestFROM : 说明:基于哪个镜像来构建新的镜像,FROM指令必须是dockerfile文件的第一行。例如:... [详细] 赞
踩
- 重置前三阶段,更新资源前三集结合项目02《游戏-04-开发》Unity3D基于 项目02《游戏-03-开发》Unity3D ,因前三集资源以及代码冗余问题,本次项目对前三集... [详细]
赞
踩
- 其实在微服务当道的今天,无论是面试还是就业岗位,动不动就是微服务分布式,动不动就是缓存,负载,动不动就是高性能,高可用,其实对于我们这些码农来说,这些个概念,除非你在大厂或者中等规模的公司能或多或少用上那么一点内容,实际上还是思维和设计的扩... [详细]
赞
踩
- 根据问题,初步判断是由于错误的执行计划,导致性能问题,但实际上对两个节点做trace跟踪发现执行计划都一致,后续通过awr报告和10046事件跟踪发现由于“gccrmultiblock”耗时造成节点一慢,这是oracleRAC大事务处理特性... [详细]
赞
踩
- 使用SpringBoot构建微服务SpringBoot是一个广泛用来构建Java微服务的框架,它基于Spring依赖注入框架来进行工作。SpringBoot允许开发人员使用更少的配置来构建微服务,同时框架本身能够尽可能的减少开发人员的冲突,... [详细]
赞
踩
- TensorRT的安装可见我的上一篇博客Ubuntu配置TensorRT及验证_jiugeshao的专栏-CSDN博客博主的一些基本环境配置可见之前博客非虚拟机环境下Ubuntu配置_jiugeshao的专栏-CSDN博客第一步:准备安装A... [详细]
赞
踩
- onkeyup="value=value.replace(/[^\w\-]/ig,'')"onKeyPress="value=value.replace(/[^\w\-]/ig,'')"_js校验数字和中横线js校验数字和中横线οnkeyu... [详细]
赞
踩
- MiNiGPT运行记录_minigpt4个人部署runtimeerror:probabilitytensorcontainseither`inf`,`nminigpt4个人部署runtimeerror:probabilitytensorco... [详细]
赞
踩
- "攻城狮是一个很热门的职业”——记北美Intel芯片研发中心数字后端工程师Rui今晚我们暂停一下技术课程,来喝点鸡汤。相信关注我公众号的有很多都是刚毕业工作没多久的,甚..._intel后端intel后端"攻城狮是一个很热门的职业”——记北... [详细]
赞
踩
- Nacos是DynamicNamingandConfigurationService的首字母简称,一个更易于构建云原生应用的动态服务发现、配置管理和服务管理平台。它提供了服务发现、动态配置管理和服务元数据等功能,是构建和管理云原生应用的关键... [详细]
赞
踩



